- Настройка шаблону WordPress. Частка №1.
- Выдаленне іншых спасылак.
- Убудова TAC - Выдаляны непатрэбныя спасылкі з сайта.
- Як працаваць з Theme Authenticity Checker (TAC)?
- Прыбіралі ў сайт бары новай тэмы.
Наша команда-партнер Artmisto
 Прывітанне ўсім, як у вас справы? Спадзяюся пасля прачытання гэтага ўроку ваш настрой стане значна лепш, таму што мы сёння пагаворым на такую тэму, як налада шаблону WordPress сайта. Нагадаю, што ў мінулым уроку мы з вамі выбралі шаблон і ўсталявалі яго на WordPress сайт. Зараз пераходзім да наступнага кроку ...
Прывітанне ўсім, як у вас справы? Спадзяюся пасля прачытання гэтага ўроку ваш настрой стане значна лепш, таму што мы сёння пагаворым на такую тэму, як налада шаблону WordPress сайта. Нагадаю, што ў мінулым уроку мы з вамі выбралі шаблон і ўсталявалі яго на WordPress сайт. Зараз пераходзім да наступнага кроку ...
Так-так дарагія сябры, кожны шаблон прыйдзецца наладзіць пад сябе .. Я буду паказваць гэта на прыкладзе BlogMG, тэму для якой я знайшоў з дапамогай гэтага ўрока. Калі вы да гэтага часу не змаглі знайсці тэму, то рэкамендую вам прачытаць яго, там я прапанаваў вам некалькі рэсурсаў, а так жа правілы, якімі варта кіравацца пры выбары тэмы.
Настройка шаблону WordPress. Частка №1.
Ну што-ж, давайце пяройдзем непасрэдна да справы. Сёння я планую паказаць вам з чаго пачаць наладу шаблону. І ў першай частцы, я вырашыў выдаліць усё лішняе, і проста прыбрацца ў сваёй новай тэме, для свайго блога.
Як вы маглі заўважыць, гэта ўсяго толькі ПЕРШАЯ частка, такім чынам далей, хутчэй за ўсё праз урокі, што б крыху разбавіць абстаноўку, я буду публікаваць наступныя артыкулы па наладзе і манетызацыі тэмы. Не прапусціце, падпішыцеся на RSS !!!
Выдаленне іншых спасылак.
 Перш за ўсё, што я раблю пасля таго, як ўсталюю шаблон - гэта выдаляю іншыя спасылкі. Як гэта звычайна бывае, сайты распаўсюднікі ставяць спасылкі на свой сайт, звычайна ў склепе. Гэта значыць, у самым нізе ...
Перш за ўсё, што я раблю пасля таго, як ўсталюю шаблон - гэта выдаляю іншыя спасылкі. Як гэта звычайна бывае, сайты распаўсюднікі ставяць спасылкі на свой сайт, звычайна ў склепе. Гэта значыць, у самым нізе ...
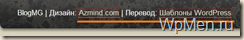
Спусціўшыся ўніз, вы можаце лёгка заўважыць гэтыя 2, непатрэбныя мне спасылкі. Так, я выказваю вялікую падзяку сайту, які дапамог мне знайсці гэты шаблон, але ўсё ж, ставіць бясплатную спасылку на яго не рацыянальна.

Гэтак жа шматлікія нядобрасумленныя распаўсюднікі, робяць спасылку незаўважнай. Напрыклад зліваюць яе з колерам шаблону. Альбо проста робяць нябачнай, тады ўбачыць гэтую спасылку мы не зможам не узброіўшыся спецыяльным убудовай.
Убудова TAC - Выдаляны непатрэбныя спасылкі з сайта.
А гэты убудова называецца Theme Authenticity Checker (TAC). І так, для чаго ж ён патрэбны? З дапамогай дадзенага плагіна мы зможам убачыць усе спасылкі на іншыя рэсурсы, якія ўбудаваныя ў шаблон. Убудова абсалютна просты ў кіраванні.
Нагадаю, усталявалі яго мы ў мінулым ўроку, паўтарацца пра тое, як усталяваць убудова я не буду. Калі вы сумняваецеся, што зможаце самастойна ўсталяваць і актываваць убудова, то прапаную вам прачытаць артыкул. А так ідзем далей.
Як працаваць з Theme Authenticity Checker (TAC)?
 Перш за ўсё, давайце пераканаемся, што шаблон ужо ўсталяваны на вордпресс, у адваротным выпадку ідзем сюды . Далей адкрываем ўбудова на старонцы: "Знешні выгляд" => "TAC".
Перш за ўсё, давайце пераканаемся, што шаблон ужо ўсталяваны на вордпресс, у адваротным выпадку ідзем сюды . Далей адкрываем ўбудова на старонцы: "Знешні выгляд" => "TAC".
Вось перад вамі адкрылася старонка кіравання убудовай. Тут вы бачыце спіс вашых шаблонаў. Там, дзе, пад шаблонам, у зялёным полі напісана "Theme Ok!". Значыць, што тэма абсалютна нармальная, і выдаляць іншыя спасылкі не прыйдзецца.
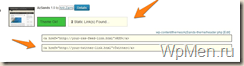
Калі каля тэмы напісана тое ж самае, але ў суседнім полі паказваецца: «3 Static Link (s) Found ...". Гэта ў маім выпадку, у вас можа быць 3, 2, 4 спасылкі, зрэшты колькі заўгодна. Націскаем на кнопку "Details".

