- Розміри і пропорції картинок
- кадрування
- мініатюри товарів
- пропорції
- різкість
- простий спосіб
- Спосіб для досвідчених
- вибір формату
- Якщо немає Фотошопа
- GIMP
- Paint.NET
- PicMonkey
- Pixlr
Наша команда-партнер Artmisto
Зображення товару - перше, на що звертає увагу покупець. Щоб утримати це увагу, потрібно зробити красиві фотографії . Але цього мало. Другий крок - оптимізувати картинки так, щоб виглядало красиво і завантажувалося швидко. Стаття про це.
Якого розміру повинні бути зображення? Як зробити вітрину інтернет-магазину акуратною і красивою? Як зменшити картинку, але показати деталі? Читайте і все дізнаєтеся.
Всі приклади в статті зроблені в Фотошопі. Якщо у вас його немає, в кінці ми пропонуємо альтернативи.
Розміри і пропорції картинок
Розмір
Настав час високих дозволів, великих екранів і швидкісного інтернету. Але це не означає, що не потрібно піклуватися про оптимізацію картинок. Сучасні камери роблять великі детальні зображення, придатні для висококласної друку. Швидше за все ваш фотограф приготує вам саме такі знімки.
Але для інтернету занадто великі зображення не завжди підходять. Вони можуть уповільнювати швидкість завантаження, особливо якщо дивитися з телефону. Відвідувач занудьгує і піде з вашого магазину. Тому зменшуйте розмір.
У картинки два розміри:
- Простір, який вона займає на екрані. Цей розмір вимірюється в пікселях (px) - точках, з яких складається екран.
- Місце, яке картинка займає в пам'яті пристрою. Пам'ять вимірюється в кілобайтах (kB).
У Еквід-магазин можна заливати картинки будь-якого розміру, вони завжди оптимізуються під ширину вікна браузера і завантажуються однаково швидко.
Якщо ваш магазин не на Еквіде і ви не знаєте, оптимізує він розмір картинок, не пошкодуйте часу і зменшіть зображення товарів приблизно до 1000 * 1000 px. Такий розмір досить великий, щоб розглянути товар, і досить малий, щоб швидко завантажуватися.
Чим більше фізичні розміри картинки, тим більше їй знадобиться місця в пам'яті, тим довше вона завантажується. Щоб вирішити цю проблему, були винайдені формати файлів картинок із стисненням. Картинка стискається за рахунок оптимізації даних про квіти.
Однак сильне стиснення погіршує «якість» картинки: з'являється характерний шум або різкі переходи кольорів. Щоб такого не сталося, досить зберегти картинки в правильному форматі. Для файлу габаритів близько 1000 px хорошим результатом буде вага в 200 kB. Як для цього вибрати формат, ми розповімо нижче.
кадрування
- Картинка стала менше, але пропали дрібні елементи, які я хотів показати!
Ви маєте рацію! Деталі важливі. Откадріруйте важливі деталі товарів, вирізавши їх з основного зображення. Залийте додаткові картинки в галерею.

Зменшене зображення і два кадри деталей з того ж знімка
мініатюри товарів
Ми розібралися з головним зображенням товару, але для вітрини потрібні мініатюри. Про це Еквід піклується сам. Мініатюри товарів створюються автоматично. Розмір за замовчуванням 230 px. Ви можете змінити його в налаштуваннях контрольної панелі .
Якщо у вас не Еквід, зробіть мініатюри розміром до 40-50 kB.
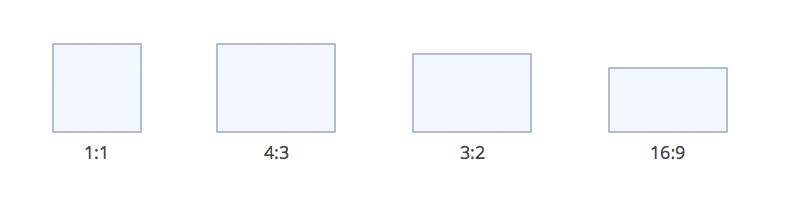
пропорції
Дослідження показали, що не будь-яке співвідношення сторін приємно оку. З роками було визначено «стандартний» набір пропорцій, користуюся якими ви завжди отримаєте приємний результат: 1: 1, 4: 3, 3: 2, 16: 9.

