- Спроба сканувати веб-сайт JavaScript без рендеринга
- Як сканувати веб-сайти JavaScript за допомогою Sitebulb
- Що таке таймаут візуалізації?
- Приклад вимикання тайм-ауту
- Рекомендований час очікування візуалізації
- Побічні ефекти сканування з JavaScript
- Як виявити веб-сайти JavaScript
- Брифінг клієнта
- Спроба сканування
- Інспекція вручну
- Подальше читання
Наша команда-партнер Artmisto
Сканування веб-сайтів у 2018 році не є настільки простим, як це було кілька років тому, і це пояснюється головним чином збільшенням використання фреймворків JavaScript, таких як Angular, React і Meteor.
Традиційно сканер працюватиме, виймаючи дані зі статичного HTML-коду, і донедавна більшість веб-сайтів, з якими ви стикаєтеся, можуть скануватись таким чином.
Однак, якщо ви спробуєте сканувати веб-сайт, побудований за допомогою Angular таким чином, ви не отримаєте дуже далеко (буквально). Щоб "побачити" HTML веб-сторінки (і вмісту та посилань у ній), сканер повинен обробити весь код на сторінці та фактично відобразити вміст.
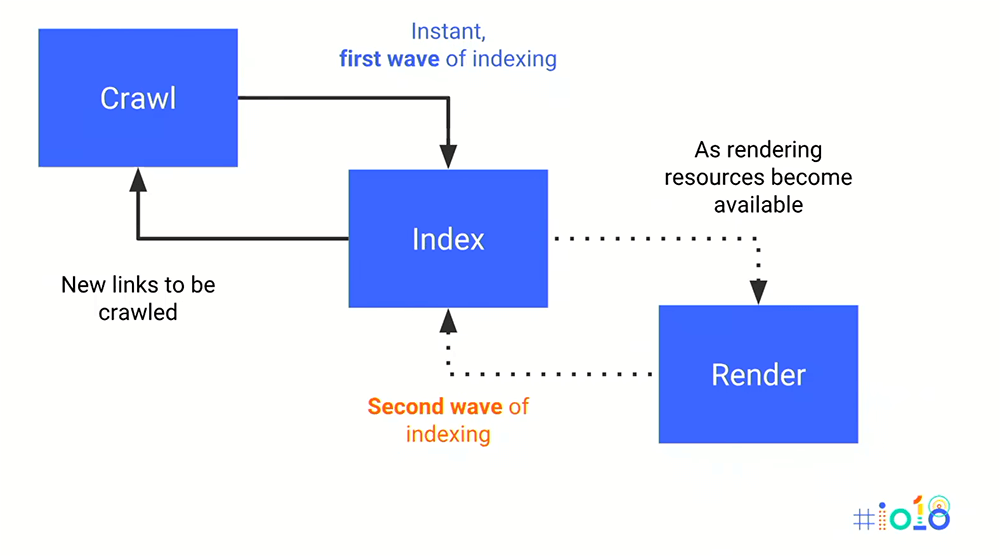
Google обробляє це у двофазному підході . Спочатку вони сканують і індексують на основі статичного HTML ("перша хвиля" індексації). Потім, коли вони мають доступні ресурси для візуалізації сторінки, вони виконують другу хвилю індексації на основі наданого HTML.

Спроба сканувати веб-сайт JavaScript без рендеринга
Спочатку ми розглянемо, як буде виглядати перша хвиля індексації для веб-сайту, побудованого в рамках JavaScript.
Мій друг запускає веб-сайт, побудований у Backbone, і його веб-сайт надає чудовий приклад, щоб побачити, що відбувається.
