- # 1 Выкарыстоўвайце CDN (Content Delivery Network)
- # 2 Выкарыстанне WP рухавіка
- # 3 Выкарыстоўвайце убудова кэшавання
- # 4 Дадаць Заканчваецца загалоўкі кэшавання рычагі браўзэра
- # 5 Выкарыстоўвайце добрую тэму (пры выкарыстанні WordPress)
- # 6 Сціск малюнкаў з WP smush.it
- # 7 Ачыстка базы дадзеных
- # 8 Сціск вэб-сайта з дапамогай Gzip
- # 9 Ліквідаваны ўсе непрацуючыя спасылкі
- # 10 Скарачэнне вашых пераадрасацыі
- # 11 Мінімізаваць ваш CSS і JS файлы
- # 12 Замяніць PHP са статычнай HTML, дзе гэта магчыма
- # 13 Спасылка на вашыя табліцы стыляў, не выкарыстоўвайце @import
- # 14 Выключыце пінг спіны і trackback'и ў WordPress
- # 15 Enable Keep-Alive
- # 16 Пазначыць памеры малюнка
- # 17 Пазначце набор знакаў у загалоўках HTTP
- # 18 Пакладзеце CSS у верхняй і JS у ніжняй частцы
- # 19 Адключыць хотлинкинг малюнкаў
- # 20 Выключыць усе убудовы вы не карыстаецеся
- # 21 Мінімізаваць час прыёму (RTTS)
- # 22 Выкарыстанне CSS спрайтов
- Чаму хуткасць старонкі з'яўляецца больш важным, чым калі-небудзь раней
Наша команда-партнер Artmisto
Раскрыццё інфармацыі: Мы часам выкарыстоўваем партнёрскія спасылкі, што азначае, што пры нулявых выдатках для вас, мы можам зарабіць камісію, калі вы купляеце што-то праз нашы спасылкі.
У 2006 годзе Amazon паведаміў, што на кожныя 100 мілісекунд, яны паскараюць свой вэб-сайт, яны бачаць павелічэнне даходаў 1%. Тады Google абвясціў, у мэтах паляпшэння вэб-старонкі, што хуткасць старонкі было меркаванне, як яны ранжыраваць вынікі пошуку.

З таго часу ні разу не было недахопу канкрэтных даследаванняў, якія паказваюць перавагі наяўнасці хуткі сайт. У гэтым кіраўніцтве, я паспрабаваў сабраць разам усё, што дазволіць вам павысіць хуткасць загрузкі вашага сайта. Для трохі весялосці, я вырашыў выпрабаваць усё, што ў гэтым пасце на гэтым сайце, каб убачыць, які ўплыў гэта мела.
Перш за ўсё, як хутка адбываецца досыць хутка? Аптымізацыя хуткасці старонак можа быць геданічным працэс, накшталт як бег на бегавой дарожцы. Там заўсёды будзе месца для ўдасканалення, таму, калі мы павінны быць задаволеныя?
Адзін са спосабаў заключаецца ў выкарыстанні WhichLoadsFaster параўнаць хуткасць загрузкі вашага сайта на ўсіх вашых асноўных канкурэнтаў. Імкнецеся быць самым хуткім з згустку.
Іншы спосаб складаецца ў выкарыстанні наступных рэкамендацый:
Ніжэй 1 секунда = ідэальны
1-3 секунды = вышэй за сярэдні
3-7 секунд = сярэдняя
7+ секунд = вельмі дрэнна
Гэтыя крытэрыі заснаваныя на выніках даследаванняў, якія паказваюць, што 47% людзей чакаюць вэб-старонкі для загрузкі ва ўзросце да двух секунд, а 57% наведвальнікаў будзе адмовіцца ад старонкі, якая займае 3 ці больш секунд для загрузкі.
