- Что такое архитектура сайта?
- 1. Золотое правило: удовлетворение намерений пользователя
- 2. Выровняйте свою архитектуру (но не слишком)
- Как проверить глубину кликов
- 3. Плечо Hub Страницы
- 4. Создавайте контент-бункеры
- 5. Перекрестные ссылки контекстно связанных страниц
- 6. Свяжите высокий авторитет с целевыми страницами
- Оптимизация пагинации
- 9. Используйте HTML Sitemaps
- 10. Ссылка на новый контент более заметно
- 11. Ссылка от новых статей к старым
- 13. Уменьшить раздувание ссылок
- 14. Иерархические структуры URL
- 15. Используйте правильный текст привязки (и изменяйте его)
- Работа с приоритетом первой ссылки
- Финальные кирпичи
Наша команда-партнер Artmisto
Если вам нужно переместить трафик веб-сайта и переходы, архитектура сайта часто является одним из наиболее эффективные рычаги SEO доступны в вашем наборе инструментов.
И все же очень немногие оптимизаторы используют его в полной мере.
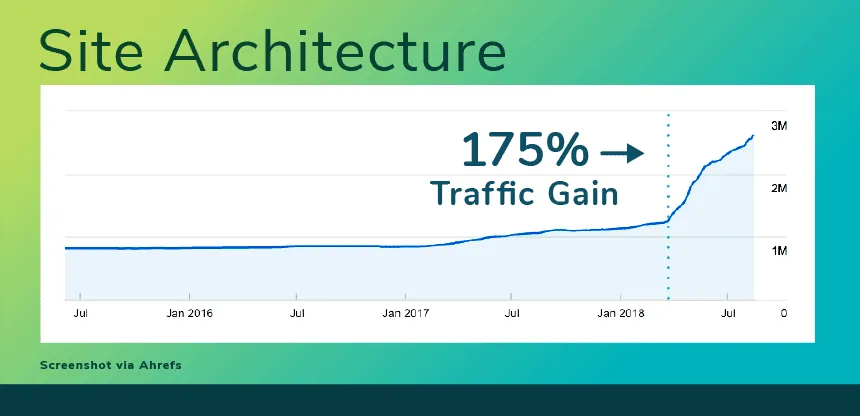
Ниже представлен крупный, устоявшийся веб-сайт, на котором мы недавно внесли простые изменения в архитектуру сайта, используя только 2-3 принципа, изложенных в этом посте. Трафик и конверсии выросли на 175% за считанные месяцы. Для недостаточно оптимизированных участков с потенциалом это может быть похоже на открытие шлюзов.

Не стесняйтесь использовать эту графику для собственного использования, с указанием авторства.
В этом посте мы расскажем не только о той же тактике, которая использовалась выше, но и о многих других, чтобы максимально раскрыть ваш сайт.
Что такое архитектура сайта?
Самая простая архитектура сайта - это то, как страницы вашего сайта организованы и доступны для навигации . Архитектура строится с помощью навигации и ссылок, но также относится и к другим элементам, таким как URL, хлебные крошки, страницы категорий , карты сайта и многое другое. Хорошая архитектура сайта помогает пользователям и поисковым системам находить то, что они ищут.
Архитектура сайта также помогает определить актуальность и важность вашего контента. Он может направлять пользователей и ботов на ваши наиболее важные страницы и предоставлять сигналы о том, что ваш контент .
Короче говоря, архитектура сайта призвана сделать ваш сайт максимально простым в использовании и понимании.
Архитектура сайта, если все сделано правильно, имеет много положительных SEO-преимуществ:
- Лучшая индексация страниц (особенно для больших сайтов)
- Более высокий рейтинг и трафик
- Улучшенное взаимодействие с пользователем
Когда вы придумываете архитектуру своего сайта, вы замечаете, как улучшается трафик, привлекаются посетители и увеличивается конверсия.
1. Золотое правило: удовлетворение намерений пользователя
При выборе способа размещения ссылки на ваш веб-сайт и его организации необходимо учитывать 3 основных вопроса:
- Что ищут люди?
- Что важно?
- Как страницы связаны друг с другом ?
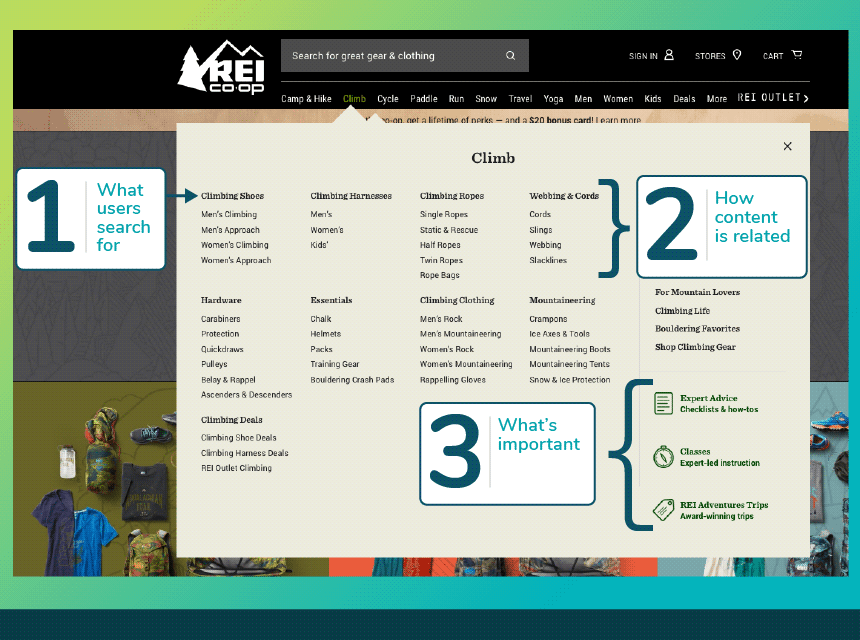
Хорошая архитектура сайта дает посетителям то, что они хотят и нуждаются, максимально четко и быстро. Рассмотрим этот пример из огромного сайта REI, который мастерски управляет всеми тремя.

Изучите все на работе на этой странице:
- Ссылки и якорный текст помогают людям быстро ориентироваться.
- Контент организован вокруг тем и типов.
