- # 1 Użyj sieci CDN (Content Delivery Network)
- # 2 Użyj WP Engine
- # 3 Użyj wtyczki buforującej
- # 4 Dodaj Wygasa nagłówki, aby wykorzystać buforowanie przeglądarki
- # 5 Użyj dobrego motywu (jeśli używasz WordPressa)
- # 6 Kompresuj swoje obrazy za pomocą WP Smush.it
- # 7 Oczyść swoją bazę danych
- # 8 Kompresuj swoją stronę za pomocą gzip
- # 9 Napraw wszystkie uszkodzone linki
- # 10 Zmniejszanie przekierowań
- # 11 Zmodyfikuj swoje pliki CSS i JS
- # 12 Zamień PHP na statyczny HTML, jeśli to możliwe
- # 13 Link do Twoich arkuszy stylów, nie używaj @import
- # 14 Wyłącz pingowanie i śledzenie w WordPressie
- # 15 Enable Keep-Alive
- # 16 Określ wymiary obrazu
- # 17 Określ zestaw znaków w nagłówkach HTTP
- # 18 Umieść CSS na górze, a JS na dole
- # 19 Wyłącz hotlinkowanie obrazów
- # 20 Wyłącz wszystkie wtyczki, których nie używasz
- # 21 Minimalizuj czasy podróży w obie strony (RTT)
- # 22 Użyj sprite'ów CSS
- Dlaczego prędkość strony jest teraz ważniejsza niż kiedykolwiek wcześniej
Наша команда-партнер Artmisto
Ujawnianie: Czasami używamy linków partnerskich, co oznacza, że przy zerowym koszcie możemy zarabiać prowizję, jeśli coś kupisz za pośrednictwem naszych linków.
W 2006 r. Amazon poinformował, że na każde 100 milisekund przyspieszają swoją stronę internetową, co oznacza wzrost przychodów o 1%. Następnie Google ogłosił, starając się ulepszyć sieć, że szybkość strony była brana pod uwagę przy określaniu wyników wyszukiwania.

Od tego czasu nie brakowało studiów przypadków pokazujących korzyści płynące z posiadania szybkiej witryny. W tym przewodniku próbowałem zebrać wszystko, co pozwoli Ci poprawić szybkość ładowania witryny. Aby trochę się zabawić, postanowiłem przetestować wszystko w tym poście na tej stronie, aby zobaczyć, jaki miał wpływ.
Po pierwsze, jak szybko jest wystarczająco szybki? Optymalizacja szybkości strony może być procesem hedonicznym, podobnie jak bieganie na bieżni. Na zawsze będzie miejsce na poprawę, więc kiedy powinniśmy być zadowoleni?
Jednym ze sposobów jest użycie WhichLoadsFaster aby porównać szybkość ładowania witryny ze wszystkimi głównymi konkurentami. Staraj się być najszybszym z całej grupy.
Innym sposobem jest użycie następujących wskazówek:
Poniżej 1 sekundy = idealne
1-3 sekundy = powyżej średniej
3-7 sekund = średnia
7+ sekund = bardzo słaba
Te testy porównawcze opierają się na badaniach wykazujących, że 47% osób spodziewa się, że strona internetowa załaduje się w mniej niż dwie sekundy, a 57% użytkowników zrezygnuje ze strony, która trwa 3 lub więcej sekund.
