- Краткое введение в веб-доступность
- Почему обеспечение доступности вашего сайта должно быть приоритетом
- 10 способов сделать ваш сайт доступным
- 1. Убедитесь, что ваш сайт удобен для клавиатуры
- 2. Убедитесь, что все содержимое легко доступно
- 3. Добавьте альтернативный текст ко всем изображениям
- 4. Тщательно выбирайте цвета
- 5. Используйте заголовки, чтобы правильно структурировать контент
- 6. Разработайте свои формы для доступности
- 7. Не используйте таблицы ни для чего, кроме табличных данных
- 8. Включите изменяемый размер текста, который не нарушает ваш сайт
- 9. Избегайте автоматических средств массовой информации и навигации
- 10. Создайте контент с доступностью в уме
- Сайты для всех
Наша команда-партнер Artmisto
Каждый владелец сайта хочет привлечь как можно больше посетителей. Однако лишь немногие предпринимают шаги, необходимые для того, чтобы их сайт мог использовать каждый. Существуют миллионы пользователей, которые полагаются на доступность сайтов, и если вы не потратите время на то, чтобы понять их потребности, все упустят.
К счастью, доступность не сложно реализовать. Вам просто нужно понять основные проблемы, которые могут сделать сайт трудным или невозможным для использования определенными людьми. Как только вы это сделаете, вы можете предпринять шаги, чтобы избежать этих ошибок и сделать ваш сайт радушным для всех посетителей.
В этой статье мы рассмотрим, что на самом деле подразумевает доступность веб-сайта и почему это так важно. Мы также опишем наиболее важные методы обеспечения доступности и покажем, как применять их на своем сайте. Давайте идти!
Краткое введение в веб-доступность

В идеале каждый должен иметь возможность использовать любой веб-сайт в Интернете. Это не должно иметь значения, если у них есть условие, которое влияет на их возможности или какое оборудование и программное обеспечение им нужно использовать. Это основной принцип концепции веб-доступность ,
Дело в том, что миллионы интернет-пользователей имеют особые потребности и недостатки, которые могут затруднить или даже сделать невозможным использование определенных типов веб-сайтов. От проектирование вашего сайта Помня об этих проблемах, вы можете быть уверены, что он будет приветствовать как можно больше пользователей.
Несмотря на то, что существует множество ограничений и условий, которые могут влиять на то, как люди используют веб-сайты, давайте рассмотрим некоторые наиболее распространенные категории нарушений:
- видение Это включает частичную или полную неспособность видеть или воспринимать цветовые контрасты.
- слух Некоторые пользователи имеют ограниченную способность слышать.
- Двигательные навыки Это люди, которым трудно перемещать части тела, в том числе совершать точные движения (например, при использовании мыши).
- Светочувствительные припадки Такие состояния, как эпилепсия, могут вызвать судороги, которые часто возникают при мигающих огнях.
- Когнитивные нарушения Есть также много условий, которые влияют на когнитивные способности, такие как деменция и дислексия.
Чтобы обойти эти проблемы, многие люди используют вспомогательные технологии для работы в Интернете. Это включает программы чтения с экрана которые озвучивают текст на каждой странице, программное обеспечение для распознавания речи который преобразует речь в текст, Терминалы Брайля , и даже альтернативные клавиатуры которые отвечают особым потребностям.
Таким образом, почти каждый может просматривать веб-страницы. Более того, вы можете значительно улучшить их опыт, разработав свой сайт с учетом доступности.
Почему обеспечение доступности вашего сайта должно быть приоритетом