Пропорції важливі, вони визначають вигляд вашого сайту. Нехай все картинки будуть однакових пропорцій. Це додасть вітрині магазину акуратний і професійний вид.
різкість
Якщо ви вже пробували зменшувати зображення, то швидше за все помітили, що після зменшення знімки «тьмяніють». Вони втрачають свою різкість. Як зробити, щоб фотографії «дзвеніли»?
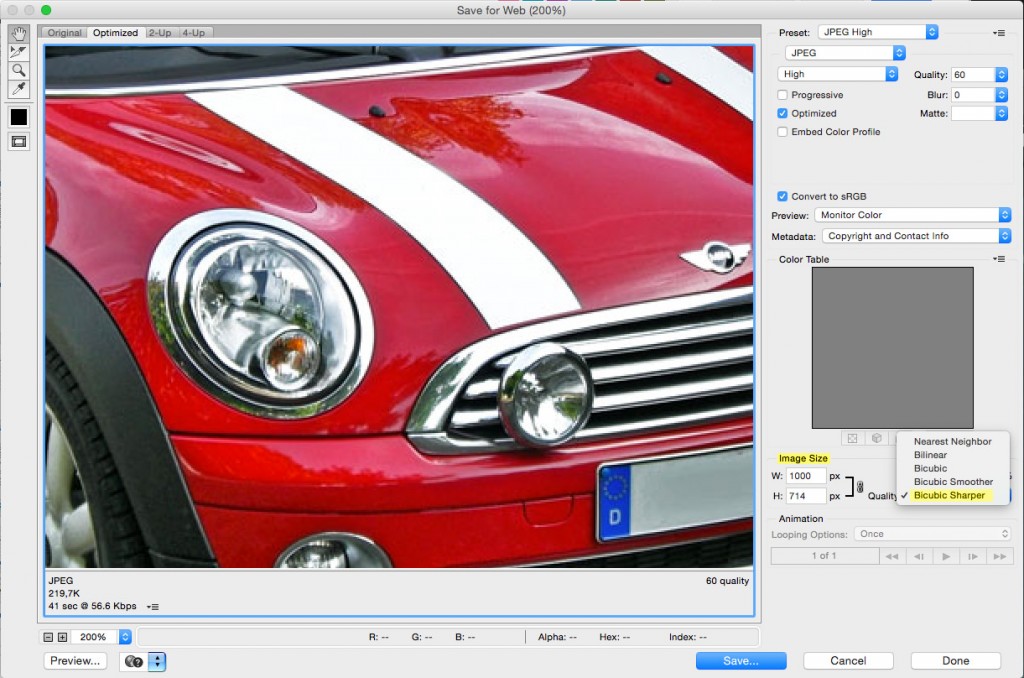
простий спосіб
У більшості сучасних редакторів при збереженні для Web можна задати нові розміри знімка і алгоритм зменшення, який безпосередньо впливає на різкість. В Фотошопі встановивши правильні параметри (Image Size НЕ понад 1000 px і Quality = Bicubic Sharper), ми отримаємо результат, який не потребує подальшої коригуванню.

Якщо початкове зображення було дуже великим, наприклад більше 5000 * 5000 px, що не зменшуйте його відразу до потрібного. Зробіть це в 2-3 етапи, поправляючи після кожного різкість.
