- Usuwanie hreflang ze strony za pomocą Google Tag Manager
- Jak Google radzi sobie z hreflang obecnym w źródle HTML, ale nieobecnym w renderowanym HTML?
- Wnioski i perspektywy
Наша команда-партнер Artmisto
W czasach indeksowania i indeksowania JavaScript kluczowe jest zrozumienie, w jaki sposób Google radzi sobie z dwiema wersjami HTML każdej strony witryny korzystającej z JavaScript: przed-DOM i HTML post-DOM. Z ciekawości przygotowaliśmy mały test, aby dowiedzieć się, która z dwóch wersji Google używa do interpretacji adnotacji hreflang zaimplementowanych w nagłówku dokumentu HTML.
Jeśli nie znasz podstaw SEO SEO, lub jeśli HTML przed i po DOM nie ma dla Ciebie nic wspólnego, gorąco polecamy Justin Briggs „artykuł „Podstawowe zasady SEO dla JavaScript” , kawałek, który wszyscy zainteresowani bardziej techniczną stroną SEO powinni przeczytać i przetrawić.
Pomysł na ten mały test pojawił się podczas przygotowywania innego eksperymentu, który wkrótce opublikujemy: zastanawialiśmy się, czy jest to możliwe zaimplementuj hreflang z Google Tag Managerem (Spoiler: odpowiedź brzmi: tak! ) .
