- 1. Посилання з інших веб-сайтів високої якості
- 2. Збільшення часу реєстрації вашого доменного імені
- 3. Тег заголовка сторінки з ключовими словами
- 4. Якірний текст у посиланнях
- 5. Використовуйте теги заголовків (H1, H2, h2 тощо)
- 6. Використання сильних тегів для жирного тексту
- 7. Використання міток акцентування для курсивного тексту
- 8. Максимізуйте швидкість завантаження сторінки
- 9. Агрегація і стиснення файлів CSS і JavaScript
- 10. Використовуйте зображення спрайтів для меню, значків і елементів списку
- 11. Вкажіть альтернативний текст для зображень
- 12. Створити та надіслати мапу сайту
- Оптимізуйте для людей також
- Заключні думки
Наша команда-партнер Artmisto
Одна з постійно змінюваних перешкод, з якими стикається кожен веб-дизайнер / розробник, - це відображення веб-сайту на першій сторінці результатів пошуку або навіть у верхній позиції.
Пошукова оптимізація може бути складним звіром, щоб приручити , але багато ефективних SEO може бути досягнуто за допомогою деяких простих порад, які я описав у цій статті.
Я перерахував їх у порядку з тим, що я вважаю найважливішим. Існує багато суперечок щодо того, які зміни впливають на пошукові системи, але немає сумніву, що якщо ви застосуєте те, що ви дізнаєтеся тут, ваш рейтинг поліпшиться.
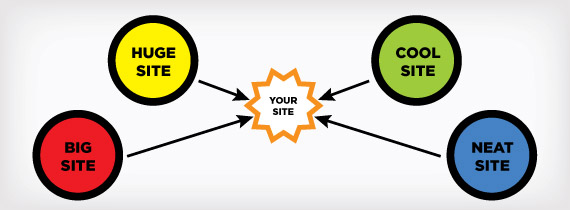
1. Посилання з інших веб-сайтів високої якості

Отримання зворотних посилань не є чимось обов'язковим для вашого власного веб-сайту, але це, безумовно, найважливіший крок не тільки в отриманні вищого рангу в пошукових системах, а й у збільшенні вашого трафіку .
Є кілька способів отримати посилання з популярних сайтів назад до вашого, включаючи написання гостьових статей, залишаючи цінні коментарі, хостинг подарунки, розміщення безкоштовних і просто обмін якісним контентом, до якого люди хочуть посилатися. Є сотні статей в Інтернеті, які йдуть в більш глибоку інформацію про те, як отримати високу якість зворотних посилань, і оскільки мета цієї статті полягає в тому, щоб піддати вам основи SEO, ми залишимо його в цьому.
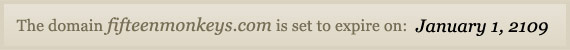
2. Збільшення часу реєстрації вашого доменного імені

Ви коли-небудь помітили, що більшість сайтів на першій сторінці результатів пошуку Google існують вже давно? Ви нічого не можете зробити з цього приводу, ви не можете зафіксувати реєстрацію вашого доменного імені, але що ви можете зробити, це планувати на майбутнє.
Під час рейтингу веб-сайту, як і пошукові системи Google і Yahoo враховуйте не тільки, як довго зареєстровано ваше доменне ім'я, але й як довго він закінчується.
Пошукові системи бачать веб-сайт, який зареєстрований протягом більш тривалого періоду часу, щоб бути більш законним, тому що, плануючи володіння своїм доменом протягом тривалого періоду часу, вони припускають, що ви також плануєте надати корисний контент, щоб йти разом з ним.
Аферист шахрайства може просто зареєструвати домен протягом року, аферизувати вміст їхніх сердець, а потім дати домену.
Нове доменне ім'я, яке закінчиться через рік, матиме великий недолік у порівнянні з п'ятирічним доменом, який закінчується через п'ять років.
Доменні імена дешеві, їх можна отримати в таких місцях, як Hostmonster.com за $ 10 / рік або менше. Такі місця, як GoDaddy, можуть бути навіть дешевше, але їхня перевірка є повною частиною покупок і оголошень, а їхні інструменти управління не настільки хороші.
У будь-якому випадку, все, що вам потрібно зробити, це зареєструвати або оновити домен на більш тривалий період часу, і ви почнете ранжування вище. Ми рекомендуємо п'ять років і більше.
3. Тег заголовка сторінки з ключовими словами