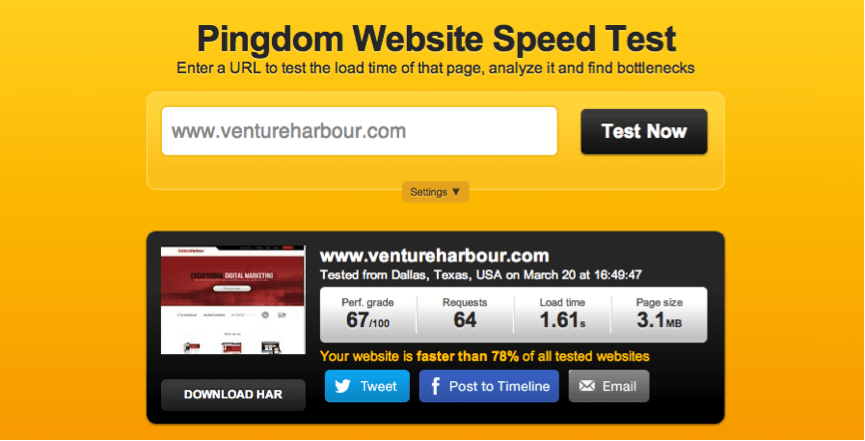
Jak więc ta witryna działała, zanim przeprowadziłem wszystko w tym poście?

Witryna Venture Harbor nie była taka zła, z prędkością ładowania strony 1,61 sekundy, ale wyraźnie było miejsce na poprawę. Strona domowa składała 64 żądania i była ponad 3 MB, co jest dość wysokim wynikiem, w dużej mierze spowodowanym ładowaniem wielu plików JS z wtyczek, z których nawet nie korzystano.
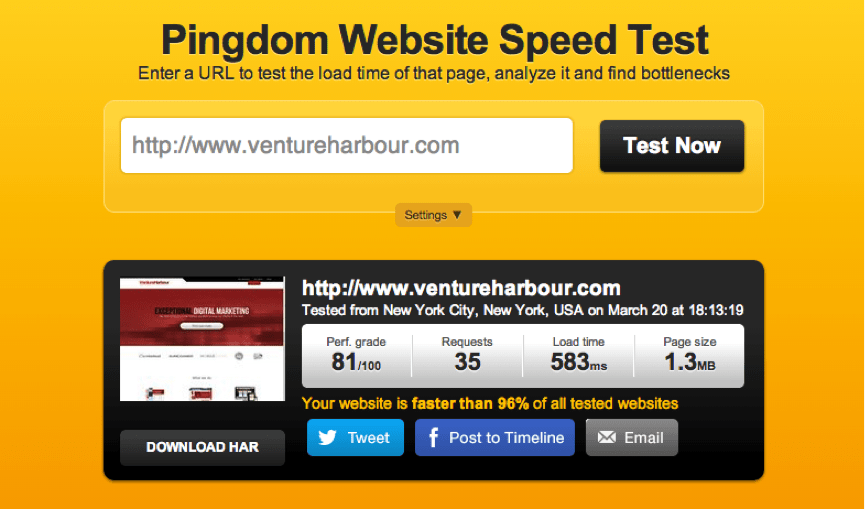
Po spędzeniu 45 minut na wdrożeniu jak największej liczby zaleceń w tym poście udało mi się zmniejszyć szybkość ładowania strony do 583 ms, zmniejszając rozmiar strony do jednej trzeciej i prawie o połowę mniej żądań HTTP. Wszystko to zostało zrobione bez wprowadzania zmian w wizualnym doświadczeniu użytkownika.

Więc jak możesz przyspieszyć swoją stronę w ten sposób? Zacznijmy od niektórych rzeczy, które mają największy wpływ.
# 1 Użyj sieci CDN (Content Delivery Network)
Hostowanie plików multimedialnych w sieci dostarczania treści jest jednym z najlepszych sposobów na przyspieszenie witryny i często pozwala zaoszczędzić do 60% przepustowości i zmniejszyć o połowę liczbę żądań wykonywanych przez witrynę.
Sieci CDN działają poprzez hosting plików na dużej sieci serwerów na całym świecie. Gdy użytkownik odwiedza Twoją witrynę z Tajlandii, pobiera pliki z najbliższego serwera. Ponieważ przepustowość jest rozproszona na tak wielu różnych serwerach, zmniejsza obciążenie dowolnego pojedynczego serwera, a także chroni witryny przed atakami DDoS i skokami ruchu.
Przetestowaliśmy kilka CDN w Venture Harbor, w tym MaxCDN, Cloudwatch, Static DNA i Cloudflare. Z grupy Cloudflare jest naszym ulubionym (i jest bezpłatny).