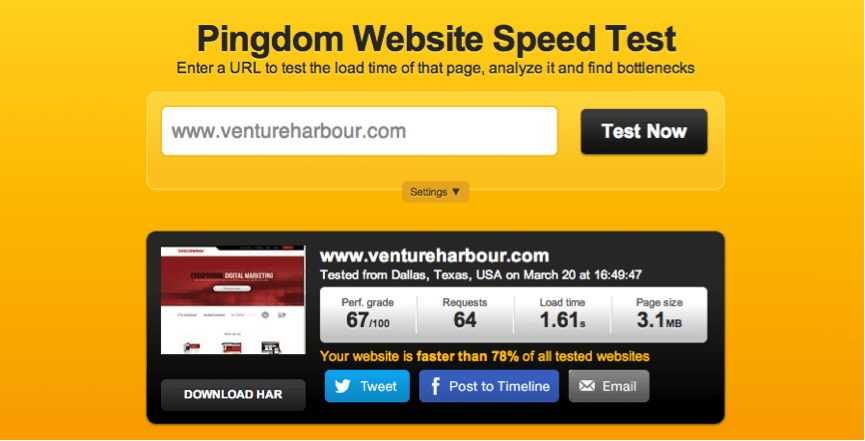
Так як жа гэты сайт выканаць , перш чым я выканаў усе , што на гэтай пасадзе?

Сайт Venture Harbor быў не так ужо дрэнна з хуткасцю загрузкі старонак 1,61 секунды, але відавочна ёсць месца для ўдасканалення. Хатняя старонка была зрабіць 64 запытаў і быў больш 3MB, што з'яўляецца даволі высокім, і ў значнай ступені выклікана загрузкай серыі JS файлаў ад убудоў, якія не былі нават выкарыстоўваюцца.
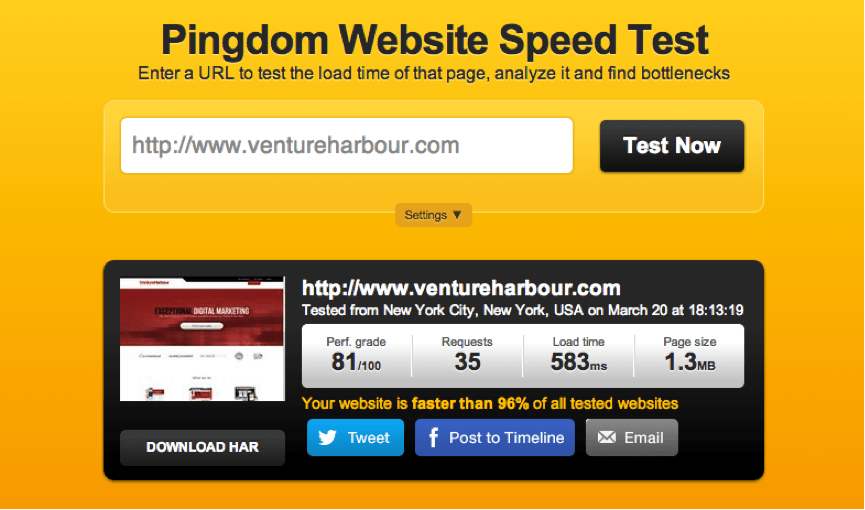
Правёўшы 45 хвілін, якія рэалізуюць як многія з рэкамендацый у гэтай пасады, як гэта магчыма, мне ўдалося скараціць хуткасць загрузкі старонкі ў 583ms, памяншаючы памер старонкі на адну траціну і амаль удвая скараціць колькасць HTTP запытаў. Усё гэта было зроблена без ўнясення якіх-небудзь змяненняў у візуальны вопыт карыстальніка.

Такім чынам, як вы можаце паскорыць ваш сайт, як гэта? Давайце пачнем з некаторымі з рэчаў, якія маюць найбольшы ўплыў.
# 1 Выкарыстоўвайце CDN (Content Delivery Network)
Хостынг медыяфайлаў на сетку дастаўкі кантэнту з'яўляецца адным з лепшых спосабаў паскорыць ваш сайт, і часта можа зэканоміць да 60% прапускной здольнасці і ўдвая скараціць колькасць запытаў вашага сайт робіць.
CDNs праца хостынгу файлаў праз вялікую сетку сервераў па ўсім свеце. Калі карыстальнік наведвае сайт з Тайланда, яны загружаюць файлы з сервера, які знаходзіцца бліжэй да іх. Паколькі прапускная здольнасць распаўсюджваюцца праз так шмат розных сервераў, што дазваляе знізіць нагрузку на любым адным серверы, а таксама абараняе вашыя сайты ад DDoS-нападаў і трафіку атожылкаў.
Мы пратэставалі некалькі КДСА на Venture Харбары, у тым ліку MaxCDN, Cloudwatch, статычная ДНК і Cloudflare. З згустку, Cloudflare наш каханы (і бясплатна, каб пачаць з).

