- Теги HTML - це…
- Чи все ще мають значення теги HTML у 2018 році?
- <Head> розділ.
- 2. Мета-тег опису.
- 3. Відкрийте теги Graph.
- 4. Тег роботів.
- 5. Канонічна мітка.
- <Body> розділ.
- 7. Атрибут Alt.

Наша команда-партнер Artmisto
Автор: Валері Ніхай
24 квітня 2018 року
Чи має значення вміст голови? Вибачте за запитання, вони, звичайно, є, вони унікальні та сповнені досліджених та не досліджених можливостей. Ви стежите за своїм тілом? Вибачте за запитання, звичайно, ви це робите, і цей сендвіч був цільнозерновим (можливо).
Що з розділом <head> & <body> HTML-документа вашого веб-сайту? Чи впливає його вміст на ефективність вашого сайту в очах пошукових систем?

Давайте зібрати всі докази, які ми маємо в курсі, та сформуємо картину значення SEO тегів HTML у 2018 році.
Однак, по-перше, є деякі визначення, щоб ми погодились, що маємо на увазі те саме, що думаємо про теги HTML.
Теги HTML - це…
… Шматки тексту, які існують у HTML. Вони невидимі для користувачів (якщо вони не шукають їх у вихідному коді сторінки), і вони надають дані про вашу сторінку пошуковим системам. Таким чином, вони допомагають пошуковим системам зрозуміти, про що йдеться у вашому вмісті.
Вони виділяють найважливіші частини вашої сторінки, щоб вона виділялася в SERPs, що дозволяє користувачам стикатися з вашим вмістом. Отже, природно припустити, що теги HTML повинні бути важливою частиною оптимізації на сторінці, абсолютно необхідною для SEO.
Так було, поки пошукові системи не вирішили завжди дивитися теги та отримувати інформацію самостійно.
Тому,
Чи все ще мають значення теги HTML у 2018 році?
Це правда, що за попередні роки вплив тегів HTML на рейтинги зменшувався. А тепер вебмайстри навіть можуть взагалі не використовувати деякі теги у своєму HTML, і після цього все буде нормально.
Однак все ж є кілька тегів, які:
- Покращуйте досвід користувачів , забезпечуючи кращу навігацію та найкращу відповідність запитам;
- Дайте вказівки пошуковим системам про те, де знайти найважливіші частини сайту або які частини не помітити;
- Зробіть фрагменти SERP більш привабливими та інформативними.
Ви можете запитати, які теги - ці дорогоцінні помічники lil. Давайте поговоримо про кожен з них детально.
<Head> розділ.
1. Тег заголовка.
Що це?
Заголовкові теги зазвичай використовуються пошуковими системами для визначення теми певної сторінки та відображення її в SERP. У HTML тег заголовка виглядає так:
<title> Ваш фантастичний заголовок </title>Значення SEO
Теги заголовків раніше мали величезне значення для пошукових систем. Тег заголовка - одне з перших речей, які люди бачать у програмах SERP. Таким чином, ці теги раніше були набиті ключовими словами до божевілля.
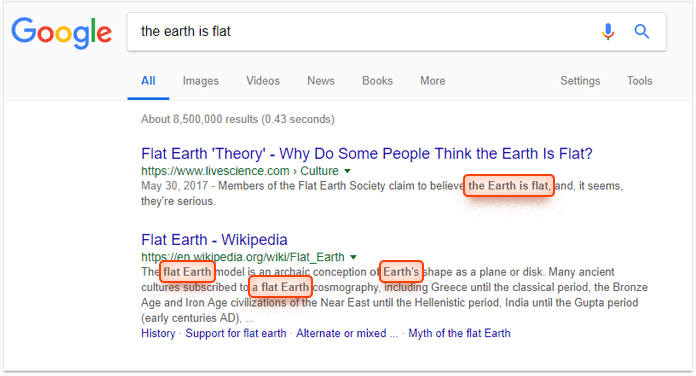
Сьогодні пошукові системи все ще розуміють, про яку сторінку йде тег заголовка. Однак із переходом Google на семантичний пошук значення тегу заголовка стало дещо нижчим. Наприклад, дослідники з Беклінка знайдено що тег заголовка, оптимізований за ключовими словами, асоціювався з кращим рейтингом, але кореляція була меншою, ніж колись.
Тепер пошукова система може інтерпретувати тему сторінки без точних ключових слів у заголовку, але на основі всіх елементів сторінки: мета опису, зображень, показників активності користувачів та, звичайно, самого вмісту.
Незважаючи на всі ці докази, ми не можемо не погодитися, що теги заголовків використовуються у трьох місцях найбільшої видимості:
- SERPs - тут є місце, де користувач вирішує натиснути або не натиснути;
- Вкладки веб-браузера - видимість у цьому місці особливо важлива, коли користувачі мають близько мільйона відкритих вкладок у своєму браузері (так, ви не самотні);
- Соціальні мережі - ваш тег заголовка використовується під час спільного використання сторінки.
Проблема
Час від часу Google вирішує не використовувати ваш тег заголовка, але відображає інший. Дуже дратує, але Google не змушує робити те, що хочеш.
Є кілька причин, через які може виникнути ця проблема:
- Заголовок заповнений ключовими словами - оптимізувати заголовок під цільовими ключовими словами очевидно, однак, важливо не перестаратися. В іншому випадку Google перепише ваш заголовок так, як вважає належним.
- Назва не відповідає запиту - Google може вибрати вашу сторінку для певного запиту, навіть якщо ваш заголовок не відповідає цьому запиту. У цьому випадку заголовок може бути іноді переписаний для SERP. Очевидно, що ви не можете написати назву, яка відповідає всім можливим запитам. Однак якщо ви бачите, що Google переписує ваш заголовок для запитів із великим обсягом, то подумайте про його перегляд.
- Є кілька альтернативних назв - у Facebook та Twitter є власні теги в розділі <head>, тож якщо ви використовуєте альтернативні назви для цих соціальних мереж, Google також може використовувати їх замість вашого тегу заголовків.
Як оптимізувати
Я думаю, ви повинні це знати. Оптимізувати заголовки дуже просто! Є кілька порад щодо написання тих, які Google обов'язково сподобаються:
Бажано тримати його не більше 70 символів , інакше він може бути вирізаний у SERPs, а деякі важливі слова можуть бути опущені. Крім того, пам’ятайте, що літера W займає більше місця, ніж, наприклад, літера I або деякі малі літери.
Таким чином, якщо ваш заголовок досить довгий, доцільно уникати Caps Lock і рахувати символів, враховуючи, скільки місця вони займають. Не забудьте використовувати збереження символів, наприклад символ "ampersand (&)" замість "і", "(") "/" / "замість" або "тощо.
Так чи інакше, довгий титул не є помилкою, за це немає покарання. Але я впевнений, що ви хочете, щоб ваші заголовки були повністю відображені в результатах пошуку.
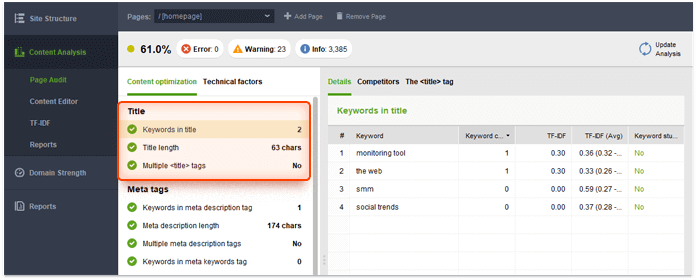
Щоб перевірити свої назви, відкрийте свій Аудитор веб-сайтів проекту чи створити новий, перейдіть до Аналіз вмісту> Аудит сторінки> Оптимізація вмісту та проаналізуйте розділ Заголовок .