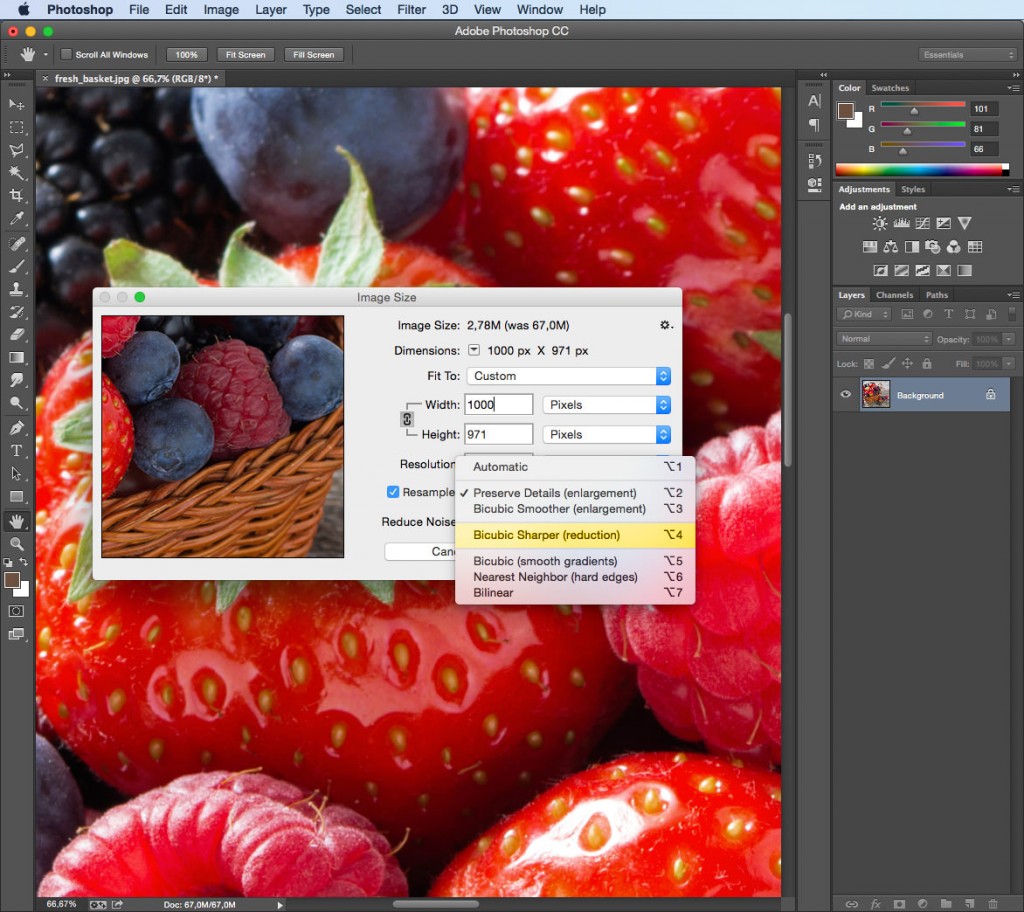
Спосіб для досвідчених
- Зменшіть картинку до потрібного розміру: Image → Image Size + виберіть Bicubic Sharper.
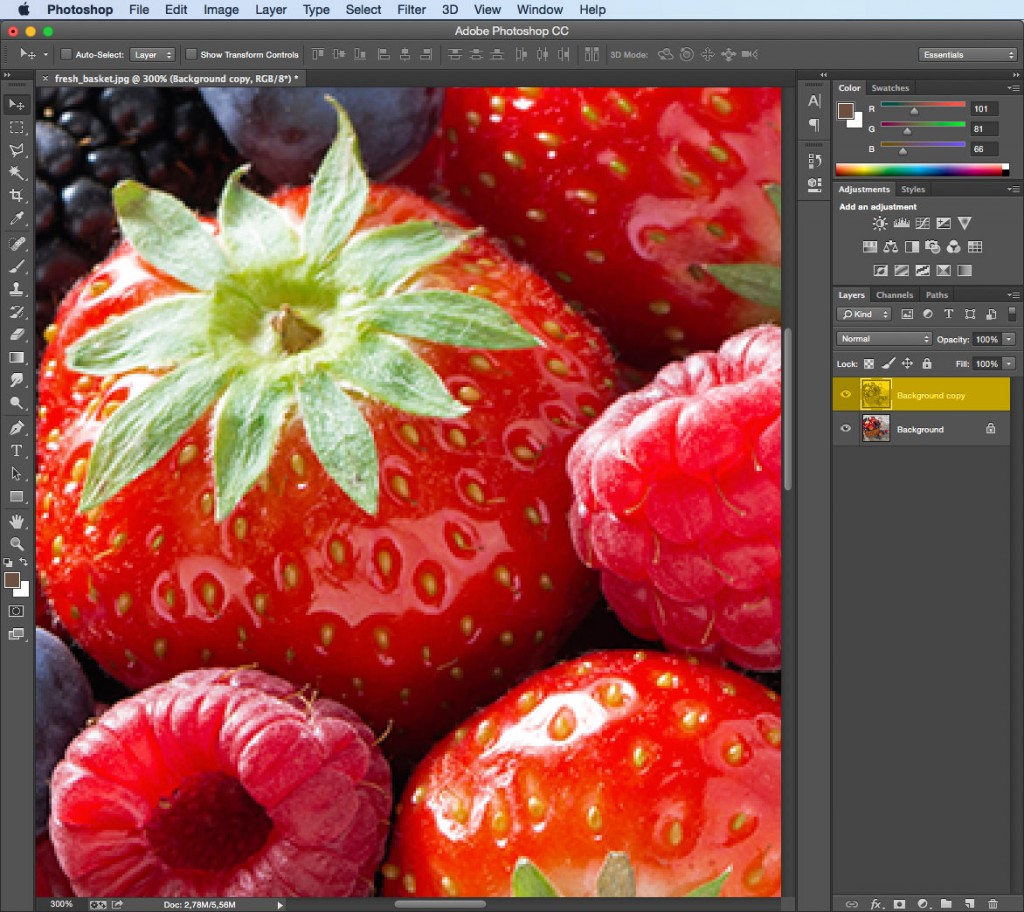
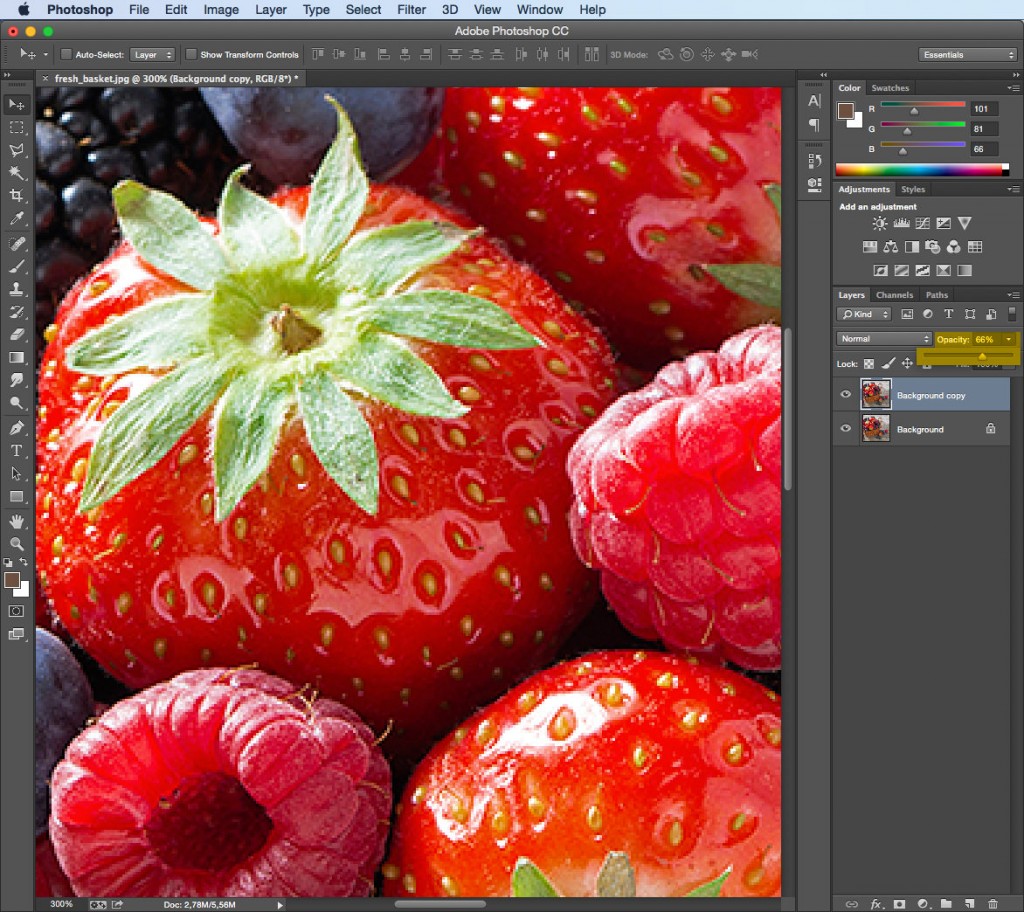
- Копіюйте зображення на другий шар (Layer → Duplicate Layer).
- Підвищіть різкість другого шару (Filter → Sharpen → Sharpen).
- Відкоректуйте прозорість шару, щоб відрегулювати різкість (у вікні Layer → Opacity), і готово.




