- # 1 Використовуйте CDN (мережа доставки вмісту)
- # 2 Використовуйте WP Engine
- # 3 Використовуйте плагін кешування
- # 4 Додати Завершувати заголовки для кешування браузера
- # 5 Використовуйте хорошу тему (якщо використовується WordPress)
- # 6 Стисніть зображення за допомогою програми WP Smush.it
- # 7 Очистіть вашу базу даних
- # 8 Стисніть веб-сайт за допомогою gzip
- # 9 Виправити всі непрацюючі посилання
- # 10 Зменшення Ваших переадресацій
- # 11 Зменшіть файли CSS і JS
- # 12 Замініть PHP на статичний HTML, де це можливо
- # 13 Посилання на таблиці стилів, не використовуйте @import
- # 14 Вимкніть пінг спини і зворотні посилання в WordPress
- # 15 Увімкнути функцію Keep-Alive
- # 16 Вкажіть розміри зображення
- # 17 Вкажіть набір символів в заголовках HTTP
- # 18 Розмістіть CSS у верхній частині та JS внизу
- # 19 Вимкнути Hotlinking зображень
- # 20 Вимкніть всі плагіни, які ви не використовуєте
- # 21 Мінімізуйте час у зворотному напрямку (RTT)
- # 22 Використовуйте справи CSS
- Чому швидкість сторінки зараз важливіша, ніж будь-коли раніше
Наша команда-партнер Artmisto
Розкриття інформації: ми іноді використовуємо партнерські посилання, що означає, що при нульовій вартості ми можемо отримати комісію, якщо ви щось купуєте через наші посилання.
У 2006 році Amazon повідомив, що за кожні 100 мілісекунд вони прискорюють свій веб-сайт, вони бачать збільшення доходу на 1%. Тоді Google оголосив, намагаючись покращити роботу в Інтернеті, що швидкість сторінки була розглянута в тому, як вони ранжують результати пошуку.

З тих пір не було нестачі тематичних досліджень, що показують переваги наявності швидкого сайту. У цьому посібнику я намагався зібрати все, що дозволить вам підвищити швидкість завантаження вашого веб-сайту. Для трохи утіхи, я також вирішив перевірити все у це пошта на цьому місці побачити який вплив це.
Перш за все, наскільки швидко це досить швидко? Оптимізація швидкості сторінки може бути гедонічним процесом, подібно до запуску на біговій доріжці. Назавжди буде місце для вдосконалення, тому коли ми повинні бути задоволені?
Одним із способів є використання Швидше порівняти швидкість завантаження вашого сайту з усіма основними конкурентами. Прагніть бути найшвидшою з групи.
Іншим способом є використання наступних принципів:
Нижче за 1 секунду = ідеально
1-3 секунди = вище середнього
3-7 секунд = середнє
7+ секунд = дуже погано
Ці тести базуються на дослідженнях, які показують, що 47% людей очікують завантаження веб-сторінки за дві секунди, і 57% відвідувачів відмовляться від сторінки, яка завантажується на 3 або більше секунд.
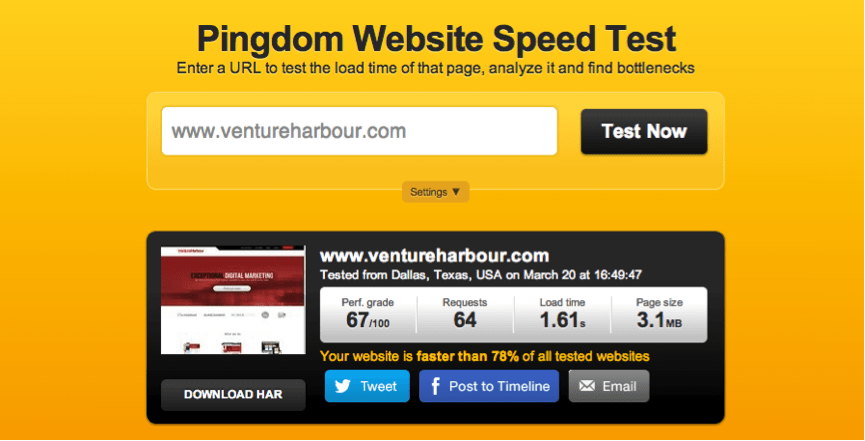
Отже, як цей сайт виконував до того, як я виконав все в цій посаді?