- Другие важные страницы выделяются за пределами навигации .
Намерение пользователя удовлетворено и во многих случаях превышен. А поскольку отношения между страницами четко организованы, поисковые системы могут лучше понимать и оценивать каждую страницу.
Используя аналитику и данные поиска, вы можете легко найти, какие страницы на вашем сайте люди:
- Посещение чаще всего
- Поиск и
- Лучше всего заниматься с
Страницы в верхней части этих показателей эффективности должны быть заметными, в то время как страницам в нижней части может быть предоставлена меньшая видимость. Пример: является ли ссылка «О нас» в заголовке самой важной ссылкой в вашей навигации, когда ее почти никто не использует? (Это вполне может быть, если данные показывают высокие конверсии, например.)
Самый быстрый способ улучшить архитектуру сайта для SEO - это навигация, обеспечивающая ориентированные на пользователя решения.
2. Выровняйте свою архитектуру (но не слишком)
«Плоская» архитектура сайта - это та, где важные страницы не слишком далеко от домашней страницы, а это означает, что для навигации требуется меньше кликов .
Многие оптимизаторы ссылаются на « правило 3 кликов» - это означает, что ни одна важная страница не должна находиться на расстоянии более 3 кликов от вашей домашней страницы (или, возможно, другой страницы с высоким авторитетом).
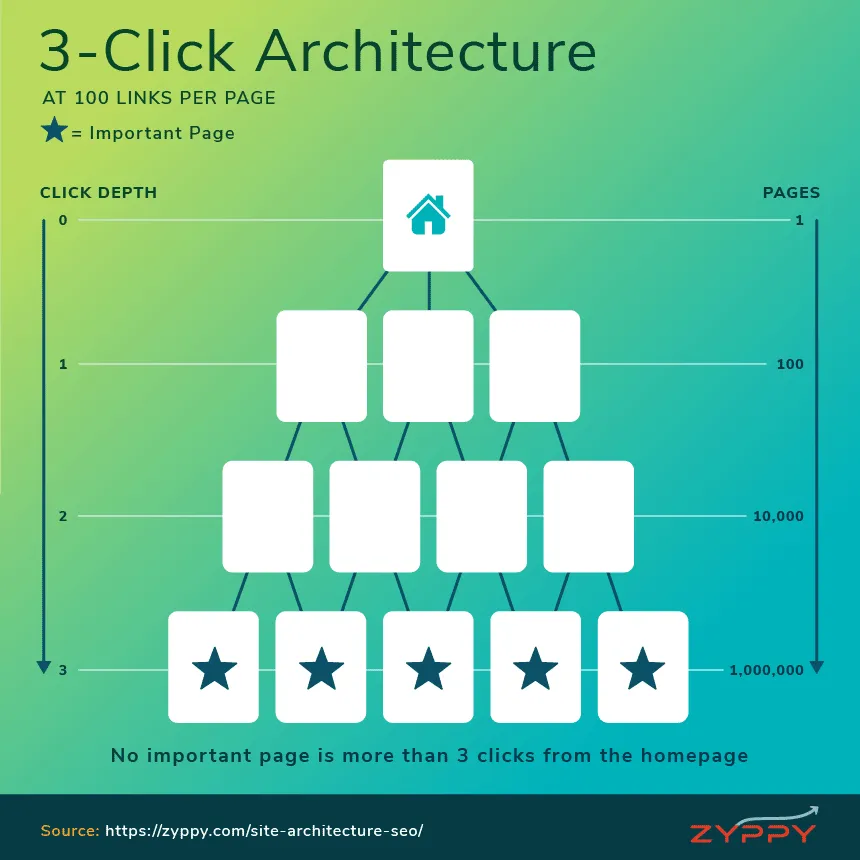
На рисунке ниже показано, как это работает. Представьте, что ваша домашняя страница ссылается на 100 страниц, а каждая из этих страниц ссылается на еще 100 страниц и так далее. Это означает, что посетитель, заходящий на вашу домашнюю страницу, может посетить любую из 1 000 000 страниц за 3 клика.

Не стесняйтесь использовать эту графику для собственного использования, с указанием авторства.
Если каждая страница содержала более 100 ссылок, количество возможных страниц в течение 3 кликов растет в геометрической прогрессии:
- 200 ссылок на страницу дают 8 000 000 страниц
- 500 ссылок на страницу дают 125 000 000 страниц
- 1000 ссылок на страницу дают 1 миллиард страниц за 3 клика
Меньшее количество кликов означает, что страницы легче найти, а «близость» к важным страницам, таким как домашняя страница, может указывать на важность самой страницы.
Примечание . Это скорее руководящий принцип, чем правило. Есть много ситуаций, когда архитектура с 3 щелчками не имеет смысла. Тем не менее, это хорошая идея, чтобы держать важные страницы близко к авторитетным страницам.
Вы можете спросить: почему бы не использовать полностью плоскую архитектуру и ссылаться на ВСЕ на главной странице? На первый взгляд, это может показаться хорошей идеей, но есть пара очень серьезных причин, почему вы не должны этого делать.
- Слишком много ссылок на странице имеют свои недостатки
- Полностью плоская архитектура лишает вас возможности организовывать и определять контекстную иерархию в вашем контенте - то, что крайне важно для поисковых систем. (мы рассмотрим оба из них ниже)
Как проверить глубину кликов
Если на вашем веб-сайте всего несколько страниц, проверить глубину щелчка вручную непросто. К счастью, большинство современных программ SEO-аудита сообщает о глубине щелчка (включая Screaming Frog, Ryte, Moz, SEMrush и т. Д. У OnCrawl особенно впечатляет отчет о внутренних ссылках Тем не менее, большинство из них рассчитывают глубину, начиная с домашней страницы, что может затруднить понимание вашей общей архитектуры.
