- Выдаленне hreflang з вэб-сайта з дапамогай Дыспетчара тэгаў Google
- Як Google справу з hreflang прысутнічае ў крыніцы HTML, але адсутнічае ў аказанай HTML?
- Высновы і перспектывы
Наша команда-партнер Artmisto
У часы JavaScript сканавання і індэксавання, вельмі важна зразумець , як Google мае справу з двума HTML версіі кожнай старонкі сайта , які выкарыстоўвае JavaScript: пре-DOM і пост-DOM HTML. З цікаўнасці, мы стварылі невялікі тэст , каб высветліць , якая з дзвюх версій Google выкарыстоўвае для інтэрпрэтацыі hreflang анатацый , рэалізаваных у главе HTML дакумента.
Калі вы не знаёмыя з асновамі JavaScript SEO, або калі папярэдне DOM і пост-DOM HTML нічога для вас не значыць , тым ня менш, мы настойліва рэкамендуем Джасцін Брыгс "артыкул «Асноўныя прынцыпы SEO для JavaScript» , Кавалак, што ўсе зацікаўленыя ў больш тэхнічнай баку SEO павінны прачытаць і пераварыць.
Ідэя гэтага невялікага тэсту паўстала ў той час як мы рыхтавалі іншы эксперымент, які мы збіраемся апублікаваць у бліжэйшы час: Мы былі цікава, калі гэта магчыма рэалізаваць hreflang з дапамогай Дыспетчара тэгаў Google (Спойлер: адказ так!).