Aby przetestować to na naszej własnej stronie internetowej, searchVIU.com , najpierw musieliśmy usunąć adnotacje hreflang, które były już na miejscu. Ze względu na nasze ustawienia techniczne (hreflang został automatycznie dodany przez świetną wielojęzyczną wtyczkę WordPress Polylang ), nie znaleźliśmy szybkiego i łatwego sposobu na usunięcie hreflang z naszej strony internetowej. Postanowiliśmy więc skorzystać z Menedżera tagów Google, aby usunąć adnotacje hreflang z naszej witryny przed ich ponownym dodaniem (również z Menedżerem tagów Google).
Usuwanie hreflang ze strony za pomocą Google Tag Manager
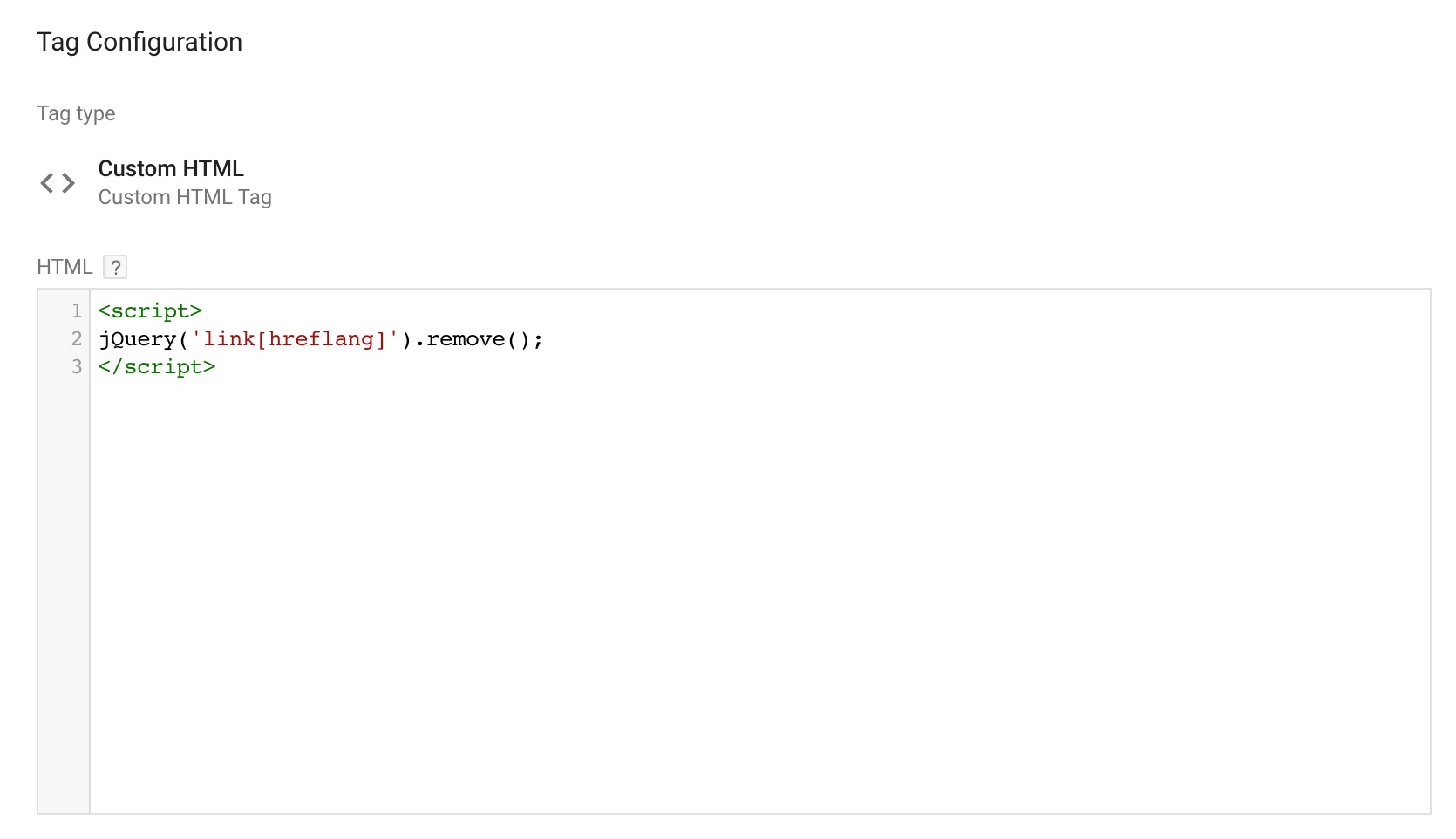
Konfiguracja w Google Tag Manager do usunięcia wszystkich tagi hreflang z kodu HTML strony jest niezwykle prosty:

Skrypt widziany na zrzucie usuwa wszystkie elementy łącza, które mają atrybuty hreflang z kodu źródłowego HTML (wskazówka na kapelusz Sam Nemzer za udostępnienie scenariuszy, których użyliśmy jako inspiracji w jego arcydziele „Jak wdrożyć zmiany w SEO za pomocą Google Tag Managera” ).