Вулиця гавані місце було не надто погано з швидкістю завантаження сторінки 1.61 секунди, але ясно там місце для поліпшення. На головній сторінці було зроблено 64 запити і було більше 3 Мб, що є досить високим, і в значній мірі викликане завантаженням багатьох JS-файлів з плагінів, які навіть не використовувалися.
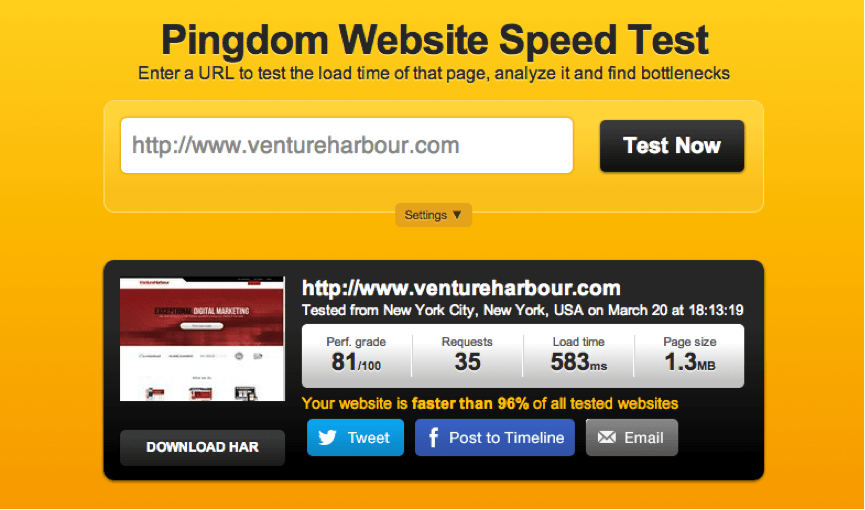
Провівши 45 хвилин реалізації якнайбільше рекомендацій на цій посаді, мені вдалося скоротити швидкість завантаження сторінок до 583 мс, зменшивши розмір сторінки на одну третину і майже вдвічі зменшивши кількість запитів HTTP. Все це було зроблено без будь-яких змін у візуальному користувальницькому досвіді.

Отже, як ви можете прискорити ваш сайт, як це? Давайте почнемо з деяких речей, які мають найбільший вплив.
# 1 Використовуйте CDN (мережа доставки вмісту)
Хостинг мультимедійних файлів у мережі доставки контенту - це один з кращих способів прискорити роботу сайту, а також може заощадити до 60% пропускної здатності та скоротити вдвічі кількість запитів, які робить ваш веб-сайт.
CDNs працюють, розміщуючи ваші файли через велику мережу серверів у всьому світі. Коли користувач відвідує ваш сайт з Таїланду, вони завантажують файли з сервера, який є найближчим до них. Оскільки пропускна здатність поширюється на стільки різних серверів, вона зменшує навантаження на будь-який окремий сервер, а також захищає ваші сайти від DDoS-атак і спайків трафіку.
Ми перевірили декілька CDNs у Venture Harbor, включаючи MaxCDN, Cloudwatch, Статичні ДНК та Cloudflare. З пучка, Cloudflare наш улюблений (і вільний для початку).

# 2 Використовуйте WP Engine
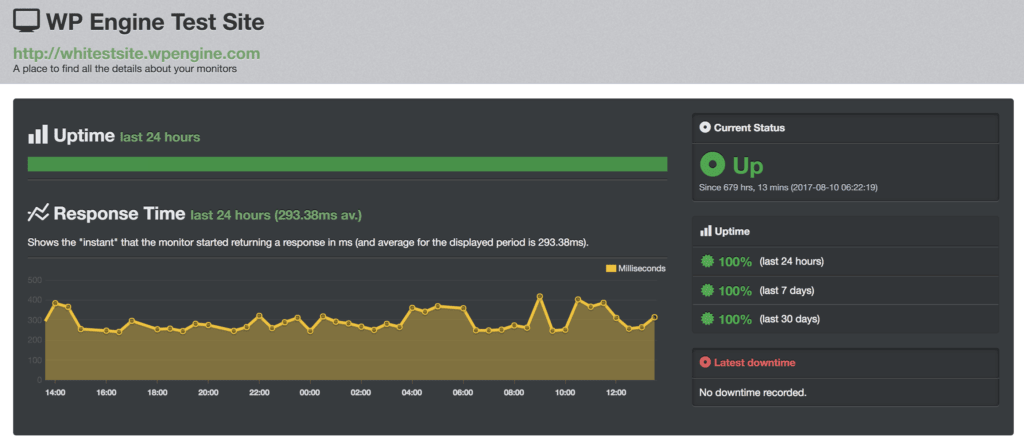
При дослідженні нашого путівника найкращий веб-хостинг , Я налаштування часу відгуку для цілого ряду різних веб-хостингу компаній. Я просто відкрив рахунок, завантажив порожній сайт WordPress з ідентичною темою, а потім використав інструмент моніторингу сервера, щоб перевірити час відповіді кожні п'ять хвилин.