Маленькі хитрощі:
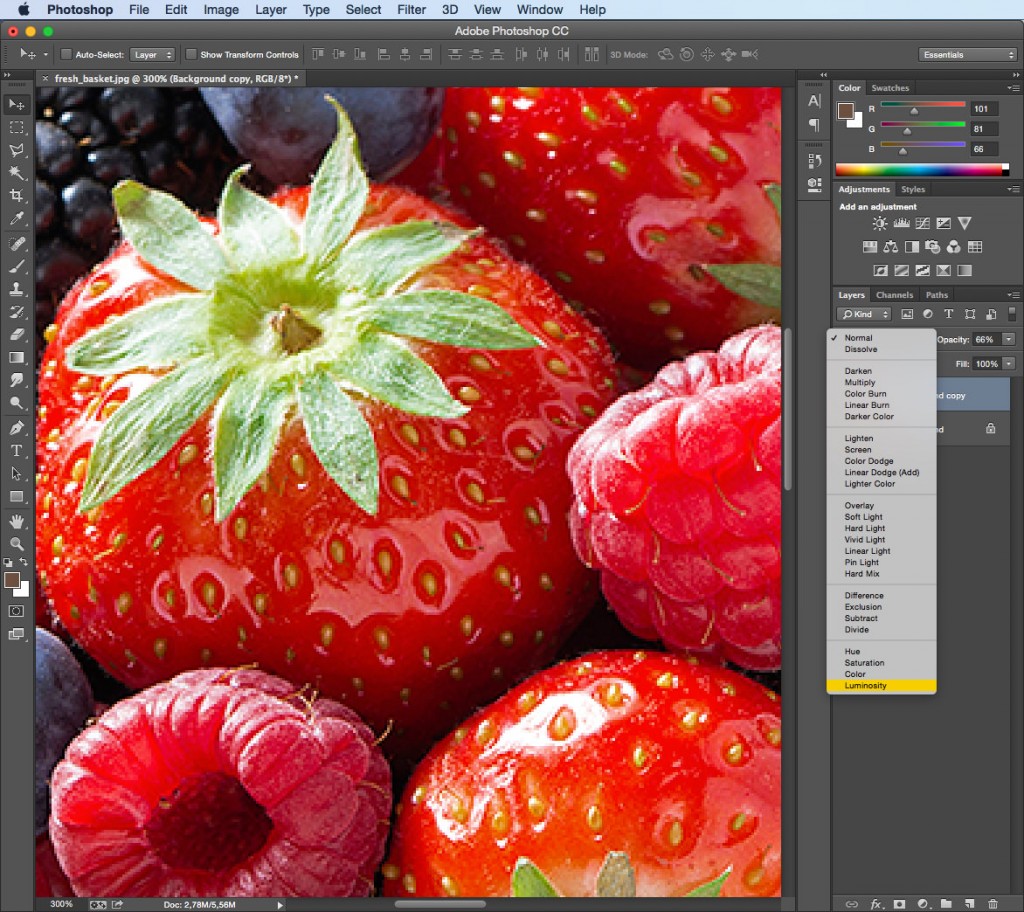
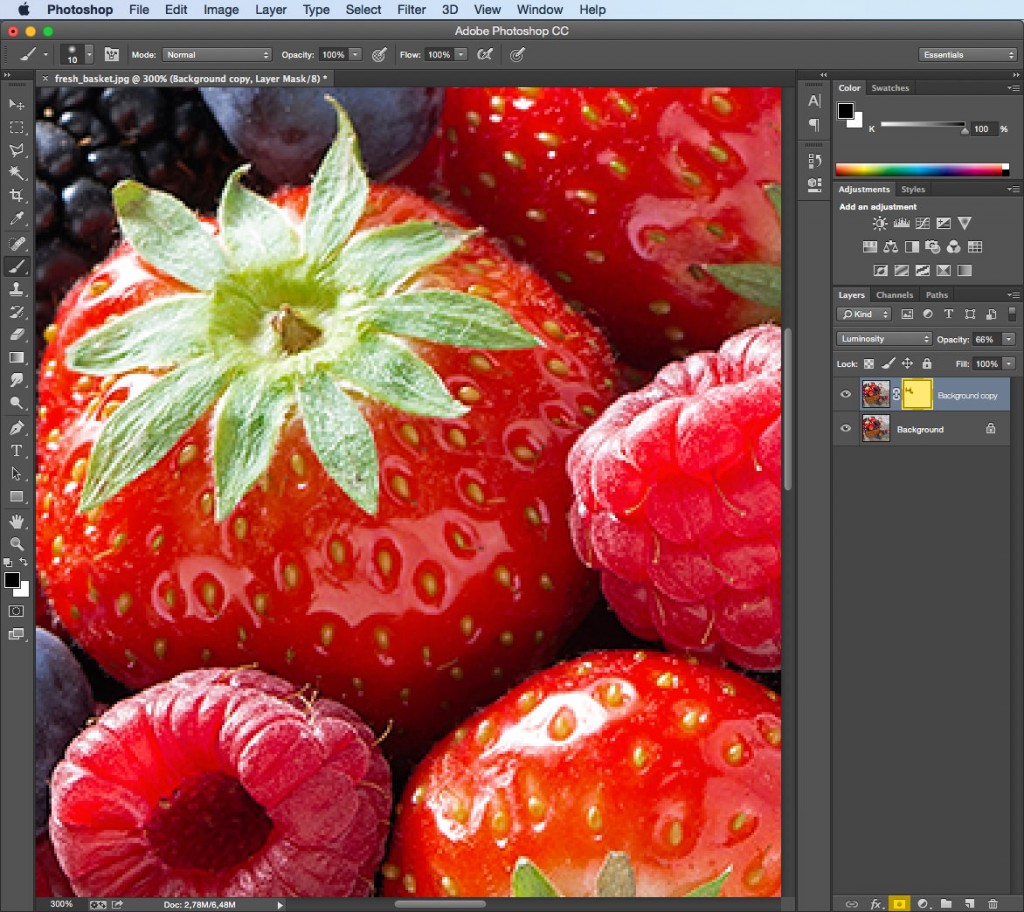
- Другий шар накладіть в режимі luminosity, це дозволить уникнути виникнення кольорових ореолів.
- Небажану різкість приберіть протерши другий шар стёркой (або маскою).


Отже, ось що у нас вийшло в порівнянні з оригінальним зображенням:

На тему різкості написано багато статей, ви знайдете їх в пошукових системах за запитом «Як збільшити різкість фотографії» .
вибір формату
Ваша картинка знайшла вірні пропорції, зменшена до потрібного розміру, контраст і різкість підібрані ідеально, прийшов час зберегти зображення. Потрібно вибрати відповідний формат, щоб отримати максимальну якість при мінімальному «вазі».
Найпопулярніші формати:
- GIF (англ. Graphics Interchange Format - «формат для обміну зображеннями») здатний зберігати стислі дані без втрати якості у форматі не більше 256 кольорів. Формат підтримує анімаційні зображення. Довгий час GIF був найпоширенішим форматом в інтернеті, поки не був створений формат PNG.
- PNG (англ. Portable network graphics) використовує стиснення без втрат і зберігає необмежену кількість квітів.