# 2 Выкарыстанне WP рухавіка
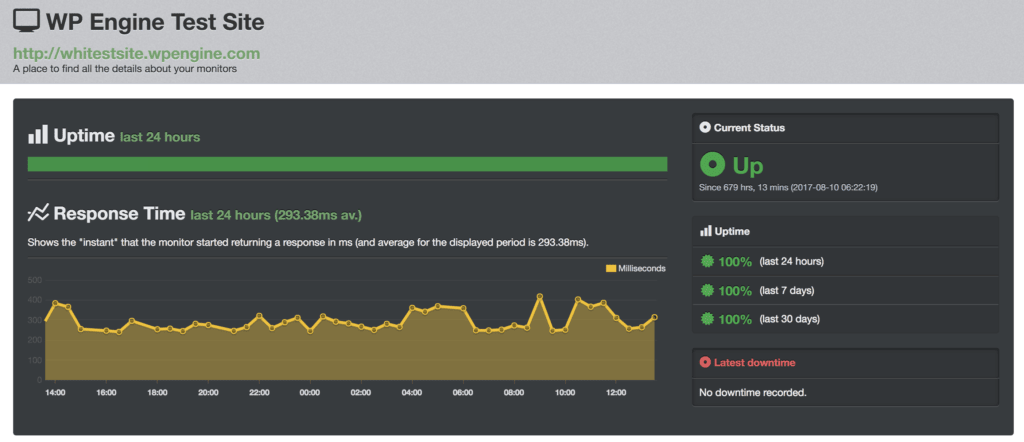
Даследуючы наш даведнік па Лепшы вэб-хостынг Я маніторынг часу водгуку ўстаноўкі для дыяпазону розных вэб-хостынгу кампаніі. Я проста адкрыў лік, Загружаны пусты сайт WordPress з аднолькавай тэмай, а затым выкарыстаў інструмент маніторынгу сервера, каб праверыць час водгуку кожныя пяць хвілін.

9/10 з вэб-вузлоў, якія я тэставаў быў час водгуку 600мс - 1300ms. WP рухавіка «S час водгуку сервера быў 293ms. Так, гэта не самы танны вэб-хостынг рашэнні (яны пачынаюцца з $ 29 / месяц), але гэта адзін з нямногіх хостынгавых кампаній, якія сапраўды апраўдвае сваю цану. На самай справе, калі б я мог вярнуцца ў 5 гадоў і зрабіць адну рэч, інакш было б пачаць выкарыстоўваць WP Engine раней, так як гэта не проста зрабілі нашы сайты значна хутчэй, але паляпшэння бяспекі і рабочых працэсаў таксама выратаваў нас так шмат галаўнога болю.
Змена вэб-хасты не можа быць тое, што вы можаце зрабіць ва ўзросце да 45 хвілін, але ў яго ёсць патэнцыял, каб мець большы ўплыў, чым усе «хітрыкаў» ніжэй, разам узятых. Мая парада? Калі вы выкарыстоўваеце пасрэдныя або нізкая якасць вэб-хостынгу кампаніі, перастаць чытаць, пачаць з гаспадаром, як WP рухавіка І вярнуцца пазней, калі вы ўсё яшчэ ёсць праблемы з хуткасцю старонкі.
# 3 Выкарыстоўвайце убудова кэшавання
Калі вы выкарыстоўваеце WordPress, адзін з самых хуткіх і простых спосабаў скараціць вашу хуткасць загрузкі старонкі, каб ўсталяваць убудову кэшавання, як WP Total Cache або WP Super Cache. Вядома, калі вы карыстаецеся WP Engine, вы можаце прапусціць гэты пункт, паколькі яны маюць кэшаванне убудаваныя.
Абодва убудоў, згаданых вышэй, бясплатна спампаваць і вельмі добра. Нягледзячы на сваю назву, кэшаванне убудова зрабіць даволі шмат за кэшаванне браўзэра, хоць гэта і з'яўляецца іх асноўнай функцыяй. Я буду абмяркоўваць перавагі і як дадаць кэшаванне браўзэра ў секунду без плагіна, але для тых, хто выкарыстоўвае WordPress і хочаце палепшыць хуткасць старонкі хутка, часта прасцей проста ўсталяваць убудова.