Как вы можете себе представить, польза для пользователя от доступности вашего сайта огромна. Это важная вещь, которую нужно сделать просто с гуманистической точки зрения, так как она гарантирует, что вы не будете закрывать пользователей с ограниченными возможностями.
Конечно, улучшение доступности вашего сайта дает вам много преимуществ. Важно сразу расширяет вашу потенциальную аудиторию , Здесь должна быть очевидна математика. Если больше пользователей могут использовать ваш сайт, вы только что увеличили свою потенциальную базу пользователей в геометрической прогрессии. Это может поставить вас на шаг впереди конкурентов, которые, возможно, не предприняли те же шаги в направлении доступности.
Размышляя с точки зрения доступности, вы также можете принести пользу всем своим посетителям, а не только тем, которые соответствуют категориям, которые мы перечислили ранее. Многие из соображений, связанных с повышением доступности вашего сайта, также улучшат его общий дизайн и удобство использования. Кроме того, вы сделаете свой сайт более гибким и 'на будущее' по пути.
Наконец, важно отметить, что во многих странах действуют законы, касающиеся доступности веб-сайтов и программного обеспечения. Таким образом, вы можете быть обязаны соответствовать конкретные стандарты доступности ,
К счастью, вы не одиноки. Инициатива веб-доступности Проект работает с 1997 года, чтобы помочь улучшить доступность онлайн. Точно так же WordPress имеет свой собственный Сделайте WordPress доступным команда, которая ориентирована конкретно на платформу. Есть также множество других проектов, управляемых сообществом, таких как a11y , которые предоставляют рекомендации и ресурсы, которые помогут вам создать высокодоступные веб-сайты.
10 способов сделать ваш сайт доступным
Теперь мы рассмотрим несколько способов сделать ваш сайт более доступным сразу.
Во-первых, мы должны отметить, что одна из самых важных вещей, которые вам нужно сделать, это выбрать правильное Система управления контентом (CMS) запустить ваш сайт на.
Когда дело доходит до доступности, немногие CMS могут WordPress , Таким образом, в этом руководстве мы будем ссылаться на ряд решений, специфичных для платформы WordPress (хотя вы можете найти инструменты доступности практически для любой CMS).
1. Убедитесь, что ваш сайт удобен для клавиатуры
Этот шаг также самый важный. Проще говоря: чтобы веб-сайт был доступен, он должен работать без использования мыши. Это связано с тем, что многие вспомогательные технологии используют навигацию только с клавиатуры. Таким образом, должна быть возможность использовать все основные функции вашего сайта через клавиатуру и ничего больше. Это включает в себя доступ ко всем страницам, ссылкам, контенту и так далее.
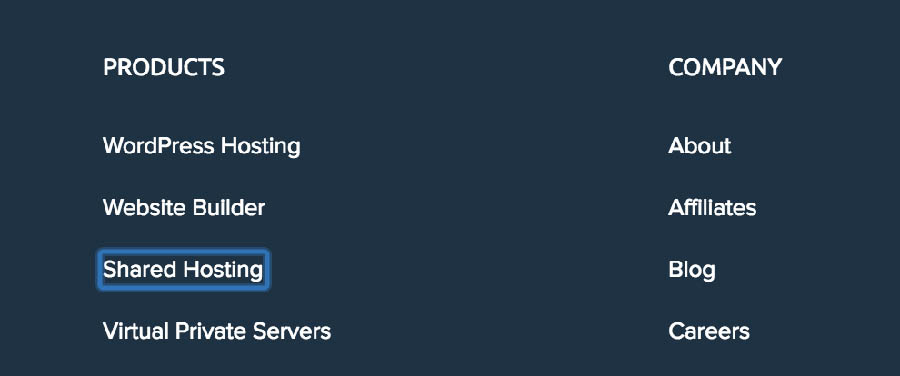
Наиболее распространенный способ навигации с помощью клавиатуры - клавиша Tab . Это будет перемещаться между областями на странице, которая может иметь «клавиатурный фокус» который включает в себя ссылки, кнопки и формы. Поэтому ваша цель должна заключаться в том, чтобы обеспечить доступ ко всему контенту и навигации с помощью Tab .

Это легко проверить - просто используйте свой собственный сайт без мыши. Если вы обнаружите, что не можете получить доступ к определенным элементам или что навигация затруднена, вы можете точно определить эти проблемы и устранить их. Чтобы помочь вам с этим, WebAIM предоставляет удобный руководство по дизайну специальных возможностей клавиатуры ,
Как то, что вы видите здесь? Подпишитесь на нашу ежемесячную рассылку это забито контентом, который вы полюбите.
2. Убедитесь, что все содержимое легко доступно
В дополнение к тому, чтобы сделать ваш сайт дружественным к клавиатуре, вы также должны убедиться, что весь контент на странице действительно доступен. Хотя обычно это не проблема, это может быть проблемой, когда страница содержит динамический контент ,
Короче говоря, контент является динамическим, если он может измениться без страницы, на которой он загружается. Это может стать проблемой, если сайт не проинформирует вспомогательные инструменты об изменении. Например, многие программы чтения с экрана будут «читать» сайт только так, как он отображается при первой загрузке. Поэтому вы должны знать, когда что-то меняется или пользователь пропустит новый контент.
Один из способов сделать это - использовать Достопримечательности ARIA , Это теги, которые вы добавляете к контенту, чтобы четко определить его на странице. Вы можете пометить динамический контент как «живая область», которая позволяет программам чтения с экрана и подобным устройствам понимать контент по мере его изменения.
ARIA также полезна для упрощения навигации, поскольку позволяет пользователям переходить непосредственно к определенному контенту. Таким образом, им не нужно будет переходить по всем пунктам меню, чтобы просто перейти к основному контенту, и они могут легко пропустить другие разделы, содержащие ссылки. Тот же эффект может быть достигнут с помощью переход на главную ссылку , которые являются невидимыми ссылками, которые позволяют пользователям пропускать меню. Тем не менее, ARIA имеет тенденцию быть более гибким и эффективным.
Справочник Make WordPress Accessible содержит раздел о достопримечательностях ARIA что вы можете проверить. Также стоит отметить, что все темы WordPress с тег доступности будут добавлены ориентиры ARIA по умолчанию.
3. Добавьте альтернативный текст ко всем изображениям
когда добавление изображений в WordPress Вы, наверное, заметили это поле.