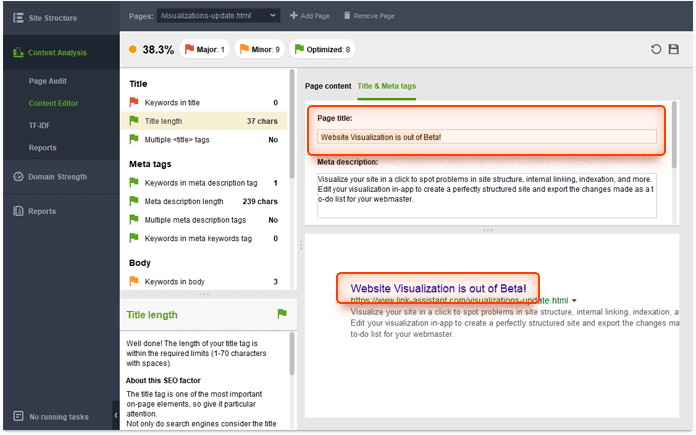
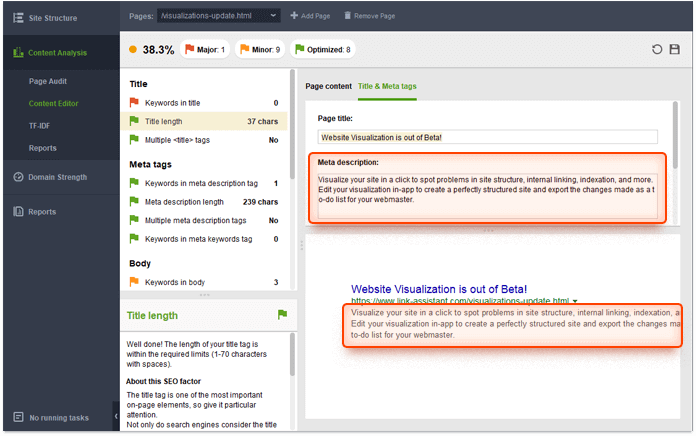
Можна також відредагувати назву в додатку та побачити, як воно виглядатиме в SERPs. Перейдіть до " Редактора вмісту"> " Заголовок і мета" і зробіть свою назву приголомшливою:

Якщо ви не хочете, щоб Google переписував ваші заголовки або карав вас за те, що ви спричинили поганий досвід користування, будь ласка , не наповнюйте свої заголовки мільйонними ключовими словами .
Однак все ж важливо оптимізувати заголовки для цільових ключових слів, просто робіть це розумно. Спробуйте включити одне або два ключові слова, щоб зробити описовий і унікальний заголовок. Пишіть для своїх клієнтів. Зрозуміло, що ви хочете залучити більше відвідувачів, але ви напевно хотіли б, щоб вони залишилися та конвертувались, а не відскакували одразу.
Використовуйте ключові слова ближче до початку заголовка. Таким чином, користувачі, які скатують результати пошуку, спочатку помітять вашу визначну інформацію.
Я також рекомендую уникати повторюваних назв , оскільки Google може подумати, що ви маєте дублікат вмісту та санкціонує ваш веб-сайт.
Якщо у вас є відомий бренд, корисно використовувати його в назві. Це буде якесь схвалення вашого вмісту якістю та визнанням, пов’язаним з вашим брендом. Але не забудьте використовувати його в кінці заголовка (якщо це не домашня сторінка або сторінка About, яка повинна бути природно більш орієнтована на бренд), щоб унікальна інформація була більш помітною.
2. Мета-тег опису.
Що це?
Мета опис - це короткий абзац тексту у розділі HTML <head> сторінки. Зазвичай він відображається в фрагменті SERP після назви веб-сайту та URL-адреси. У HTML це виглядає так:
<meta name = "description" content = "Ваш чудовий опис">Значення SEO
Значення мета опису дуже близьке до заголовка. Це важливий елемент сторінки, який допомагає пошуковим системам визначити тему сторінки та дозволяє користувачам зрозуміти, чи відповідає сторінка їх запиту.
Хоча мета-опис не є фактором ранжування, він все ще визначає, чи збирається користувач натискати вашу сторінку, впливаючи, таким чином, на швидкість кліку. Крім того, точний опис, який відповідає вашому вмісту, значно знизить показник відмов.
Мета-опис можна побачити у двох місцях найбільшої видимості:
- SERPs - метаопис займає найбільшу частину фрагмента SERP;
- Соціальні мережі - мета опис зазвичай з’являється, коли люди діляться вашою URL-адресою на каналах соціальних мереж.
Проблема
Подібно до навмисного використання заголовків Google, опис, відображений у SERP, може відрізнятися від того, який ви вказали в розділі <head>.
Здається, що мета описи залежать навіть від запитів, ніж заголовки. На одному з сеансів відеокімнати, Джон Мюллер згадав що вони коригували опис на основі запиту користувача.
Як правило, Google використовує опис, вказаний у <head>, але коли є потреба в додатковій інформації чи більше контексту, щоб відповідати запиту, він також може займати деякі частини вмісту. Це насправді причина, чому пошукова система почала відображатись довші фрагменти .
Існує небагато способів усунення цієї проблеми, оскільки ви, можливо, не можете написати опис, щоб відповідати всім запитам. Найдосконаліше, що ви можете зробити - це написати опис, який найкраще відповідає вмісту вашої сторінки.
Як оптимізувати
Не так давно, щоб повністю відобразитися в фрагменті SERP, довжина мета-опису повинна була становити близько 160 символів. Потім поступово це значення збільшувалося до 300 символів. Нарешті, у грудні 2017 року фрагменти пройшли позначку 300 символів.
Що робити у цій ситуації? Багато людей бігало деякі експерименти щоб зрозуміти, що таке безпечна довжина мета опису. Що ж, відповідь на цей квест - немає безпечної довжини.
Перш за все, дозволено опис будь-якої довжини. Якщо він буде занадто довгим, Google виріже його, але це не катастрофа. Я думаю, що найбезпечнішим способом все ще є дотримання 300 символів і слідкувати за останніми висновками з цього приводу.
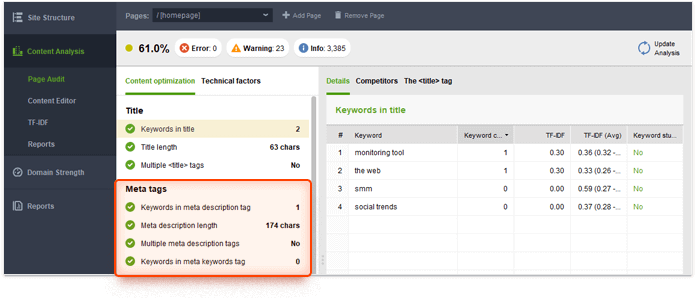
Ви можете перевірити свої мета описи в Аудитор веб-сайтів . У своєму проекті перейдіть до Аналіз вмісту> Аудит сторінки> Оптимізація вмісту та проаналізуйте розділ Метатеги .