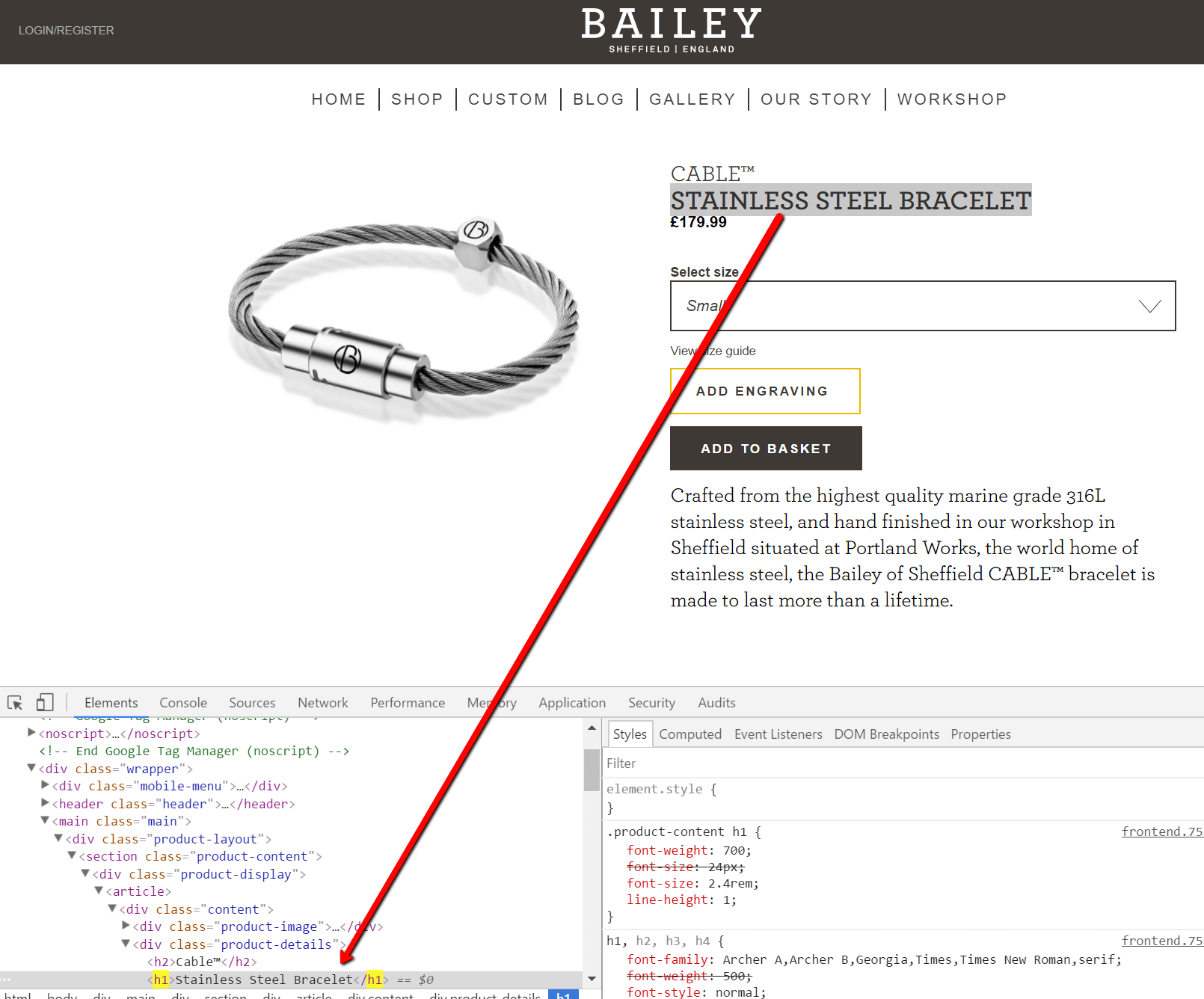
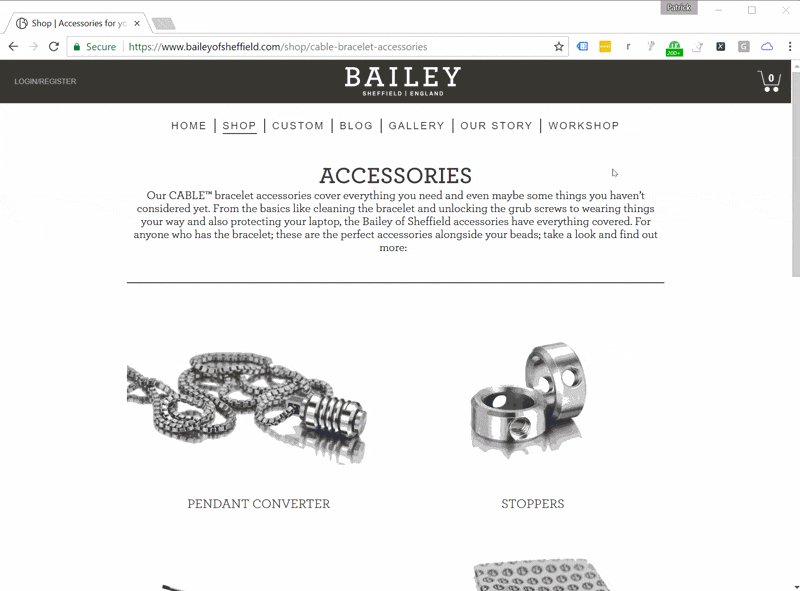
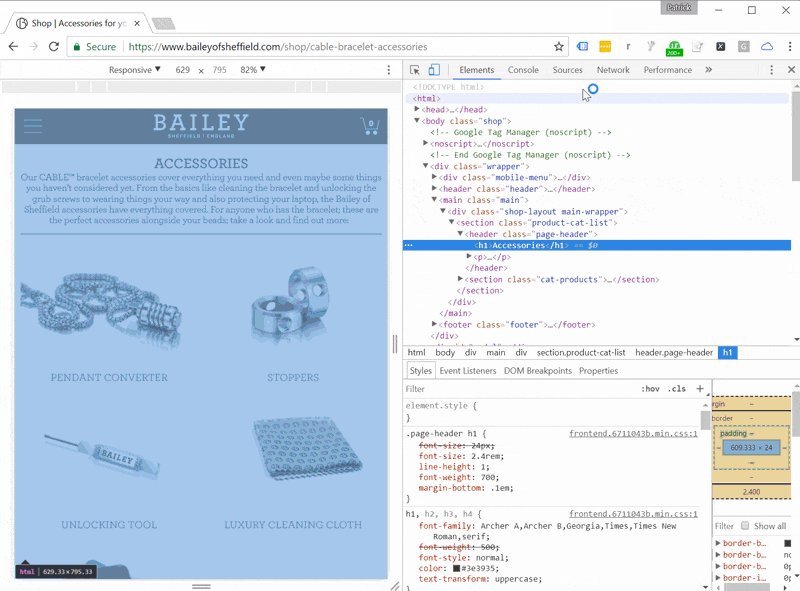
Розглянемо на сторінці продукту для свого найпопулярнішого продукту. За допомогою Chrome -> Inspect ми бачимо h1 на сторінці:

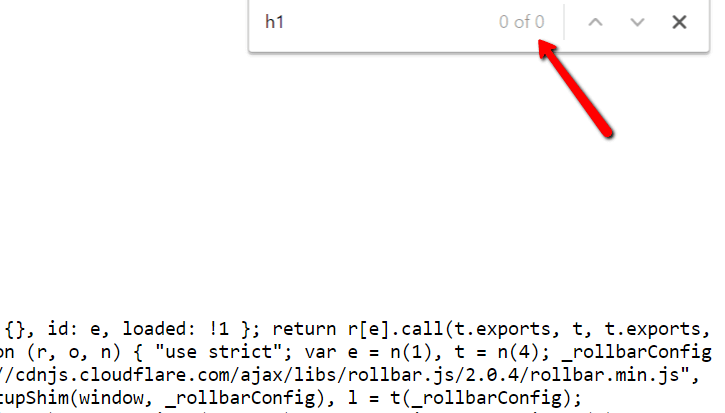
Проте, якщо ми просто переглядаємо джерело на цій сторінці, у полі зору не видно h1:

Прокручування нижче внизу сторінки-джерела просто покаже вам купу скриптів і певний запасний текст. Ви просто не можете побачити м'ясо і кістки сторінки - зображення продукту, опис, технічні характеристики, відео, а головне, посилання на інші сторінки.
