- Google хочет, чтобы вы выпустили дружественные и отзывчивые сайты для мобильных устройств.
- Итак, вот список из 6 действительно удобных для вас инструментов тестирования от Google.
- 2. Режим устройства Chrome DevTools
- Теперь, когда вы получите обзор мобильности вашего сайта. Давайте поговорим о скорости.
- 3. Проверьте мой сайт
- 4. PageSpeed Insights
- 5. Chorme User Experience Report
- 6. Удаленная отладка Chrome Devtools
- Обновите программное обеспечение вашего сайта
Наша команда-партнер Artmisto

Посмотрите вокруг, есть ли люди, которые сейчас смотрят на экран своего телефона ? Там наверняка есть некоторые вокруг меня.
Общество в целом использует интернет на ходу все чаще и чаще. На самом деле, более половины запросов Google поступает с мобильного устройства.
Сам Google выпустил алгоритм, дружественный к мобильным устройствам, еще в 2015 году. Он разработан для того, чтобы отдавать предпочтение мобильным сайтам в ранжировании, что вызвало целый террор мобильных приложений.

Более того, только в феврале прошлого года на веб-конференции для веб-мастеров PubCon Google объявил, что они будут переключать больше сайтов на индекс для мобильных устройств . Несмотря на то, что Google сказал, что это не повлияет на рейтинг в поисковой выдаче на данный момент. Но, как и все вещи Google, будьте осторожны и будьте готовы.
Вы можете узнать больше об индексации для мобильных устройств в Google. сам или этот FAQ составлен на SearchEngineLand , Имейте в виду, что эти две статьи несколько устарели, но все еще актуальны из-за экспериментального характера индексации.
Хотя индекс «сначала для мобильных устройств» все еще разворачивается в улитке ради экспериментов. Нет сомнений в том, что мобильность является обязательным условием для каждого веб-сайта, и он будет иметь все большее значение .
Google хочет, чтобы вы выпустили дружественные и отзывчивые сайты для мобильных устройств.
Может быть, не сейчас, но определенно скоро.
Более того, я уверен, что все потеряли бы меньше волос, если бы каждый веб-сайт, к которому они подключаются с помощью своего смартфона, хорошо подходил и функционировал.
Итак, теперь вы, я и Google на одной странице, где говорится, что нам нужны мобильные сайты. Вот некоторые инструменты в Интернете, которые могут помочь вам сделать это .
Итак, вот список из 6 действительно удобных для вас инструментов тестирования от Google.
1. Google Mobile Site Test
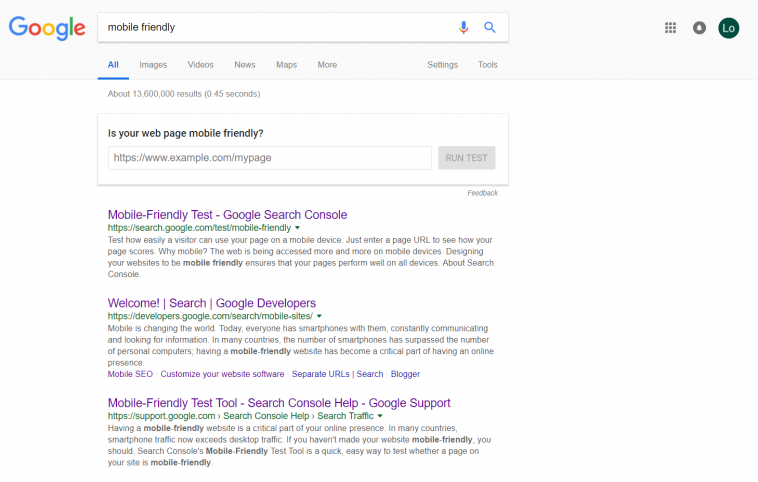
Просто Google «для мобильных устройств», чтобы получить доступ к инструменту.
Теперь, если вы используете Google для мобильных устройств, в первом столбце на странице результатов будет строка ввода для запуска теста. Это очень удобный для мобильных устройств инструмент тестирования Google, который также называется тестом мобильного сайта Google.

Первый столбец - это собственный тест Google для мобильных устройств.
На самом деле, если вы следили за блогом Google для веб-мастеров. Вы заметите, что на сайте есть иллюстрация, призывающая вас выполнить тест для мобильных устройств . Да, они оба одно и то же.

