- Об авторе Зак Гроссбарт - инженер, дизайнер и автор. Он старший технический сотрудник и облачный...
- Два URL для одного и того же контента
- Фрагменты HTML
- закладки
- Подавать фрагменты
- Связывая все вместе с картой сайта
- Инструменты Google для веб-мастеров
- Создание красивых URL с помощью HTML5
- маскировка
- Hash Bang немного уродлив, но это работает
- Дальнейшее чтение
Об авторе
Наша команда-партнер Artmisto
Зак Гроссбарт - инженер, дизайнер и автор. Он старший технический сотрудник и облачный архитектор в IBM. Он создает облачный пользовательский интерфейс IBM ... Подробнее о Заке ...
Поиску в Google нравятся простые, легко просматриваемые сайты. Вам нравятся динамические веб-сайты, которые демонстрируют вашу работу и действительно популярны. Но поисковые системы не могут запустить ваш JavaScript. Эта классная подпрограмма AJAX, которая загружает ваш контент, вредит вашему SEO.
Роботы Google легко разбирают HTML; они могут разделять документы Word, PDF-файлы и даже изображения из дальних уголков вашего сайта. Но, насколько они обеспокоены, контент AJAX невидим.
Дальнейшее чтение на SmashingMag:
Проблема с AJAX
AJAX произвел революцию в Интернете, но также скрыл свой контент. Если у вас есть учетная запись в Twitter, попробуйте просмотреть исходную страницу вашего профиля. Там нет твитов - просто код! Почти все на странице Твиттера динамически создается с помощью JavaScript, и сканеры не видят ничего из этого. Вот почему Google разработал сканирование AJAX.
Поскольку Google не может получить динамический контент из HTML, вам нужно будет предоставить его другим способом. Но есть две большие проблемы: Google не запускает ваш JavaScript и не доверяет вам.
Google индексирует всю сеть, но не поддерживает JavaScript. Современные веб-сайты - это небольшие приложения, которые запускаются в браузере, но запуск этих приложений по мере их индексации слишком медленный для Google и всех остальных.
Проблема доверия сложнее. Каждый веб-сайт хочет выйти первым в результатах поиска; Ваш сайт конкурирует со всеми остальными за верхнюю позицию. Google не может просто предоставить вам API для возврата вашего контента, потому что некоторые сайты используют такие хитрости маскировка попытаться занять более высокое место. Поисковые системы не могут поверить, что вы поступите правильно.
Google нужен способ, позволяющий предоставлять контент AJAX браузерам, а сканерам - простой HTML. Другими словами, вам нужен один и тот же контент в нескольких форматах.
Два URL для одного и того же контента
Давайте начнем с простого примера. Я являюсь частью проекта с открытым исходным кодом под названием Spiffy UI. Это Google Web Toolkit (GWT) рамки для REST и быстрого развития. Мы хотели показать наши рамки, поэтому мы сделали SpiffyUI.org используя GWT.
GWT - это динамическая структура, которая помещает весь наш контент в JavaScript. Наш файл index.html выглядит так:
<body> <script type = "text / javascript" language = "javascript" src = "org.spiffyui.spsample.index.nocache.js"> </ script> </ body>
Все добавляется на страницу с помощью JavaScript, и мы контролируем наш контент с помощью хэш-теги (Объясню почему чуть позже). Каждый раз, когда вы переходите на другую страницу в нашем приложении, вы получаете новый хэш-тег. Нажмите на ссылку «CSS», и вы окажетесь здесь:
Http: //www.spiffyui.org#css
URL в адресной строке будет выглядеть так в большинстве браузеров:
http://www.spiffyui.org/?css
Мы исправили это с помощью HTML5. Я покажу вам, как позже в этой статье.
Этот простой хеш хорошо работает для нашего приложения и делает его доступным для закладки, но его нельзя сканировать. Google не знает, что означает хеш-тег или как получить из него контент, но он предоставляет альтернативный метод возврата контента веб-сайту. Итак, мы даем Google знать, что наш хеш - это действительно код JavaScript, а не просто привязка к странице, добавив восклицательный знак («взрыв»), например так:
HTTP: //www.spiffyui.org# CSS
Этот хэш-взрыв является секретным соусом во всей схеме сканирования AJAX. Когда Google видит эти два символа вместе, он знает, что больше контента скрыто JavaScript. Это дает нам возможность вернуть весь контент, сделав второй запрос на специальный URL:
http://www.spiffyui.org?_escaped_fragment_=css
Новый URL заменил #! ��? _escaped фрагментом =. Важно использовать параметр URL вместо хеш-тега, поскольку параметры отправляются на сервер, а хеш-теги доступны только браузеру.