Для таго, каб праверыць гэта на ўласным вэб-сайце, searchVIU.com Мы ў першую чаргу павінны былі выдаліць hreflang анатацый, якія ўжо былі на месцы. Дзякуючы нашай тэхнічнай ўсталёўцы (hreflang быў аўтаматычна дададзены вялікі шматмоўнай WordPress убудова Polylang ), Мы не знайшлі хуткі і лёгкі спосаб выдаліць hreflang з нашага сайта. Таму мы вырашылі проста выкарыстоўваць Дыспетчар тэгаў Google , каб выдаліць hreflang анатацый з нашага сайта , перш чым дадаваць іх зноў (таксама з дапамогай Дыспетчара тэгаў Google).
Выдаленне hreflang з вэб-сайта з дапамогай Дыспетчара тэгаў Google
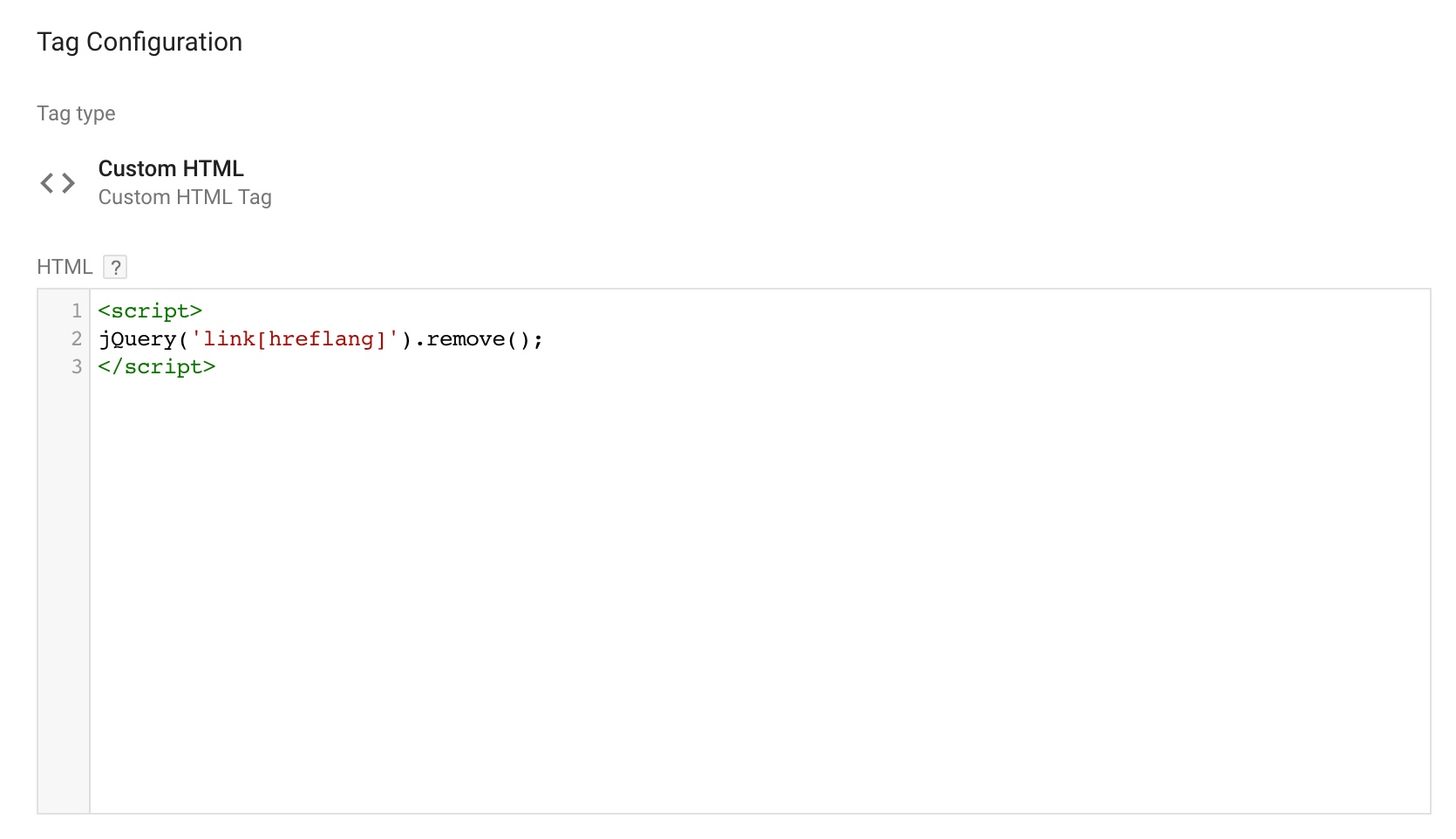
Канфігурацыя ў Дыспетчару тэгаў Google для выдалення ўсіх hreflang тэгі з HTML кода старонкі гранічна простая:

Сцэнар вы бачыце на скрыншоце выдаляе ўсе элементы спасылак, якія маюць hreflang атрыбуты з зыходнага HTML кода (Наканечнік шапкі Сэм Немзер для сумеснага выкарыстання сцэнарыяў мы выкарыстоўвалі ў якасці натхнення для гэтага ў яго шэдэўры «Як рэалізаваць змены SEO Выкарыстанне Дыспетчара тэгаў Google» ).