- JPEG (англ. Joint Photographic Experts Group, за назвою розробника) - найпоширеніший формат для зберігання фотографій і інших зображень. Алгоритм JPEG дозволяє стискати зображення як з втратами, так і без втрат. Чим менше втрати, тим більше розмір файлу.

Фотографія в форматі JPEG зі зменшенням ступеня стиснення зліва направо. джерело: Wikipedia
Так що ж вибрати?
Дійте за наступним алгоритмом:
- Якщо у вас фотографія, вибирайте JPEG зі значенням якості порядку 50-80 одиниць.
- Якщо ілюстрація з великими рівними заливаннями, JPEG не підійде. На рівних поверхнях будуть видні артефакти (спотворення зображень). Вибирайте PNG.
- Анімована картинка? Ваш вибір GIF.
І не використовуйте в інтернеті TIFF. Цей прекрасний формат створений для друку, але не підходить для web.

Збереження фотографії в різних форматах. Файл JPEG самий «легкий»
А можна ще менше? - Так!
Стиснення файлів без втрати якості роблять спеціальні сервіси: TinyJPG , JPEGmini , TinyPNG .
Якщо немає Фотошопа
У Фотошопа є безкоштовний онлайн редактор , В ньому доступні базові маніпуляції із зображеннями (наприклад, обрізати картинку або змінити розмір). Або можна купити мінімальну версію за 644 рубля на місяць.