# 4 Дадаць Заканчваецца загалоўкі кэшавання рычагі браўзэра
Калі вы не выкарыстоўваеце WordPress, ці вы аддалі перавагу б не ўсталяваць іншы убудова, каб дадаць Заканчваецца Загалоўкі і кэшаванне браўзэра, вось як рэалізаваць яе ўручную.
Заканчваецца загалоўкі паведаміць браўзэру, ці трэба запытваць канкрэтны файл з вэб-сервера, або атрымаць версію старонкі з кэша браўзэра. Вядома, гэта ставіцца толькі калі карыстальнік ужо мае версію вэб-старонкі, захаванай у кэшы, так што гэта толькі паскорыць ваш сайт для карыстальнікаў, якія ўжо наведвалі ваш сайт.
Заканчваецца загалоўкі паскорыць свой сайт двума спосабамі. Перш за ўсё, яны памяншаюць неабходнасць для карыстальнікаў, каб загрузіць тыя ж файлы з вашага вэб-сервера двойчы. Па-другое, гэта памяншае колькасць HTTP-запытаў, якія павінны быць зроблены, далейшае паскарэнне час, неабходнае для загрузкі старонкі.
Даданне загалоўкаў Expires надзвычай проста. Вам проста трэба прытрымлівацца інструкцыі тут каб дадаць трохі кода ў файле .htaccess.
# 5 Выкарыстоўвайце добрую тэму (пры выкарыстанні WordPress)
Прафілактыка, як правіла, з'яўляецца больш эфектыўнай стратэгіяй, чым лячэнне. Каб прадухіліць мноства праблем хуткасці старонкі ў першую чаргу, вы павінны выбраць добры гаспадар, добры CDN і добрую тэму / дызайн.
У лічбавай маркетолага, гэта хвалюе, калі вэб-дызайнераў ствараць сайты, якія выглядаюць прыгожа, але выконваюць вельмі з пункту гледжання SEO ці пункту гледжання хуткасці. Я памятаю, як аднойчы, каб даставіць навіны да кліента, які правёў адну чвэрць мільёна фунтаў на новы вэб-сайт, толькі каб ён злом, таму што ён бы знішчыў свае лічбавыя маркетынгавыя намаганні. Гэта самы крайні прыклад, які я калі-небудзь адчуваў, але гэта тручэнне шнар, які я заўсёды буду памятаць.

Сёння гэта праблема не лепш і не горш, чым гэта было пяць гадоў таму. Таму, калі я пачаў рабіць SEO, дызайнеры да гэтага часу выкарыстоўваецца ўспышка і іншыя прымітыўныя тэхналогіі для стварэння сайтаў. Сёння дызайнеры пабудавалі WordPress тэму з такой колькасцю наваротаў, што гэта не дзіўна, што яны прымаюць 10 секунд, каб загрузіць.
Нядаўна я сабраў гэты велізарны спіс рэагуюць тэмы WordPress якія былі распрацаваны тэматычныя дызайнераў, якія прынялі да ўвагі хуткасць. Пры выбары тэмы, калі ёсць сумневы, ісці мінімальны.
# 6 Сціск малюнкаў з WP smush.it
Калі вы выкарыстоўваеце WordPress, усталюйце убудова WP smush.it аўтаматычна сціскаць малюнка. Гэта дазволіць паменшыць памер малюнкаў без страты якасці малюнка. Самае выдатнае ў гэтым убудове, што ён працуе ў фонавым рэжыме кожны раз, калі вы загружаеце новы вобраз. Вы таксама можаце запусціць яго заднім лікам на ўсе выявы, загружаныя ў бібліятэку медыя.
# 7 Ачыстка базы дадзеных
Адзін з недахопаў з WordPress з'яўляецца тое, што база дадзеных можа быць вельмі брудна вельмі хутка з-за захаваныя чарнавікі, паштовых пераглядаў, адключаных убудоў і г.д. WP Аптымізаваць фантастычны убудова, які звычайна выдаляе ўсе рэчы вам не трэба, што гэта загрувашчваюць ваш базы дадзеных.
Пасля выканання гэтага на базе Venture Harbor мне ўдалося зменшыць базу дадзеных 5mb 3Мбы, які дапамагае паскорыць час, неабходнае для браўзэра для збору і вяртання файлаў з базы дадзеных.