Гэтая рэалізацыя з вынікамі Google Tag Manager ў канфлікце паміж прад- і пост-DOM HTML: У hreflang анатацый прысутнічаюць у зыходным HTML дакуменце (папярэдне DOM), але адсутнічае ў аказанай HTML (пост-DOM). Давайце разбярэм гэта ўніз для тых з вас, якія менш знаёмыя з гэтымі паняццямі:
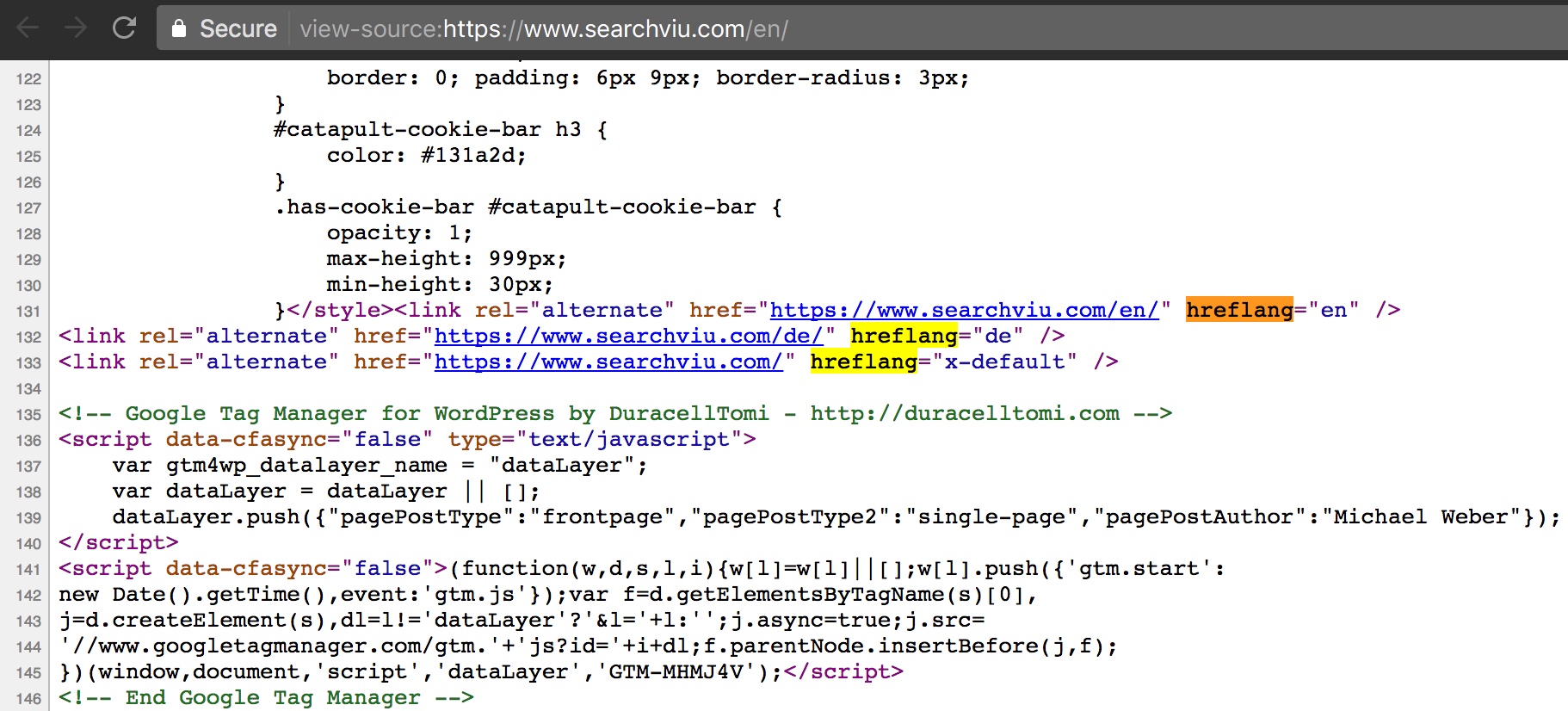
Вы можаце атрымаць доступ да папярэдне DOM HTML код старонкі, пстрыкнуўшы правай кнопкай мышы ў браўзэры і выбраўшы «Прагляд зыходнага кода». на searchVIU.com , У той час як гэты тэст яшчэ актыўны (магчыма , больш не прама цяпер, у залежнасці ад таго, калі вы чытаеце гэта), то hreflang анатацыі бачныя ў пре-DOM зыходнага дакумента HTML кожнай старонкі:

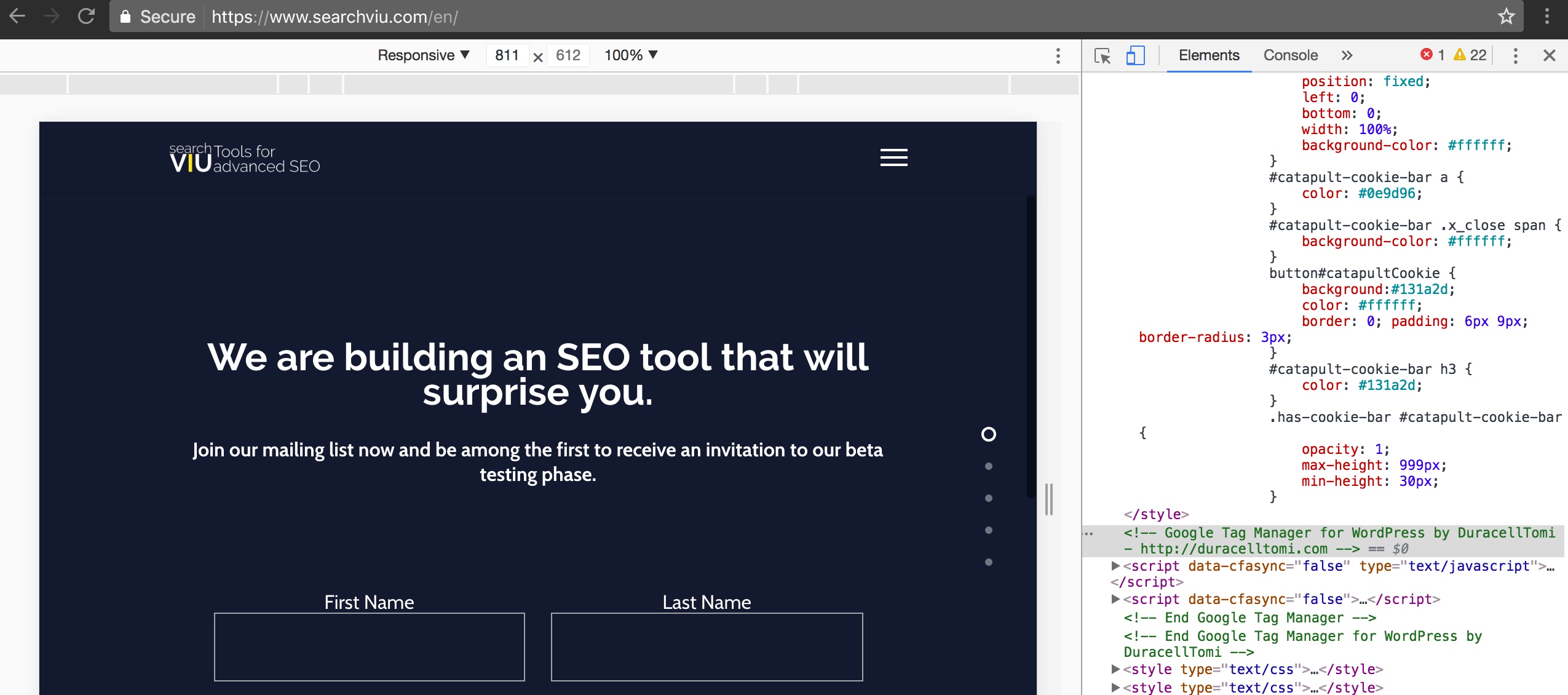
У аказанай HTML версіі (пост-DOM HTML), які вы можаце атрымаць доступ да правай кнопкай мышы ў браўзэры і выберыце «Праверыць» (або эквівалентны тэрмін ваш браўзэр выкарыстоўвае), то hreflang анатацыі адсутнічаюць, так як яны былі выдаленыя з дапамогу дыспетчара тэгаў Google, з дапамогай JavaScript. У гэтым скрыншоце вы бачыце тую ж вобласць HTML кода, але няма hreflang анатацыі відаць:

Як Google справу з hreflang прысутнічае ў крыніцы HTML, але адсутнічае ў аказанай HTML?