Теги заголовків виглядають так, <title> Ваш заголовок тут </title>, і повинні бути присутніми між тегами <head> на кожній сторінці вашого веб-сайту. Зрештою, як Google знатиме про вашу сторінку, якщо вона не має назви?
Заголовок - це те, що відображається у верхній лівій частині вікна веб-переглядача, а також у посиланнях, які можна натискати, у результатах пошуку, тому важливо, щоб у ньому містилися ключові слова, які є актуальними та читабельними.
Візьміть, наприклад, ці три назви:
- Собака ходьба, ходьба собак, поводок собак, собаки, біг собак
- Містер Грамп
- 5 способів прогулянки з собакою у Містера Грампа
Перший приклад не дуже хороший, тому що, незважаючи на те, що він повний ключових слів, він виглядає як спам для кінцевого користувача. Мало того, але Google штрафує сайти, які зловживають системою і наповнити їх сайт ключовими словами, як індичка подяки.
Другий приклад - поганий. На жаль, багато веб-сайтів виглядають так, тому що вони просто не знають нічого кращого. Вона не містить ключових слів і не дає жодних вказівок щодо того, що таке сайт, що робить дуже важко переконати людей натискати на них і дізнатися більше. Містер Грамп може бути кращим брендом аксесуарів для ходьби собак у світі, але ви ніколи б не знали, що від самої назви.
Третій приклад є великим, оскільки він містить не тільки ключові слова, які шукають люди, але й читається людиною, яка шукає на тему прогулянки зі своєю собакою.
Останнє, що потрібно пам'ятати, це те, що майже кожна сторінка вашого сайту має мати іншу назву . Таким чином ви відображатиметеся в результатах пошуку для більшої кількості пошукових запитів.
4. Якірний текст у посиланнях

У перші дні інтернету люди посилалися на інші веб-сайти, описуючи їх, а потім слідуючи за ними посиланням, яке просто сказало: "натисніть тут".
Пошукові системи вважають це тим, що сайт, на який ви посилаєтеся, пише на теми "клік" і "тут".
Де б ви не мали посилання на ваш сайт, чи є він внутрішнім або зовнішнім, ви хочете, щоб він містив ключові слова, для яких ви хочете добре оцінити.
Погляньте на наступні приклади:
- Натисніть тут
- 9 способів варити соління
Перший приклад є поганим, оскільки він не дає вказівки щодо того, що містить посилання.
Другий приклад хороший, тому що він повідомляє пошуковим системам, що посилання вказує на веб-сторінку з інформацією про кипіння соління.
Кожне посилання на ваш сайт вважається голосуванням в очах Google. Ми хочемо, щоб люди голосували за ваш сайт не як остаточне джерело на теми "натисніть" і "тут", а на інформацію, яку він насправді містить.
5. Використовуйте теги заголовків (H1, H2, h2 тощо)

Теги заголовків відтворюють дві важливі ролі. Розміщуючи заголовок статті в тезі <h1>, ви можете створювати їх все глобально у вашому CSS. Більш важливо, що Google надає більшу вагу тексту в правильно кодованих заголовках, ніж інший текст на вашому сайті .
Теги H1 розглядаються як більш важливі, ніж теги H2, теги H2 розглядаються як більш важливі, ніж теги h2, і так далі, і так далі. У більшості випадків вам не потрібно йти глибше, ніж h2 або H4.
Розміщуючи ключові слова в цих тегах, Google зможе краще аналізувати вміст вашого сайту та передавати цю інформацію в результати пошуку.
6. Використання сильних тегів для жирного тексту