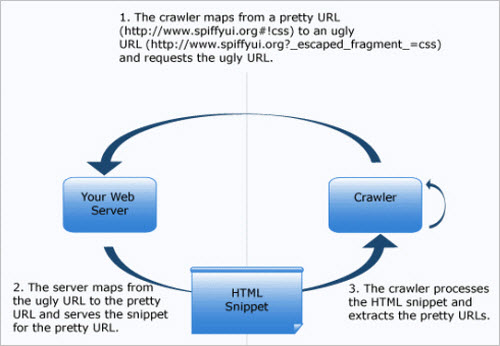
Этот новый URL позволяет нам возвращать тот же контент в формате HTML, когда сканер Google запрашивает его. Смущенный? Давайте посмотрим, как это работает, шаг за шагом.
Фрагменты HTML
Вся страница отображается в JavaScript. Нам нужно было поместить этот контент в HTML, чтобы он был доступен для Google. Первым шагом было разделение SpiffyUI.org на фрагменты HTML.
Google по-прежнему рассматривает веб-сайт как набор страниц, поэтому нам нужно было обслуживать наш контент таким образом. Это было довольно легко с нашим приложением, потому что у нас есть набор страниц, и каждая из них представляет собой отдельный логический раздел. Первым шагом было сделать страницы закладками.
закладки
В большинстве случаев JavaScript просто что-то меняет на странице: когда вы нажимаете эту кнопку или открываете эту панель, URL-адрес страницы не изменяется. Это хорошо для простых страниц, но когда вы предоставляете контент через JavaScript, вы хотите предоставить пользователям уникальные URL-адреса, чтобы они могли создавать закладки для определенных областей вашего приложения.
Приложения JavaScript могут изменять URL-адрес текущей страницы, поэтому они обычно поддерживают создание закладок путем добавления хэш-тегов. Хеш-теги работают лучше, чем любой другой механизм URL, потому что они не отправляются на сервер; это единственная часть URL, которую можно изменить без обновления страницы.
Хэш-тег - это значение, которое имеет смысл в контексте вашего приложения. Выберите тег, который логичен для области вашего приложения, которую он представляет, и добавьте его в хеш следующим образом:
Http: //www.spiffyui.org#css
Когда пользователь снова обращается к этому URL, мы используем JavaScript, чтобы прочитать хэш-тег и отправить пользователя на страницу, содержащую CSS.
Вы можете выбрать что угодно для своего хеш-тега, но старайтесь, чтобы он читался, потому что пользователи будут смотреть на него. Мы даем нашим хэшам теги, такие как CSS, отдых и безопасность.
Поскольку вы можете назвать хэш-теги как угодно, добавить дополнительный ганг для Google очень просто. Просто вставьте его между хешем и тегом, вот так:
HTTP: //www.spiffyui.org# CSS
Вы можете управлять всеми своими хеш-тегами вручную, но большинство фреймворков истории JavaScript сделают это за вас. Все плагины, поддерживающие HTML4, используют хэш-теги, и многие из них имеют опции для создания закладки URL. Мы используем History.js от Бен Люптон , Он прост в использовании, имеет открытый исходный код и обладает отличной поддержкой интеграции истории HTML5. Мы поговорим об этом в ближайшее время.
Подавать фрагменты
Хэш-тег делает приложение доступным для закладки, а удар делает его доступным для сканирования. Теперь Google может запросить специальные URL-адреса с escape-фрагментом, например:

Когда сканер получает доступ к нашему уродливому URL, нам нужно вернуть простой HTML. Мы не можем справиться с этим в JavaScript, потому что сканер не запускает JavaScript в сканере. Итак, все это должно прийти с сервера.
Вы можете реализовать свой сервер на PHP, Ruby или любом другом языке, если он обеспечивает HTML. SpiffyUI.org - это Java-приложение, поэтому мы предоставляем наш контент с Сервлет Java ,
Экранированный фрагмент говорит нам, что служить, а сервлет дает нам место для обслуживания. Теперь нам нужен актуальный контент.
Получить контент для обслуживания сложно. Большинство приложений смешивают контент с кодом; но мы не хотим разбирать читаемый текст из JavaScript. К счастью, Spiffy UI имеет механизм HTML-шаблонов. Шаблоны встроены в JavaScript, но также включены на сервере. Когда экранированный фрагмент ищет идентификатор css, мы просто должны предоставить CSSPanel.html.