# 8 Сціск вэб-сайта з дапамогай Gzip
Gzip просты спосаб для сціску файлаў вашага сайта, каб захаваць прапускную здольнасць і паскорыць час загрузкі старонкі. Gzip працуе шляхам сціску файлаў ў паштовую файл, які хутчэй для браўзэра карыстальніка для загрузкі. Браўзэр карыстальніка затым распакоўвае файл і адлюстроўвае змесціва. Гэты спосаб перадачы кантэнту ад сервера да браўзэра з'яўляецца значна больш эфектыўным і эканоміць шмат часу.
Вы можаце ўключыць Gzip, проста дадаўшы наступны код у файл .htaccess:
# Кампрэс тэкст, HTML, JavaScript, CSS, XML: AddOutputFilterByType DEFLATE тэкст / звычайны AddOutputFilterByType DEFLATE тэкст / html AddOutputFilterByType DEFLATE тэкст / XML AddOutputFilterByType DEFLATE тэкст / CSS AddOutputFilterByType DEFLATE дадатку / XML AddOutputFilterByType DEFLATE дадатак / XHTML + XML AddOutputFilterByType DEFLATE прыкладанняў / Навіны + XML AddOutputFilterByType DEFLATE дадатак / JavaScript прыкладання AddOutputFilterByType DEFLATE / х-Javascript # Або, сціск пэўных тыпаў файлаў па пашырэнні: SetOutputFilter выпампоўваецца
Каб праверыць, ці ўключаная Gzip або працуе належным чынам на вашым сайце, вы можаце выкарыстоўваць Gziptest.com ,
# 9 Ліквідаваны ўсе непрацуючыя спасылкі
Непрацуючыя спасылкі не толькі высільвае прапускную здольнасць, але і вы адзін з самых надзейных спосабаў атрымаць карыстальнік пакінуць свой сайт. Адзін з нашых кліентаў у апошні час было некалькі сотняў 404 памылак, паказваючы ў інструмент Google для вэб-майстроў. Пасля фіксацыі ўсіх з іх, сярэдніх наведаных старонак у павялічыўся з 1,4 да 1,85 старонак / наведванняў карыстальніка, і адбылося прыкметнае зніжэнне хуткасці адскоку.

Калі хуткасць старонак без пераканаўчая досыць нагода, каб выправіць свае непрацуючыя спасылкі, спадзяюся, уплыў гэтых паводніцкіх метрык.
Для таго, каб вызначыць вашы непрацуючыя спасылкі, я б рэкамендаваў выкарыстоўваць наступныя (бясплатна) інструменты:
Прычына, чаму я рэкамендую выкарыстоўваць усе тры, таму, што некаторыя з іх будуць ісці глыбей, чым іншыя, і выявіць памылкі сканавання, што іншыя не робяць. Пасля таго, як вы дасягнулі 0 непрацуючых спасылак на ўсе трох інструментах, ваша праца зробленая!
# 10 Скарачэнне вашых пераадрасацыі
У той час як 301 (пастаянныя) пераадрасоўвае пераважней 404 памылак (зламаныя спасылкі), яны ўсё яшчэ не ідэальныя, бо яны запавольваюць час, неабходнае для браўзэра, каб дасягнуць правільнай версіі старонкі.
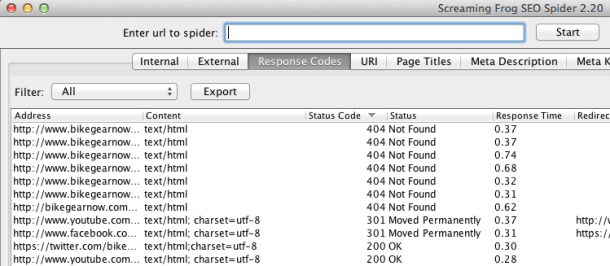
Крыклівая Жаба зноў выдатны інструмент для выяўлення 301 рэдырэкту. Калі вы карыстаецеся кампутар, вы можаце таксама выкарыстоўваць Ксенія Link Sleuth , Які з'яўляецца выдатным інструментам для сканавання дадзеных з вэб-сайтаў.