9/10 веб-хостів я тестував був час відгуку 600ms - 1300ms. WP Engine Час відгуку сервера - 293 мс. Так, це не найдешевший веб-хостинг (вони починаються від $ 29 / місяць), але це одна з небагатьох хостингових компаній, яка дійсно виправдовує свою ціну. Насправді, якщо б я міг повернутися на 5 років і зробити по-іншому, це було б почати використовувати WP Engine раніше, оскільки це не просто зробило наші сайти значно швидше, але поліпшення безпеки та робочого процесу також врятувало нам стільки головних болів.
Зміна веб-хостів може бути не тим, що ви можете зробити за 45 хвилин, але вона має потенціал мати більший вплив, ніж всі "налаштування" нижче. Моя порада? Якщо ви використовуєте посередню або низьку якість веб-хостингу компанії, припиніть читання, почати роботу з хостом, як WP Engine і поверніться пізніше, якщо проблеми зі швидкістю сторінок все ще залишаються.
# 3 Використовуйте плагін кешування
Якщо ви використовуєте WordPress, один з найшвидших і найпростіших способів скоротити швидкість завантаження сторінки - це встановити кеширующий плагін типу WP Total Cache або WP Super Cache. Звичайно, якщо ви використовуєте WP Engine, ви можете пропустити цей пункт, оскільки вони мають вбудований кешування.
Обидві вищезгадані плагіни можна завантажити безкоштовно і дуже добре. Незважаючи на свою назву, кешування плагінів багато в чому за межами кешування браузерів, хоча це і є їх основною функцією. Я обговорюватиму переваги і як додати кешування браузера через секунду без плагіна, але для тих, хто використовує WordPress і намагається покращити швидкість сторінки, часто легше просто встановити плагін.
# 4 Додати Завершувати заголовки для кешування браузера
Якщо ви не використовуєте WordPress, або ви не хочете встановлювати інший плагін для додавання заголовків Expires і кешування браузера, ось як його реалізувати вручну.
Завершальні заголовки повідомляють веб-переглядачу, чи потрібно запитувати певний файл з веб-сервера або отримувати версію сторінки з кешу браузера. Звичайно, це стосується лише тих випадків, коли користувач уже має версію веб-сторінки, що зберігається в кеш-пам'яті, тому це лише прискорить ваш сайт для користувачів, які вже відвідали ваш веб-сайт.
Завершальні заголовки прискорюють роботу вашого сайту двома способами. Перш за все, вони зменшують необхідність користувачам завантажувати ці файли з веб-сервера двічі. По-друге, це зменшує кількість запитів HTTP, які потрібно зробити, ще більше прискорюючи час завантаження сторінки.
Додавання заголовків Expires є надзвичайно простим. Вам просто потрібно слідувати інструкції тут щоб додати трохи коду у ваш файл .htaccess.
# 5 Використовуйте хорошу тему (якщо використовується WordPress)
Профілактика зазвичай є кращою стратегією, ніж лікування. Щоб запобігти багатьом проблемам швидкості сторінки, вам слід вибрати хороший хост, хороший CDN і хорошу тему / дизайн.
Як цифровий маркетолог, це розчарування, коли веб-дизайнери будують сайти, які виглядають красиво, але виконують жахливо з точки зору SEO або перспективи швидкості. Я пам'ятаю, як колись треба було доставляти новини клієнтові, який витратив чверть мільйона фунтів на новий веб-сайт, аби його було скасовано, оскільки це знищило б їх цифрові маркетингові зусилля. Це самий екстремальний приклад, який я коли-небудь відчував, але це травився шрам, який я завжди пам'ятаю.