Можна також відредагувати опис у додатку та побачити, як він виглядатиме в SERPs. Перейдіть до " Редактора вмісту"> "Заголовок і мета-теги" та експериментуйте зі своїм описом:

- Мета опис як реклама для вашої сторінки
У випадку, коли Google розгулює ваші описи, що відповідають запитам користувачів, чому б не створити опис для користувачів? Спробуйте скласти такий опис, який рекламує вміст вашої сторінки найкращим і стислим способом. І уникайте дублюючих описів - пошукові системи можуть думати, що у вас є дублікат вмісту на вашому веб-сайті.
Крім того, пам’ятайте, що пошукові системи жирними ключовими словами запиту в описах. Такі жирні слова привертають увагу користувачів. Отже, оптимізація метаопису для цільових ключових слів все ще досить важлива.

- У метаописі немає лапок
Коли ви використовуєте подвійні лапки в HTML мета опису, Google виріже цей текст у лапці, відображаючи його в SERP. Таким чином, краще видалити всі буквено-цифрові символи з ваших метаописів.
Не жартуючи, ви можете насправді зробити свій фрагмент SERP багатим. За допомогою спеціального розмітка , ви можете додати елементи до свого HTML, які зроблять ваші фрагменти більш привабливими для користувачів. Наприклад, вони можуть бути прикрашені рейтингами зірок, рейтингами клієнтів, зображеннями, додатковою інформацією про товар тощо.

Завдяки Google, вам не потрібно бути веб-розробником, якщо вам потрібно розмітити структуровані дані на веб-сайті. Можна використовувати Помічник розмітки даних щодо структурованих даних . Перш ніж додати фрагмент HTML-схеми розмітки схеми до своїх сторінок, не забудьте переглянути попередні фрагменти, скопіювавши та вставивши вихідний код сторінки в Інструмент тестування Google .
3. Відкрийте теги Graph.
Що це?
Відкрити графік (OG) теги - це додаткові метатеги в розділі HTML <head> сторінки, які дозволяють будь-якій веб-сторінці стати багатим об’єктом у соціальних мережах. Він був вперше представлений Facebook у 2010 році та далі визнаний іншими основними платформами соціальних медіа (LinkedIn, Google+ тощо)
У HTML це може виглядати так:
<meta name = "og: title" властивість = "og: title" content = "Ваш чудовий заголовок відкритої графіки">Значення SEO
Теги OG дозволяють вам контролювати, як відображається інформація про вашу сторінку при спільному використанні через соціальні канали. Ця можливість може допомогти вам підвищити ефективність ваших посилань у соціальних мережах, таким чином сприяючи збільшенню кількості кліків та збільшенню конверсій.
Як оптимізувати
Перш ніж ви вирішите застосувати теги OG до свого HTML, подумайте про оптимізацію. Тегів на Open Graph досить багато, я дам кілька порад про найважливіші та найпопулярніші.