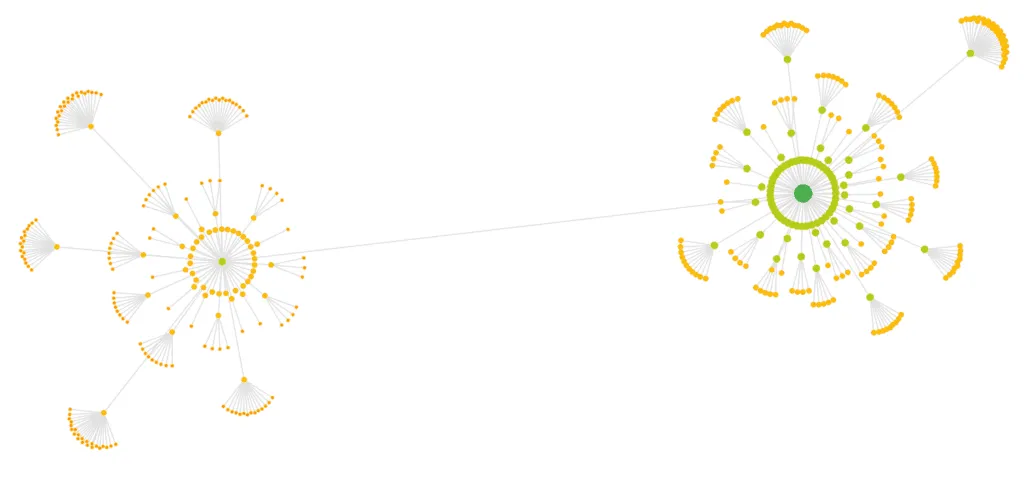
Чтобы действительно понять свою структуру, часто помогает увидеть это своими глазами. Два из самых популярных инструментов визуализации WebSite Auditor а также Sitebulb , который может сделать простые для понимания визуализации вашей структуры ссылок, такие как показанная здесь из Sitebulb.

Скриншот через Sitebulb
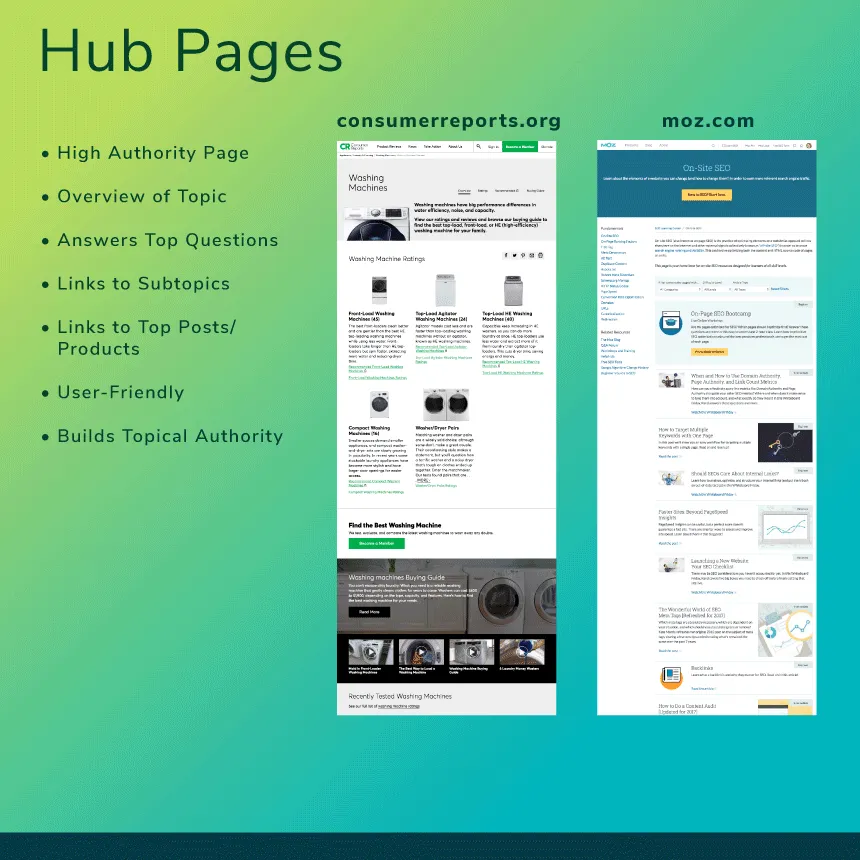
3. Плечо Hub Страницы
Страница концентратора - это важная обзорная страница, представляющая широкую тему или категорию, которая связана с дочерними категориями и более конкретными темами.
Страницы концентратора служат нескольким целям:
- Они предоставляют быстрый обзор темы
- Отвечайте на главные вопросы пользователей
- Ссылка на важные подтемы и топ-продукты
- Как правило, более удобны для пользователя, чем обычные страницы категорий
- Помогите построить свой актуальный авторитет для предмета
Рассмотрите страницы центра ниже Потребительские отчеты а также Мос ,

Это изображение можно бесплатно использовать с соответствующей атрибуцией
Лучшие страницы Hub - это страницы с большим количеством соответствующие ссылки, указывающие на них так, чтобы они могли передать это право ссылки (PageRank) всем дочерним темам, на которые оно ссылается.
Страницы категорий часто образуют естественные хаб-страницы, потому что у них уже есть много естественных прав доступа к ссылкам. Они имеют ключевое значение для улучшения ваших категорий страниц с дополнительной информацией, помимо списка подкатегорий или сообщений / продуктов. Независимо от того, какие важные страницы помогут вашему посетителю, вы всегда сможете найти ссылки на него.