# 11 Мінімізаваць ваш CSS і JS файлы
Калі вы глядзіце на тое, што выклікае вашыя старонкі для загрузкі павольна, ёсць верагоднасць, што гэта нешта рабіць з вялікай колькасцю нязграбных файлаў JavaScript або CSS загружаецца нерацыянальна атрымала. Адна з пастак WordPress і іншых сістэм кіравання кантэнтам з'яўляецца тое, што новы JS або CSS файл дадаецца практычна кожны раз пры ўсталёўцы новай убудовы.
Ёсць некалькі спосабаў Мінімізаваць файлы. Першы спосаб ўключае ў сябе цяжкі ўсе файлы ў адзін - так што замест выкліку дзесяць асобных файлаў JavaScript, вы проста размясціць усе вашыя JavaScript ў адным файле.
Другі аспект на Мінімізацыя мяркуе выдаленне пустой прасторы і зрабіць вашыя файлы менш. Калі вы выкарыстоўваеце WordPress, WP Мінімізаваць гэта выдатны убудова, які аўтаматычна робіць усё гэта для вас.
# 12 Замяніць PHP са статычнай HTML, дзе гэта магчыма
PHP выдатна падыходзіць для стварэння вашага сайта эфектыўна і зніжаючы неабходнасць увесці тую ж інфармацыю некалькі разоў. Тым не менш, выклік інфармацыі праз PHP выдаткаваў рэсурс сервера і павінен быць заменены на статычны HTML, дзе ён не захоўвае ў любы час
# 13 Спасылка на вашыя табліцы стыляў, не выкарыстоўвайце @import
Аналагічна вышэй кропкі, @import спажывае больш рэсурсаў, чым прамыя спасылкі на вашыя табліцы стыляў, нягледзячы на дасягненне сапраўды такі ж вынік. Яшчэ адна прычына, чаму не выкарыстоўваць @import з'яўляецца тое, што некаторыя з старых браўзэраў не падтрымліваюць яго, так што лепш, каб пазбегнуць яго там, дзе гэта магчыма.
# 14 Выключыце пінг спіны і trackback'и ў WordPress
Pingbacks і трэкбэки сапраўды не служаць якой-небудзь практычнае прымяненне ў WordPress, і тым не менш яны часта ўключаны па змаўчанні. Я б рэкамендаваў паварот абодва гэтых прэч, бо яны засмечваюць сваю базу дадзеных і павялічыць колькасць запытаў, якія зроблены.
# 15 Enable Keep-Alive
HTTP Keep Alive ставіцца да паведамлення, якое даслала паміж кліенцкім кампутарам і вэб-серверу, запытваючы дазвол на загрузку файла. Ўключэнне Keep Alive дазваляе кліенцкіх машын для загрузкі некалькіх файлаў без паўторнага спытаўшы дазволу, які дапамагае захаваць прапускную здольнасць.
Каб уключыць Keep Alive, проста скапіруйце і ўстаўце код, прыведзены ніжэй у ваш файл .htaccess.
<IfModule mod_headers.c> набор загалоўкаў Падлучэнне падтрымання актыўнасці </ IfModule>
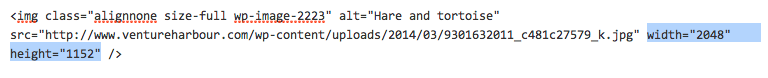
# 16 Пазначыць памеры малюнка
Перад тым як ваш браўзэр можа адлюстроўваць вэб-старонкі ён павінен высветліць, як выкласці сваё ўтрыманне вакол малюнка. Не ведаючы памер гэтых малюнкаў браўзэр працаваць яго, прымушаючы яго працаваць і заняць больш часу.

Указанне вашых памераў выявы захоўвае браўзэр, каб прайсці праз гэты крок, які дапамагае паскорыць працэс.
# 17 Пазначце набор знакаў у загалоўках HTTP
Па той жа прычыне, як паказана вышэй, карысна паказаць набор знакаў у загалоўкі адказу HTTP, так што браўзэр не прыйдзецца марнаваць дадатковы час на працу, які набор сімвалаў вы выкарыстоўваеце.
Вы можаце зрабіць гэта, проста дадаўшы UTF-8 сімвалаў набору тэгаў ў вашым website'ssection.
# 18 Пакладзеце CSS у верхняй і JS у ніжняй частцы
Гэта лічыцца лепшай практыкай, каб пакласці CSS як мага бліжэй да верхняй частцы старонкі, як гэта магчыма, так як браўзэры не будуць адлюстроўвацца старонак перад адлюстраваннем файла CSS. Javascript, з другога боку, павінна быць як мага бліжэй да падставы, наколькі гэта магчыма, так як ён прадухіляе браўзэры ад разбору пасля тэга, перш чым ён будзе загружаны і поўным.