# 2 Użyj WP Engine
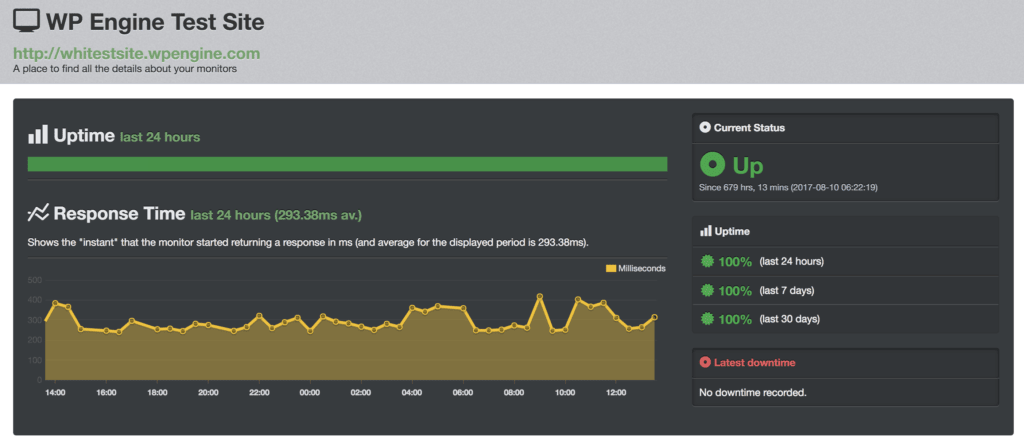
Podczas badania naszego przewodnika po najlepszy hosting , Konfiguruję monitorowanie czasu odpowiedzi dla wielu różnych firm hostingowych. Po prostu otworzyłem konto, przesłałem pustą witrynę WordPress z identycznym motywem, a następnie użyłem narzędzia do monitorowania serwera do testowania czasu odpowiedzi co pięć minut.

9/10 testowanych hostów miało czas reakcji 600ms - 1300ms. WP Engine czas odpowiedzi serwera wynosił 293 ms. Tak, to nie jest najtańsze rozwiązanie hostingowe (zaczynają się od 29 USD miesięcznie), ale jest to jedna z niewielu firm hostingowych, która naprawdę uzasadnia swoją cenę. W rzeczywistości, jeśli mógłbym cofnąć się o 5 lat i zrobić jedną rzecz inaczej, zacznąłem używać WP Engine wcześniej, ponieważ to nie tylko znacznie przyspieszyło działanie naszych witryn, ale także usprawnienia w zakresie bezpieczeństwa i przepływu pracy również uratowały nas od wielu problemów.
Zmiana hostów internetowych może nie być czymś, co można zrobić w czasie poniżej 45 minut, ale może mieć większy wpływ niż wszystkie „ulepszenia” poniżej. Moja rada? Jeśli korzystasz z przeciętnej lub niskiej jakości firmy hostingowej, przestań czytać, zacznij od hosta WP Engine i wróć później, jeśli nadal występują problemy z szybkością strony.
# 3 Użyj wtyczki buforującej
Jeśli używasz WordPressa, jednym z najszybszych i najłatwiejszych sposobów na zmniejszenie szybkości ładowania strony jest zainstalowanie wtyczki buforującej, takiej jak WP Total Cache lub WP Super Cache. Oczywiście, jeśli używasz WP Engine, możesz pominąć ten punkt, ponieważ mają wbudowane buforowanie.
Obie wymienione powyżej wtyczki można pobrać bezpłatnie i bardzo dobrze. Pomimo ich nazwy, buforowanie wtyczek znacznie wykracza poza buforowanie przeglądarki, chociaż jest to ich podstawowa funkcja. Omówię korzyści i sposób dodania buforowania przeglądarki w ciągu sekundy bez wtyczki, ale dla osób korzystających z WordPress i chcących szybko poprawić szybkość strony, często łatwiej jest zainstalować wtyczkę.