Чтобы узнать больше, ознакомьтесь с этими замечательными ресурсами для создания хаб-страниц:
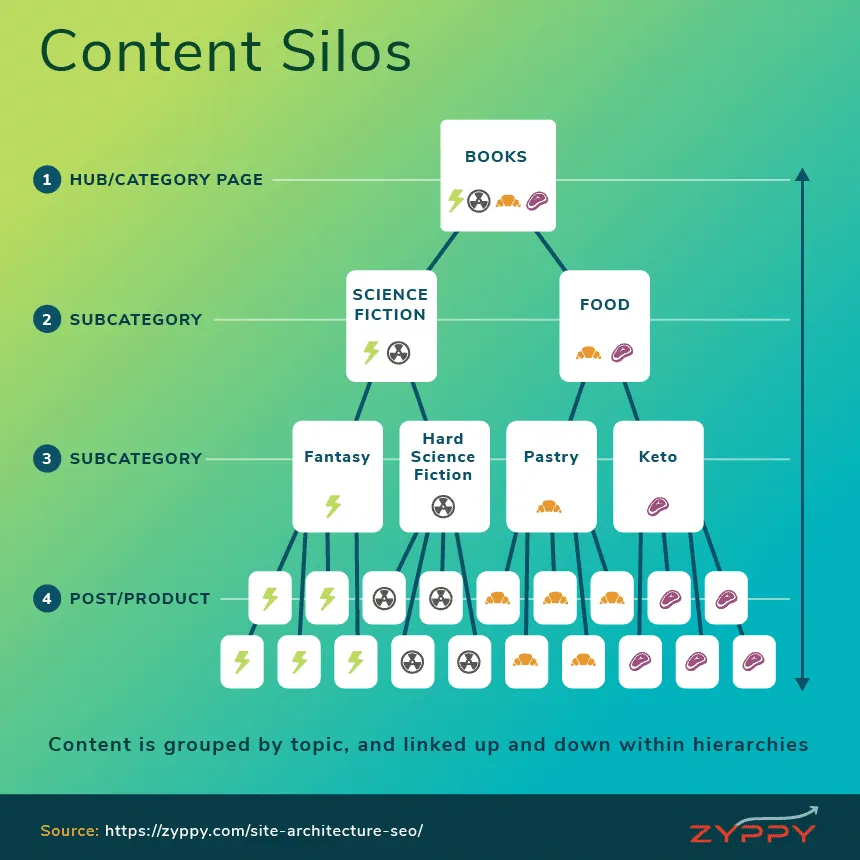
4. Создавайте контент-бункеры
В то время как Hub Pages отлично подходят для соединения тесно связанных тем, реальная сила проявляется, когда вы комбинируете Hub Pages с Content Silos .
Бункер контента - это иерархическая организация вашего контента по темам .
В то время как вы можете думать о страницах-концентраторах как о центральных объектах, вы можете думать о бункерах контента как о движении вверх и вниз по лестнице, где важна иерархия.

Не стесняйтесь использовать эту графику для собственного использования, с указанием авторства.
Рассмотрим пример выше. Каждый шаг иерархии связан с шагом выше и ниже . Это помогает пользователям ориентироваться в поисковых системах и лучше понимать их содержание.
Контейнерные бункеры обычно тесно сгруппированы по 2-3 предметам:
- Навигация , включая сухари
- Контекстные ссылки
- Структуры URL
Мы обсудим каждый из них по очереди, но важная вещь в бункерах контента состоит в том, что вы группируете свой контент по темам и упорядочиваете его вверх и вниз - от широких обзоров до очень конкретных тем.
Узнайте больше о бункерах контента:
5. Перекрестные ссылки контекстно связанных страниц
Итак, теперь вы создали архитектуру сайта, которая использует хаб-страницы и организует контент в бункеры. Следующий шаг - то, что делает их намного более сильными:
Свяжите тесно связанные страницы вместе.
Бункеры не просто должны соединяться вверх и вниз, тесно связанные страницы также могут ссылаться на них . Эта тактика является одним из критических шагов, которые привели к увеличению трафика для сайта, упомянутого в открытии этого поста.
Оптимизаторы подходят к этому по-разному, но обычно связывают тесно связанные страницы, когда у них один и тот же родитель в бункере . Это наиболее эффективно, когда товары / сообщения / категории тесно связаны друг с другом.
Рассмотрим этот пример, где тематически связанные дочерние страницы хаба / категории ссылаются друг на друга.

Не стесняйтесь использовать эту графику для собственного использования, с указанием авторства.
Честно говоря, это не единственный способ сделать это. Оптимизаторы постоянно обсуждают лучшую стратегию внутренних ссылок, и с небольшим согласием. Некоторые оптимизаторы предпочитают минимизировать перекрестные ссылки между страницами хабов / категорий / продуктов, другие же ссылаются на все, что видно.
Лучший совет : если тема тесно связана с темой или темой, а посетитель заинтересован в нажатии, добавление ссылки обычно безопасно и разумно.
Если темы слишком несопоставимы (грили-барбекю и банные полотенца), то связывать их, вероятно, нецелесообразно.
Если вы хотите изучить хорошие альтернативные стратегии создания ссылок, ознакомьтесь со следующими ресурсами:
6. Свяжите высокий авторитет с целевыми страницами
Теперь, когда вы создали концентраторы, хранилища и перекрестные ссылки, есть еще одна область, в которую можно добавить ссылки - страницы назначения.
Страницей назначения является любая страница на вашем сайте, которая важна для ваших посетителей. Это могло быть:
- Страница продаж, которую вы хотите продвигать со своей домашней страницы
- Высококонвертирующая страница глубоко в вашей структуре силоса
- Как правило, любая полу важная страница, которая не очень хорошо связана
Страницей с высоким уровнем авторитета является любая страница с большим количеством ссылок, которая имеет тенденцию занимать хорошие позиции и получать высокий трафик.
Идея состоит в том, чтобы перенести полномочия по ссылкам (и прямых посетителей) с ваших страниц с высоким авторитетом на важные страницы назначения, которые могут быть недостаточно ссылки. Иногда это ссылки быстрого доступа или ссылки, отсутствующие в навигации, которые позволяют вам перейти от страницы с высоким уровнем авторитетности к целевому URL.
Как вы определяете, на какие страницы добавлять ссылки и с каких? Есть несколько методов:
- Консоль поиска Google Отчет о внутренних ссылках показывает количество необработанных внутренних ссылок для 1000 самых популярных URL. (Совет для профессионалов: если ваш сайт имеет URL-адреса размером более 1000 с, создайте отдельные свойства консоли поиска на уровне каталога, чтобы получить больше данных и детальную информацию.)
- Множество инструментов, включая Moz , Ahrefs и SEMrush, могут сообщать метрики прав доступа для каждого URL. Мой любимый сейчас Moz's Link Explorer , Вы можете использовать это, чтобы найти как авторитетные, так и недостаточно ссылки.
- Google Analytics (или любое другое аналитическое программное обеспечение) может сказать вам, какие страницы получают наибольшее количество трафика, а какие хорошо конвертируются и выиграют от увеличения трафика. Этот пост хорошо объясняет процесс ,
- Для продвинутого SEO вы можете рассчитать внутренний PageRank используя различные методы, чтобы найти высокие и низкие ссылки URL.