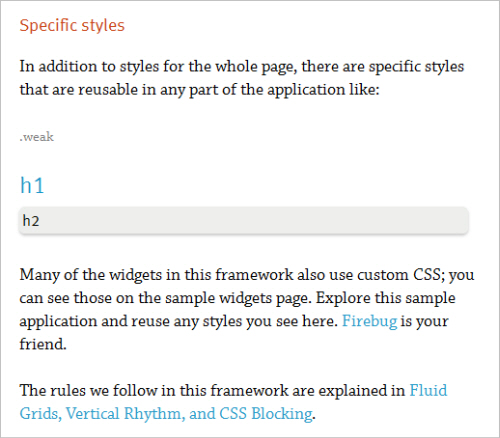
Шаблон без каких-либо стилей выглядит очень просто, но Google просто нужен контент. Пользователи видят нашу страницу со всеми стилями и динамическими функциями:

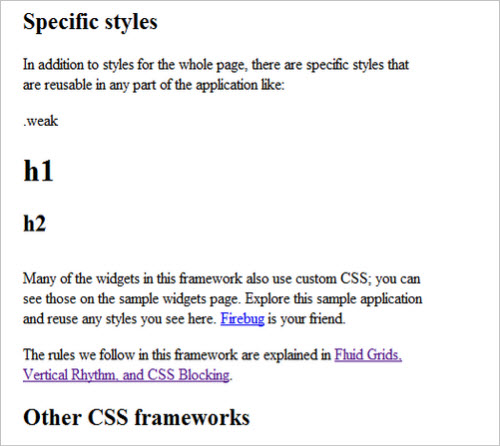
Google получает только неустановленную версию:

Вы можете увидеть весь исходный код нашего сервлета SiteMapServlet.java. Этот сервлет представляет собой в основном справочную таблицу, которая берет идентификатор и обслуживает связанный контент где-то на нашем сервере. Он называется SiteMapServlet.java, поскольку этот класс также обрабатывает создание карты нашего сайта.
Связывая все вместе с картой сайта
Карта нашего сайта сообщает сканеру, что доступно в нашем приложении. Каждый сайт должен иметь карту сайта; Сканирование AJAX не работает без него.
Карты сайта - это простые XML-документы, в которых перечислены URL-адреса приложения. Они также могут включать данные о приоритете и частоте обновления страниц приложения. Обычные записи для карт сайта выглядят так:
<url> <loc> http://www.spiffyui.org/ </ loc> <lastmod> 2011-07-26 </ lastmod> <changefreq> daily </ changefreq> <priority> 1.0 </ priority> </ URL-адрес>
Наши записи, сканируемые в AJAX, выглядят так:
<url> <loc> http://www.spiffyui.org/#!css </ loc> <lastmod> 2011-07-26 </ lastmod> <changefreq> daily </ changefreq> <priority> 0.8 </ priority > </ url>
Хэш-взрыв сообщает Google, что это экранированный фрагмент, а остальное работает как любая другая страница. Вы можете смешивать и сопоставлять URL-адреса AJAX и обычные URL-адреса, а также использовать только одну карту сайта для всего.
Вы можете написать карту своего сайта вручную, но есть инструменты, которые сэкономят вам много времени. Ключ должен хорошо отформатировать карту сайта и отправить ее в Инструменты Google для веб-мастеров.
Инструменты Google для веб-мастеров
Инструменты Google для веб-мастеров дает вам возможность рассказать Google о вашем сайте. Войдите в систему с помощью своего идентификатора Google или создайте новую учетную запись, а затем подтвердите свой веб-сайт.
После подтверждения вы можете отправить карту своего сайта, а затем Google начнет индексировать ваши URL-адреса.
А потом подожди. Эта часть сводит с ума. SpiffyUI.org потребовалось около двух недель для правильного отображения в Поиске Google. Я отвечал на форумах полдюжины раз, думая, что это сломано.
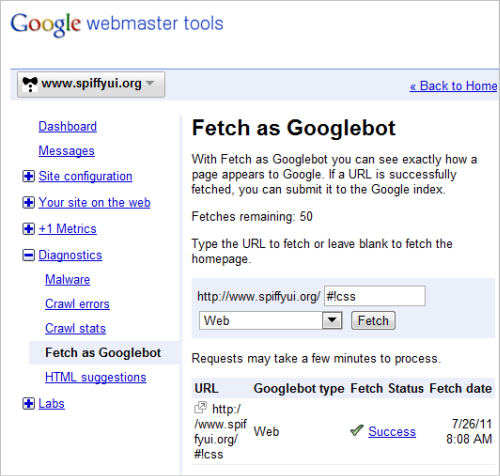
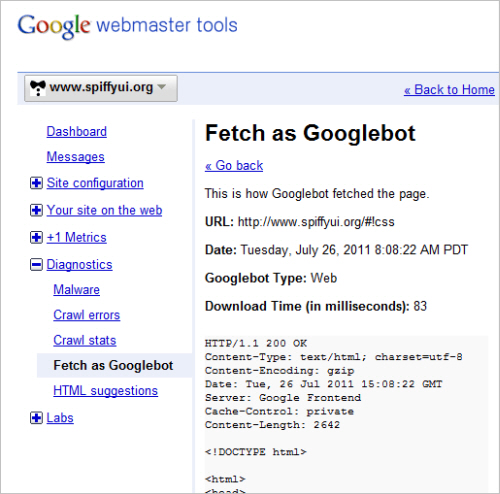
Нет простого способа убедиться, что все работает, но есть несколько инструментов, которые помогут вам увидеть, что происходит. Лучший из них Получить как Googlebot , который показывает вам именно то, что видит Google, когда сканирует ваш сайт. Вы можете получить к нему доступ в своей панели инструментов в Инструментах Google для веб-мастеров в разделе «Диагностика».