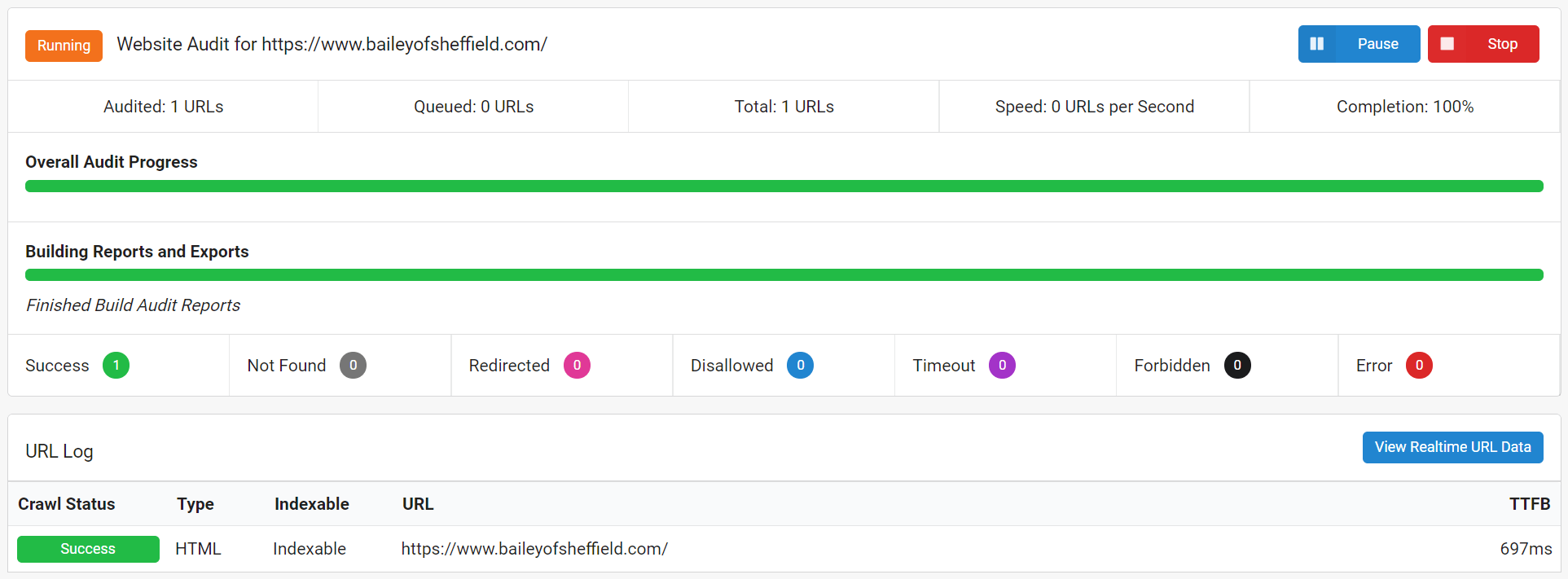
Отже, якщо ви намагалися сканувати цей сайт традиційним способом (використовуючи "HTML Crawler"), всі дані, які сканер зазвичай витягує, по суті, не помітні для нього. І ось що ви отримаєте:

Одна сторінка.
Якщо Google прийшла на першу хвилю індексації, все, що вони знайдуть, це одна сторінка. І одна сторінка з дуже мало на ній, при цьому.
Тому веб-сайти, подібні до цього, повинні оброблятися по-різному. Замість того, щоб просто завантажувати і аналізувати HTML-файл, сканер по суті повинен створити сторінку, як браузер зробить для звичайного користувача, дозволяючи всім контенту отримувати рендеринг, звільняючи весь JavaScript, щоб привести динамічний вміст.