Для наших цілей нічим не гірше безкоштовні графічні редактори:
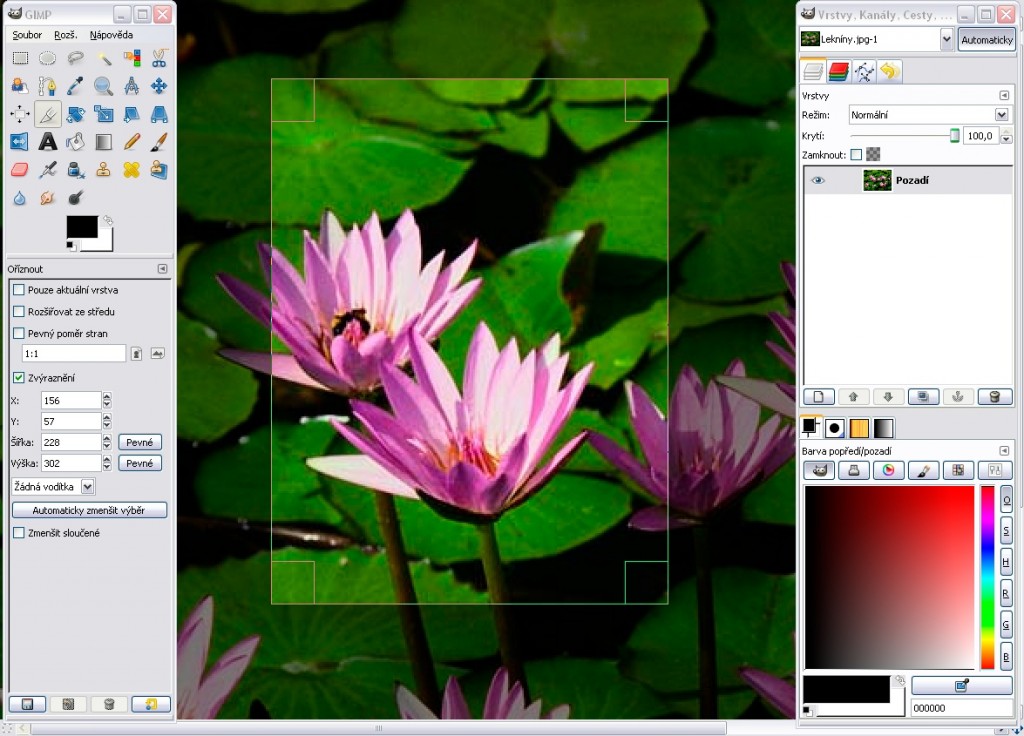
GIMP
Програма підходить для Windows, Mac і Linux. Є все необхідне для професійної обробки малюнків і фотографій: робота з шарами і масками, інструменти для корекції, ретуші та малювання. Gimp підтримує всі основні формати графічних файлів.

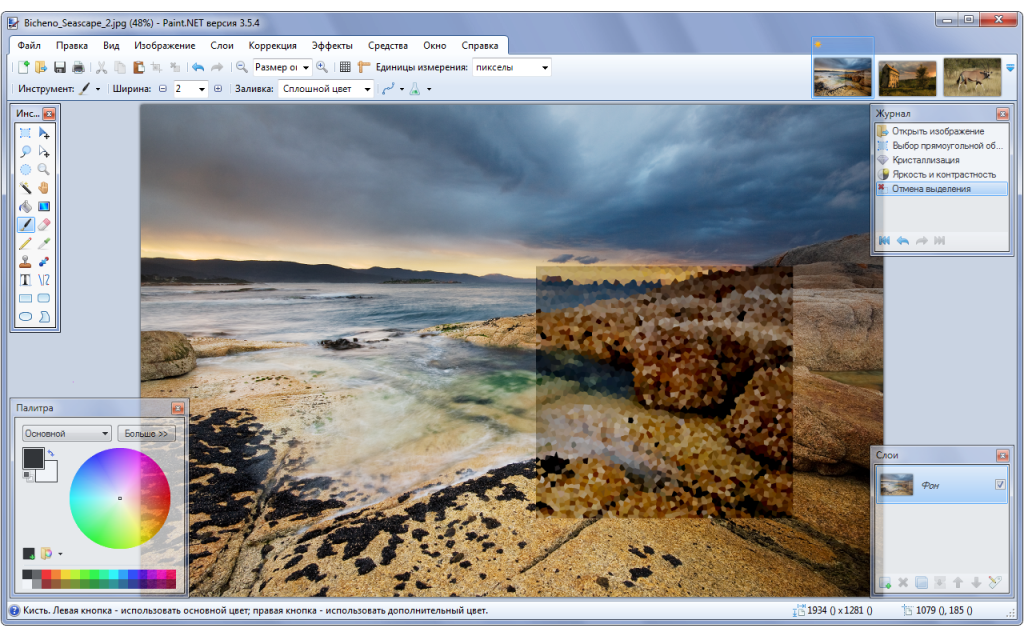
Paint.NET
Графічний редактор для Windows. Простий, інтуїтивний і зручний інтерфейс. Набір інструментів поступається Фотошопу, але для редагування фотографій для інтернет-магазину досить. Зберігається вся історія змін, будь-яка дія можна скасувати. Редактор підтримує роботу з шарами, має великий набір інструментів і фільтрів з гнучкими настройками.

