- Dostosuj swój szablon WordPress. Numer części 1.
- Usuń linki innych firm.
- Wtyczka TAC - Usuń niechciane linki z witryny.
- Jak pracować z Theme Authenticity Checker (TAC)?
- Wchodzimy w pasek strony nowego tematu.
Наша команда-партнер Artmisto
 Cześć wszystkim, jak się masz? Mam nadzieję, że po przeczytaniu tej lekcji, twój nastrój stanie się znacznie lepszy, ponieważ dzisiaj porozmawiamy o takim temacie, jak utworzenie szablonu strony internetowej WordPress. Pamiętam, że w ostatniej lekcji jesteśmy z tobą wybrany wzór i zainstalowałem go na stronie WordPress. Teraz przejdź do następnego kroku ...
Cześć wszystkim, jak się masz? Mam nadzieję, że po przeczytaniu tej lekcji, twój nastrój stanie się znacznie lepszy, ponieważ dzisiaj porozmawiamy o takim temacie, jak utworzenie szablonu strony internetowej WordPress. Pamiętam, że w ostatniej lekcji jesteśmy z tobą wybrany wzór i zainstalowałem go na stronie WordPress. Teraz przejdź do następnego kroku ...
Tak, drodzy przyjaciele, każdy szablon będzie musiał zostać dostosowany ... Pokażę go na przykładzie BlogMG, tematu, którego znalazłem przy użyciu tego samouczka. Jeśli nadal nie możesz znaleźć tematu, zalecam przeczytanie go, tam zaoferowałem kilka zasobów, a także zasady, które powinny kierować wyborem tematów.
Dostosuj swój szablon WordPress. Numer części 1.
Cóż, przejdźmy do rzeczy. Dzisiaj planuję pokazać, jak rozpocząć konfigurowanie szablonu . W pierwszej części postanowiłem usunąć wszystkie niepotrzebne i po prostu uporządkować mój nowy temat na moim blogu.
Jak widzicie, jest to po prostu PIERWSZA część, dlatego później, najprawdopodobniej poprzez lekcje, aby nieco osłabić sytuację, opublikuję następujące artykuły na temat tworzenia i zarabiania na tym temacie. Nie przegap Subskrybuj RSS !!!
Usuń linki innych firm.
 Pierwszą rzeczą, którą robię po zainstalowaniu szablonu, jest usunięcie linków innych firm. Jak to zwykle bywa, witryny dystrybutorów prowadzą do ich witryny, zazwyczaj w piwnicy. To znaczy na samym dole ...
Pierwszą rzeczą, którą robię po zainstalowaniu szablonu, jest usunięcie linków innych firm. Jak to zwykle bywa, witryny dystrybutorów prowadzą do ich witryny, zazwyczaj w piwnicy. To znaczy na samym dole ...
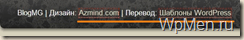
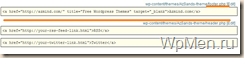
Schodząc w dół, możesz łatwo zauważyć te dwa linki, których nie potrzebuję. Tak, wyrażam głęboką wdzięczność stronie, która pomogła mi znaleźć ten szablon, ale mimo to umieszczenie darmowego linku do niego nie jest racjonalne.

Ponadto wielu pozbawionych skrupułów dystrybutorów czyni łącze niewidocznym. Na przykład połącz je z kolorem szablonu. Albo po prostu sprawiają, że jest on niewidoczny, wtedy nie będziemy mogli zobaczyć tego łącza bez uzbrojenia się w specjalną wtyczkę.
Wtyczka TAC - Usuń niechciane linki z witryny.
Ta wtyczka nosi nazwę Theme Authenticity Checker (TAC) . I po co to jest? Dzięki tej wtyczce możemy zobaczyć wszystkie linki do zasobów innych firm, które są osadzone w szablonie. Wtyczka jest całkowicie łatwa w zarządzaniu.
Pozwól, że ci przypomnę, zainstalowaliśmy go przeszłość lekcja, nie powtórzę, jak zainstalować wtyczkę. Jeśli masz wątpliwości, czy możesz samodzielnie zainstalować i aktywować wtyczkę, sugeruję przeczytanie artykułu. Idziemy dalej.
Jak pracować z Theme Authenticity Checker (TAC)?
 Przede wszystkim upewnijmy się, że szablon jest już zainstalowany na WordPressie, w przeciwnym razie pójdziemy tutaj . Następnie otwórz wtyczkę na stronie: „Wygląd” => „TAC”.
Przede wszystkim upewnijmy się, że szablon jest już zainstalowany na WordPressie, w przeciwnym razie pójdziemy tutaj . Następnie otwórz wtyczkę na stronie: „Wygląd” => „TAC”.
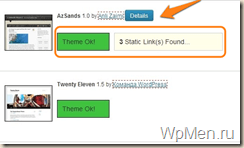
Tutaj przed otwarciem strony zarządzania wtyczkami. Tutaj możesz zobaczyć listę swoich szablonów. Gdzie, pod szablonem, w zielonym polu jest napisane „Theme Ok!”. Oznacza to, że temat jest całkowicie normalny i nie ma potrzeby usuwania linków innych firm.
Jeśli to samo jest napisane wokół tematu, ale sąsiednie pole pokazuje: „ 3 Static Link (s) Found ...”. To jest w moim przypadku, możesz mieć 3, 2, 4 linki, jakkolwiek chcesz. Kliknij przycisk „Szczegóły”.

