Наша команда-партнер Artmisto
Szybkość pobierania witryny była jednym z moich najważniejszych priorytetów przed usilnymi zaleceniami Google. Jednym z czynników wpływających na szybkość jest waga obrazów. Mniejsza waga - przeglądarka wyświetla stronę szybciej. Próbowałem różnych sposobów optymalizacji obrazów iw rezultacie wybrałem kilka, których używam i polecam innym.
Standardowe podejście
Przed opublikowaniem zdjęcia na stronie zmniejszam jego wagę. Robię to w edytorze graficznym (wtyczka Gimp + „gimp-plugin-saveforweb”) lub usługa Optimizilla .
Przykład
zoptymalizowany w Gimp, 32,4 KB
otworzyłem zdjęcie i zapisałem je w Internecie. ustawienia programu - domyślnie
Zoptymalizowany w Optimizilli, 20,5 KB
Ustawienia usługi online - domyślne
Zmniejszono rozmiar zdjęcia - możesz je opublikować. Dodaj następujący wiersz do kodu strony HTML:
<img src = "ścieżka do obrazu" alt = "opis tego, co pokazano" width = "width" height = "height" />
Zanim to wystarczyło. Teraz - nie. Wymienię trzy powody:
Czasami zoptymalizowane zdjęcia na „siatkówce” wyglądają źle → „siatkówka” musi oferować swoje zdjęcia.
Pojawił się nowy format obrazu - WebP co sprawia, że waga zdjęć jest jeszcze mniejsza. Jak dotąd format nie jest obsługiwany przez wszystkie przeglądarki → dla przeglądarek, które „widzą” WebP, powinny być oferowane WebP, a reszta - inne formaty.
Aby przeglądarki na smartfonach nie były rozpraszane przez dostosowanie zdjęć do ekranu, musisz natychmiast oferować zdjęcia o odpowiednim rozmiarze. Jeden rozmiar dla smartfonów, drugi dla tabletów i trzeci dla komputerów stacjonarnych.
Wniosek: zamiast jednego zdjęcia, jednej linii kodu z adresem i opisem, należy przygotować zestaw zdjęć (o różnych rozmiarach i formatach) i określić w kodzie HTML warunki, w których jedno lub inne zdjęcie z zestawu powinno być pokazane. Dla każdego ekranu należy załadować najbardziej odpowiedni obraz - żądany rozmiar, format i rozdzielczość.
Nowe wymaganie: każdy ekran ma swój własny obraz
Zasada „każdy ekran ma swój własny obraz” może zostać zrealizowana za pomocą wtyczek: ładujemy jedno zdjęcie, a wtyczka automatycznie tworzy kopie, zmienia rozmiar i określa warunki pokazu. Nie trzeba skupiać się na komponencie technicznym witryny. To jest plus.
Wady też. Po pierwsze, nie wszystkie wtyczki są dobrze napisane. Czasami może być świetnie stracić wydajność strony. Po drugie, niektórych zadań nie można rozwiązać automatycznie. Na przykład kadrowanie. Zdjęcie panoramiczne wygląda dobrze na dużym ekranie, ale na smartfonie lepiej pokazać tylko najbardziej znaczącą część zdjęcia.
Pokaż różne obrazy w różnych sytuacjach pomoże oznaczyć <obraz>.
Jeśli czytasz artykuł ze smartfona, poniżej widzisz kociaka, który śpi zwinięty w kłębek. Jeśli czytasz z dużego ekranu - twój kot ziewa i popija. Jest też kot, który siedzi i patrzy na ciebie. Eksperymentuj z gadżetami lub rozmiarem okna przeglądarki i upewnij się, że tak jest.

