Наша команда-партнер Artmisto
Хуткасць загрузкі сайта была ў ліку маіх асноўных прыярытэтаў яшчэ да настойлівых рэкамендацый Google. Адзін з фактараў, якія ўплываюць на хуткасць, - вага малюнкаў. Менш вага - браўзэр хутчэй паказвае старонку. Я спрабаваў розныя спосабы аптымізацыі малюнкаў і ў выніку абраў некалькі, якія выкарыстоўваю сам і рэкамендую іншым.
стандартны падыход
Перад публікацыяй фатаграфіі на сайце я змяншаю яе вагу. Раблю гэта ў графічным рэдактары (Gimp + убудова «gimp-plugin-saveforweb») або сэрвісе Optimizilla .
прыклад
аптымізавана ў Gimp, 32,4 КБ
адкрыў фота і захаваў для вэб. налады праграмы - па змаўчанні
аптымізавана ў Optimizilla, 20,5 КБ
налады онлайн сэрвісу - па змаўчанні
Паменшылі памер фота - можна публікаваць. У код html-старонкі дадаем такі радок:
<Img src = "шлях да выявы" alt = "апісанне, што намалявана" width = "шырыня" height = "вышыня" />
Раней гэтых дзеянняў было дастаткова. Цяпер - не. Назаву тры прычыны:
Часам аптымізаваныя фотаздымкаў на «Рэцін» выглядаюць дрэнна → «Рэцін» трэба прапаноўваць свае карцінкі.
з'явіўся новы фармат малюнкаў - WebP , Які робіць вага фота яшчэ менш. Пакуль фармат падтрымліваецца не ўсімі браўзэрамі → для браўзэраў, якія «бачаць» WebP, варта прапаноўваць WebP, а астатнім - іншыя фарматы.
Каб браўзэры ў смартфонах не адцягваліся на адаптацыю малюнкаў пад памер экрана, трэба прапаноўваць карцінкі патрэбнага памеру адразу. Адзін памер для смартфонаў, другога - для планшэтаў, трэці - для дэсктопаў.
Выснову: замест адной фатаграфіі, адной радкі кода з адрасам і апісаннем варта рыхтаваць набор фатаграфій (рознага памеру і фармату) і паказваць у html-кодзе ўмовы, пры якіх павінна паказвацца тая ці іншая фатаграфія з набору. Для кожнага экрана павінна загружацца найбольш рэлевантнае малюнак - патрэбнага памеру, фармату і дазволу.
Новае патрабаванне: кожнаму экрану свой малюнак
Прынцып «кожнаму экрану свой малюнак» можна рэалізаваць з дапамогай убудоў: загружаем адну фатаграфію і ўбудова аўтаматычна робіць копіі, змяняе памеры і прапісвае ўмовы паказу. Ня трэба засяроджвацца на тэхнічнай складніку працы сайта. Гэта плюс.
Мінусы таксама ёсць. Па-першае, не ўсе ўбудовы напісаны добра. Часам можна выдатна прайграць у прадукцыйнасці сайта. Па-другое, некаторыя задачы нельга вырашыць у аўтаматычным рэжыме. Напрыклад, кадравання. Панарамны фотаздымак добра глядзіцца на вялікім экране, але на смартфоне лепш паказаць толькі найбольш значную частку фатаграфіі.
Паказваць розныя малюнкі для розных сітуацый дапаможа тэг <picture>.
Калі вы чытаеце артыкул са смартфона, ніжэй вы бачыце кацяняці, які спіць, згарнуўшыся абаранкам. Калі чытаеце з вялікага экрана - ваш кот пазяхае і пацягваецца. Яшчэ ёсць кот, які сядзіць і глядзіць на вас. Поэкспериментируете з гаджэтамі або памерам вокны браўзэра і пераканайцеся, што так і ёсць.