Зрозуміло, тут ви вказуєте назву вмісту. Ви можете скопіювати і вставити свій тег заголовка, якщо вважаєте, що він достатньо вагомий для каналів соціальних медіа.
Майте на увазі, що вона повинна бути між 60-90 символами, інакше вона може бути усіченою.
За допомогою цього тегу ви можете описати, яким об’єктом ви готові поділитися: веб-сайт, допис, відео, компанія тощо. Ви можете перевірити повний список тут .
Цей тег вважається важливим, коли на вашій сторінці є кнопка «Подобається». Це може допомогти визначити, чи з’явиться ваш вміст у розділі зацікавлень користувачів Facebook у випадку, якщо він чи він йому «сподобається».
У більшості випадків тип "веб-сайт", оскільки ви в основному ділитеся посиланнями на веб-сайти. Якщо так, то вам не потрібно вказувати тип у коді, він буде прочитаний як такий за замовчуванням.
Цей дуже схожий на тег мета-опису. Однак він не відображатиметься в програмах SERP, він відображатиметься як резюме, коли ваша сторінка надається загальним. З цієї причини в цьому конкретному описі немає сенсу хитро забирати свої ключові слова.
Ваше головне завдання тут - змусити його говорити зі своєю потенційною аудиторією та залучати більше кліків.
Що стосується довжини, то вважається доброю практикою зберігати її близько 200 символів.
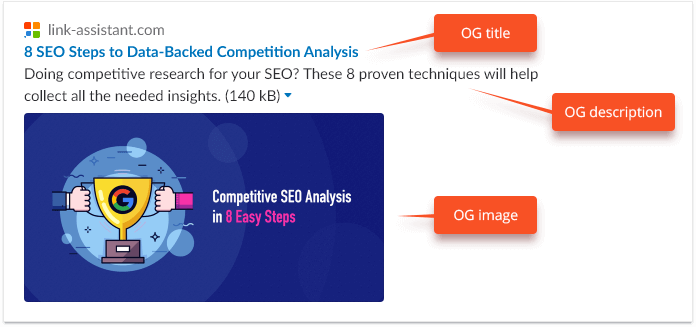
Це справжній туз у рукаві. Зображення зробить ваше спільне посилання на 500% привабливішим. Тож дайте йому найкращий знімок.
Зрозуміло, що образ повинен кинутись в очі, викликати відповідні асоціації. Ви можете розмістити текст на зображенні OG, щоб повторити основну точку вмісту або закликати до будь-якої дії. Просто спробуйте розмістити текст (або найбільш значну його частину) посередині зображення, як, наприклад, Facebook любить обрізати сторони ескізів.
Рекомендована роздільна здатність для зображення в форматі OG - 1200x627 пікселів, розмір - до 5 МБ.
Після того, як ви закінчите з мета-тегами OG, ви можете перевірити, як все виглядає за допомогою Відкрити налагоджувач об’єктів графіків , інструмент, створений Facebook.
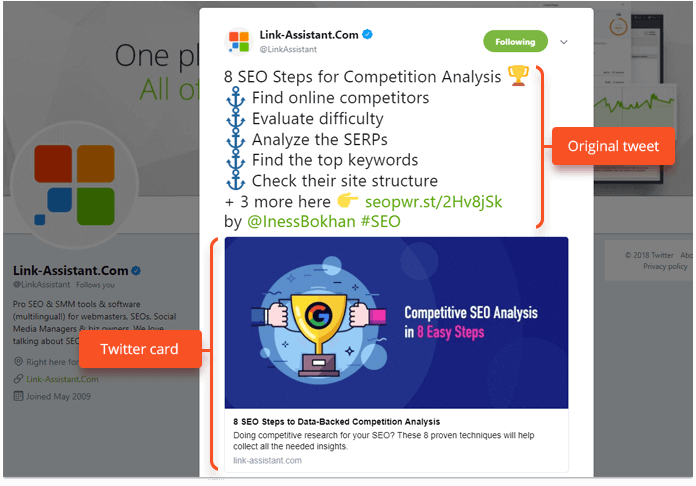
Карти Twitter дуже схожі на теги OG (назва, опис, зображення тощо), але вони використовуються виключно Twitter. Хоча зараз твіти можуть перевищувати 140 символів історії, ці картки є приємним розширенням, яке дозволяє твіту виділитися серед натовпу загальних текстових твітів.