# 4 Dodaj Wygasa nagłówki, aby wykorzystać buforowanie przeglądarki
Jeśli nie używasz WordPressa lub wolisz nie instalować innej wtyczki w celu dodania Expires Headers i buforowania przeglądarki, oto jak zaimplementować ją ręcznie.
Wygasa nagłówki informujące przeglądarkę, czy żądać określonego pliku z serwera WWW, czy też pobrać wersję strony z pamięci podręcznej przeglądarki. Oczywiście dotyczy to tylko sytuacji, gdy użytkownik ma już wersję swojej strony internetowej zapisaną w pamięci podręcznej, więc przyspieszy to tylko witrynę dla użytkowników, którzy już odwiedzili Twoją witrynę.
Wygasa nagłówki przyspieszają witrynę na dwa sposoby. Przede wszystkim zmniejszają potrzebę dwukrotnego pobierania tych samych plików z serwera WWW. Po drugie, zmniejsza liczbę żądań HTTP, które należy wykonać, co jeszcze bardziej przyspiesza ładowanie strony.
Dodawanie wygasających nagłówków jest niezwykle proste. Musisz tylko podążać instrukcje tutaj aby dodać trochę kodu do pliku .htaccess.
# 5 Użyj dobrego motywu (jeśli używasz WordPressa)
Zapobieganie jest zazwyczaj lepszą strategią niż leczenie. Aby przede wszystkim zapobiec wielu problemom z szybkością stron, powinieneś wybrać dobrego hosta, dobry CDN i dobry motyw / projekt.
Jako sprzedawca cyfrowy jest frustrujące, gdy projektanci stron internetowych budują witryny, które wyglądają pięknie, ale wykonują strasznie z perspektywy SEO lub perspektywy szybkości. Pamiętam, jak kiedyś musiałem dostarczyć wiadomość klientowi, który wydał ćwierć miliona funtów na nową stronę internetową, tylko po to, by ją zlikwidować, ponieważ zniszczyłaby ich działania marketingowe. To najbardziej ekstremalny przykład, jakiego kiedykolwiek doświadczyłem, ale wyrył bliznę, którą zawsze będę pamiętać.

Dziś problem nie jest ani lepszy, ani gorszy niż pięć lat temu. Kiedy zacząłem robić SEO, projektanci wciąż używali flash i innych prymitywnych technologii do budowania stron. Dzisiaj projektanci stworzyli motywy WordPress z tak wieloma dzwonkami i gwizdkami, że nic dziwnego, że ładowanie trwa 10 sekund.
Ostatnio stworzyłem tę ogromną listę responsywne motywy WordPress które zostały zaprojektowane przez projektantów motywów, którzy wzięli pod uwagę szybkość. Wybierając motyw, w razie wątpliwości, przejdź do minimum.
# 6 Kompresuj swoje obrazy za pomocą WP Smush.it
Jeśli używasz WordPress, zainstaluj wtyczkę WP Smush.it, aby automatycznie kompresować swoje obrazy. Zmniejszy to rozmiar obrazów bez utraty jakości wizualnej. Wspaniałą cechą tej wtyczki jest to, że działa ona w tle za każdym razem, gdy przesyłasz nowy obraz. Możesz także uruchomić go retrospektywnie na wszystkich obrazach przesłanych do biblioteki multimediów.
# 7 Oczyść swoją bazę danych
Jedną z pułapek związanych z WordPressem jest to, że twoja baza danych może bardzo szybko ulec bałaganie z powodu zapisanych wersji roboczych, poprawek postów, dezaktywowanych wtyczek itp. Optymalizacja WP to fantastyczna wtyczka, która rutynowo usuwa wszystkie rzeczy, których nie potrzebujesz. Baza danych.
Po uruchomieniu tego w bazie danych Venture Harbor udało mi się zredukować bazę danych z 5 MB do 3 MB, co przyspiesza czas, w którym przeglądarka zbiera i zwraca pliki z bazy danych.