Багато людей звикли просто натискати комбінацію клавіш CTRL + B, щоб виділити жирний шрифт у текстових процесорах, але якщо ви уважно подивитеся на HTML-код вашого веб-сайту, ви побачите, що існує два способи зробити текст напівжирним, окрім використання стилю CSS.
Сміливі теги виглядають так: <b> текст, який виділено напівжирним шрифтом </b> і використовується для візуального зміни зовнішнього вигляду вашого тексту. Пошукові системи не розрізняють напівжирний текст, який використовує жирний тег і стандартний текст абзацу на вашому сайті.
Сильні теги виглядають так: <strong> важливий текст, який виділено напівжирним шрифтом </strong>, і зміна зовнішнього вигляду тексту на сміливий вигляд, але вони також повідомляють пошуковим системам, що текст між тегами містить важливу інформацію.
Google надає більшу вагу (деякі кажуть приблизно в 2-5 разів більшою вагою) для тексту в сильних тегах, ніж звичайний текст абзацу.
Як правило, використовуйте сміливі теги для візуального стилю тексту, який не є важливим, ніж будь-що інше, і використовуйте сильні теги для виділення жирного тексту, який є важливим або містить ключові слова, для яких ви хочете підвищити рейтинг .
Переконайтеся, що ви не перестарайтеся, хоча, один або два сміливі фрази кожні кілька абзаців про право.
7. Використання міток акцентування для курсивного тексту

У тому ж ключі, як сміливі і сильні мітки приходять акцентні теги. Вони використовуються таким же чином і мають подібний ефект рейтингу пошукової системи.
Курсивні теги виглядають так: <i> курсивом тут </i> і просто курсивом текст.
Теги акценту виглядають так: <em> важливий курсив </em>, а крім виділення тексту, вони повідомляють Google, що ви хочете підкреслити слова в тегах.
Ви також можете використовувати сильні та акцентувальні теги на одному блоці тексту, щоб показати пошуковим системам щось дуже важливе .
8. Максимізуйте швидкість завантаження сторінки

Швидкість сторінки - це відносно новий критерій, який Google використовує для ранжирування веб-сайтів. Чим швидше завантажується сторінка, тим вища позиція в порівнянні з подібними сайтами з більшим часом завантаження.
Firefox використовує Додаток Firebug в поєднанні з Розширення швидкості сторінки Google проаналізувати ваш веб-сайт і повідомити вам, як його можна швидше завантажувати.
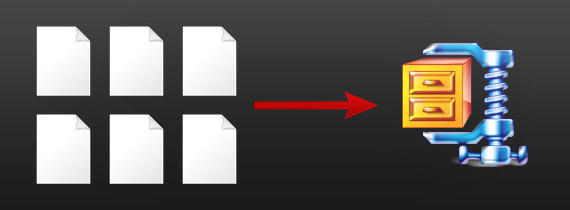
9. Агрегація і стиснення файлів CSS і JavaScript

Наведені нижче поради можуть не вважатися деякими традиційними методами пошукової оптимізації, але вони відіграють деякі з найбільших ролей у швидкості сторінки, тому ми надаємо їм згадки.
Багато веб-сайтів використовують кілька екземплярів CSS і JavaScript, які за замовчуванням завантажуються як окремі файли, особливо якщо ви використовуєте систему керування вмістом (CMS) з великою кількістю плагінів або модулів.
Об'єднуючи весь ваш CSS в один файл, ваш сервер витрачатиме менше часу та ресурсів на обслуговування файлів, зменшуючи час, необхідний для завантаження вашого сайту.
Крім комбінування всіх ваших CSS в один файл, ви також можете зменшити і стиснути фактичний код, щоб зробити його ще меншим.
Ви можете зробити те ж саме з усіма вашими файлами JavaScript.
На щастя, більшість систем управління вмістом надають плагіни, які автоматично опікуються цим для вас.
10. Використовуйте зображення спрайтів для меню, значків і елементів списку

