Наша команда-партнер Artmisto
Автор: Фелікс Таркомніку (Felix Tarcomnicu), інтернет-підприємець і онлайн-маркетолог зі стажем. Працює на посаді CMO в Monitor Backlinks (Лондон). Автор багатьох статей про просування в соціальних медіа, інтернет- та email-маркетингу, SEO, просування за допомогою контекстної реклами та ін.
джерело: Мoz.com
Сьогодні швидкість завантаження сторінок сайту є критично важливим фактором, що визначає його юзабіліті. Цей аспект входить до переліку 100 факторів ранжирування, які є значущими для просування сайту в пошуку. І така ситуація склалася не просто так: в наші дні навряд чи можна відшукати настільки терплячого користувача, який був би готовий чекати завантаження сторінки довше 5 секунд. Звідси висновок: якщо сайт завантажується недостатньо швидко - його власник просто втрачає користувачів і клієнтів.
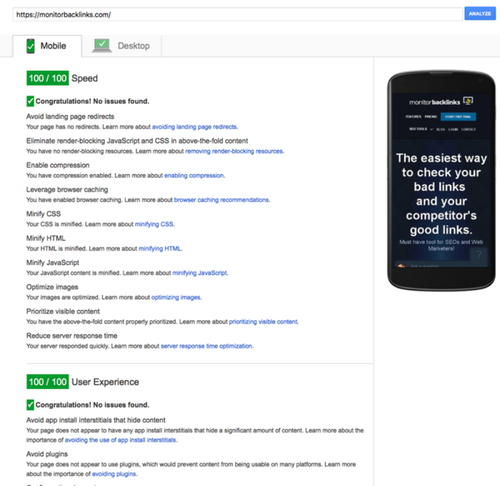
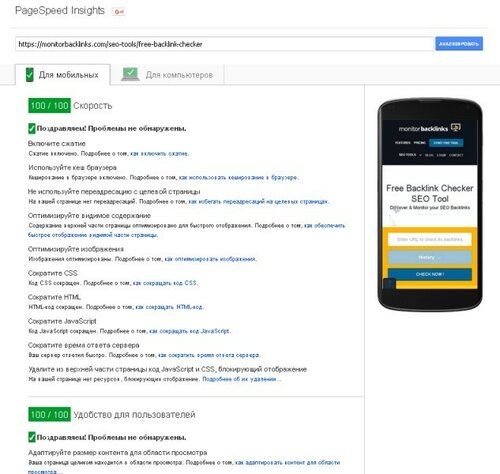
Численні експерименти і дослідження показують, що більше 50% переходів на сайти відбувається з мобільних пристроїв. Це означає, що користувачі чекають від сучасних ресурсів не просто швидкої, а моментальної завантаження. Причому, на самих різних пристроях. З огляду на цей аспект, автор статті наочно продемонструє, як ресурсу https://monitorbacklinks.com/ вдалося добитися показника завантаження сторінок 100/100 (для десктопів і мобільних пристроїв) за результатами перевірки сайту за допомогою інструменту Google PageSpeed Insights .
Передумови для експерименту
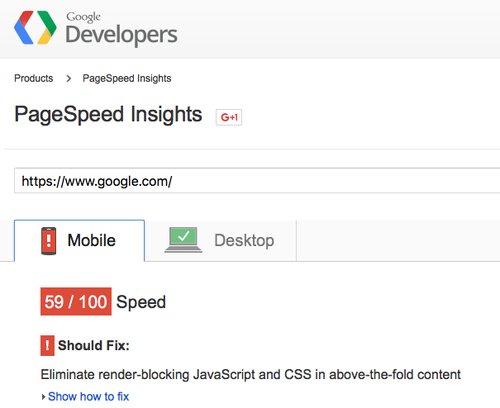
Справедливості заради варто відзначити, що сайт історично завантажувався досить швидко. Однак первинне тестування за допомогою інструменту перевірки швидкості завантаження сторінок від Google виявило, що показник швидкості завантаження мобільної версії сайту складає 59/100. Тоді як швидкість завантаження десктоп-версії ресурсу виявилася трохи вищою - 95/100.