По суті, сканеру потрібно прикидатися браузером, нехай весь вміст завантажується, і тільки потім переходить і отримує HTML для розбору.
Ось чому для сканування веб-сайтів, подібних до цього, потрібний сучасний сканер, наприклад, Sitebulb, встановлений у режимі сканера Chrome.
Як сканувати веб-сайти JavaScript за допомогою Sitebulb
Кожен раз, коли ви налаштовуєте новий проект у Sitebulb, вам потрібно вибрати параметри аналізу, такі як перевірка AMP або обчислення результатів швидкості сторінки.
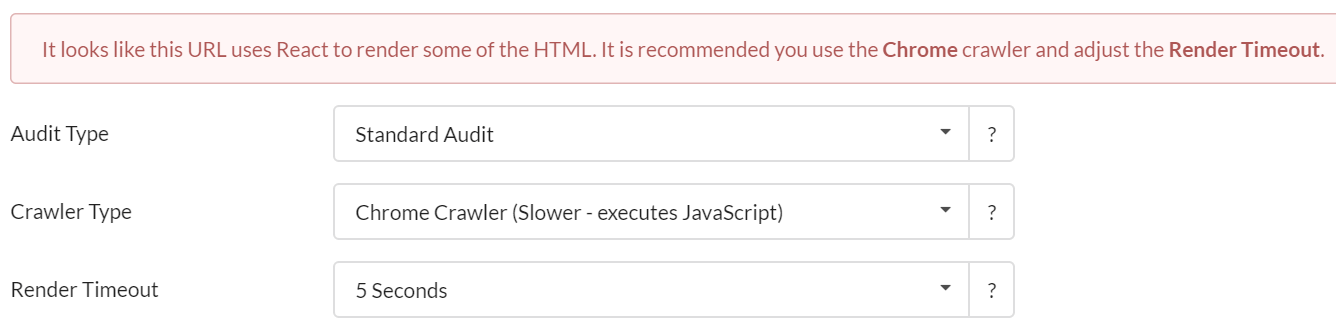
Налаштування сканера за умовчанням - це сканер HTML, тому для вибору сканера Chrome потрібно скористатися спадним списком. У деяких випадках Sitebulb виявить, що сайт використовує рамки JavaScript, і попередить вас про використання сканера Chrome (і він попередньо вибере його для вас, як на зображенні нижче).

У цих випадках з'явиться новий параметр "Вичерпання візуалізації".
Більшість людей, ймовірно, не знатиме, до чого посилається таймаут Render або як його встановити. Якщо ви бажаєте не знати, пропустіть розділ нижче і залиште його на рекомендованих 5 секундах. Інакше читайте далі.
Що таке таймаут візуалізації?
Тайм-аут візуалізації по суті є тим, як довго Sitebulb буде чекати завершення рендеринга, перш ніж приймати "HTML-знімок" кожної веб-сторінки.
Джастін Бріггс опублікував посаду, яка є чудовою грунтовкою обробка вмісту JavaScript для SEO , які допоможуть нам пояснити, куди вписується таймаут Render.