# 19 Адключыць хотлинкинг малюнкаў
Калі іншы вэб-сайт «гарачая спасылка» на малюнкі ён крадзе паласу прапускання, запавольваючы свой сайт ўніз. Для таго, каб прадухіліць іншыя сайты ад коробления прапускной здольнасці канала, вы можаце дадаць гэты фрагмент кода ў файл .htaccess. Не забудзьцеся змяніць біт, які кажа VentureHarbour.com!
RewriteEngine на RewriteCond% {HTTP_REFERER} ^ $ RewriteCond% {HTTP_REFERER} ^ HTTP (s):!? (. WWW \?). // ventureharbour.com [NC] RewriteRule \ (JPG | JPEG | PNG | GIF) $ - [NC, F, L]
# 20 Выключыць усе убудовы вы не карыстаецеся
З сайтамі WordPress, убудовы, як правіла, самым вялікім злачынцам для запаволення сайта ўніз. Калі ёсць якія-небудзь убудовы, якія вы больш не выкарыстоўваецца ці не з'яўляюцца істотнымі, выдаліце іх.
# 21 Мінімізаваць час прыёму (RTTS)
Круглы час паездкі гэты час, неабходнае для кліента, каб паслаць запыт і адказ сервера. Гэта залежыць ад велізарнай дыяпазону рэчаў, але ў асноўным залежыць ад колькасці запытаў, якія пасылаюцца. Як паказана на скрыншотах PingDom у верхняй частцы гэтай пасады, мне ўдалося амаль удвая скараціць колькасць HTTP запытаў, якія былі зробленыя, якія масава зніжалі час туды-зваротна.
Для таго, каб паменшыць колькасць запытаў, выкарыстоўвайце CSS спрайт для выкліку менш малюнкаў, перамяншаць і аб'яднаць JS і CSS файлы, і нічога, што вам не трэба не тэлефанаваць. Адзін з маіх самых вялікіх калацця з WordPress як убудовы, якія патрэбныя толькі на пэўных старонках, такія як Disqus або Форма кантакту 7, як правіла, называюць на кожнай старонцы, што стварае непатрэбныя запыты. Памяншэнне колькасці непатрэбных запытаў паменшыць вашу RTTS.
# 22 Выкарыстанне CSS спрайтов
Спрайт адно вялікае выява, якое змяшчае ўсе выявы. Яны падобныя на тыя наборы налепак, якія вы выкарыстоўвалі, каб атрымаць з сотняй налепак на адным аркушы. З дапамогай CSS можна «схаваць» усё ў малюнку для падзелу паміж наборам каардынатаў, акрамя.

CSS спрайт працаваць, таму што гэта хутчэй, каб загрузіць адзін вялікі файл і выкарыстоўваць CSS, каб паказаць падзел вы хочаце, чым загружаць мноства дробных малюнкаў. Гэта адбываецца таму, што браўзэр не трэба рабіць так шмат запытаў.
Самы хуткі спосаб выкарыстання CSS спрайтов заключаецца ў выкарыстанні SpriteMe , Які з'яўляецца інструментам, які дазваляе лёгка ператварыць усе вашыя выявы ў CSS спрайтов.
Чаму хуткасць старонкі з'яўляецца больш важным, чым калі-небудзь раней
З мабільным Інтэрнетам, як чакаецца, узяць на сябе выкарыстанне працоўнага стала ў 12 месяцаў часу, гэта ніколі не было так важна, як гэта прама цяпер, каб выправіць вашу хуткасць сайта. Інтэрнэт-карыстальнікі менш памяркоўныя павольных сайтаў, чым яны калі-небудзь, і пераход да Інтэрнэт з падтрымкай мабільных прылад азначае, што калі вы не хутка, вы не збіраецеся быць ўбачаным.
Image Credit: лён Matthews
Перш за ўсё, як хутка адбываецца досыць хутка?Там заўсёды будзе месца для ўдасканалення, таму, калі мы павінны быць задаволеныя?
Такім чынам, як вы можаце паскорыць ваш сайт, як гэта?
Мая парада?
WWW \?