Ta implementacja za pomocą Google Tag Manager powoduje konflikt między HTML przed i po DOM: Adnotacje hreflang są obecne w dokumencie źródłowym HTML (przed DOM), ale nie ma ich w renderowanym HTML (po DOM). Podzielmy to na tych, którzy są mniej obeznani z tymi pojęciami:
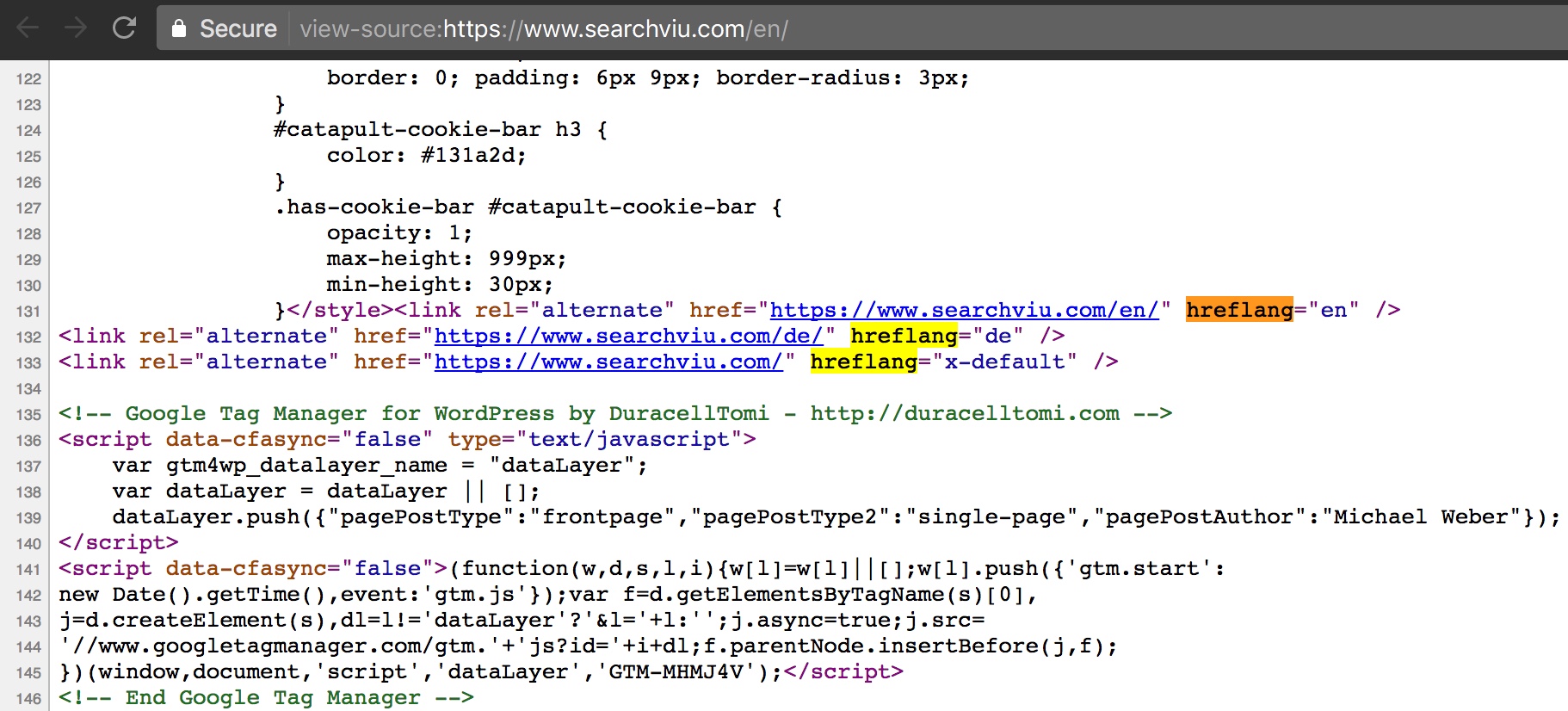
Możesz uzyskać dostęp do kodu HTML strony przed kliknięciem prawym przyciskiem myszy w przeglądarce i wybierając „Wyświetl kod źródłowy”. Na searchVIU.com , chociaż ten test jest nadal aktywny (może już nie teraz, w zależności od tego, kiedy to czytasz) , adnotacje hreflang są widoczne w dokumencie źródłowym HTML każdej strony przed: DOM:

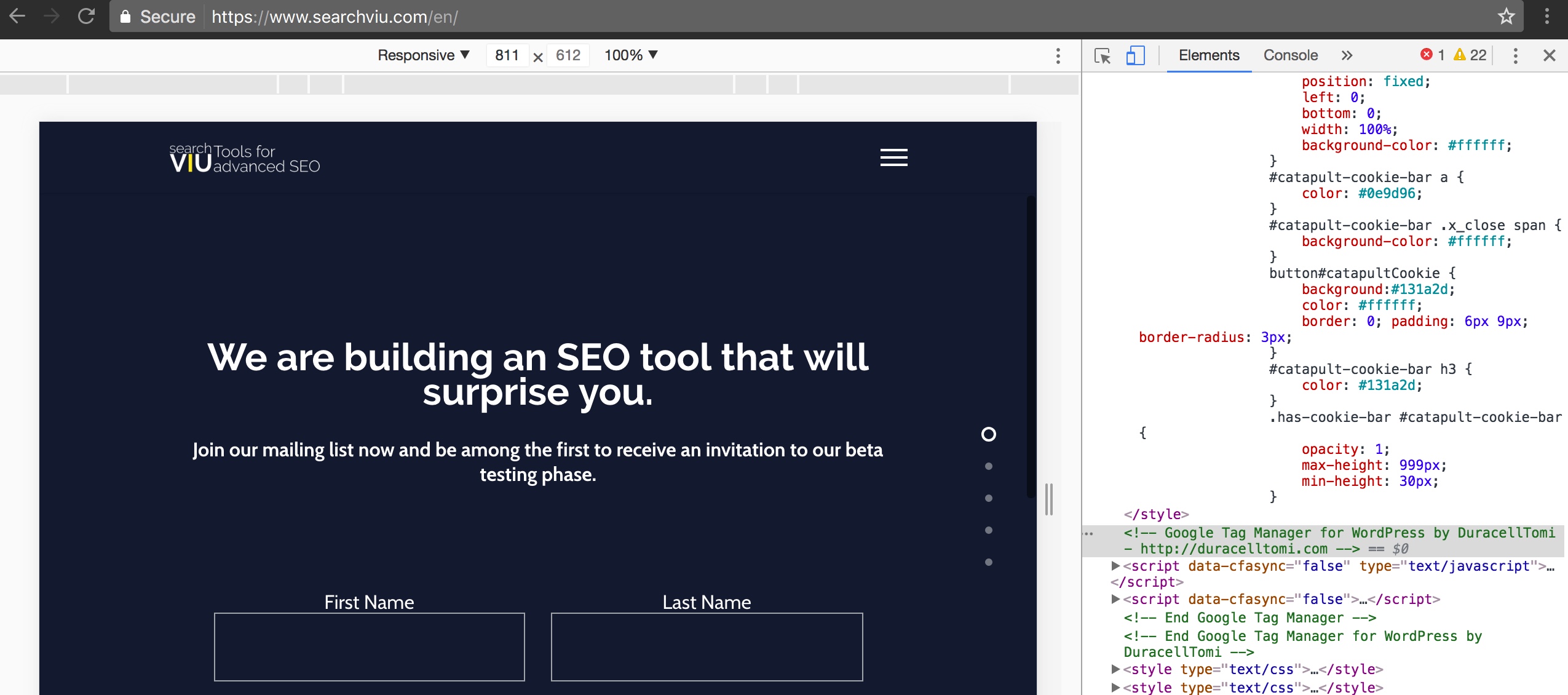
W renderowanej wersji HTML (post-DOM HTML), do której można uzyskać dostęp przez kliknięcie prawym przyciskiem myszy w przeglądarce i wybranie „Inspect” (lub równoważnego terminu używanego przez przeglądarkę), adnotacje hreflang są nieobecne, ponieważ zostały usunięte za pomocą pomoc Google Tag Managera za pomocą JavaScript. Na tym zrzucie ekranu widać ten sam obszar kodu HTML, ale nie ma adnotacji hreflang do wyświetlenia:

Jak Google radzi sobie z hreflang obecnym w źródle HTML, ale nieobecnym w renderowanym HTML?
Szczerze mówiąc, nie mieliśmy pojęcia, jak to się potoczy. Czy Google zignorowałoby adnotacje hreflang w źródle HTML, ponieważ brakowało ich w renderowanym HTML? Oczywiście mieliśmy nadzieję, że tak się stanie, w przeciwnym razie nie skonfigurowalibyśmy tego testu.
Prosta odpowiedź na to pytanie jest taka, że Google nie dba o dokument źródłowy HTML (HTML przed-DOM) i patrzy tylko na renderowany HTML (HTML post-DOM).
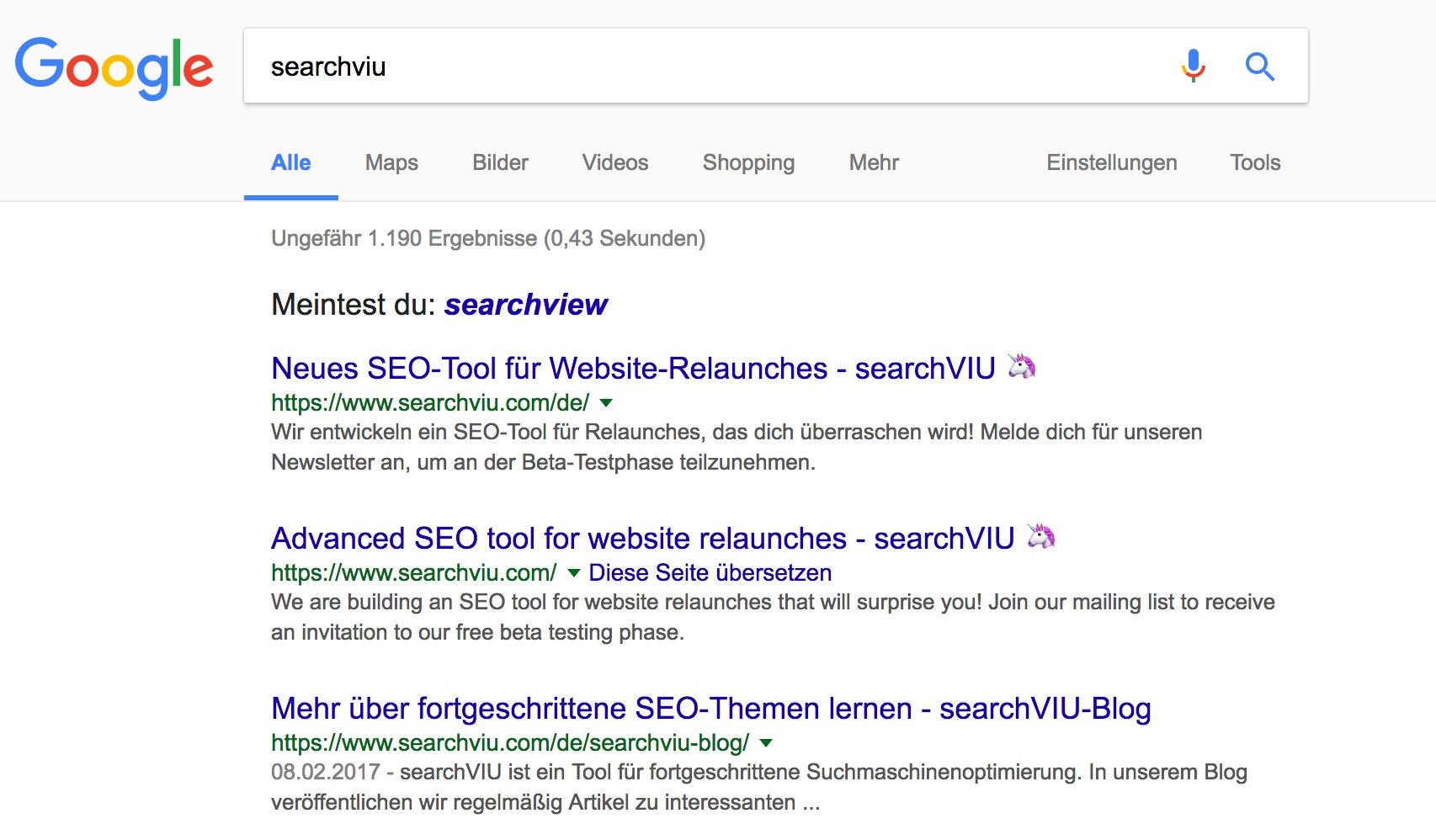
Wkrótce po usunięciu adnotacji hreflang Google zaczął klasyfikować główny adres URL za pomocą fragmentu angielskiego na pozycji 2 w niemieckich wynikach wyszukiwania (na google.de), zaraz po niemieckiej stronie głównej:

Wcześniej, przy hreflang wciąż poprawnie implementowanym, tylko niemiecka wersja znalazła się w niemieckich wynikach wyszukiwania, tak jak oczekiwano, gdy hreflang jest poprawnie implementowany.
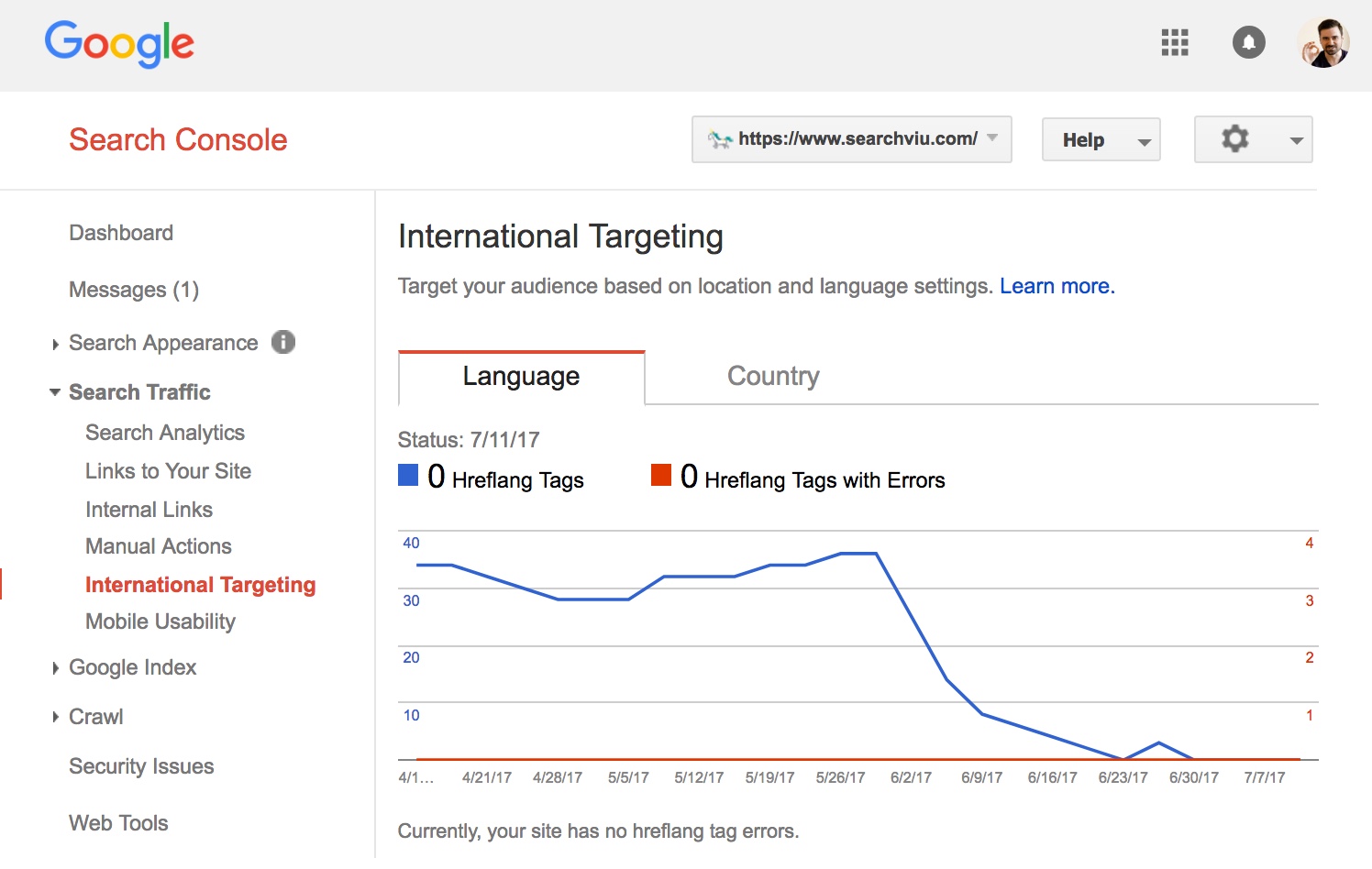