Для страниц категорий с 100 или 1000 списками, 3 метода, которые могут одновременно помочь сгладить архитектуру при установлении тематических отношений:
- пагинация
- Посмотреть все страницы
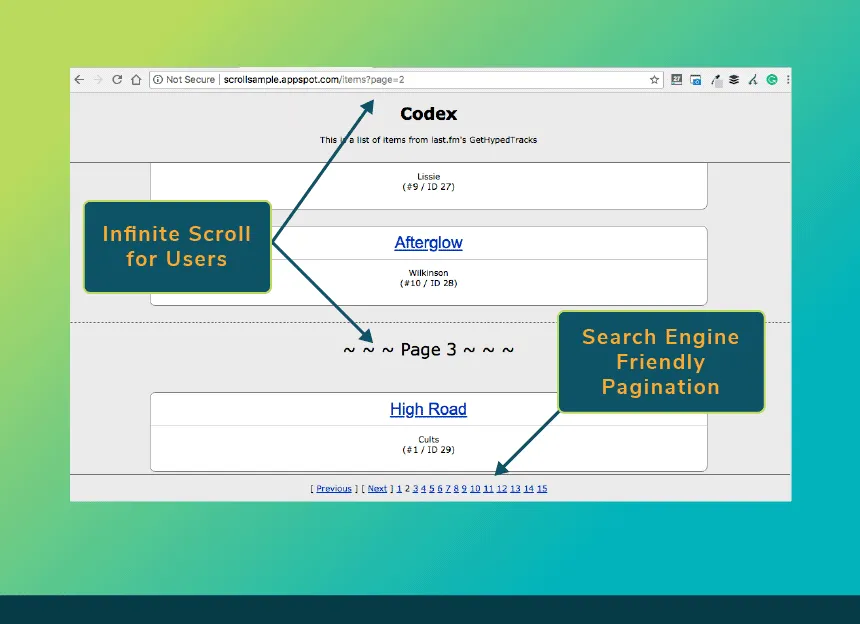
- Бесконечная прокрутка
Самое простое и обычно наиболее предпочтительное решение - разбить длинные списки категорий с помощью нумерации страниц . Реализовано правильно Разбиение на страницы может помочь практически сгладить архитектуру сайта , сообщив Google, что все ваши записи являются частью одной серии.
Большинство оптимизаторов предпочитают простую нумерацию страниц за простоту использования, как роботами, так и людьми.
С другой стороны, « просмотр всех » страниц также может сгладить архитектуру сайта, связавшись со всеми записями на одной странице.
Некоторым оптимизаторам нравится «просматривать все» страницы, потому что они считают, что Google может лучше сканировать все записи, когда они связаны с одной страницы. Это хорошо работает, если у вас не слишком много товаров или сообщений. Проблема с просмотром всех страниц заключается в том, что для категорий с сотнями или тысячами записей это может привести к медленному времени загрузки и плохому пользовательскому интерфейсу.
Гибридный подход - это « бесконечная прокрутка », при которой результаты постоянно загружаются в браузер пользователя, но также отмечены традиционными постраничными результатами, которые легко могут понять роботы. Google имеет хорошая документация на предпочтительный способ реализовать эти бесконечные страницы прокрутки.

Оптимизация пагинации
При использовании нумерации страниц легко пропустить мелкие детали, которые могут помочь с удобством использования и SEO:
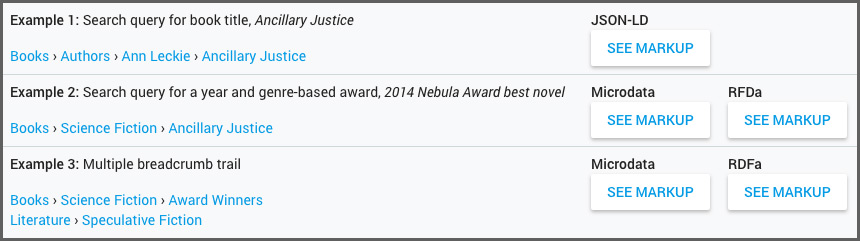
- использование правильная разметка , включая ссылки или заголовки rel = ”next” и rel = ”prev” .
- Не пренебрегайте ссылками на страницы в нижней части своей страницы. Потому что это реальные ссылки, а не только подсказки, есть убедительные доказательства они посылают в Google более сильный сигнал, чем ссылки на заголовки HTTP.
- Имейте в виду, что ссылки на страницы являются реальными ссылками . Это означает, что они влияют на удобство использования и сканирование, а также могут передавать реальные сигналы связи, такие как PageRank (хотя реально это незначительное количество).
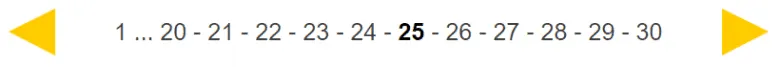
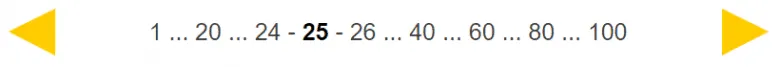
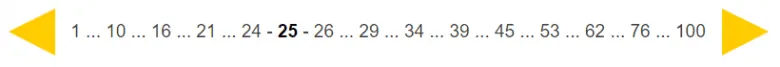
Вместо того, чтобы размещать ссылки на страницы нумерации стандартным линейным способом (2, 3, 4 и т. Д.), Некоторые умные SEO-специалисты изучили наиболее оптимальные стратегии для ссылок в пределах страницы, включая методы, описанные ниже Audisto в своих отличный путеводитель по нумерации страниц ,



Примеры нумерации страниц через Audisto
Если вас интересует оптимизация путей сканирования пагинации, у Portent есть еще одно замечательное руководство по экспериментам с как пагинация влияет на глубину щелчка ,
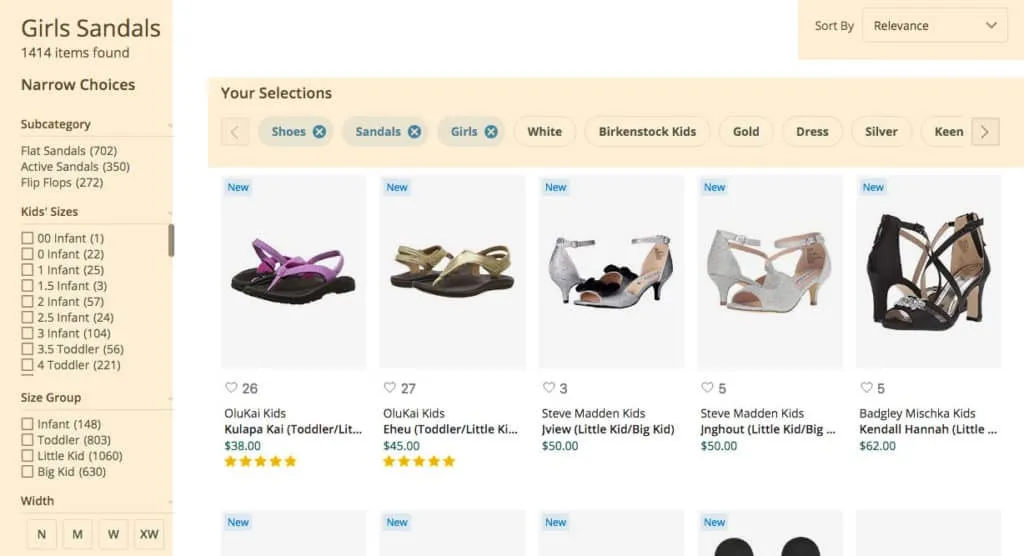
Фасетная навигация относится к навигации, которая позволяет пользователям сортировать, фильтровать и сужать результаты на основе многих функций и критериев. Иногда лучше увидеть что-то, чтобы понять это, так что вот пример из Zappos.