Здесь вы можете ввести альтернативный текст для изображения. Этот текст заменяет изображение, если оно не загружается.

Однако альтернативный текст (иногда называемый атрибутами alt, описаниями alt или тегами alt) также доступен для чтения с экрана программами чтения с экрана. Поэтому вы можете использовать это поле для описать изображение , предоставляя контекст пользователям, которые иначе пропустили бы это.
Как будто этого было недостаточно, альтернативный текст также может помочь вам улучшить SEO вашего сайта , Просто убедитесь, что вы написали краткое описание каждого изображения, и попробуйте включить ваши ключевые слова, когда это имеет смысл.
4. Тщательно выбирайте цвета
Мы часто говорим о дальтоник как будто это не каламбур, черно-белый вопрос. Тем не менее, это больше спектр, так как разные люди воспринимают цвета уникальным образом (помните, Платье )? Таким образом, вы должны убедиться, что цвета, выбранные на вашем сайте, хорошо контрастируют, чтобы каждый мог различать различные элементы на странице.
Самая насущная проблема - убедиться, что текст выделяется на фоне. В идеале, вы должны установить темный цвет против светлого, убедившись, что они не перетекают друг в друга.
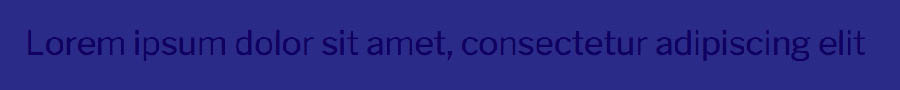
Допустим, вы хотите использовать синюю цветовую схему. Вы бы хотели избежать создания палитры, где оттенки слишком похожи по оттенку и насыщенности, например так:

Это очень трудно читать. Вместо этого более четкий контраст работает намного лучше.