# 8 Kompresuj swoją stronę za pomocą gzip
Gzip to prosta metoda kompresji plików witryny w celu zaoszczędzenia przepustowości i przyspieszenia ładowania strony. Gzip działa poprzez kompresowanie plików do pliku zip, który jest szybszy do załadowania przeglądarki użytkownika. Przeglądarka użytkownika rozpakowuje plik i wyświetla zawartość. Ta metoda przesyłania treści z serwera do przeglądarki jest znacznie bardziej wydajna i oszczędza dużo czasu.
Możesz włączyć Gzip, po prostu dodając następujący kod do pliku .htaccess:
# Kompres tekst, html, javascript, css, xml: AddOutputFilterByType DEFLATE text / plain AddOutputFilterByType DEFLATE text / html AddOutputFilterByType DEFLATE text / xml AddOutputFilterByType DEFLATE text / css aplikacja AddOutputFilterByType DEFLATE / xml aplikacja DEFLATE AddOutputFilterByType / xhtml + xml AddOutputFilterByType DEFLATE application / rss + xml AddOutputFilterByType DEFLATE aplikacja / javascript AddOutputFilterByType DEFLATE aplikacja / x-javascript # Lub skompresuj pewne typy plików według rozszerzenia: SetOutputFilter DEFLATE
Aby sprawdzić, czy Gzip jest włączony lub działa poprawnie w Twojej witrynie, możesz użyć Gziptest.com .
# 9 Napraw wszystkie uszkodzone linki
Złamane linki nie tylko ograniczają przepustowość, ale są również jednym z najpewniejszych sposobów na zmuszenie użytkownika do opuszczenia witryny. Jeden z naszych klientów miał ostatnio kilkaset błędów 404 wyświetlanych w Narzędziach Google dla webmasterów. Po naprawieniu wszystkich tych stron, średnie odwiedzone strony na użytkownika wzrosły z 1,4 do 1,85 stron / wizytę, a zauważalny spadek współczynnika odrzuceń.

Jeśli szybkość strony nie jest wystarczająco ważna, aby naprawić uszkodzone linki, mam nadzieję, że wpływ na te wskaźniki behawioralne jest.
Aby zidentyfikować uszkodzone linki, polecam korzystanie z następujących (bezpłatnych) narzędzi:
Powodem, dla którego zalecam używanie wszystkich trzech, jest fakt, że niektóre z nich pójdą głębiej niż inne i zidentyfikują błędy indeksowania, których inni nie mają. Po osiągnięciu 0 uszkodzonych linków na wszystkich trzech narzędziach, Twoja praca jest zakończona!
# 10 Zmniejszanie przekierowań
Podczas gdy przekierowania 301 (stałe) są bardziej preferowane niż błędy 404 (uszkodzone łącza), nadal nie są idealne, ponieważ spowalniają czas potrzebny przeglądarce na dotarcie do właściwej wersji strony.
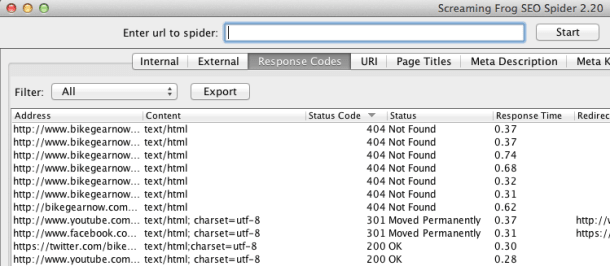
Screaming Frog po raz kolejny jest doskonałym narzędziem do wykrywania przekierowań 301. Jeśli korzystasz z komputera, możesz również użyć Xenu Link Sleuth , który jest doskonałym narzędziem do indeksowania danych ze stron internetowych.