Є кілька типів твіттер-карток:
- Картка підсумків - окрім оригінального твіту, є попередній перегляд вмісту вашої сторінки, що добре підкреслює повідомлення в блогах, продукти, новини тощо.
Назва: 70 символів
Опис: 200 символів
Зображення: 120x120px, до 1 МБ - Підсумкова картка з великим зображенням - ця картка схожа на попередню, але містить велике зображення. Зображення також може містити текст, який передає основну точку вмісту вашої сторінки, заклик до дії або щось, що насправді викликає натискання.
Назва: 70 символів
Опис: 200 символів
Зображення: 280x150px, до 1 МБ - Карти гравців - такі картки дозволяють користувачам відтворювати відео чи аудіо в рамках твіт.
Опис: 200 символів
Відео: H.264, базовий профіль, рівень 3.0, до 640 х 480 пікселів при 30 кадрів в секунду.
Аудіо: AAC, профіль низької складності - Картки додатків - такі картки дозволяють користувачам завантажувати мобільні додатки прямо з твітту. Вони містять назву, опис, піктограму, рейтинг та ціну.
Назва: надано з ідентифікатора програми
Опис: 200 символів
Зображення: відображено з ідентифікатора програми
Примітка: Підтримується лише один тип картки на сторінці.
Після того, як ви будете готові до елементів своєї картки Twitter, вам потрібно зробити дві речі:
- Налаштуйте картки для своїх сторінок. Починай тут .
- Підтвердьте свої картки тут . Інструмент валідатора дозволить вам перевірити, чи є помилки, і дозволить попередньо переглянути свої карти.
Карти гравців повинні бути додатково затверджені Twitter. Використовуйте цей посібник щоб дізнатися, як це зробити.
4. Тег роботів.
Що це?
Тег роботів - це елемент HTML-сторінки сторінки, який інформує пошукові системи, які сторінки на вашому веб-сайті мають бути проіндексовані, а які - не. Його функції схожі на роботи robots.txt. Але зазвичай він використовується, щоб пошукові системи не індексували окремі сторінки, тоді як robots.txt не дозволяє їм індексувати весь сайт або будь-яку його частину.
У HTML це може виглядати так:
<meta name = "robots" content = "індекс, дотримуйтесь">Значення SEO
Справа не в тому, що тег роботів може допомогти вам підвищити рейтинг, але ви можете використовувати його для збереження рейтингу, якщо вам доведеться блокувати деякі сторінки від індексації.
Наприклад, ви можете мати кілька сторінок з досить тонким вмістом, які вам не цікаво індексувати в пошуку, але які ви хочете зберегти. У цьому випадку ви можете просто додати тег noindex для цієї сторінки.
Як оптимізувати
- Правильне використання тегів роботів
Якщо ви не додали цей тег до свого HTML, пошукові системи сканують та проіндексують всі ваші сторінки за замовчуванням. Використовувати тег роботів має сенс лише в тому випадку, якщо ви хочете змінити будь-який з цих параметрів.
Крім того, якщо будь-яка сторінка знаходиться у розділі, який заборонено сканувати файлом robots.txt, то будь-який тег роботів у HTML цій сторінці буде проігноровано.
- Правильне використання параметрів тегів роботів
Google розуміє та поважає такі параметри, які можна вказати у тезі роботів:
- Noindex - не дозволяє пошуковим системам індексувати сторінку;
- Nofollow - не дозволяє пошуковій системі переходити на ВСІ посилання на сторінці (тому вона відрізняється від атрибута nofollow, який застосовується на індивідуальному рівні URL-адреси);
- Noarchive - запобігає появі кешованої копії сторінки в результатах пошуку;
- Nosnippet - запобігає появі опису сторінки в результатах пошуку, а також запобігає кешування сторінки;
- Жоден - те саме, що "noindex, nofollow".
Зауважте, що Google розуміє будь-які комбінації малих та великих літер, які ви використовуєте для параметрів тегів роботів.
Будьте уважні, що зловмисні сканери можуть ігнорувати всі параметри тегів ваших роботів, тому якщо ви використовуєте їх як міру безпеки, це не принесе вам користі.
Якщо у вас є будь-яка приватна інформація, яку ви хочете зберегти від загальнодоступної, виберіть більш безпечний підхід, наприклад захист паролем.
5. Канонічна мітка.
Що це?
Якщо у вас є кілька сторінок з однаковим вмістом, ви можете скористатися канонічним тегом, щоб повідомити пошуковим системам, якій сторінці слід надавати пріоритет.
У HTML це може виглядати приблизно так:
<link href = "URL" rel = "canonical">Значення SEO
Канонічний тег важливий для SEO двома способами.
Перш за все , він не лише повідомляє пошуковим системам, яка сторінка з кількох подібних є важливішою, але й показує, що такі сторінки не є дублюючим контентом. Оскільки дубльований вміст карається смертною санкцією, цей тег є вбивчою ознакою.
По-друге , це запобігає канібалізації, що відбувається, коли менш важливі сторінки, ніж інші подібні, отримують більш високі рейтинги.
Як оптимізувати
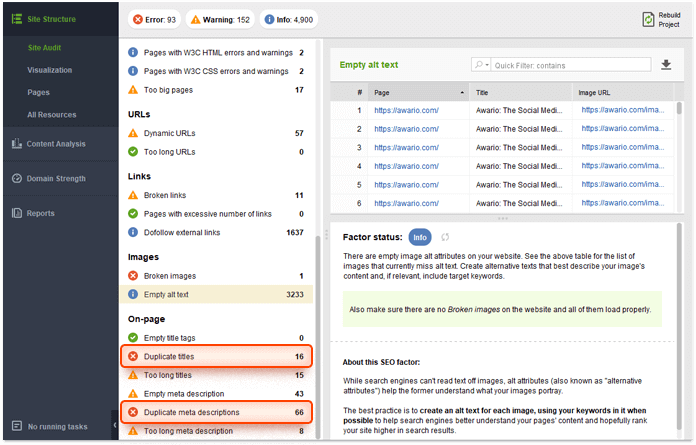
Відкрий свій Аудитор веб-сайтів проекту, перейдіть на сторінку Структура сайту> Аудит сайту та зверніть увагу на розділ на сторінці , а саме на Дублюючі заголовки та копії метаописів .