Многогранная навигация очень полезна для пользователей, но для поисковых систем она может создать миллионы комбинаций URL-адресов - многие с дублированным или почти дублированным контентом. С точки зрения сканирования и индексации это может вызвать огромную головную боль.
Ключ к успеху с помощью многогранной навигации заключается в следующем: поощряйте поисковые системы сканировать + индексировать ваши уникальные страницы , стимулирующие трафик , одновременно отговаривая их от сканирования + индексации URL-адресов с низким значением .
Для Zappos, хотя они могут захотеть, чтобы Google проиндексировал их Страница сандалий для девочек , но имеет смысл удерживать Google от индексации Сандалии для девочек размер 00 страница, которая обеспечивает практически нулевое уникальное значение.
Как только вы поймете, какие URL вы хотите проиндексировать, а какие нет, в вашем распоряжении множество инструментов для управления многогранной навигацией, включая:
Для более подробной информации, несколько великолепных руководств были написаны о граненой навигации. Я настоятельно рекомендую прочитать и переварить те, что здесь:
- Основы SEO для большого сайта: многогранная навигация
- Фасетная навигация для лучших практик SEO
- Лучшая (и 5 из худших) практик многогранной навигации
9. Используйте HTML Sitemaps
В наши дни почти все понимают важность XML-карт сайтов. Но HTML-карты сайтов, встроенные в веб-страницы, становятся все реже.
Давайте вернем их!
HTML-карта сайта живет на вашем сайте (не в XML-файле), доступна для чтения людьми и может предоставить как людям, так и поисковым роботам подсказки о структуре вашего сайта и тематических отношениях.
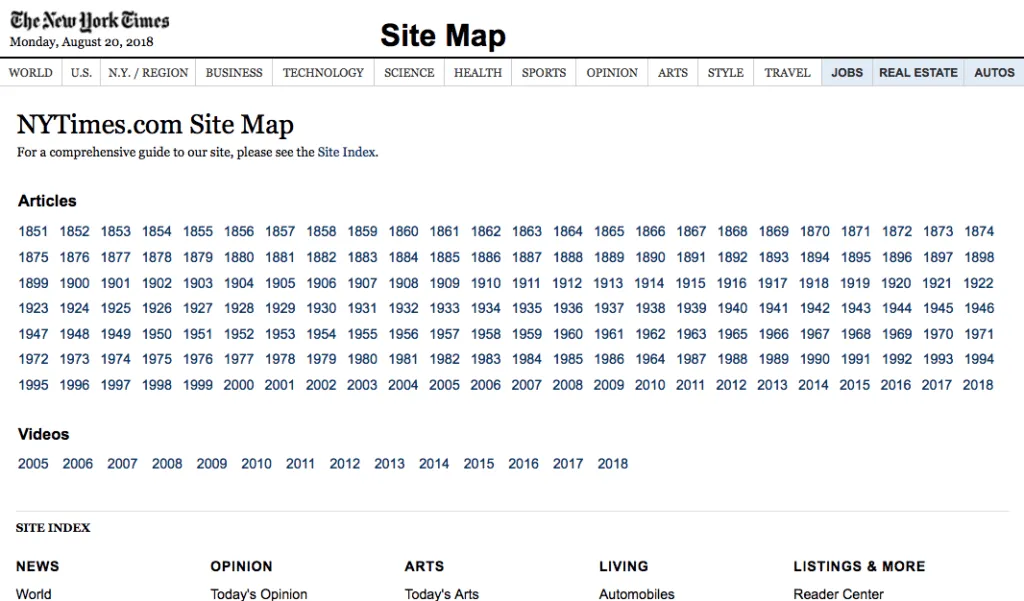
Считай это мастерским HTML карта сайта для Нью-Йорк Таймс , Он не только ссылается почти на все важные страницы сайта, но также организован по дате, формату контента и теме.

HTML-карты сайтов часто наиболее эффективны на крупных сайтах, где структура сайта может быть не сразу очевидна или пути оптимизации сканирования не полностью оптимизированы. Но даже небольшие сайты могут принести пользу, так как HTML-карты сайта часто полезны и для посетителей.
10. Ссылка на новый контент более заметно
Вот проблема: вы публикуете новый пост или продукт, и это ни к чему не приведет. Нет видимости, нет рейтинга и нет трафика.
Часть проблемы заключается в том, что у Google пока нет сигналов для оценки вашего нового контента. Даже если вы добавите это в свою карту сайта, пингуете Google и делитесь информацией в социальных сетях, у Google просто недостаточно сигналов, чтобы судить об этом.