Введите URL-адрес взлома хеш-кода со своего веб-сайта и нажмите «Получить». Google сообщит вам, была ли загрузка успешной, и, если она будет выполнена, покажет вам содержимое, которое она видит.

Если Fetch as Googlebot работает должным образом, вы возвращаете экранированные URL-адреса правильно. Но вы должны проверить еще несколько вещей:
- Проверьте карту своего сайта ,
- Попробуйте вручную URL-адреса на карте вашего сайта. Обязательно попробуйте хэш-бэнг и экранированные версии.
- Проверьте результаты Google для вашего сайта, выполнив поиск по сайту: www.yoursite.com.
Создание красивых URL с помощью HTML5
Twitter оставляет хэш-бросок видимым в своих URL-адресах, например так:
http://twitter.com/#!/ZackGrossbart
Это хорошо работает для сканирования AJAX, но, опять же, это немного уродливо. Вы можете сделать ваши URL красивее, интегрировав историю HTML5.
Spiffy UI использует интеграцию истории HTML5, чтобы превратить URL-адрес в хэш-код:
HTTP: //www.spiffyui.org# CSS
... в красивый URL, как это:
http://www.spiffyui.org?css
История HTML5 позволяет изменить этот параметр URL-адреса, поскольку хэш-тег является единственной частью URL-адреса, которую можно изменить в HTML4. Если вы измените что-либо еще, вся страница перезагрузится. История HTML5 изменяет весь URL-адрес без обновления страницы, и мы можем заставить URL-адрес выглядеть так, как мы хотим.
Этот хороший URL работает в нашем приложении, но мы все же перечисляем версию с хэш-бэнгом на карте нашего сайта. И когда браузеры получают доступ к URL-адресу хэш-банга, мы меняем его на более симпатичный с небольшим количеством JavaScript.
маскировка
Ранее я упоминал о маскировке. Это практика повышения рейтинга сайта в результатах поиска путем показа одного набора страниц Google и другого обычным браузерам. Google не любит маскировку и может удалить оскорбительные сайты из своего поискового индекса ,
Приложения для сканирования AJAX всегда показывают в Google результаты, отличные от обычных браузеров, но это не маскирует, если фрагменты HTML содержат тот же контент, который пользователь будет видеть в браузере. Настоящая загадка заключается в том, как Google может определить, скрывается ли веб-сайт или нет; сканеры не могут сравнивать контент программно, потому что они не запускают JavaScript. Это все часть силы Google от Google.
Независимо от того, как это обнаружено, маскировка - плохая идея. Возможно, вас не поймают, но если вы это сделаете, вы будете удалены из поискового индекса.
Hash Bang немного уродлив, но это работает
Я инженер, и мой первый ответ на эту схему: «Тьфу!» мы искажаем назначение URL и полагаемся на магические строки. Но я понимаю, откуда исходит Google; проблема чрезвычайно сложная. Поисковые системы должны получать полезную информацию из ненадежных по своей сути источников: нас.
Хэш-челки не должны заменять каждый URL в Интернете. Некоторые сайты имели серьезные проблемы с хэш-банг URL, потому что они используют JavaScript для обслуживания контента. Простые страницы не нуждаются в хешировании, а страницы AJAX - нужны. URL выглядят немного некрасиво, но это можно исправить с помощью HTML5.
Дальнейшее чтение
Мы многое рассмотрели в этой статье. Поддержка сканирования AJAX означает, что вам нужно изменить код вашего клиента и код вашего сервера. Вот несколько ссылок, чтобы узнать больше:
Спасибо Кристен Райли за помощь с некоторыми изображениями в этой статье.
Org/?Org?
??
Смущенный?
Org?