# 11 Zmodyfikuj swoje pliki CSS i JS
Kiedy patrzysz na to, co powoduje, że twoje strony ładują się powoli, są szanse, że ma coś wspólnego z dużą ilością niezgrabnych plików Javascript lub CSS ładowanych nieefektywnie. Jedną z pułapek WordPress i innych systemów zarządzania treścią jest to, że nowy plik JS lub CSS jest dodawany praktycznie za każdym razem, gdy instalujesz nową wtyczkę.
Istnieje kilka sposobów na zminimalizowanie plików. Pierwszy sposób polega na zgnieceniu wszystkich plików w jeden - więc zamiast wywoływać dziesięć pojedynczych plików javascript, po prostu umieszczasz wszystkie swoje javascript w jednym pliku.
Drugi aspekt minimalizacji polega na usuwaniu białych znaków i zmniejszaniu liczby plików. Jeśli używasz WordPressa, WP Minify to świetna wtyczka, która automatycznie robi to wszystko dla Ciebie.
# 12 Zamień PHP na statyczny HTML, jeśli to możliwe
PHP jest świetny, aby zwiększyć efektywność witryny i zmniejszyć potrzebę wielokrotnego wprowadzania tych samych informacji. Jednak wywoływanie informacji przez PHP wykorzystuje zasoby serwera i powinno zostać zastąpione statycznym HTML, gdzie nie zapisuje się w dowolnym momencie
# 13 Link do Twoich arkuszy stylów, nie używaj @import
Podobnie jak w powyższym punkcie, @import zużywa więcej zasobów niż bezpośrednie łączenie z arkuszami stylów, pomimo osiągnięcia tego samego wyniku. Innym powodem, dla którego nie należy korzystać z @import, jest to, że niektóre starsze przeglądarki go nie obsługują, więc najlepiej jest go unikać w miarę możliwości.
# 14 Wyłącz pingowanie i śledzenie w WordPressie
Pingbacki i trackbacki tak naprawdę nie służą w praktyce w WordPressie, a mimo to często są domyślnie włączone. Zalecam wyłączenie obu tych funkcji, ponieważ zapychają one bazę danych i zwiększają liczbę żądań.
# 15 Enable Keep-Alive
HTTP Keep Alive odnosi się do wiadomości wysyłanej między komputerem klienta a serwerem WWW z prośbą o pozwolenie na pobranie pliku. Włączenie Keep Alive pozwala maszynie klienckiej na pobieranie wielu plików bez wielokrotnego pytania o pozwolenie, co pomaga zaoszczędzić przepustowość.
Aby włączyć Keep Alive, wystarczy skopiować i wkleić poniższy kod do pliku .htaccess.
<ifModule mod_headers.c> Zestaw nagłówków Connection keep-alive </ifModule>
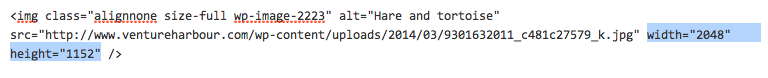
# 16 Określ wymiary obrazu
Zanim Twoja przeglądarka wyświetli twoją stronę internetową, musi dowiedzieć się, jak rozłożyć swoje treści wokół obrazów. Bez znajomości rozmiaru tych obrazów przeglądarka działa, powodując, że pracuje ciężej i trwa dłużej.

Określenie wymiarów obrazu oszczędza przeglądarce konieczność przejścia przez ten krok, co pomaga przyspieszyć.
# 17 Określ zestaw znaków w nagłówkach HTTP
Z tego samego powodu, co powyżej, warto określić zestaw znaków w nagłówkach odpowiedzi HTTP, aby przeglądarka nie musiała poświęcać więcej czasu na ustalanie, którego zestawu znaków używasz.
Możesz to zrobić, dodając po prostu znacznik zestawu znaków UTF-8 w sekcji witryny.
# 18 Umieść CSS na górze, a JS na dole
Uważa się za najlepszą praktykę umieszczanie CSS jak najbliżej góry strony, ponieważ przeglądarki nie renderują strony przed renderowaniem pliku CSS. JavaScript, z drugiej strony, powinien być jak najbliżej dna, ponieważ uniemożliwia przeglądarkom analizowanie po tagu, zanim zostanie załadowany i ukończony.