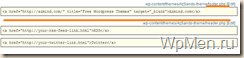
З'яўляецца поле, з інфармацыяй аб гэтых спасылках. Давайце паглядзім, першая спасылка вядзе на сайт распаўсюдніка, туды, дзе я запампаваў шаблон. Спасылка знаходзіцца ў файле footer.php, гэта значыць гэта падвал сайта (што дзе знаходзіцца распавядаў у гэтым ўроку), гэта тая самая спасылка, якую я паказаў на малюнку ледзь вышэй  .
.

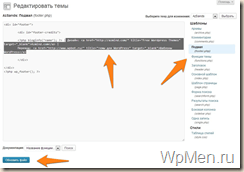
Давайце выдалім яе, ідзем у "Знешні выгляд" => "Рэдактар" => "Footer.php". Калі вам будзе зручней, вы можаце адкрыць гэты файл з дапамогай NotePad ++. Асабіста я змяню тут, у стандартным рэдактары.
Але перад тым як рабіць нейкія змены ў кодзе, рэкамендую спачатку зрабіць бэкап сайта . Калі нешта пойдзе не так, вы заўсёды зможаце аднавіць дадзеныя з рэзервовай копіі 😉
Адкрываю Footer.php ў двух ўкладках, чаму ў двух? Для бяспекі, калі раптам отредактируемое мне не спадабаецца, я проста націсну абнавіць ў другой некранутай ўкладцы, дзе ўстаноўленыя мінулыя дадзеныя.
І так на старонцы Footer.php знаходжу патрэбны мне сайт, і проста яго выдаляю. Пасля чаго вядома ж націскаю "Абнавіць". Бягу глядзець на сайт, ці ўсё нармальна адлюстроўваецца, ці ёсць жаданы вынік 

Як бачыце, спасылка зьнікла, але бывае так, што пасля таго, як мы выдалім непатрэбную спасылку, шаблон змяняецца, ламаецца, адлюстроўваецца некарэктна. Давайце для мацнейшай пэўнасці праверым нашы дзеянні на убудове ТАС 

Як бачыце, засталося 2 спасылкі, з былых трох. Наступныя 2 спасылкі - гэта спасылкі для сацыяльных сетак Twitter і RSS стужкі, якія знаходзяцца ў header.php Якія трэба проста падправіць пад сябе (Упісаць сваю спасылку), і як я звычайна раблю, заключыць у тэг nofollow, але пра гэта крыху пазней  .
.