Одним из простых решений является просто сделать ссылку на ваш новый контент более заметной , часто высоко в важных частях вашего сайта, включая вашу домашнюю страницу. Джон Мюллер из Google объясняет :
Для нас также имеет большое значение то, что главная страница действительно важна для вашего сайта, так как более новый контент также связан довольно высоко в структуре вашего сайта , так что, возможно, даже на вашей домашней странице.
Так что на многих сайтах есть эта боковая панель, на которой появляются новые статьи или новые продукты или похожие продукты, которые продаются или что-то в этом роде, все, что вы хотите немного подтолкнуть в результатах поиска , что определенно помогает нам там.
Новостные сайты и новостные ленты отлично справляются со ссылками на новый контент. Более статичные веб-сайты и сайты электронной коммерции с большим количеством продуктов часто испытывают трудности.
Ссылки на более заметные сайты не всегда означают добавление ссылок на вашу домашнюю страницу, что может быть не лучшим местом с точки зрения взаимодействия с пользователем.
Избранные боковые панели , новостные страницы и новостные ленты отлично подходят для ссылки на новый контент.
Если пользователям потребуется много времени, чтобы открыть новые страницы, это может занять и поисковых роботов. Решите, поместив важный контент в хорошо видимых областях.
11. Ссылка от новых статей к старым
Это один из старейших трюков в SEO, и удивительно, насколько эффективно это работает:
Каждый раз, когда вы публикуете новый фрагмент контента, старайтесь ссылаться на несколько фрагментов вашего старого контента , когда это уместно и полезно.
Ссылки на более старый контент из нового контента как часть вашей архитектуры приносят пользу вашему сайту во многих отношениях:
- Автоматически создает и помогает укрепить ваши концентраторы контента .
- Создает актуальные отношения между новыми и созданными страницами
- Дает свежесть + повышение авторитета на старых страницах
Сделай это привычкой. Мыть, полоскать, повторять, побеждать.
Мы будем держать это просто.
Нагрузки были написаны о важность панировочных сухарей для навигации, пользовательского опыта и SEO.
Достаточно сказать, что хлебные крошки могут играть важную роль в архитектуре сайта:
- Определение относительной позиции URL в заданном хранилище / иерархии
- Связывание вверх и вниз в пределах этой иерархии, и
- Предоставление полезной помощи навигации для посетителей.

С бонусом отображения Google панировочные сухари в результатах поиска как богатые фрагменты, которые могут положительно влиять на CTR, это, как правило, беспроигрышный вариант.
13. Уменьшить раздувание ссылок
Пока что мы рассмотрели несколько способов увеличения ссылок на важные страницы. Теперь пришло время поговорить об ограничении ваших ссылок, чтобы уменьшить раздувание ссылок.
Почему удаление ненужных ссылок может принести положительные результаты?
Во-первых , учтите, что каждая страница обладает определенным количеством полномочий для ссылок (PageRank) для распространять через все его исходящие ссылки. Чем больше ссылок на странице, тем меньше авторитет для каждой ссылки.
Таким образом, страница, содержащая только 10 исходящих ссылок, теоретически передает большую ценность через каждую из этих ссылок, чем одна и та же страница с 1000 ссылками для совместного использования одного и того же авторитета.
Ключ заключается в том, чтобы передать свои полномочия (PageRank) самым важным страницам , не теряя их на своих неважных страницах.
Во-вторых , особенно для крупных сайтов, Google будет сканировать страницы только так часто.
Столкнувшись с тысячами ссылок на страницу, Google должен определить, как сканировать эти URL-адреса, и это не всегда совпадает с тем, что вы хотите. Контроль сканирования и расстановки приоритетов Google чрезвычайно важен и посылает в Google сигналы о релевантности и приоритетности ваших URL-адресов.
Давайте рассмотрим практический пример: если вы ссылаетесь на все в своем заголовке (сообщения, информация о доставке, о нас, социальных профилях, сегодняшней погоде и т. Д.), Это означает, что для ваших более важных ссылок ниже будет меньше полномочий .
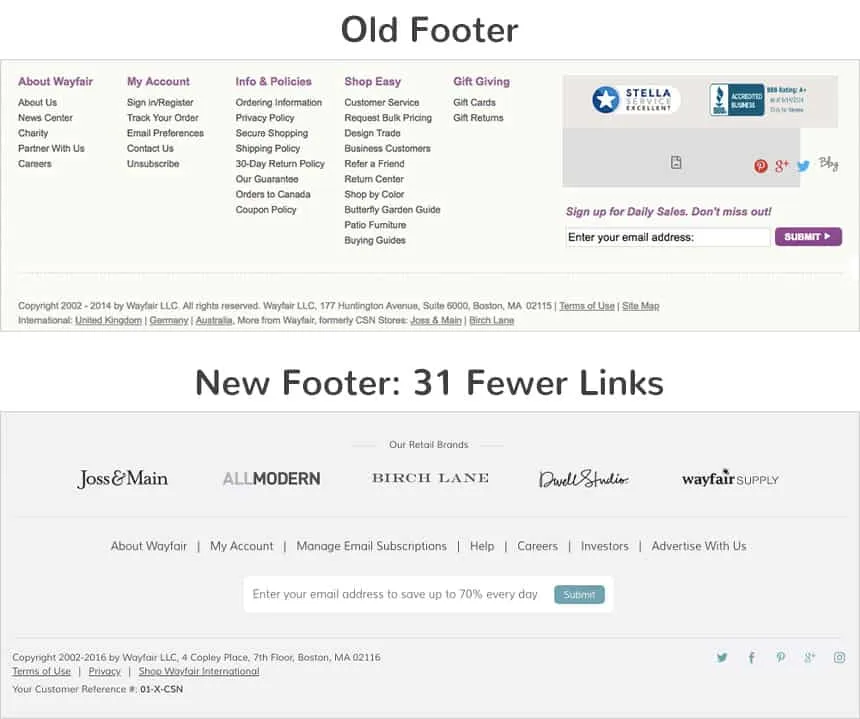
Wayfair классно снял 150 с их навигации в том числе 31 из нижнего колонтитула. Затем они проверили, как новая, более тонкая архитектура сайта работает в поиске.

Нижний колонтитул Wayfair, до и после. Через Алекс Штайн.