Калі шчыра, мы не мелі ні найменшага паняцця, як гэта будзе працаваць па-за. Ці будзе Google ігнараваць hreflang анатацый ў крыніцы HTML, таму што яны адсутнічаюць у аказанай HTML? Мы былі, вядома, спадзеючыся, што гэта было б у выпадку, у адваротным выпадку мы б не стварылі гэты тэст.
Просты адказ на гэтае пытанне ў тым , што Google не клапоціцца аб крыніцы HTML дакумента (папярэдне DOM HTML) , і толькі глядзіць на аказанай HTML (пост-DOM HTML).
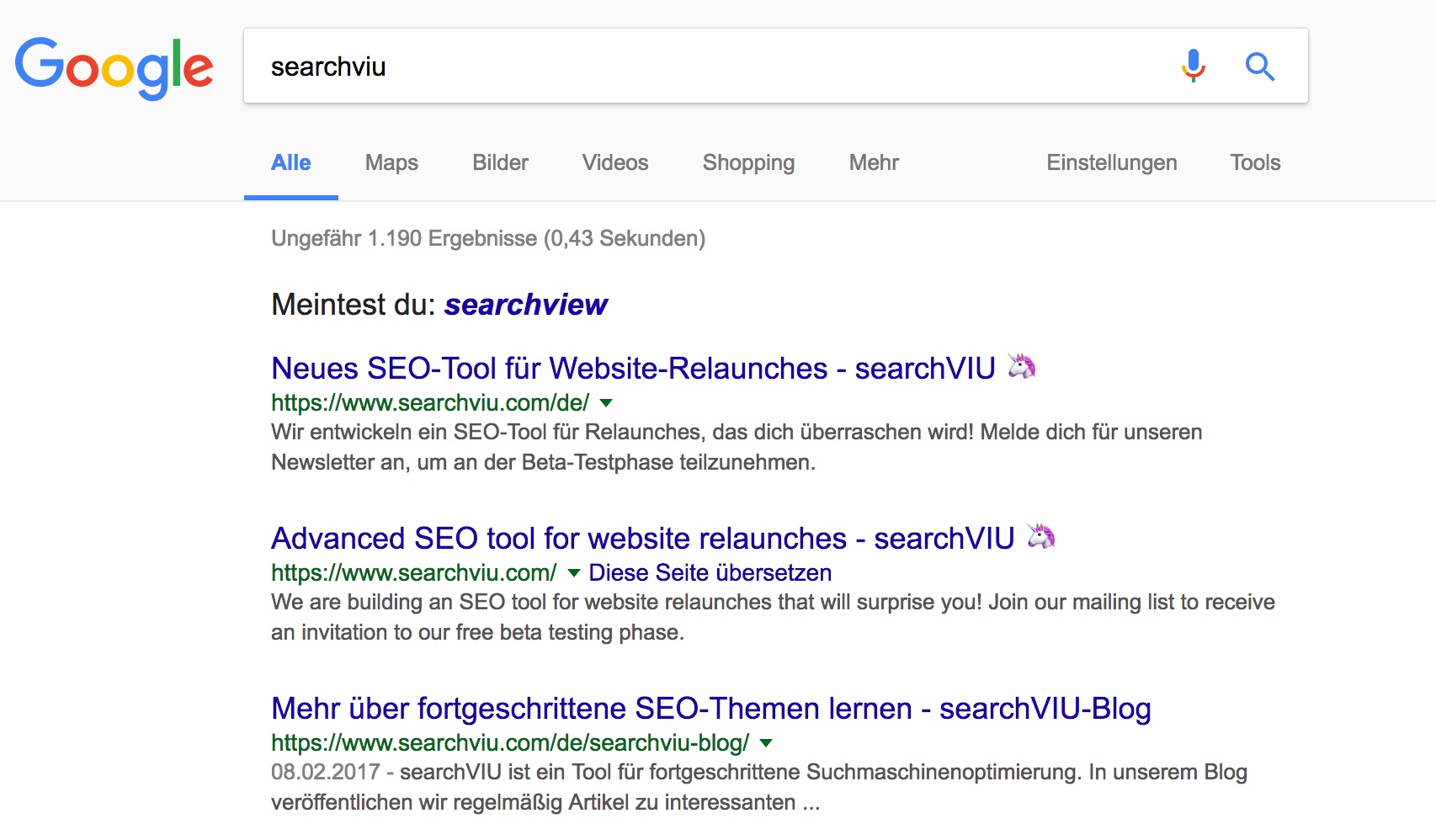
Неўзабаве пасля выдалення hreflang анатацый, Google пачаў ранжыраванне каранёвага URL з ангельскай сниппета ў становішчы 2 у нямецкіх выніках пошуку (на google.de), адразу ж пасля хатняй старонкі Нямецкай:

Перад тым, з hreflang яшчэ зроблена правільна, толькі на нямецкай мове якая патрапіла ў нямецкіх выніках пошуку, гэтак жа, як і чакалася, калі hreflang правільна рэалізаваны.