Прыбіралі ў сайт бары новай тэмы.
 Працягнем сябры, зараз я вам пакажу як прыбрацца ў сайт бары. Што такое sidebar? Гэта бакавыя калонка вашага сайта. Больш падрабязна глядзіце на малюнку злева. Як звычайна здараецца, Sidebar аказваецца галоўным даведнікам па вашага блогу.
Працягнем сябры, зараз я вам пакажу як прыбрацца ў сайт бары. Што такое sidebar? Гэта бакавыя калонка вашага сайта. Больш падрабязна глядзіце на малюнку злева. Як звычайна здараецца, Sidebar аказваецца галоўным даведнікам па вашага блогу.
Ён павінен быць максімальна напоўнены інфармацыяй, але як у такі вузкі блок змясціць шмат інфармацыі? Перш за ўсё яго трэба прывесці ў прэзентабельны выгляд.
Па малюнку вышэй, вы можаце заўважыць, што ў маім сайт бары чамусьці два пошуку, я спачатку быў у здзіўленні, але потым здагадаўся ў чым прычына. Справа ў тым, што рэдагаваць змесціва Бакавы калонкі можна двума спосабамі - гэта праз рэдактар, у файле sidebar.php, або ў раздзеле фішкі.
Я больш аддаю перавагу фішкі, па гэтым выдаляю змесціва бакавой калонкі ў sidebar.php і складаю усё зноўку ў віджэце. Давайце гэтым і зоймемся.
Пераходзім у раздзел "Знешні выгляд" => "Рэдактар" => "Sidebar.php". Глядзім, гэты файл у мяне выглядае як:
<Div class = "sidebar"> <div class = "about-me"> <div class = "about-me-content"> <! - img src = "wp-content / themes / darkoOo-theme / images / me.gif "alt =" About me "/ -> <h3> пра аўтара </ h3> Размесціце тут ўводны тэкст - пра сябе, пра блогу. ўстаўце свой аватар , Ня Забудте пазначыць некалькі ключавых слоў. Адрэдагаваць гэты тэкст - у файле sidebar.php. Ня Забудте пасля рэдагавання захаваць файл у кадоўцы UTF-8. </ Div> </ div> <div class = "advertising"> <h3> Рэклама </ h3> <img alt = "Advertising" src = "wp-content / themes / AzSands-theme / images / advertising.gif" /> <img alt = "Advertising" src = "wp-content / themes / AzSands-theme / images / advertising.gif" /> <img alt = "Advertising" src = "wp-content / themes / AzSands-theme / images / advertising.gif "/> <img alt =" Advertising "src =" wp-content / themes / AzSands-theme / images / advertising.gif "/> </ div> <div id =" search "> <h2 > Пошук </ h2> </ div> <ul> <ul> <li id = "calendar"> <h2> Каляндар </ h2> </ li> </ ul> </ ul> <h2> Рубрыкі </ h2> <h2> Архівы </ h2> <h2> Старонкі </ h2> </ div>
Для таго, што б пакінуць поле пустым, і кіраваць Бакавы калонкай з дапамогай віджэтаў, то я ачышчу непатрэбныя поля. Вось што ў мяне атрымалася:
<Div class = "sidebar"> <div class = "about-me"> <div class = "about-me-content"> <! - img src = "wp-content / themes / darkoOo-theme / images / me.gif "alt =" About me "/ -> <h3> пра аўтара </ h3> Размесціце тут ўводны тэкст - пра сябе, пра блогу. Ўстаўце свой аватар, ня Забудте пазначыць некалькі ключавых слоў . Адрэдагаваць гэты тэкст - у файле sidebar.php. Ня Забудте пасля рэдагавання захаваць файл у кадоўцы UTF-8. </ Div> </ div> <div class = "advertising"> <h3> Рэклама </ h3> <img alt = "Advertising" src = "wp-content / themes / AzSands-theme / images / advertising.gif" /> <img alt = "Advertising" src = "wp-content / themes / AzSands-theme / images / advertising.gif" /> <img alt = "Advertising" src = "wp-content / themes / AzSands-theme / images / advertising.gif "/> <img alt =" Advertising "src =" wp-content / themes / AzSands-theme / images / advertising.gif "/> </ div> </ div>
Як бачыце я выдаліў такія раздзелы, як пошук, рубрыкі, якія я магу паставіць праз фішкі. Калі вы нешта зрабілі ня правільна, ці вам што-то не спадабалася, вы ўсё можаце вярнуць назад, упісаўшы зваротна ўсе дадзеныя якія былі ўсталяваныя першапачаткова.
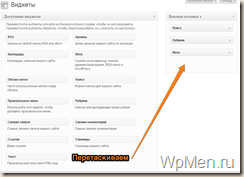
Цяпер пераходзім у раздзел "Знешні выгляд" => "Фішкі" і перацягваць патрэбныя раздзелы з "Даступныя фішкі" (злева), у "Бакавую калонку 1" (справа), у вас яна можа называцца па-іншаму.

На гэтым усё, вы вялікі малайчына, дарагі чытач. Чакайце, вельмі хутка вы ўбачыце Другую частку налады шаблону. А зараз, рэкамендую вам падпісацца на рассылку артыкулаў, і прачытаць артыкул пра тое як наладзіць wordpress . Гэта вельмі важна для мяне  ... Абавязкова наладзьце старонку памылкі на сваім сайце ...
... Абавязкова наладзьце старонку памылкі на сваім сайце ...
Дзякуй за ўвагу, да новых сустрэч ...
Як працаваць з Theme Authenticity Checker (TAC)?Прывітанне ўсім, як у вас справы?
І так, для чаго ж ён патрэбны?
Як працаваць з Theme Authenticity Checker (TAC)?
Php ў двух ўкладках, чаму ў двух?
Што такое sidebar?
Ён павінен быць максімальна напоўнены інфармацыяй, але як у такі вузкі блок змясціць шмат інфармацыі?