Заметили ли вы на нужном сайте, что Google просит вас проверить, подходит ли ваш сайт для мобильных устройств?
Спасибо за усилия, которые Google прилагает. Они ДЕЙСТВИТЕЛЬНО хотят, чтобы вы стали мобильными.
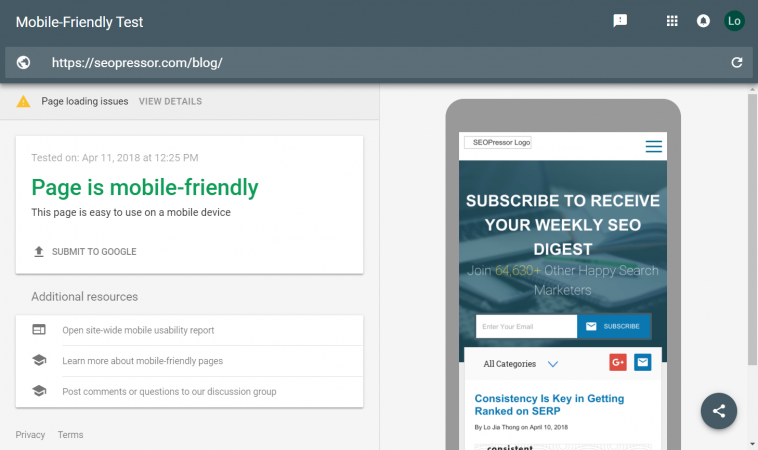
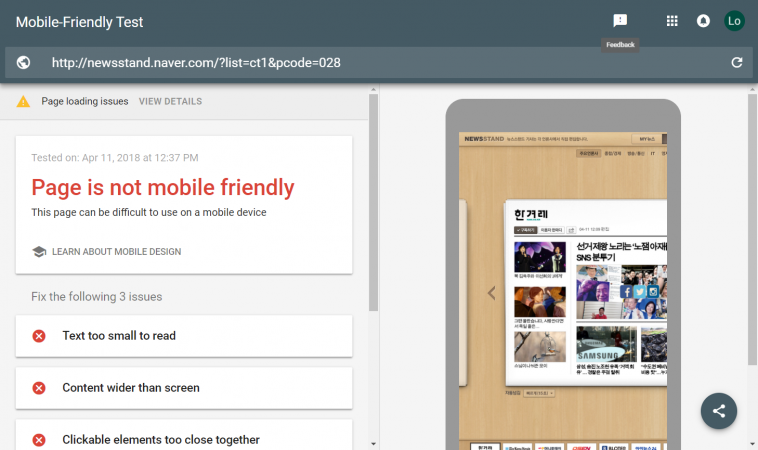
Сайт прост и удобен в использовании. Все, что вам нужно сделать, это ввести URL-адрес вашего сайта и запустить тест. Менее чем через минуту вы либо получите зеленую «страницу, удобную для мобильных устройств», либо красную «страницу, не подходящую для мобильных устройств».

Привет, сайт SEOPressor подходит для мобильных устройств, ура!

Этого новостного портала, к сожалению, нет.
Прямо в точку и просто.
Независимо от того, считается ли ваша страница зеленой или красной, вы можете просмотреть подробную информацию о проблемах с загрузкой страниц. Потому что давайте посмотрим правде в глаза, ни одна веб-страница не является идеальной, даже если мы хотим, чтобы это было. Это дает вам простой обзор того, что вы можете исправить, чтобы сделать его лучше .
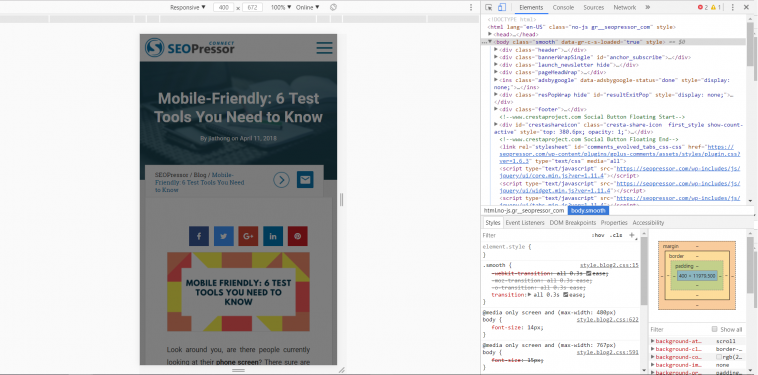
2. Режим устройства Chrome DevTools
Нажмите Вот чтобы получить доступ к инструменту.
Если вы являетесь пользователем Chrome, вы можете использовать режим устройства DevTools, чтобы помочь вам создать свой собственный удобный для мобильных устройств сайт.