А вось як гэта працуе:
<Picture>
<Source media = "(min-width: 650px)" srcset = "... kitten-large.png">
<Source media = "(min-width: 465px)" srcset = "... kitten-medium.png">
<Img src = "... kitten-small.png" alt = "a cute kitten">
</ Picture>
Атрыбут srcset паказвае шлях выявы для загрузкі. Тэг <source> і атрыбут media паказваюць ўмовы з'яўлення кожнай з малюнкаў. Калі шырыня экрана больш 650px, паказваецца пазяхаў кот, калі ад 465px да 650px - кот сядзіць. Калі экран менш 465px або калі браўзэр не распазнае тэг <picture>, вы ўбачыце спячага ката.
У блогу Opera ёсць 15 прыкладаў выкарыстання тэга <picture> (На англ.). Я зазіраю туды як у шпаргалку па сінтаксісе: які код патрэбен, каб для Рэцін загружаць малюнкі з высокім дазволам, каб паказваць розныя фота для розных экранаў, каб прапаноўваць WebP там, дзе браўзэры распазнаюць гэты фармат, каб усе гэтыя ўмовы ўказаць разам для аднаго малюнка .
А ці можна прасцей?
З тэгам <picture> код карцінкі займае часам больш за 10 радкоў, не кажучы ўжо пра тое, што трэба ўручную падрыхтаваць некалькі варыянтаў малюнка. Калі пісаць 1-2 артыкулы ў месяц, гэта няцяжка. А калі ў вас інтэрнэт-крама з тысячай найменняў і адпаведным колькасцю фатаграфій?
Аднойчы я вярстаўся фотагалерэю ў flexbox. У залежнасці ад памеру экрана шырыня фотаздымкаў магла займаць якое ён мае ад 250px да 1200px. Гэты дыяпазон я разбіў на інтэрвалы і для кожнага падрыхтаваў свой малюнак са сваім памерам і фарматам. Вялікі аб'ём ручной работы + неідэальна вынік (часта патрабаваная шырыня малюначка не супадала з наяўнай, што хвалявала гугловской pagespeed insight) - усё гэта прымусіла мяне шукаць іншае рашэнне. І я яго знайшоў - Cloudinary .
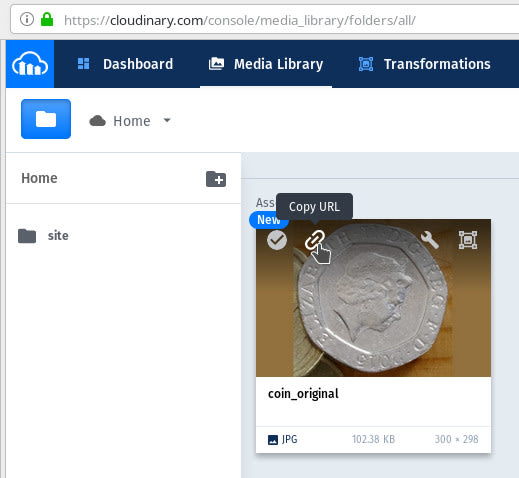
C Cloudinary работа па аптымізацыі малюнкаў зводзіцца да карэкціроўкі адрасу карцінкі, загружанай ў воблака сэрвісу. Растлумачу на прыкладзе. Давайце ўвойдзем у Cloudinary, дадамо фатаграфію манеты з прыкладу вышэй і скапіюем url карцінкі.

Адрас фота:
//res.cloudinary.com/bartoshevich/image/upload/v1538423803/coin_original.jpg
Усё, што патрабуецца, - гэта пасля upload / ў адрасе дадаць q_auto, f_auto /. Новы адрас:
//res.cloudinary.com/bartoshevich/image/upload/q_auto,f_auto/v1538423803/coin_original.jpg
На гэтым работа па аптымізацыі карцінкі завершана. Сэрвіс аўтаматычна зменіць якасць і фармат выявы ў залежнасці ад экрана, на якім адкрываюць адрас карцінкі. Ня трэба рыхтаваць шмат варыянтаў малюнка, прапісваць ўмовы для «Рэцін» і WebP. Усё гэта ўжо «зашыта» ў адрасе. Код карцінкі зноў змяшчаецца ў адзін радок.
Ніжэй - аптымізаваная з дапамогай Cloudinary фотаздымак манеты. Калі вы адкрыеце артыкул у розных браўзэрах (Firefox і Chrome) і захавайце фота, вы атрымаеце фатаграфіі розных фарматаў і вагі. У мяне запампаваная з Chrome фотаздымак важыць усяго 10,9 КБ - амаль у 10 разоў менш за арыгінал. Код жа - адзін радок. Няма <picture>, <source>, media і пр.

Супрацоўнікі Cloudinary падрыхтавалі Cookbook , Дзе апісваюць магчымасці сэрвісу: што можна дадаць у адрас выявы і які вынік атрымаць. Напрыклад, можна палепшыць фатаграфію, калі пасля upload / напісаць у адрасе e_improve /. Вынік:

Часам я не магу абыходзіцца без тэга <picture>. І калі тэг камбінуецца з Cloudinary, «прапускаючы» адрасу малюнкаў праз сэрвіс, я выкарыстоўваю больш магчымасцяў аптымізацыі пры мінімальных намаганнях.
А ці можна прасцей?А калі ў вас інтэрнэт-крама з тысячай найменняў і адпаведным колькасцю фатаграфій?