Сьогодні проблема не є ні кращою, ні гіршою, ніж була п'ять років тому. Коли я почав займатися SEO, дизайнери досі використовували flash та інші примітивні технології для створення сайтів. Сьогодні, дизайнери побудували WordPress теми з так багато дзвонів і свисток, що це не дивно, що вони займають 10 секунд, щоб завантажити.
Нещодавно я зібрав цей величезний список відповідні теми WordPress які були розроблені дизайнерами теми, які врахували швидкість. При виборі теми, якщо ви сумніваєтеся, йти мінімально.
# 6 Стисніть зображення за допомогою програми WP Smush.it
Якщо ви використовуєте WordPress, встановіть плагін WP Smush.it для автоматичного стиснення зображень. Це зменшить розмір зображень без втрати будь-якої візуальної якості. Найкраще в цьому плагіні є те, що він працює у фоновому режимі кожного разу, коли ви завантажуєте нове зображення. Ви також можете запустити його ретроспективно на всіх зображеннях, завантажених у бібліотеку медіа.
# 7 Очистіть вашу базу даних
Однією з підводних каменів у WordPress є те, що ваша база даних може бути дуже брудною дуже швидко завдяки збереженим чернеткам, поштовим ревізіям, відключеним додаткам тощо. WP Optimize - це фантастичний плагін, який регулярно видаляє всі речі, які вам не потрібні. бази даних.
Після запуску в базі даних Venture Harbor мені вдалося зменшити базу даних з 5mb до 3mb, що допомагає прискорити час, необхідний браузеру для збору та повернення файлів з бази даних.
# 8 Стисніть веб-сайт за допомогою gzip
Gzip є простим методом для стиснення файлів вашого веб-сайту для збереження пропускної здатності та прискорення завантаження сторінок. Gzip працює, стискаючи файли в zip-файл, який швидше завантажується браузером користувача. Після цього браузер користувача розпакує файл і покаже його вміст. Цей спосіб передачі контенту з сервера в браузер є набагато ефективнішим і заощаджує багато часу.
Можна ввімкнути Gzip, просто додавши наступний код у свій файл .htaccess:
# Компрес текст, HTML, JavaScript, CSS, XML: AddOutputFilterByType DEFLATE текст / звичайний AddOutputFilterByType DEFLATE текст / html AddOutputFilterByType DEFLATE текст / XML AddOutputFilterByType DEFLATE текст / CSS AddOutputFilterByType DEFLATE додатки / XML AddOutputFilterByType DEFLATE додаток / XHTML + XML AddOutputFilterByType DEFLATE додатків / Новини + xml AddOutputFilterByType DEFLATE заявка / javascript AddOutputFilterByType DEFLATE application / x-javascript # Або, стиснути деякі типи файлів за розширенням: SetOutputFilter DEFLATE
Щоб перевірити, чи Gzip увімкнено або працює на вашому сайті, можна скористатися Gziptest.com .
# 9 Виправити всі непрацюючі посилання
Порушені посилання не тільки витрата на пропускну здатність, але вони також є одним з найбільш надійних способів отримати користувача, щоб залишити ваш сайт. Один з наших клієнтів нещодавно мав кілька сотень 404 помилок, що показувалися в Google Webmaster Tools. Після усунення цих проблем середні відвідувані сторінки на одного користувача збільшилися з 1,4 до 1,85 сторінок / відвідування, і спостерігалося помітне зниження показника відмов.

Якщо швидкість сторінки не є достатньою причиною для виправлення непрацюючих посилань, ми сподіваємося, що вплив на ці поведінкові показники буде.
Щоб визначити порушені посилання, рекомендую використовувати такі (безкоштовні) інструменти:
Причина, чому я рекомендую використовувати всі три, полягає в тому, що деякі з них підуть глибше, ніж інші, і виявлять помилки сканування, яких інші не мають. Після того, як ви отримали 0 непрацюючих посилань на всі три інструменти, ваша робота виконана!
# 10 Зменшення Ваших переадресацій
Незважаючи на те, що 301 (постійне) перенаправлення краще, ніж 404 помилки (непрацюючі посилання), вони все ще не є ідеальними, оскільки вони уповільнюють час, необхідний для того, щоб браузер дійшов до правильної версії сторінки.