Pojawi się pole z informacjami o tych linkach. Zobaczmy, że pierwszy link prowadzi do witryny dystrybutora, gdzie pobrałem szablon. Link znajduje się w pliku footer.php, czyli jest to stopka witryny (co było tam, gdzie zostało powiedziane w to lekcja), to link, który pokazałem na zdjęciu nieco wyżej  .
.

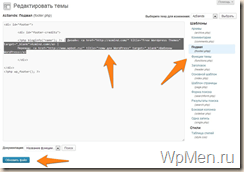
Usuńmy go, przejdź do „Wygląd” => „Edytor” => „Footer.php”. Jeśli jest to dla ciebie wygodniejsze, możesz otworzyć ten plik za pomocą Notatnik ++. Osobiście zmienię go tutaj w standardowym edytorze.
Ale przed wprowadzeniem jakichkolwiek zmian w kodzie polecam najpierw zrobić kopia zapasowa witryny . Jeśli coś pójdzie nie tak, zawsze możesz przywrócić dane z kopii zapasowej
Otwieram Footer.php w dwóch zakładkach, dlaczego w dwóch? Ze względów bezpieczeństwa, jeśli nie podoba mi się edytowana, po prostu kliknę aktualizację na drugiej nienaruszonej karcie, gdzie ustawiane są poprzednie dane.
I tak na stronie Footer.php znajduję stronę, której potrzebuję i po prostu ją usuwam. Następnie oczywiście klikam „Odśwież”. Biegnę, aby spojrzeć na stronę, czy wszystko jest normalnie wyświetlane, czy jest pożądany rezultat 

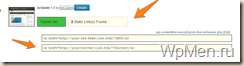
Jak widać, link zniknął, ale zdarza się, że po usunięciu niepotrzebnego linku szablon zmienia się, łamie, wyświetla się niepoprawnie. Sprawdźmy nasze działania na wtyczce TAS, aby uzyskać większą lojalność. 

Jak widać, po poprzednich trzech pozostawiono 2 linki. Poniższe 2 linki to linki do serwisów społecznościowych Twitter i kanały RSS w nagłówku.php, które musisz tylko zmodyfikować (wpisz swój link), a jak zwykle to robię, dołącz do tagu nofollow, ale więcej na ten temat później  .
.