Іншою темою, яка стосується швидкості сторінки, є зображення спрайтів. Вище наведений приклад зображення спрайту, який використовується, коли ви хочете впливати на певні посилання.
Спрайт зображення - це лише один файл, який об'єднує кілька зображень в одне. Це не так складно, як здається.
Припустимо, у вас є меню з 10 різними зображеннями, подібно до зображення вище. Завантажуючи кожний пункт меню як окреме зображення, ви розміщуєте 10 окремих HTTP-запитів на сервері, використовуючи цінні ресурси і змушуючи ваш сайт завантажуватися повільніше.
Потім ви можете використовувати CSS, щоб розташувати зображення там, де це потрібно, для кожного іншого елемента. Роблячи це, вашим користувачам доведеться лише завантажити один файл, а не 10. Один спрайт, що містить 10 елементів, набагато менше розміру, ніж 10 окремих зображень, а також виключає 90% запитів HTTP, зроблених на ваш сервер, що може значно збільшити швидкість сторінки.
Сприти є найбільш ефективними, якщо вони використовуються для меню, значки, які використовуються на вашому сайті, і списки, які мають різні зображення біля кожного елемента.
11. Вкажіть альтернативний текст для зображень
Павуки - це комп'ютери, які переглядають Інтернет, збираючи інформацію про веб-сайти та індексуючи їх, щоб вони могли відображатися в результатах пошуку. Деякі павуки розумніші, ніж інші, але навіть найсучасніші мають проблеми з читанням деяких елементів різних веб-сайтів.
Здебільшого павуки не бачать зображень. Так що, якщо у вас є сторінка, на якій інформація головним чином міститься в зображеннях? В ідеалі ви хочете зберігати велику кількість важливого тексту з зображень, але ви можете зробити щось, щоб допомогти пошуковим системам краще читати ваші зображення.
Зазначивши тег alt, ви можете дати йому опис так, що коли павук переглядає ваш сайт, він зможе розповісти про те, про що йде зображення, і індексувати веб-сторінку на основі цієї інформації.
Додавання тега alt просто. Перегляньте приклад нижче, щоб дізнатися, як він працює.
<img alt = "Кролики кролика іноді їдять моркву" src = "/ images / bunny-rabbits.jpg" />
Google не зможе фізично побачити ваші симпатичні фото пухнастих кроликів, але вони зможуть розповісти, що зображення зображує, читаючи альт-тег.
12. Створити та надіслати мапу сайту

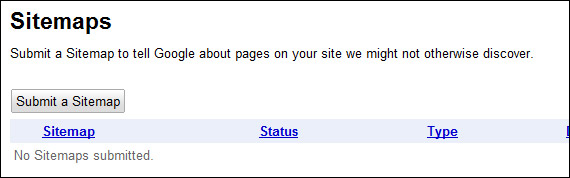
Карта сайту - це просто файл із видом на дерево папок, який посилається на кожну сторінку вашого веб-сайту. Якщо він створений у належному форматі, ви можете надіслати його до Google за допомогою Інструменти Google для веб-майстрів .
Це повідомляє Google про всі сторінки вашого сайту, включаючи ті, які вони ще не знайшли.
Надіславши карту сайту, пошукові системи визначатимуть пріоритет сканування вашого сайту та індексувати всі його сторінки швидше, ніж вони мали б, якщо б вони мали знайти його серед усіх інших сторінок в Інтернеті.
Оптимізуйте для людей також

Багато веб-сайтів намагаються оптимізувати для пошукових систем так багато, що вміст стає громіздким і нечитаним для реальних користувачів.
Пошукові системи мають на меті імітувати життя, дихання користувачів і постійно розвиваються для досягнення цієї мети. Логічно зробити це - писати якісний контент для реальних людей і дозволяти пошуковим системам викорінювати спам.
Один з кращих інструментів в Інтернеті, щоб переконатися, що ваш веб-сайт можна використовувати як для людей, так і для пошукових роботів Безкоштовний веб-сайт HubSpot , який оцінює ваш сайт на основі широкого набору різних критеріїв і ранжує його за шкалою від 1 до 100. Крім того, він розповість вам, що вам потрібно зробити, щоб зробити ваш сайт більш пошуковим і зручним для користувачів.
Ми можемо з гордістю сказати, що кожний сайт, який ми розробили, має оцінку не нижче 99, що може бути досягнуто всього за місяць-два з деяким досвідом.
Заключні думки
Люди люблять свіжий, новий вміст і так само пошукові системи. Філософія, що ви повинні задовольнити свій контент пошуковим системам, зрештою призведе до невдачі вашого сайту.
Ви хочете, щоб люди відвідували ваш сайт, щоб зосередитися на створенні контенту, який подобається людям . Це органічно генерує шум про ваш сайт, і зворотні посилання почнуть накопичуватися, що в свою чергу підвищить рейтинг вашого пошукового механізму, а також збільшить кількість відвідувачів.
Чи є у вас які-небудь інші поради, які допоможуть вам вищий рейтинг в пошукових системах, як Google і Yahoo? Залиште їх у коментарях нижче.
Зрештою, як Google знатиме про вашу сторінку, якщо вона не має назви?Так що, якщо у вас є сторінка, на якій інформація головним чином міститься в зображеннях?
Чи є у вас які-небудь інші поради, які допоможуть вам вищий рейтинг в пошукових системах, як Google і Yahoo?