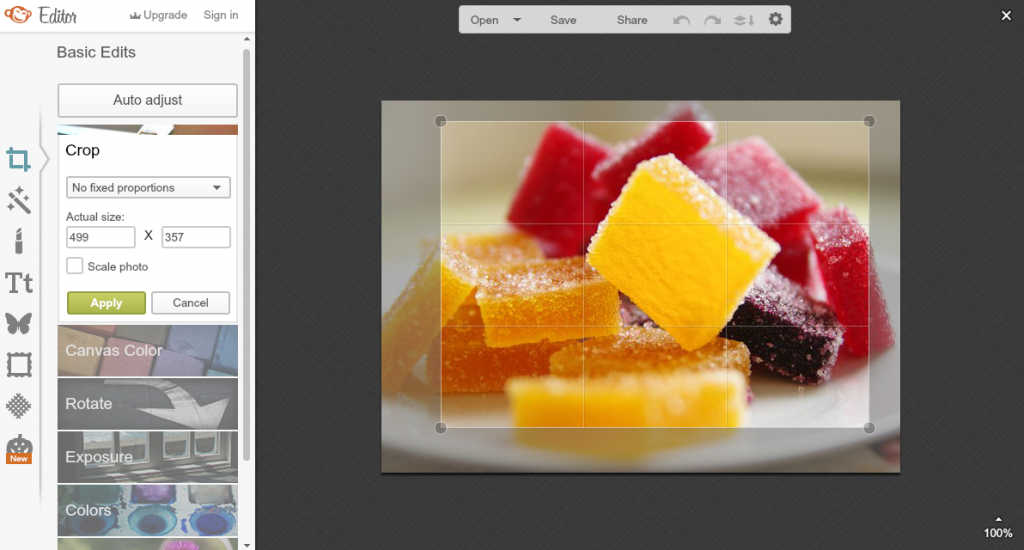
PicMonkey
Онлайн-редактор з простим інтерфейсом. Є всі базові функції: кадрування, поворот картинки, управління різкістю, робота з кольором, вибір дозволу фотографії. Величезний набір фільтрів від професійних (наприклад, ефекту зернистості фотоплівки) до жартівливих (наприклад, ефект хмар або зими). Щоб перейти на нову операцію, потрібно зберегти або скасувати попередню.
Більшість інструментів доступні безкоштовно, але за деякі просунуті функції доведеться заплатити.

Pixlr
Безкоштовний онлайн-редактор для новачків і професіоналів. По можливостях і інтерфейсу нагадує Фотошоп. Є всі функції для корекції, малювання і обробки фотографій. Можна працювати з шарами і використовувати різні ефекти і фільтри.
Pixlr Editor підтримує всі популярні формати зображень, доступний російською мовою.

Більше онлайн-редакторів в цьому огляді .
***
Обрізати, откадріровать, налаштувати різкість, вибрати формат, потестить редактори ... На перший погляд складно. Не опускайте руки. Зовнішній вигляд магазину - те, заради чого варто попотіти. Після перших 10 фотографій ви будете робити все граючи.
Читайте також:
про автора
Аліна Вашурін - PR-директор в Еквіде. Пише, щоб надихати і просвіщати читачів про все, що пов'язано з електронною комерцією. Любить подорожувати і бігає марафони.
Якого розміру повинні бути зображення?Як зробити вітрину інтернет-магазину акуратною і красивою?
Як зменшити картинку, але показати деталі?
Як зробити, щоб фотографії «дзвеніли»?
Анімована картинка?