Результатом стали более высокие конверсии, меньше пользователей, ищущих сайты (потому что люди могли бы находить вещи проще), а также более высокий трафик и рейтинг.
Рекомендация: актуальная актуальность + намерение пользователя> глубина нажатия
Вместо того, чтобы ссылаться на каждую мыслимую страницу на вашем сайте, гораздо важнее ссылаться на тематически релевантные страницы, которые сразу же помогают пользователям.
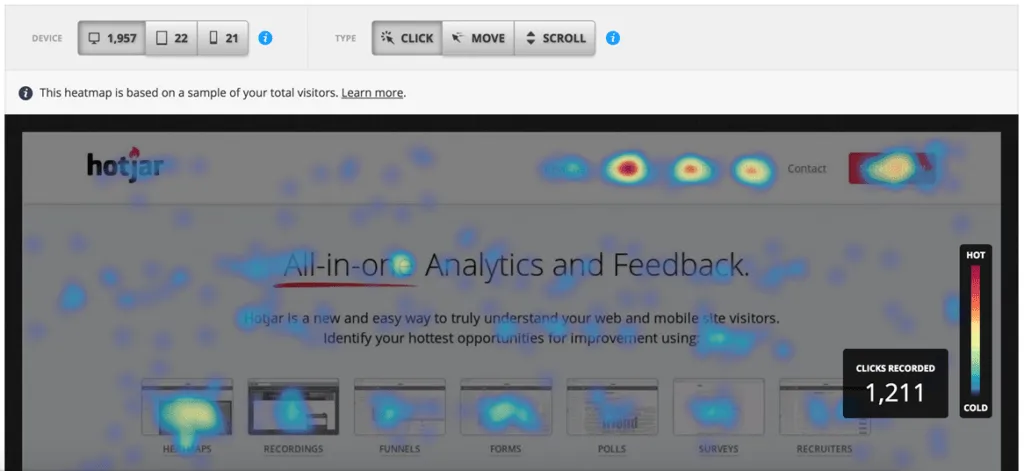
Одним из методов является использование ваших аналитических данных или даже таких инструментов HotJar, чтобы увидеть, где люди на самом деле нажимают и работают, чтобы уменьшить ссылки, которые не видят действия.

Другой общие преступники Это вездесущие ссылки нижнего колонтитула, облака тегов и любые другие ссылки, которые автоматически генерируются вашей темой или CMS.
Хотя Google может сканировать много ссылок на один URL ( до нескольких тысяч ) это не значит, что это всегда хорошая идея.
Не строить ров. Уменьшить раздувание ссылок.
14. Иерархические структуры URL
При организации вашего контента часто рекомендуется использовать URL-адреса, которые отражать структуру контента ,
Например, если вы продали ковры в отделе мебели , ваш URL-адрес может выглядеть следующим образом:
- https://example.com/furniture/rugs
Преимущества этой системы:
- Пользователи могут четко понимать, о чем идет речь
- Ключевые слова в URL могут помочь с рейтингом и рейтингом кликов (CTR).
- Google, как было известно, использует метрики уровня каталога, чтобы временно судить о важности + релевантности вновь обнаруженных URL
Некоторым веб-мастерам нравится «подделывать» плоскую структуру каталогов, ограничивая папки или помещая все URL-адреса в корень. Хотя этот метод может иметь свои достоинства, для Google гораздо важнее то, сколько «кликов» требуется для достижения вашего контента, и не сколько косых черт URL имеет ,
15. Используйте правильный текст привязки (и изменяйте его)
Многие люди не думают, что якорный текст является частью архитектуры вашего сайта, но это действительно так.
Когда вы ссылаетесь на страницу как часть вашей навигации, выбранный вами якорный текст становится чрезвычайно важным, так как эта навигация используется на вашем сайте. Это текст привязки, который Google использует для назначения релевантности вашему контенту, и текст привязки, который информирует пользователей о необходимости нажатия.
Общий совет должен быть как можно более описательным + конкретным в вашем навигационном якорном тексте.
Примеры лучше оптимизированного якорного текста:
- Главная> Zyppy
- Листы> Приспособленные Листы Короля
- Инструменты> Бесплатные инструменты SEO
Работа с приоритетом первой ссылки
Когда вы ссылаетесь на страницу из всей навигации сайта, эта ссылка становится вашим якорным текстом на всем вашем сайте. Это верно, даже если вы добавляете несколько ссылок на одну и ту же страницу. В этом сценарии Google, скорее всего, «считает» только первый найденный якорный текст , так как заявления от Google и долго история SEO эксперименты подтвердили в прошлом.
Это известно как приоритет первой ссылки .
Это означает (возможно, потому что мы не на 100% уверены, как Google это обрабатывает), что при переходе по ссылкам из навигации по всему сайту вы можете потерять возможность изменять свой внутренний якорный текст, которые могут принести пользу вашему SEO ,
Очень часто выбор размещения ссылки в вашей навигации по сайту означает компромисс с вашей способностью изменять текст привязки вместе с другими сигналами ссылки. По этой причине некоторые оптимизаторы предпочитают оставлять важные страницы вне своей навигации.
В других случаях для ссылок, которых нет в вашей навигации, вы можете выбрать ссылку и измените свой якорный текст из любой точки вашего сайта. Это часто полезно при создании ваших концентраторов контента.
Финальные кирпичи
Правильно подобрать архитектуру сайта сложно, но награды часто бывают велики. Кроме того, вы можете протестировать, измерить и изменить его с течением времени. Часто требуется не одна попытка повысить производительность SEO, но приведенные выше принципы должны предоставить вам инструменты, которые помогут изменить ситуацию к лучшему.
Удачи!
Каковы ваши лучшие советы по улучшению SEO и пользовательского опыта с помощью архитектуры сайта? Дайте нам знать в комментариях ниже!
Что такое архитектура сайта?Что такое архитектура сайта?
Что важно?
Пример: является ли ссылка «О нас» в заголовке самой важной ссылкой в вашей навигации, когда ее почти никто не использует?
Как вы определяете, на какие страницы добавлять ссылки и с каких?
Почему удаление ненужных ссылок может принести положительные результаты?
Каковы ваши лучшие советы по улучшению SEO и пользовательского опыта с помощью архитектуры сайта?