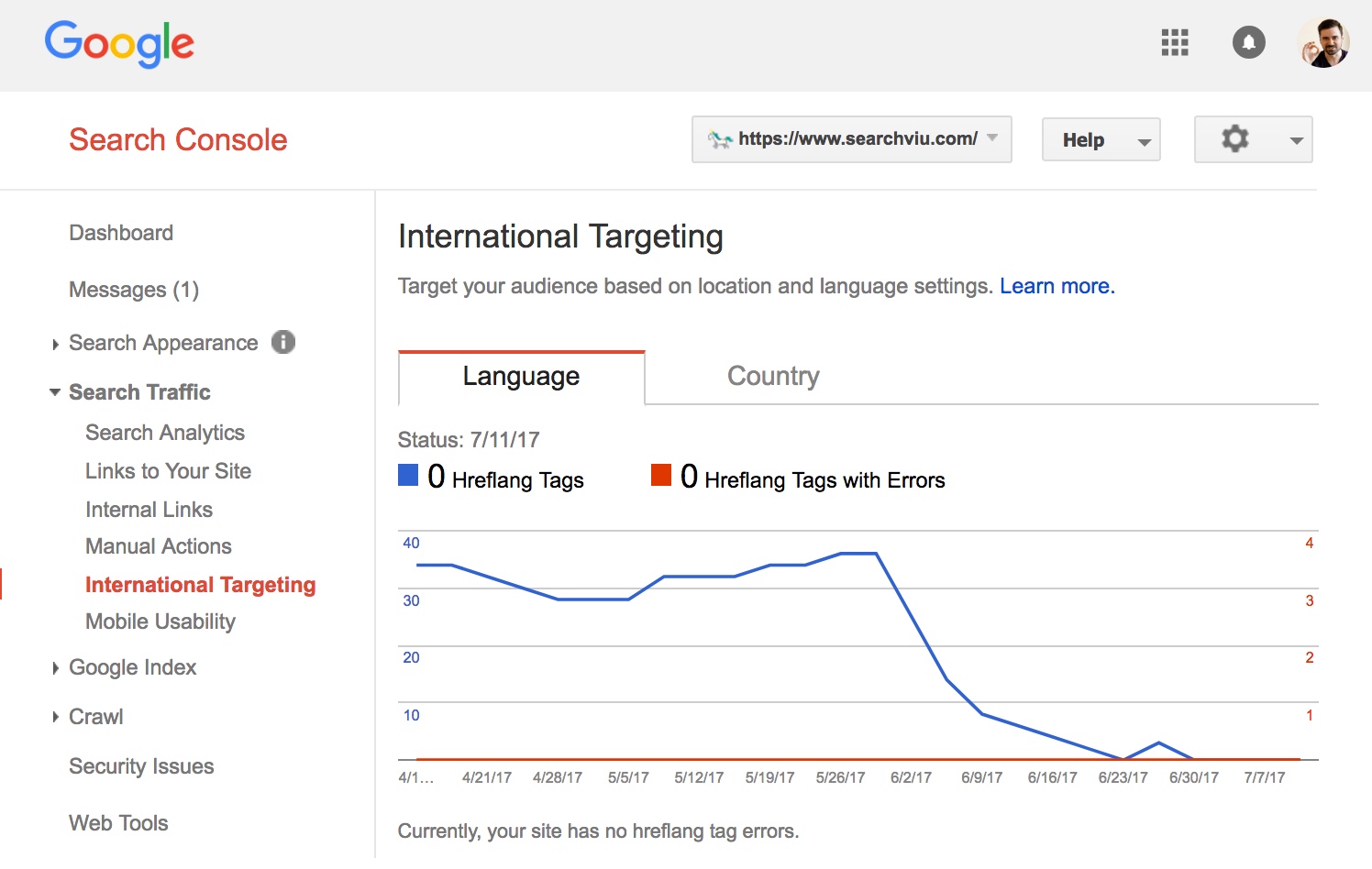
Мы, вядома, хацелі больш доказаў для гэтага, таму мы сачылі ў справаздачы аб hreflang ў Google Search Console. На працягу прыкладна двух тыдняў пасля выдалення hreflang анатацый, нічога не адбылося. Мы ўжо пачалі думаць, што дрэнны міжнародны SERP дысплей мы пакутавалі, так як змяненне магло быць супадзенне, але потым усё, нарэшце, пачалі рухацца:

Гэта, разам з тым, што нашы міжнародныя версіі адлюстроўваюцца ў няправільным кірунку, так як змены, дастаткова доказаў, каб сказаць, што Google ігнаруе наш зыходны HTML дакумент і звяртае ўвагу толькі да прадастаўленага HTML для інтэрпрэтацыі hreflang. Даволі цікава, так?
Высновы і перспектывы
Мы былі здзіўлены і рады даведацца, што Google паводзіць сябе такім чынам. Мы думалі, што Google можа апрацоўваць як перад-і пост-DOM HTML і выкарыстоўваць некаторыя з інфармацыі, якую ён знаходзіць у абодвух. Але зноў жа, гэта, верагодна, будзе даволі цяжка для іх, каб вызначыць, якую версію давяраць, калі ёсць канфлікты. Так гэта выглядае, як яны рухаюцца (або перамясцілі) строга працаваць з аказаным HTML, ігнаруючы папярэдні DOM HTML. Азіраючыся назад, гэта, верагодна, мае сэнс, і мы павінны былі чакаць вынікаў, якія мы бачылі.