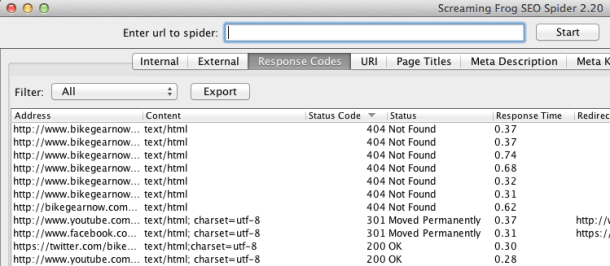
Screaming Frog ще раз є прекрасним інструментом для виявлення 301 перенаправлень. Якщо ви використовуєте комп'ютер, ви також можете використовувати Xenu Link Sleuth , який є відмінним інструментом для сканування даних з веб-сайтів.
# 11 Зменшіть файли CSS і JS
Коли ви дивитеся на те, що змушує ваші сторінки повільно завантажуватися, є ймовірність, що він має щось робити з великою кількістю незрозумілих файлів Javascript або CSS, завантажених неефективно. Однією з підводних каменів WordPress та інших систем керування вмістом є те, що новий файл JS або CSS додається практично кожного разу, коли ви встановлюєте новий плагін.
Існує декілька способів зменшення файлів. Перший спосіб включає в себе стискання всіх ваших файлів в один - тому замість того, щоб викликати десять окремих файлів JavaScript, ви просто помістіть весь свій JavaScript в один файл.
Другий аспект мінімізації включає видалення пробілів і зменшення розміру файлів. Якщо ви використовуєте WordPress, WP Minify це чудовий плагін, який автоматично робить все це для вас.
# 12 Замініть PHP на статичний HTML, де це можливо
PHP відмінно підходить для того, щоб зробити сайт ефективним і зменшив необхідність вводити одну й ту ж інформацію кілька разів. Однак виклик інформації через PHP використовує ресурс сервера і повинен бути замінений на статичний HTML, де він не зберігає час
# 13 Посилання на таблиці стилів, не використовуйте @import
Подібно до вищенаведеного, @import використовує більше ресурсів, ніж безпосередньо пов'язані з таблицями стилів, незважаючи на досягнення точно такого ж результату. Ще однією причиною, чому не використовувати @import, є те, що деякі старіші браузери не підтримують його, тому краще уникати його, де це можливо.
# 14 Вимкніть пінг спини і зворотні посилання в WordPress
Pingbacks та trackbacks не дійсно служать будь-яке практичне використання у WordPress, та все ж вони часто включені за замовчуванням. Я б рекомендував перетворити обидва ці, оскільки вони забивають вашу базу даних і збільшують кількість зроблених запитів.
# 15 Увімкнути функцію Keep-Alive
HTTP Keep Alive відноситься до повідомлення, яке надсилається між клієнтською машиною та веб-сервером з проханням отримати дозвіл на завантаження файлу. Увімкнення параметра Keep Alive дозволяє клієнтській машині завантажувати декілька файлів без запиту про дозвіл, що допомагає зберегти пропускну здатність.
Щоб увімкнути функцію Keep Alive, просто скопіюйте та вставте код у файл .htaccess.
<ifModule mod_headers.c> Набір заголовків Connection keep-alive </ifModule>
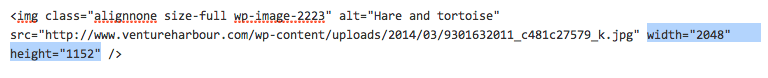
# 16 Вкажіть розміри зображення
Перш ніж ваш веб-переглядач може відобразити вашу веб-сторінку, він повинен з'ясувати, як розмістити вміст навколо ваших зображень. Не знаючи розміру цих зображень, браузер розробляє його, змушуючи його працювати важче і займає більше часу.

Визначення розмірів зображення заощаджує веб-переглядач, який повинен пройти цей крок, що допомагає пришвидшити роботу.
# 17 Вкажіть набір символів в заголовках HTTP
З тієї ж причини, що й вище, корисно вказати набір символів у заголовках відповіді HTTP, щоб браузер не повинен витрачати додатковий час на розробку набору символів, який ви використовуєте.
Ви можете зробити це, просто додавши тег набору символів UTF-8 у розділ вашого веб-сайту.