I tak to działa:
<obraz>
<source media = "(min-width: 650px)" srcset = "... kitten-large.png">
<source media = "(min-width: 465px)" srcset = "... kitten-medium.png">
<img src = "... kitten-small.png" alt = "słodki kotek">
</ picture>
Atrybut srcset wskazuje ścieżkę obrazu do pobrania. Tag <source> i atrybut nośnika wskazują warunki wyglądu każdego ze zdjęć. Jeśli szerokość ekranu jest większa niż 650px, pokazywany jest ziewający kot, jeśli od 465px do 650px - kot siedzi. Jeśli ekran jest mniejszy niż 465px lub przeglądarka nie rozpoznaje znacznika <picture>, zobaczysz śpiącego kota.
Blog Opery ma 15 przykładów użycia tagu <obrazek> (w języku angielskim). Patrzę tam jak ściągawka ze składnią: jaki kod jest potrzebny retinie do pobierania obrazów o wysokiej rozdzielczości, pokazywania różnych zdjęć dla różnych ekranów, oferowania WebP, gdzie przeglądarki rozpoznają ten format, aby określić wszystkie te warunki dla jednego obrazu na raz .
Czy to jest łatwiejsze?
Za pomocą tagu <picture> kod obrazu czasami zajmuje więcej niż 10 linii, nie wspominając o tym, że trzeba ręcznie przygotować kilka wariantów obrazu. Jeśli piszesz 1-2 artykuły miesięcznie, nie jest to uciążliwe. A jeśli masz sklep internetowy z tysiącem przedmiotów i odpowiednią liczbą zdjęć?
Raz zainstalowałem galerię zdjęć w Flexbox. W zależności od rozmiaru ekranu, szerokość zdjęć może przyjmować dowolną wartość od 250 do 1200 pikseli. Podzieliłem ten zakres na interwały, a dla każdego przygotowałem własny obraz o własnym rozmiarze i formacie. Duża ilość pracy ręcznej + niedoskonały wynik (często wymagana szerokość obrazu nie pokrywała się z istniejącą, co zakłóciło wgląd w szybkość stron Google) - wszystko to zmusiło mnie do poszukiwania innego rozwiązania. I znalazłem to - Cloudinary .
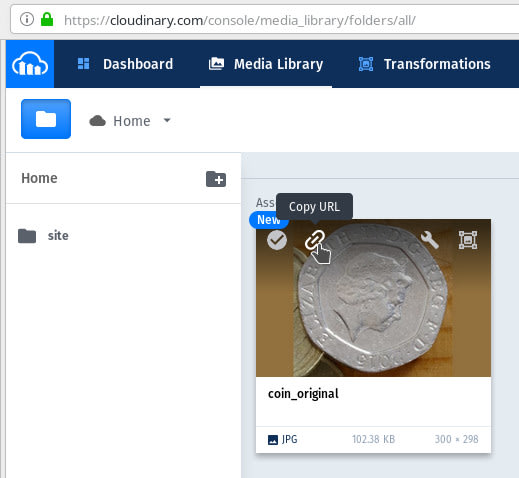
C Praca w chmurze nad optymalizacją obrazu sprowadza się do dostosowania adresu obrazu przesyłanego do chmury usług. Pozwól mi wyjaśnić na przykładzie. Chodźmy do Cloudinary, dodajmy zdjęcie monety z powyższego przykładu i skopiujmy url obrazu.

Adres zdjęcia:
//res.cloudinary.com/bartoshevich/image/upload/v1538423803/coin_original.jpg
Wystarczy, że dodasz q_auto, f_auto / po przesłaniu / w adresie. Nowy adres:
//res.cloudinary.com/bartoshevich/image/upload/q_auto,f_auto/v1538423803/coin_original.jpg
Ta praca nad optymalizacją obrazu została zakończona. Usługa automatycznie zmieni jakość i format obrazu w zależności od ekranu, na którym adres obrazu jest otwarty. Nie trzeba przygotowywać wielu opcji obrazu, przepisywać warunków dla „siatkówki” i WebP. Wszystko to jest już „zaszyte” w adresie. Kod obrazu ponownie mieści się w jednej linii.
Poniżej zoptymalizowana jest zachmurzona fotografia monet. Jeśli otworzysz artykuł w różnych przeglądarkach (Firefox i Chrome) i zapiszesz zdjęcie, otrzymasz zdjęcia w różnych formatach i wagach. Moje zdjęcie pobrane z Chrome waży tylko 10,9 KB - prawie 10 razy mniej niż oryginał. Kod to jedna linia. Brak <picture>, <source>, media itp.

Przygotowany personel chmurowy Książka kucharska gdzie opisują możliwości usługi: co można dodać do adresu obrazu i jaki wynik uzyskać. Na przykład możesz poprawić zdjęcie, jeśli po przesłaniu / zapisaniu w adresie e_improve /. Wynik:

Czasami nie mogę obejść się bez tagu <picture>. A jeśli połączę tag z Cloudinary, „pomijając” adresy obrazów przez usługę, używam więcej opcji optymalizacji przy minimalnym wysiłku.
Czy to jest łatwiejsze?A jeśli masz sklep internetowy z tysiącem przedmiotów i odpowiednią liczbą zdjęć?