Што думаеш? Вы зрабілі падобныя назіранні? Або насуперак іх? Вы ведаеце, бягучых выпадкаў, калі Google ігнаруе апрацаваную HTML і выкарыстоўвае папярэдне DOM HTML? Мы хацелі б пачуць ад вас у каментарах.
Акрамя таго, калі вы зацікаўлены ў частцы другой гэтага эксперымент, сочыце за абнаўлення! Мы рэалізуем hreflang з дапамогай Дыспетчара тэгаў Google побач і падзяліцца крок за кіраўніцтва ў гэтым блогу, каб паказаць вам, як зрабіць гэта самастойна. Відавочна, што мы чакаем Google для апрацоўкі hreflang анатацый рэалізаваны такім чынам, проста выдатна пасля таго, як убачыў вынікі вышэй, але мы дамо вам ведаць, як яна ідзе так ці інакш. Проста выконвайце за намі на шчэбет , facebook , Ці там, дзе вам падабаецца, так што вы не прапусціце!
Ці будзе Google ігнараваць hreflang анатацый ў крыніцы HTML, таму што яны адсутнічаюць у аказанай HTML?Даволі цікава, так?
Што думаеш?
Вы зрабілі падобныя назіранні?
Або насуперак іх?
Вы ведаеце, бягучых выпадкаў, калі Google ігнаруе апрацаваную HTML і выкарыстоўвае папярэдне DOM HTML?