Oczywiście chcieliśmy mieć więcej dowodów na to, więc obserwowaliśmy raport hreflang w Google Search Console. Przez około dwa tygodnie po usunięciu adnotacji hreflang nic się nie stało. Zaczęliśmy już myśleć, że zły międzynarodowy wyświetlacz SERP, który cierpieliśmy od czasu zmiany, mógł być przypadkiem, ale potem wszystko zaczęło się przesuwać:

To, wraz z faktem, że nasze wersje międzynarodowe są wyświetlane w niewłaściwy sposób od czasu zmiany, jest wystarczającym dowodem na to, że Google ignoruje nasz dokument źródłowy HTML i zwraca uwagę tylko na renderowany HTML do interpretacji hreflang. Całkiem interesujące, prawda?
Wnioski i perspektywy
Byliśmy zaskoczeni, że Google zachowuje się w ten sposób. Pomyśleliśmy, że Google może przetwarzać zarówno HTML, jak i post-DOM i wykorzystywać niektóre informacje, które znajdzie w obu. Ale z drugiej strony, prawdopodobnie byłoby im trudno określić, której wersji ufać, jeśli występują konflikty. Wygląda więc na to, że poruszają się (lub przeniosły się) do ścisłej pracy z renderowanym HTML i ignorując HTML wcześniejszy niż DOM. Z perspektywy czasu prawdopodobnie ma to sens i powinniśmy się spodziewać wyników, które widzieliśmy.
Co myślisz? Czy dokonałeś podobnych obserwacji? Albo przeciwnie? Czy znasz aktualne przypadki, w których Google ignoruje renderowany HTML i używa HTML wcześniejszego niż DOM? Chcielibyśmy usłyszeć od ciebie komentarze.
Ponadto, jeśli jesteś zainteresowany drugą częścią tego eksperymentu, bądź na bieżąco! Zaimplementujemy hreflang za pomocą Menedżera tagów Google i udostępnimy krok po kroku na tym blogu, aby pokazać, jak to zrobić samodzielnie. Oczywiście oczekujemy, że Google będzie przetwarzać adnotacje hreflang w ten sposób po obejrzeniu powyższych wyników, ale poinformujemy Cię, jak to się dzieje. Po prostu podążaj za nami Świergot , Facebook lub gdziekolwiek chcesz, więc nie przegapisz tego!
Czy Google zignorowałoby adnotacje hreflang w źródle HTML, ponieważ brakowało ich w renderowanym HTML?Całkiem interesujące, prawda?
Co myślisz?
Czy dokonałeś podobnych obserwacji?
Albo przeciwnie?
Czy znasz aktualne przypadki, w których Google ignoruje renderowany HTML i używa HTML wcześniejszego niż DOM?