Как это выглядит, когда включен режим устройства.
Используя режим устройства, вы можете смоделировать окружение списка портативных устройств и оценить, как работает ваш сайт.
Я не буду переходить на все функции режима устройства. В двух словах, используя Device Mode, вы можете измерить скорость отклика вашей веб-страницы через список эмуляторов портативных устройств. Тем не менее, также существуют некоторые недостатки. Например, они не могут эмулировать поведение графического процессора и процессора.
Дело в том, что инструмента будет достаточно для большинства задач тестирования, дружественных к мобильным устройствам. Так что дерзайте и используйте этот бесплатный инструмент для настройки вашего сайта. Поднимите игру на мобильные телефоны и отзывчивость.
Теперь, когда вы получите обзор мобильности вашего сайта. Давайте поговорим о скорости.
Когда пользователи загружают страницу на мобильный телефон, они находятся в пути, они хотят получить доступ к странице и хотят получить ее быстро.
Так вот где скорость входит в общую картину. 53% посещений мобильных сайтов были заброшенный если страница загружается более 3 секунд.
Быть мобильным веб-сайтом очень важно, а невероятно быстрый мобильный веб-сайт еще важнее. Google помог вам создать удобный для мобильных устройств веб-сайт. Они также хотят помочь вам настроить его так, чтобы он работал наилучшим образом .
3. Проверьте мой сайт
Нажмите Вот чтобы получить доступ к инструменту.

Время, затрачиваемое на минутку, говорит о времени, необходимом для загрузки вашей веб-страницы с использованием соединения 3G. Вы также можете скачать бесплатную копию отчета о том, как улучшить свою производительность.
4. PageSpeed Insights
Нажмите Вот чтобы получить доступ к инструменту.

Этот инструмент веб-производительности также дает вам некоторое представление о том, насколько оптимизирован ваш сайт.
Он дает вам статистику по скорости вашего сайта, уровню оптимизации и т. Д. Это отлично, потому что в один клик он также предоставляет вам решение о том, как решить любые проблемы. Следуйте соответствующим инструкциям, и вы сможете быстро обновить свой веб-сайт.
5. Chorme User Experience Report
Нажмите Вот чтобы получить доступ к инструменту.
Вы можете связать веб-инструмент производительности с отчетом о пользовательском опыте Chrome, чтобы получить более четкое представление о работе вашего веб-сайта в целом.

Данные являются частью Google Cloud Platform, которые можно бесплатно изучить через Google BigQuery.
В целом, инструменты 4 и 5 вместе дают вам понять, как лучше работать. Веб-сайт с лучшей производительностью получает больше преимуществ в гонке, ориентированной на мобильные устройства.
Теперь, когда вы оптимизировали производительность своего веб-сайта, вы можете получить к нему доступ на своем мобильном устройстве, чтобы увидеть, как он работает, с точки зрения мобильных устройств . Что может быть лучше, чем проверить, насколько веб-сайт удобен для мобильных устройств, просмотрев его на мобильном телефоне!
6. Удаленная отладка Chrome Devtools
Нажмите Вот чтобы получить доступ к инструменту.
При разработке вашего веб-сайта вы можете использовать инструмент удаленной отладки для проверки вашей страницы в режиме реального времени.
Это дает вам преимущество изучения вашего веб-сайта в условиях мобильного телефона, которые вы хотите. Пока еще сохраняется тот же контроль над развитием.
Обновите программное обеспечение вашего сайта
В том случае, если ваш веб-сайт размещен, наиболее вероятно, что на домашней странице программного обеспечения уже созданы инструкции для вас, чтобы сделать ваш веб-сайт удобным для мобильных устройств. Если вы хотите узнать больше о том, как сделать сайт мобильным.
Нажмите Вот чтобы получить доступ к руководству по настройке программного обеспечения вашего сайта.
В конце концов, пользователи хотят больше мобильных веб-сайтов, которые работают. Поэтому Google пытается добиться успеха, делая упор на оптимизацию для мобильных устройств.
С появлением индекса «сначала для мобильных устройств» эра Интернета на ладони перестала быть будущим событием.
Использование и использование всех руководств и инструментов, которые лежат в подземелье Google, определенно принесут вам пользу. Бодрость темного, холодного коридора подземелий может быть пугающей. Вот почему мы сделали это для вас и скомпилировали эти 6 инструментов, чтобы помочь сформировать ваш мобильный сайт!
Теперь, храбрый воин, штурмуйте свой путь через оптимизацию, и вы можете быть вознаграждены высоким рейтингом поисковой выдачи Google.

Список мобильных дружественных инструментов тестирования
Полиглот упал в глубокий синий мир SEO и въездного маркетинга, вооруженный пылкой страстью к письмам и увлечением тем, как все крутится во всемирной паутине.
Заметили ли вы на нужном сайте, что Google просит вас проверить, подходит ли ваш сайт для мобильных устройств?