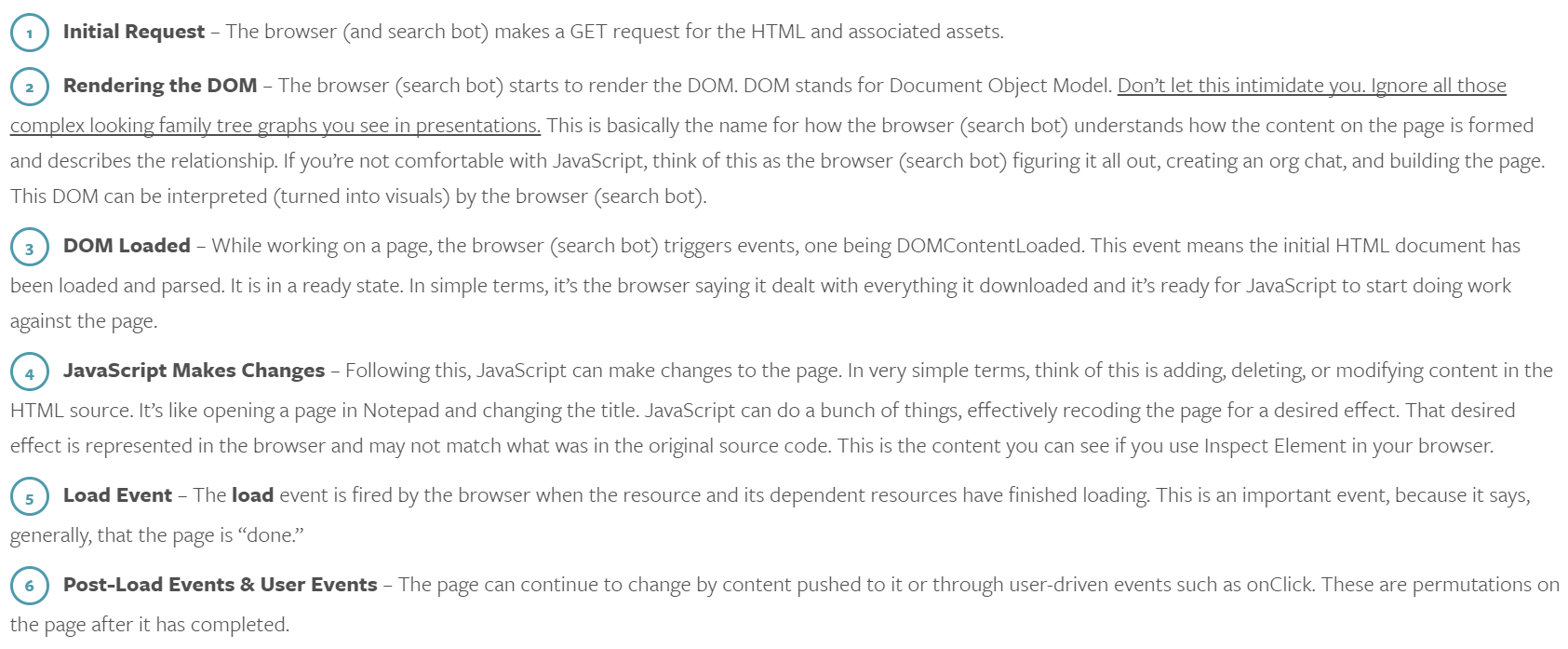
Я настійно рекомендую вам ознайомитися з цією статтею, але принаймні на скріншоті нижче показано послідовність подій, які відбуваються, коли веб-переглядач запитує сторінку, яка залежить від вмісту JavaScript

Період 'Render Timeout', який використовується Sitebulb, починається відразу після # 1, початкового запиту. Так, по суті, час очікування візуалізації - це час, який потрібно чекати, поки все завантажиться і відобразиться на сторінці. Скажімо, ви встановили значення Тайм-аут візуалізації 4 секунди, це означає, що на кожній сторінці є 4 секунди для завершення завантаження всього вмісту та внесення будь-яких остаточних змін.
Все, що змінюється після цих 4 секунд, не буде захоплене та записано Sitebulb.