# 19 Wyłącz hotlinkowanie obrazów
Gdy „gorący link” innej witryny do twoich zdjęć kradnie przepustowość, spowalniając witrynę. Aby zapobiec blokowaniu przepustowości przez inne witryny, możesz dodać ten fragment kodu do pliku .htaccess. Pamiętaj, aby zmienić bit, który mówi VentureHarbour.com!
RewriteEngine na RewriteCond% {HTTP_REFERER}! ^ $ RewriteCond% {HTTP_REFERER}! ^ Http (s)?: // (www)? Ventureharbour.com [NC] RewriteRule (jpg | jpeg | png | gif) $ - [NC, F, L]
# 20 Wyłącz wszystkie wtyczki, których nie używasz
Z witrynami WordPress wtyczki są zazwyczaj największym winowajcą spowolnienia witryny. Jeśli są jakieś wtyczki, których już nie używasz lub nie są niezbędne, usuń je.
# 21 Minimalizuj czasy podróży w obie strony (RTT)
Czas podróży w obie strony to czas, w którym klient wysyła żądanie, a serwer odpowiada. Ma na nią wpływ wiele różnych rzeczy, ale wpływa na nią przede wszystkim liczba wysyłanych żądań. Jak pokazano na zrzutach ekranu Pingdom u góry tego posta, udało mi się zmniejszyć o połowę liczbę wykonywanych żądań HTTP, co znacznie zmniejszyło czas podróży w obie strony.
Aby zmniejszyć liczbę żądań, użyj sprite'ów CSS do wywołania mniejszej liczby obrazów, zminimalizowania i połączenia plików JS i CSS oraz nie wywołuj niczego, czego nie potrzebujesz. Jednym z moich największych zarzutów w WordPressie jest to, że wtyczki, które są potrzebne tylko na niektórych stronach, takich jak Disqus lub Formularz kontaktowy 7, mają tendencję do wywoływania na każdej stronie, co powoduje niepotrzebne żądania. Zmniejszenie liczby niepotrzebnych żądań zmniejszy liczbę RTT.
# 22 Użyj sprite'ów CSS
Duszek to jeden duży obraz, który zawiera wszystkie twoje obrazy. Wyglądają podobnie do tych zestawów naklejek, które otrzymałeś ze stu naklejkami na jednym arkuszu. Używając CSS można „ukryć” wszystko na obrazie, z wyjątkiem sekcji między zestawem współrzędnych.

Sprite'y CSS działają, ponieważ ładowanie jednego dużego obrazu jest szybsze i za pomocą CSS można wyświetlić żądaną sekcję, niż załadować wiele mniejszych obrazów. Dzieje się tak, ponieważ przeglądarka nie musi wykonywać tylu żądań.
Najszybszym sposobem użycia sprite'ów CSS jest użycie SpriteMe , które jest narzędziem umożliwiającym łatwe przekształcanie wszystkich obrazów w ikonkę CSS.
Dlaczego prędkość strony jest teraz ważniejsza niż kiedykolwiek wcześniej
Z uwagi na to, że korzystanie z mobilnego Internetu ma przejąć korzystanie z komputerów w ciągu 12 miesięcy, nigdy nie było tak ważne, jak teraz, aby poprawić szybkość witryny. Internauci są mniej tolerancyjni wobec powolnych stron internetowych niż kiedykolwiek wcześniej, a przejście na urządzenia mobilne z dostępem do Internetu oznacza, że jeśli nie jesteś szybki, nie będziesz widoczny.
Credit Image: Len Matthews
Po pierwsze, jak szybko jest wystarczająco szybki?Na zawsze będzie miejsce na poprawę, więc kiedy powinniśmy być zadowoleni?
Jak więc ta witryna działała, zanim przeprowadziłem wszystko w tym poście?
Więc jak możesz przyspieszyć swoją stronę w ten sposób?
Moja rada?
Http (s)?
Www)?