Wchodzimy w pasek strony nowego tematu.
 Kontynuujemy znajomych, teraz pokażę ci, jak posprzątać pasek strony. Co to jest pasek boczny? To jest pasek boczny Twojej witryny. Zobacz szczegóły po lewej stronie. Jak to zwykle bywa, pasek boczny jest głównym przewodnikiem Twojego bloga.
Kontynuujemy znajomych, teraz pokażę ci, jak posprzątać pasek strony. Co to jest pasek boczny? To jest pasek boczny Twojej witryny. Zobacz szczegóły po lewej stronie. Jak to zwykle bywa, pasek boczny jest głównym przewodnikiem Twojego bloga.
Powinien być wypełniony informacjami w jak największym stopniu, ale jak umieścić dużo informacji w tak wąskim bloku? Przede wszystkim musi zostać wprowadzony w formie prezentacyjnej.
Na powyższym obrazie możesz zauważyć, że z jakiegoś powodu w moim pasku strony są dwa wyszukiwania, początkowo byłem w stanie stracić, ale potem zrozumiałem przyczynę. Faktem jest, że możesz edytować zawartość paska bocznego na dwa sposoby - za pośrednictwem edytora, w pliku sidebar.php lub w sekcji widżetów.
Preferuję widżety, więc usuwam zawartość paska bocznego w sidebar.php i komponuję wszystko od nowa w widgetach. Zróbmy to i zróbmy to.
Przejdź do sekcji „Wygląd” => „Edytor” => „Pasek boczny”. Wygląda na to, że ten plik wygląda tak:
<div class = "sidebar"> <div class = "about-me"> <div class = "about-me-content"> <! - img src = "wp-content / themes / darkoOo-theme / images / me.gif "alt =" O mnie "/ -> <h3> O autorze </ h3> Opublikuj tutaj swój tekst intro - o sobie, o blogu. Wstaw swój awatar nie zapomnij podać kilku słów kluczowych. Edytuj ten tekst - w pliku sidebar.php. Nie zapomnij zapisać pliku w kodowaniu UTF-8 po edycji. </ div> </ div> <div class = "advertising"> <h3> Reklama </ h3> <img alt = "Reklama" src = "wp-content / themes / AzSands-theme / images / advertising.gif" /> <img alt = "Reklama" src = "wp-content / themes / AzSands-theme / images / advertising.gif" /> <img alt = "Reklama" src = "wp-content / themes / AzSands-theme / images / advertising.gif "/> <img alt =" Reklama "src =" wp-content / themes / AzSands-theme / images / advertising.gif "/> </ div> <div id =" search "> <h2 > Szukaj </ h2> </ div> <ul> <ul> <li id = "kalendarz"> <h2> Kalendarz </ h2> </ li> </ ul> </ ul> <h2> Nagłówki </ h2> <h2> Archiwa </ h2> <h2> Strony </ h2> </ div>
Aby pozostawić puste pole i zarządzać paskiem bocznym za pomocą widżetów, wyczyszczę niepotrzebne pola. Oto co mam:
<div class = "sidebar"> <div class = "about-me"> <div class = "about-me-content"> <! - img src = "wp-content / themes / darkoOo-theme / images / me.gif "alt =" O mnie "/ -> <h3> O autorze </ h3> Opublikuj tutaj swój tekst intro - o sobie, o blogu. Wstaw swój awatar, nie zapomnij podać kilku słowa kluczowe . Edytuj ten tekst - w pliku sidebar.php. Nie zapomnij zapisać pliku w kodowaniu UTF-8 po edycji. </ div> </ div> <div class = "advertising"> <h3> Reklama </ h3> <img alt = "Reklama" src = "wp-content / themes / AzSands-theme / images / advertising.gif" /> <img alt = "Reklama" src = "wp-content / themes / AzSands-theme / images / advertising.gif" /> <img alt = "Reklama" src = "wp-content / themes / AzSands-theme / images / advertising.gif "/> <img alt =" Reklama "src =" wp-content / themes / AzSands-theme / images / advertising.gif "/> </ div> </ div>
Jak widać, usunąłem sekcje, takie jak wyszukiwanie, rubryki, które mogę umieścić w widżetach. Jeśli zrobiłeś coś złego lub coś ci się nie podobało, możesz zwrócić wszystko, pisząc wszystkie dane, które zostały początkowo ustawione.
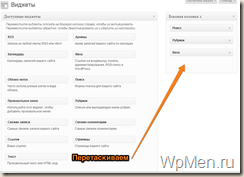
Teraz przejdź do sekcji „Wygląd” => „Widgety” i przeciągnij niezbędne sekcje z „Dostępne widżety” (po lewej) do „Pasek boczny 1” (po prawej), możesz mieć to inaczej.

To wszystko, jesteś wspaniałym facetem, drogi czytelniku. Zaczekaj, wkrótce zobaczysz drugą część ustawień szablonu. A teraz polecam Ci subskrybowanie artykułów z biuletynu i przeczytanie artykułu o jak skonfigurować wordpress . To jest dla mnie bardzo ważne.  ... pewnie dostosuj stronę błędu na twojej stronie ...
... pewnie dostosuj stronę błędu na twojej stronie ...
Dziękuję za uwagę, dopóki się nie spotkamy ...
Jak pracować z Theme Authenticity Checker (TAC)?Cześć wszystkim, jak się masz?
I po co to jest?
Jak pracować z Theme Authenticity Checker (TAC)?
Php w dwóch zakładkach, dlaczego w dwóch?
Co to jest pasek boczny?
Powinien być wypełniony informacjami w jak największym stopniu, ale jak umieścić dużo informacji w tak wąskim bloku?