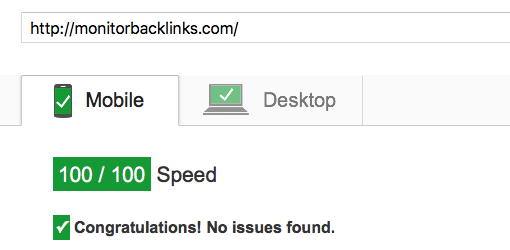
Як підсумкової мети команда розробників monitorbacklinks.com поставила умову: домогтися показника 100/100. Виправлення очевидних недоліків на ресурсі дозволили трохи підвищити швидкість завантаження - до 87/100, але до ідеалу не привели. Шляхом методичних технічних удосконалень розробникам ресурсу в кінцевому підсумку вдалося отримати бажаний результат:

Про те, як команда сайту домоглася цього, мова піде в наступній частині статті.
Як підвищити швидкість завантаження сторінок: технічні прийоми
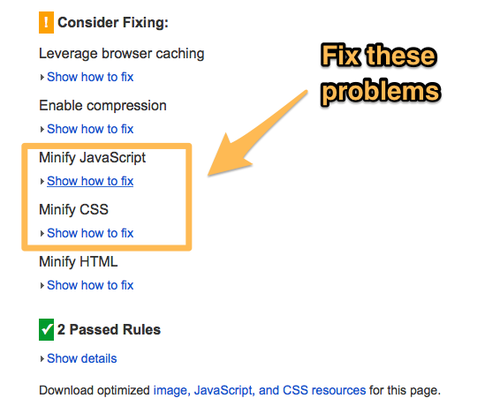
Перш ніж переходити до опису прийомів, що дозволяють підвищити швидкість завантаження сторінок сайту, слід зазначити, що рекомендації інструменту перевірки швидкості завантаження сторінок від Google самі по собі є відмінним керівництвом щодо поліпшення цілого ряду технічних аспектів. Технічні рекомендації, які надаються за підсумками перевірки сайту, дозволяють в рази прискорити завантаження сторінок ресурсу і реалізувати кращі практики з області внутрішньої оптимізації. Більш того, всі поради Google враховують специфіку та особливості налаштувань сервера, на якому розташовується сайт.
У той час, як одні аспекти роботи над сайтом потребують суттєвого технічної експертизи, інші усунути значно простіше. Частина проблем і зовсім може бути вирішена автоматично за рахунок застосування якісної CMS.
Крок 1. Оптимізуємо зображення на сайті

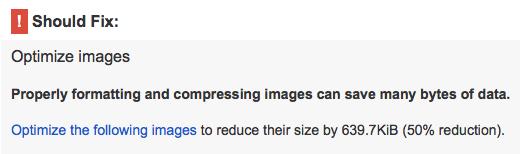
Слідуючи рекомендаціям інструменту PageSpeed Insights, команда розробників сайту monitorbacklinks.com оптимізувала всі зображення на ресурсі, підвищивши швидкість завантаження сторінок за рахунок зменшення розмірів файлів. застосування інструментів Compressor.io і TinyPNG дозволило зменшити вагу файлу на 80% без втрати якості зображень.
Використання CSS і відповідних тегів HTML не здатне забезпечити подібного результату. Якість зображень на сайті безпосередньо залежить від параметрів файлів, завантажених на сервер. Щоб отримати високу якість картинок при відносно низькій навантаженні на сервер, всі завантажені туди зображення було вирішено стиснути за допомогою згаданих вище інструментів. Згодом кожне нове зображення, яке завантажувалося на сервер, проходило обов'язкову обробку із застосуванням конвертера.
У свою чергу, Google в рекомендаціях пропонує власникам сайтів скористатися можливістю завантаження на сервер вже оптимізованих зображень. Зробити це можна з застосуванням JavaScript і CSS.

Крок # 2. Оптимізуємо файли CSS і JavaScript

Примітно, що на поточний момент Google не розцінює файли JavaScript і CSS, завантажені на сервер як оптимізовані. Застосування стиснення дозволяє зменшити розмір CSS і файлів JavaScript, які цілком можуть займати менше простору на сервері. Тут важливо навчитися грамотно оцінювати роботу програмістів в плані складання коду.

Щоб усунути помилки і дещо полегшити код сайту було вирішено встановити потоковий складальник проектів на JS Gulpjs . Інструмент в автоматичному режимі створює новий файл CSS і видаляє всі недоліки в коді. Нові файли також автоматично створюються для всіх внесених в код змін. У випадку з сайтом monitorbacklinks.com впровадження Gulpjs дозволило скоротити обсяг файлу CSS з 300 КБ до 150 КБ тільки за рахунок усунення зайвих знаків в коді. Перевірити вірність коду можна також дотримуючись рекомендацій спеціального розділу керівництва Google .
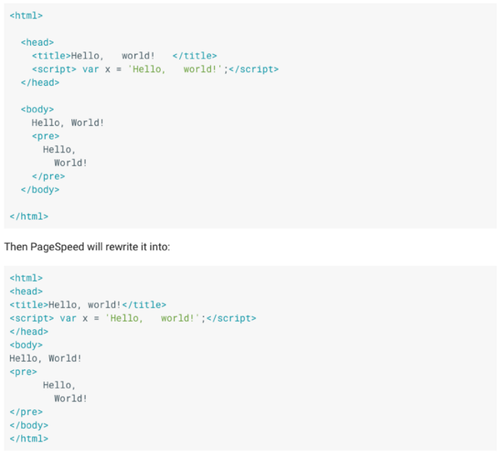
Тим, хто використовує WordPress з цією ж метою можна порекомендувати встановити спеціальний плагін Autoptimize . Оптимізовані файли можна завантажити і з PageSpeed Tool. Процес буде виглядати приблизно так:

Крок # 3.Іспользуем кеш браузера

Про те, як збільшити швидкість завантаження сайту шляхом кешування регулярно замислюється більшість фахівців. Щоб усунути проблему на ресурсі, командою розробників monitorbacklinks.com було вирішено перенести всі статичні файли (зображення, CSS, Javascript і ін.) В мережу доставки і дистрибуції контенту (CDN).
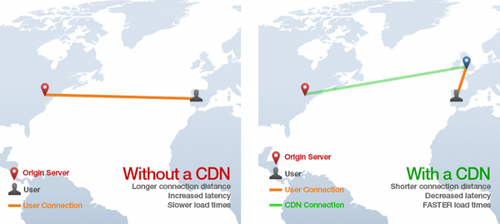
CDN є географічно розподілену мережеву інфраструктуру, яка дозволяє оптимізувати доставку і дистрибуцію контенту кінцевим користувачам. Застосування CDN сприяє збільшенню швидкості завантаження користувачами Інтернету самих різних типів файлів: аудіо, відео, ПО, ігор, зображень та іншого цифрового контента. Потужності CDN дозволяють зберігати скопійований контент ресурсу на сторонніх серверах. Взаємодія географічно розподілених багатофункціональних платформ дає можливість максимально ефективно обробляти і задовольняти запити користувачів при закачці контента.
Так, наприклад, якщо основний сервер сайту знаходиться в Техасі, а для дистрибуції контенту не використовується CDN, користувач з Амстердама, здійснивши вхід на ресурс, буде змушений деякий час чекати завантаження вмісту сторінки. За умови використання CDN, контент на сторінку буде довантажувати з сервера, що знаходиться в безпосередній близькості від користувача. Це забезпечить мінімальний час завантаження вмісту.
Принцип роботи мережі CDN можна описати у вигляді такої схеми:

Отже, після перенесення всіх JavaScript і CSS в CDN на головному сервері ресурсу залишилися лише HTML-файли. Перенесення в мережу доставки і дистрибуції контенту всіх об'ємних графічних файлів дозволив помітно скоротити час очікування завантаження вмісту сторінок користувачами з віддалених регіонів.
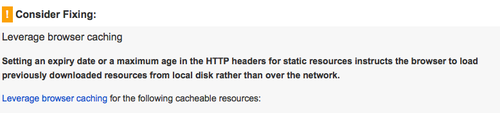
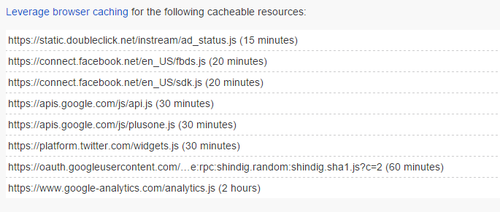
Після того, як процес був повністю завершений, інструмент PageSpeed Insights із завидною постійністю став вказувати на необхідність прискорити кешування файлів браузером для деяких сторонніх ресурсів:

Частина проблем вдалося усунути за рахунок перенесення коду лічильників соціальних мереж (Twitter, Facebook, Google+) і частини статичних зображень в CDN. Як з'ясувалося пізніше, найбільший вплив на сайт надавав код лічильника Google Analytics, присутність якого в рази утяжеляло ресурс.

Оскільки видаляти код лічильника з сайту команда розробників категорично не хотіла, було вирішено створити спеціальний скрипт , Який би автоматично запускався кожні 9 годин і перевіряв настройки коду лічильника GA. Як умова було задано, що скрип автоматично завантажує на сервер код лічильника Google Analytics, тільки якщо той був істотно оновлено. Це дозволило розмістити JavaScript-код Google Analytics на власному сервері, минаючи етапи завантаження оновлень коду лічильника з серверів Google після фіксації кожного найменшого зміни на сайті. Якщо ніяких змін на сайті зафіксовано не було, код лічильника Google Analytics завантажувався з кешу.
Після кожної зміни системою аналітики JavaScript-коду, сервера сайту автоматично завантажували його оновлену версію в CDN, використовуючи скрипи сторонніх розробників.
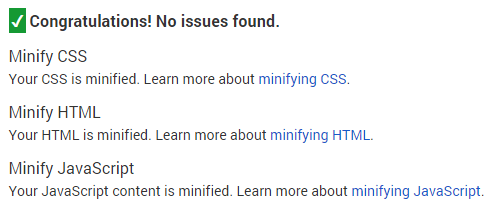
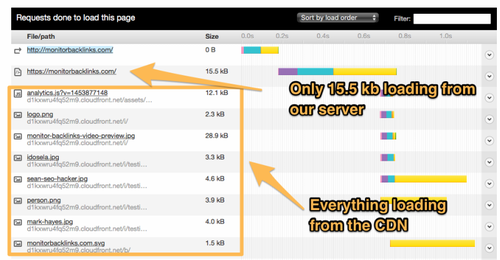
На скріншоті нижче показано, як дана процедура дозволила зменшити розмір файлу головної сторінки сайту до 15,5 КБ:

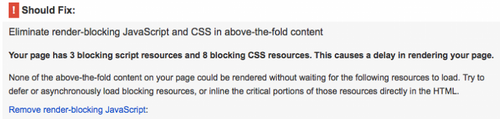
Крок # 4. Видаляємо з верхньої частини сторінки код JavaScript і CSS, який блокує відображення

Даний аспект є одним з найбільш важких в реалізації, оскільки вимагає значних технічних навичок від команди розробників сайту. Рекомендації інструменту від Google у всіх подібних випадках зводяться, як правило, до пропозиції відкласти завантаження цих ресурсів, завантажувати їх асинхронно або вбудувати їх найважливіші компоненти безпосередньо в код HTML. У випадку з ресурсом monitorbacklinks.com потрібно перенести всі коди на JavaScript і верхній частині сторінки і з її центральної частини в підвал. Процедуру було необхідно виконати для всіх сторінок ресурсу.
Тим, хто використовує WordPress можна порадити скористатися плагіном від Autopmize. При цьому в налаштуваннях необхідно зняти позначку з пункту «Force JavaScript in <head>» і поставити галочку навпроти пункту «Inline all CSS».
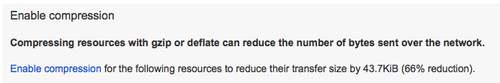
Крок № 5. налаштовуємо стиснення

Стиснення ресурсів за допомогою функцій gzip або deflate дозволяє скоротити обсяг даних, переданих по мережі. Саме така рекомендація зазвичай з'являється після перевірки сайту за допомогою PageSpeed Insights.
Якщо власник ресурсу не володіє достатніми навичками для усунення проблеми, він може звернутися в службу технічної підтримки ресурсу з проханням включити gzip-стиснення файлів сайту.
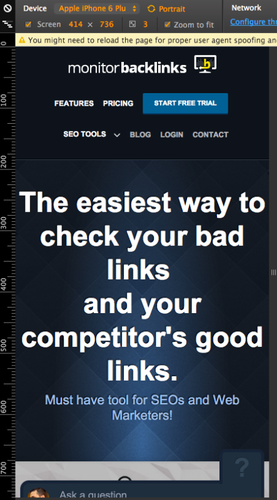
Крок # 6. Покращуємо досвід мобільних користувачів
Все, що потрібно зробити для забезпечення найкращого досвіду взаємодії з ресурсом користувачів мобільних пристроїв, це розробити адаптивну версію сайту. При цьому важливо враховувати всі існуючі мобільні формати, використовувати правильні набори шрифтів, ретельно опрацювати систему навігації для мобільного ресурсу.

Переконатися в тому, як ресурс буде виглядати на екранах мобільних пристроїв з самим різним дозволом можна за допомогою Google Chrome. Для цього необхідно клікнути по вкладці меню в правій верхній частині екрану і вибрати пункт «Інструменти» і далі - «Інструменти розробника». Після цього в лівій частині екрана з'явиться можливість вибрати дозвіл і подивитися, як буде виглядати сайт на екрані мобільного пристрою.

У випадку з ресурсом monitorbacklinks.com ніяких істотних змін вносити не треба було.
висновок
У статті були перераховані самі основні кроки і пункти, виконання яких гарантує сайту значне поліпшення показників за підсумками перевірки за допомогою інструменту PageSpeed Insights від Google. У випадку з даним сайтом, вдалося отримати ідеальний результат - 100/100. Однак в даному випадку ретельної оптимізації піддалися всі внутрішні сторінки ресурсу.

Три ключових поліпшення сайту, які дозволили добитися ідеального результату, полягали в наступному:
- Використання мережі доставки і дистрибуції контенту (CDN).
- Зменшення кількості блокуючих скриптів на сторінці (з цією метою необхідно видалити з верхньої частини сторінки код JavaScript і CSS, який блокує відображення. Всі подібні файли повинні розташовуватися внизу сторінки).
- Оптимізація зображень і стиснення графічних файлів.
Наведені вище прийоми і аспекти оптимізації сайту на практиці дозволяють досягти помітного збільшення швидкості завантаження на мобільних і десктоп-пристроях незалежно від місцезнаходження і регіону користувача, який вирішив відвідати ресурс.