Вы также хотите избежать столкновения цветов, которые могут вызвать усталость глаз. Проверять, выписываться эта вызывающая головную боль обложка альбома если ты нам не веришь.
Существует множество онлайн-инструментов, которые вы можете использовать для поиска и тестирования цветовых комбинаций. У WebAIM есть один и мы тоже как проверка контрастности потому что это дает вам счет в режиме реального времени. Последний инструмент также позволяет переключаться в монохромный режим, чтобы получить общее представление о том, насколько эффективна любая комбинация.
5. Используйте заголовки, чтобы правильно структурировать контент
Еще одна ключевая задача сделать ваш сайт доступным структурирование вашего контента осторожно используя заголовки. Это значительно облегчит понимание и усвоение вашего контента, а также улучшит поток.
Кроме того, четкие заголовки также помогают программам чтения с экрана интерпретировать ваши страницы. Это значительно облегчает обеспечить навигацию по странице , Это также просто сделать, поскольку вам нужно только убедиться, что вы используете правильные уровни заголовка в вашем контенте.
Например, вы должны используйте только один H1 на страницу - обычно в качестве заголовка страницы. За этим могут следовать подзаголовки, начинающиеся с H2, которые затем могут быть вложены с помощью H3, за которым следует H4. Они должны всегда использоваться по порядку, поэтому вы должны избегать использования H4 непосредственно после H2 (и так далее).
6. Разработайте свои формы для доступности
Формы являются полезным дополнением к большинству сайтов, но должны быть тщательно спроектированы. Самое главное, чтобы каждое поле было четко обозначены , Вы должны также стремиться размещать метки рядом с соответствующими полями. Хотя зрячий пользователь может легко сопоставить метку с соответствующим полем или параметром, это может быть неочевидно для тех, кто использует программу чтения с экрана.
Вы должны также стремиться к предоставить инструкции и информацию в понятной форме, что пользователь может легко понять. Для создания доступных форм в WordPress вы можете использовать инструмент, такой как Caldera Forms строитель , Это плагин, специально ориентированный на доступность, который значительно облегчит вашу работу.
7. Не используйте таблицы ни для чего, кроме табличных данных
Когда дело доходит до отображения данных, таблицы удобны. Они значительно облегчают анализ большого количества данных всеми пользователями, включая тех, кто использует вспомогательные технологии. Однако, чтобы получить максимальную выгоду, вы захотите сохранить свои столы так просто, как вы можете ,
Кроме того, лучше избегать использования таблиц для чего-либо, кроме табличных данных. Например, вы никогда не должны использовать таблицу для макетов, списков или чего-либо еще. Это может сбивать с толку экранных читателей и аналогичных устройств.
Если вам нужно создать более сложные таблицы, вы можете следовать это руководство от W3 , Он показывает вам, как кодировать таблицу, поддерживая стандарты доступности.
8. Включите изменяемый размер текста, который не нарушает ваш сайт
Большинство устройств и браузеров позволяют пользователям изменять размер текста, что может быть полезно для людей с нарушениями зрения. Однако если вы не создадите свой сайт для поддержки этой функции, изменение размера текста может нарушить ваш дизайн или затруднить взаимодействие с вашим сайтом.
Хорошей практикой является избегать абсолютных единиц , например, указание размера текста с использованием пикселей. Вместо этого используйте относительные размеры, которые позволяют масштабировать текст в зависимости от другого содержимого и размера экрана.

Вы также не должны никогда отключить пользовательскую масштабируемость так как это затруднит пользователям изменение размера текста вообще.
Чтобы убедиться, что ваш сайт соответствует этим критериям, тщательно протестируйте размер шрифта, увеличив уровень масштабирования в своем браузере. Если вы заметили, что контент становится трудным для чтения или навигации, вы можете проверить это руководство от WebAIM что обсуждает размеры шрифта.
9. Избегайте автоматических средств массовой информации и навигации
Автоматически воспроизводимые мультимедийные файлы стали бичом для пользователей Интернета с дни MySpace , Как бы досадно ни было запускать музыку или видео при загрузке страницы, это еще большая проблема с точки зрения доступности ,
Например, выяснить, как отключить носитель, может быть сложно при использовании программы чтения с экрана, в то время как другие пользователи могут быть просто сбиты с толку или даже напуганы внезапным шумом. Поэтому следует избегать включения элементов, которые запускаются без предварительного запроса пользователя.
Также лучше избегать автоматической навигации, такой как карусели и слайдеры , Это может быть очень неприятно, если зрителю нужно больше времени, чтобы поглотить всю информацию, прежде чем перейти к следующему слайду или разделу.
Связанные с: Большие всплывающие дебаты (и другие проблемы с Dark UX)
10. Создайте контент с доступностью в уме
Наконец, мы подошли к сути вашего сайта: его содержание , Хотя разработка вашего сайта для доступности очень важна, вы должны учитывать те же соображения при создании контента.
Это означает, что нужно обращать внимание на относительно незначительные вещи, такие как всегда полное написание акронимов, на более важные моменты, такие как уверенность, что вы даете все свои ссылки уникальными, описательные имена и якорный текст ,
Если вы прочитали весь этот учебник, у вас уже есть четкое представление о потенциальных проблемах, которые могут вызвать проблемы у некоторых пользователей. Имейте в виду, что - так же, как ваш сайт должен использоваться кем угодно, ваш контент должен быть доступным и читаемым, независимо от того, кто его обнаружит.
Сайты для всех
Обеспечение того, чтобы ваш сайт привлекал как можно больше людей, должно быть главным приоритетом. Нет причин исключать кого-либо, тем более что этого относительно легко избежать. Не только ваши пользователи будут благодарны вам, но вы также, вероятно, увидите преимущества в виде увеличения трафика и конверсий.
Потратив время, чтобы понять возможные недостатки в вашем дизайне и содержании, вы можете убедиться, что ваш сайт оптимизирован для доступности сегодня.
У вас есть вопросы или идеи о том, как сделать ваш сайт более доступным? Подписывайтесь на нас в соцсетях и начнем разговор!
У вас есть вопросы или идеи о том, как сделать ваш сайт более доступным?


