- Что такое протокол Open Graph?
- Как открытые графики добавляются на сайт?
- Начиная
- Добавить кнопку «Мне нравится»
- Добавить мета-теги Open Graph
Наша команда-партнер Artmisto
Когда пользователю нравится ваш веб-сайт или страница, на его стене и на стене его друзей появляется уведомление. Вы можете легко контролировать заголовок, описание, изображение и многое другое, добавляя теги Open Graph на свои страницы и увеличивая онлайн-трафик через свой социальные медиа каналы.
Что такое протокол Open Graph?
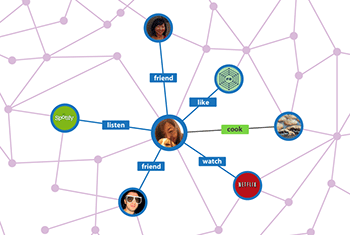
 Протокол Open Graph позволяет вам интегрировать ваши веб-страницы в социальный граф . В настоящее время он предназначен для веб-страниц, представляющих профили реальных вещей - таких как фильмы, спортивные команды, знаменитости и рестораны. Включение тегов Open Graph на вашу веб-страницу делает вашу страницу эквивалентной странице Facebook.
Протокол Open Graph позволяет вам интегрировать ваши веб-страницы в социальный граф . В настоящее время он предназначен для веб-страниц, представляющих профили реальных вещей - таких как фильмы, спортивные команды, знаменитости и рестораны. Включение тегов Open Graph на вашу веб-страницу делает вашу страницу эквивалентной странице Facebook.
Это означает, что когда пользователь нажимает кнопку «Нравится» на вашей странице, между вашей страницей и пользователем устанавливается соединение. Ваша страница появится в разделе «Нравится» и «Интересы» в профиле пользователя, и вы сможете публиковать обновления для пользователя. Ваша страница будет отображаться в тех же местах, что и страницы Facebook по всему сайту (например, поиск), и вы можете ориентировать объявления на людей, которым нравится ваш контент. Структурированные данные, которые вы предоставляете через Open Graph Protocol, определяют, как ваша страница будет представлена в Facebook.
Как открытые графики добавляются на сайт?
Теги Open Graph добавляются на ваш сайт через метатеги. Тип используемых тегов должен представлять содержание страницы. Например, теги домашней страницы будут содержать контент о сайте в целом, а теги на странице события или в блоге будут фокусироваться на природе истории.
Есть также специальные теги для страниц, которые ориентированы на людей, бизнес / организации, продукты, фильмы, местоположения, контактную информацию и группы . Полная документация Facebook может быть найдена здесь ,
Начиная
Первое, что вам нужно сделать, это заменить тег <html>.
Пример стандартного тега <html>:
<html xmlns = "http://www.w3.org/1999/xhtml">
Измените тег <html> на:
<html xmlns = "http://www.w3.org/1999/xhtml" xmlns: og = "http://ogp.me/ns#" xmlns: fb = "https://www.facebook.com/ 2008 / FBML ">
Добавить кнопку «Мне нравится»
Затем вам нужно (если вы этого еще не сделали) добавить кнопку «Нравится» на Facebook на своих страницах. Кнопка Like может быть просто добавлена с помощью <iframe>, или вы можете использовать JavaScript SDK для тега <fb: like> XFBML:
<fb: like href = " https://developers.facebook.com/ "ширина =" 450 "высота =" 80 "/>
Добавить мета-теги Open Graph
Следующие четыре тега требуются Facebook:
- ог: название
- ог: Тип
- OG: изображение
- OG: URL
Необязательно, но рекомендуется добавить эти дополнительные теги:
<meta property = "og: title" content = "О нашей компании" /> <meta property = "og: type" content = "article" /> <meta property = "og: url" content = "http: // www.mysite.com/article / "/> <meta property =" og: image "content =" http://www.mysite.com/articleimage.jpg "/> <meta property =" og: site_name "content = "Имя моей компании" /> <meta property = "fb: app_id" content = "1234567890987654321" /> <meta property = "og: description" content = "Описание наших услуг и профиль компании." />
Важно ознакомиться с тегом op: type. Просмотрите документацию Facebook и узнайте, как протокол Open Graph может помочь вам!
Что такое протокол Open Graph?Как открытые графики добавляются на сайт?
Что такое протокол Open Graph?
Как открытые графики добавляются на сайт?