# 18 Розмістіть CSS у верхній частині та JS внизу
Вважається найкращою практикою ставити ваш CSS якомога ближче до верхньої частини сторінки, оскільки браузери не показуватимуть вашу сторінку, перш ніж виводити файл CSS. Javascript, з іншого боку, має бути максимально близьким до дна, оскільки запобігає розбору веб-переглядачів після тегу, перш ніж він буде завантажений і завершений.
# 19 Вимкнути Hotlinking зображень
Коли "гаряче посилання" інших веб-сайтів на ваші зображення перехоплює пропускну здатність, уповільнює роботу сайту. Щоб запобігти виникненню пропускної здатності інших сайтів, можна додати цей фрагмент коду до вашого файлу .htaccess. Не забудьте змінити біт, який говорить VentureHarbour.com!
RewriteEngine на RewriteCond% {HTTP_REFERER}! ^ $ RewriteCond% {HTTP_REFERER}! ^ Http (s)?: // (www.)? Ventureharbour.com [NC] RewriteRule. (Jpg | jpeg | png | gif) $ - [NC, F, L]
# 20 Вимкніть всі плагіни, які ви не використовуєте
З WordPress сайти, плагіни, як правило, найбільшим винуватцем для уповільнення сайту вниз. Якщо є будь-які плагіни, які ви більше не використовуєте або не є необхідними, видаліть їх.
# 21 Мінімізуйте час у зворотному напрямку (RTT)
Час в обидва кінці - це час, який клієнтові потрібно надіслати запит, і сервер відповісти. Це впливає на величезний діапазон речей, але в першу чергу впливає на кількість надісланих запитів. Як показано на скріншотах Pingdom у верхній частині цієї посади, мені вдалося майже вдвічі скоротити кількість запитів HTTP, які були зроблені, що значно скоротило час туди-назад.
Щоб зменшити кількість запитів, використовуйте CSS спрайтів, щоб викликати менше зображень, зменшити і об'єднати ваші файли JS і CSS, і не викликайте нічого, що вам не потрібно. Один з моїх найбільших труднощів з WordPress є те, що плагіни, які потрібні тільки на певних сторінках, такі як Disqus, або Контактна форма 7, як правило, викликаються на кожній сторінці, що створює непотрібні запити. Зменшення кількості непотрібних запитів зменшить кількість RTT.
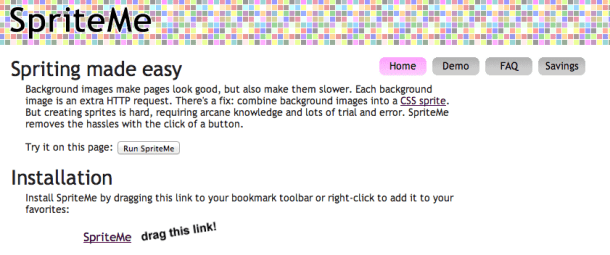
# 22 Використовуйте справи CSS
Спрайт - це одне велике зображення, яке містить всі ваші зображення. Вони виглядають схожими на ці набори наклейок, які ви використовували, щоб отримати з сотнею наклейок на одному аркуші. Використовуючи CSS, ви можете "приховати" все на зображенні, за винятком розділу між набором координат.

Спрайт CSS спрацьовує, тому що швидше завантажувати одне велике зображення і використовувати CSS, щоб показати потрібний розділ, ніж завантажувати велику кількість невеликих зображень. Це пов'язано з тим, що браузеру не потрібно робити стільки запитів.
Найшвидший спосіб використання CSS спрайтів - використовувати SpriteMe , який є інструментом, який дозволяє легко перетворити всі ваші зображення в спрайт CSS.
Чому швидкість сторінки зараз важливіша, ніж будь-коли раніше
Очікується, що використання мобільного Інтернету візьме на себе використання настільного комп'ютера за 12 місяців, але це не так важливо, як зараз, щоб виправити швидкість вашого сайту. Користувачі Інтернету менш терпимі до повільних веб-сайтів, ніж коли-небудь були, і перехід до мобільних пристроїв із підтримкою Інтернету означає, що якщо ви не швидко, ви не побачите.
Кредит на зображення: Лен Метьюз
Перш за все, наскільки швидко це досить швидко?Назавжди буде місце для вдосконалення, тому коли ми повинні бути задоволені?
Отже, як цей сайт виконував до того, як я виконав все в цій посаді?
Отже, як ви можете прискорити ваш сайт, як це?
Моя порада?
Http (s)?