Якщо у вас є кілька URL-адрес з однаковим вмістом, вкажіть елемент <link rel = "canonical"> у HTML-сторінці сторінки.
<Body> розділ.
6. Теги заголовків.
Що це?
Теги заголовків - це заголовки (h1-h6), які ви використовуєте для структурування сторінки. У HTML тег заголовка може виглядати так:
<h1> Ваш непереборно привабливий заголовок </h1>Значення SEO
Це не секрет - абсолютно нормально взагалі не використовувати теги заголовків. Все напевно буде добре. Однак ці теги допомагають пошуковим системам читати ваш вміст більш ефективно. Порядок тегів заголовка (h1 до h6) показує рівень важливості кожного розділу.
Більше того, коли сторінка структурована за рівнем, відвідувачам набагато простіше її прочитати та зрозуміти найважливіші частини за короткий проміжок часу.
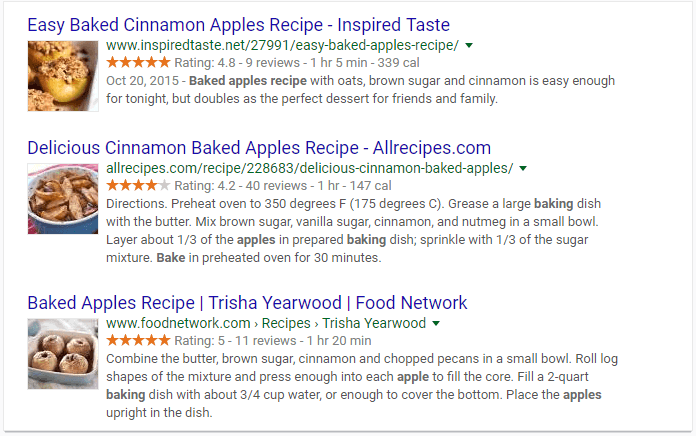
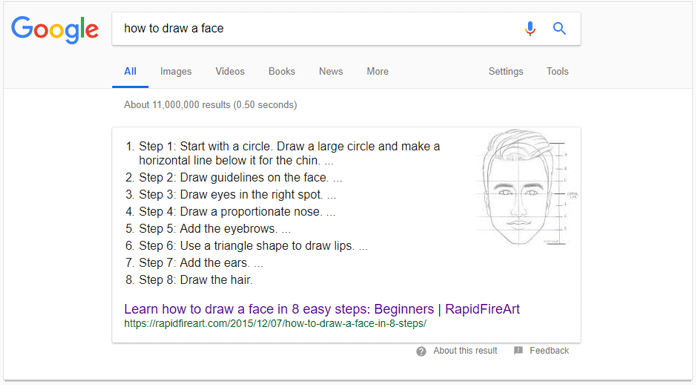
Крім того, Google час від часу любить робити фрагменти зі списком типу заголовків певної сторінки (зазвичай це працює для посібників та інструкцій). H1 вашої сторінки буде відповідати запиту, а ваші підзаголовки (наприклад, h2) складуть хронологічний список у пропонованому фрагменті. Результат буде відображено аналогічно цьому:

Як ви пам’ятаєте, представлений фрагмент займає позицію понад усі результати. Це приємна і безкоштовна можливість для кращої видимості.
Як оптимізувати
- Ієрархічний порядок рубрик
Ієрархія ваших заголовків дозволить пошуковим системам краще зрозуміти ваш вміст. Як відомо, тепер вони враховують усі фактори, щоб дати найкращі відповіді на наші запити.
Вважається хорошою практикою використовувати один h1 на сторінку та надалі логічно розбивати вміст на розділи з h2. Якщо необхідно, ви можете додатково сегментувати h2-секції з h3, h4 тощо. Просто не наповнюйте свою сторінку масивом різних заголовків. Використовуйте їх стратегічно, щоб ввести основний пункт кожного розділу.
Майте на увазі, хоча використання однієї h1 на сторінку зробило справжню різницю в SEO перед популярністю HTML5, тепер можна використовувати кілька тегів h1 на сторінку. Як результат, тепер важливість цих тегів, а також всієї ієрархії тегів заголовків зменшилася.
- Заголовки, оптимізовані за ключовими словами
Оскільки у ваших заголовках вводяться основні моменти кожного розділу сторінки, корисно включити до них цільові ключові слова та їх синоніми. Більше того, зазвичай ваш h1 (якщо ви використовуєте його один раз як заголовок сторінки) буде схожий на ваш тег заголовка в HTML. Таким чином, вона вже буде оптимізована відповідно до тегу заголовка.
Немає начинок ключових слів! Перейдіть до хорошого ключового слова з довгим хвостом.
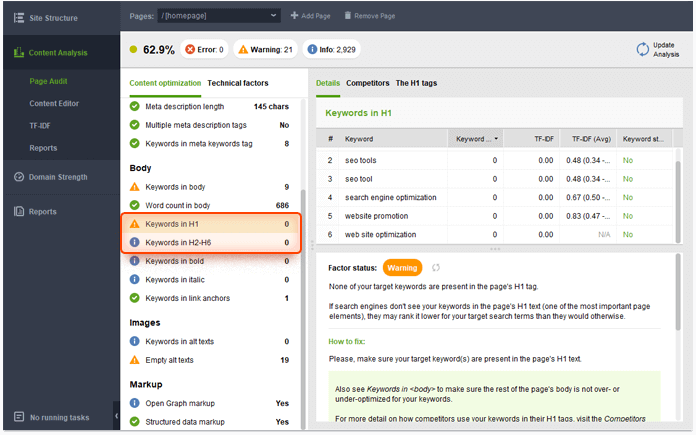
Щоб перевірити заголовки на ключові слова, відкрийте свій Аудитор веб-сайтів проекту, перейдіть до Аналіз вмісту> Аудит сторінки> Оптимізація вмісту та проаналізуйте розділ Основні елементи:

Поки пошукові системи читають ваші метатеги, відвідувачі читають текст. Таким чином, ви повинні не тільки підвищити індексацію свого вмісту, але й користувацьку роботу.
Коли ви використовуєте h1 як заголовок своєї сторінки, постарайтеся зробити його видимим для відвідувачів, оскільки, швидше за все, ця h1 передає головну тему вмісту вашої сторінки. Таким чином, воно повинно бути:
- більший за всі інші текстові елементи вашої сторінки;
- помітні з одного погляду: використовуйте різні елементи форматування та стилізації, щоб виділити його.
7. Атрибут Alt.
Що це?
Текстовий атрибут alt є частиною тегу зображення, і він містить опис зображення. У HTML це може виглядати приблизно так:
<img src = "url" alt = "Ваш чіткий опис зображення">Значення SEO
Текст Alt відіграє головну роль в оптимізації зображення. Це робить ваші зображення доступними як для пошукових систем (розповідаючи про те, що означає певне зображення), так і для людей (показуючи альтернативний текст у випадку, якщо певне зображення не можна завантажити або допомагаючи читачам екрану передати зображення).
Як оптимізувати
Якщо ви хочете скористатися цією додатковою можливістю для вищого ранжирування за допомогою оптимізації зображень, то, перш за все, перевірте наявність порожніх текстів альту. Саме тут ви взагалі пропустите цю можливість.
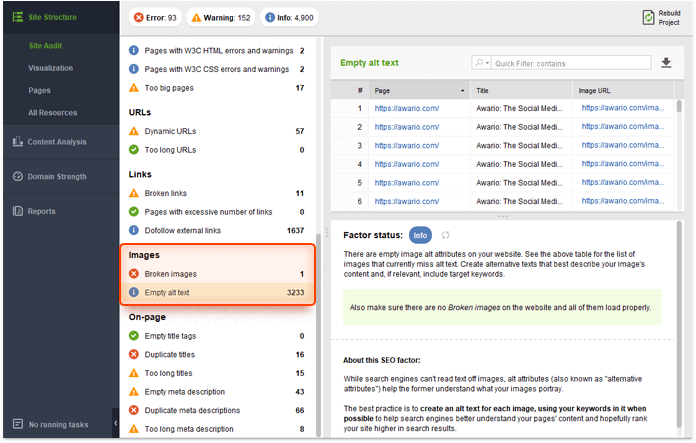
Відкрий свій Аудитор веб-сайтів проекту, перейдіть на сторінку Структура сайту> Аудит сайту та зверніть увагу на розділ Зображення .

Увага, якщо у вас є тисячі зображень, не потрібно оптимізувати кожне (PHEW!). Зверніть увагу переважно на тих, хто передає якісь корисні дані, а не на ті, які використовуються лише для розваг та прикраси.
Корисні зображення - зображення продуктів, скріншоти деяких процесів, ваш логотип, інфографіка, діаграми тощо.
- Альтернативні тексти, оптимізовані за ключовими словами
Так, я думаю, ви здогадалися, альт-тексти - це ще одна можливість використовувати цільові ключові слова. А ви знаєте, що дриль - не зловживайте ними! Напишіть опис, який містить контекст для вашого вмісту, і використовуйте ключове слово там, де він підходить. Зображення, оптимізовані за ключовими словами, чудово працюватимуть у поєднанні факторів, які пошукові системи враховують при ранжуванні сторінок.
Крім того, постарайтеся, щоб ваші описи були досить короткими - приблизно 125 символів, оскільки читачі екранів відрізатимуть тексти, що містять вказівки, біля цієї позначки.
Розумієте, чорт у деталях. Жоден із цих тегів не може безпосередньо впливати на ваш успіх SEO, але у них є більше ніж один спосіб побічно впливати на нього. Розумно дізнатися, що у вас є в <head> & <body>, як це працює і що ви можете зробити, щоб деякі теги працювали для вас.
Якщо у вас є більше порад щодо використання тегів для вашого SEO, ласкаво просимо поділитися ними у коментарях!

Автор: Валері Ніхай
Що з розділом <head> & <body> HTML-документа вашого веб-сайту?
Чи впливає його вміст на ефективність вашого сайту в очах пошукових систем?
Що це?
Що це?
Що робити у цій ситуації?
Що це?
Що це?
Що це?
Що це?