Приклад вимикання тайм-ауту
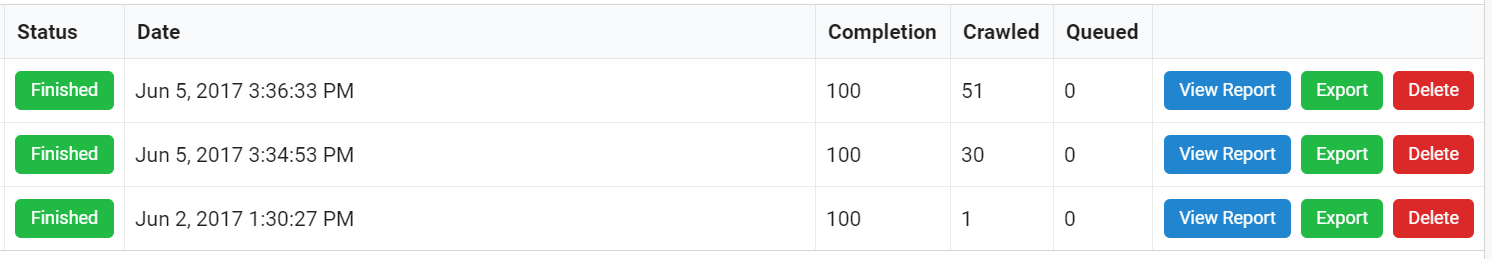
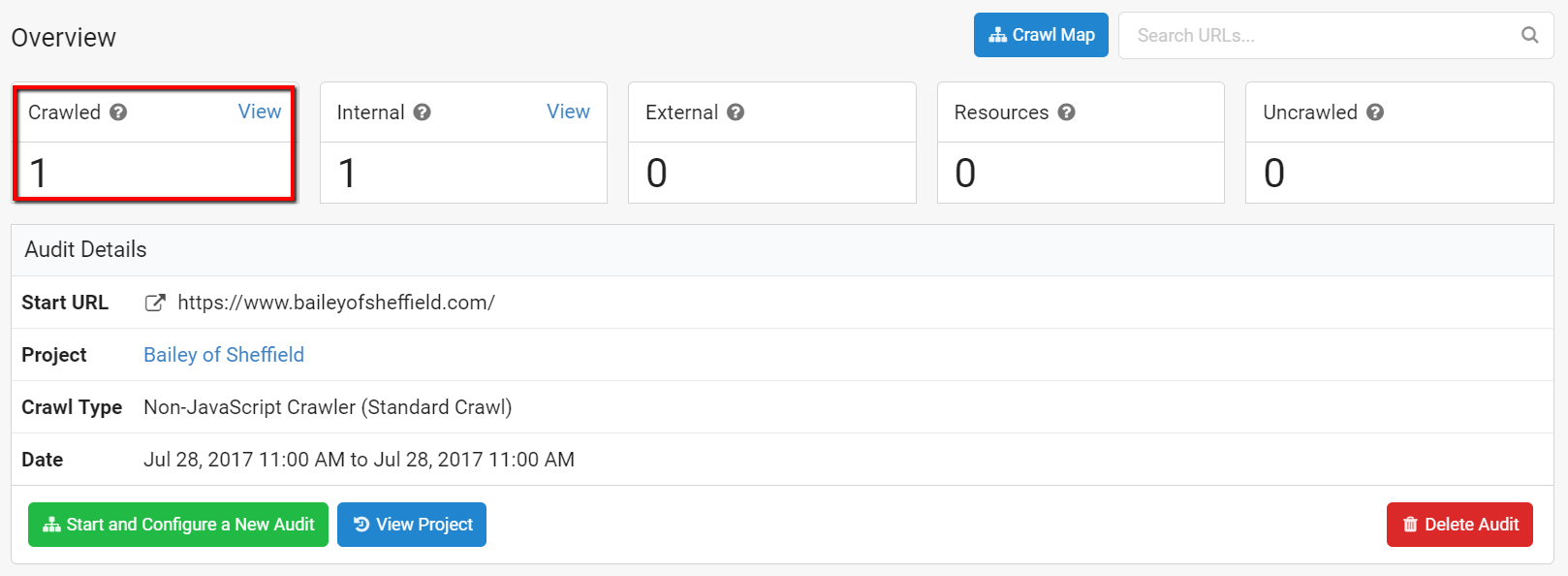
Я продемонструю прикладом наших друзів знову Бейлі з Шеффілда . Якщо я взагалі сканував сайт без таймауту відтворення, я отримаю всього 30 URL-адрес. Якщо я використовую тайм-аут 5 секунд, я отримую 51 URL, що майже вдвічі більше.

(Аудит з 1 URL-адресою, що сканується, якщо ви пам'ятаєте, був від сканування з HTML-сканером).
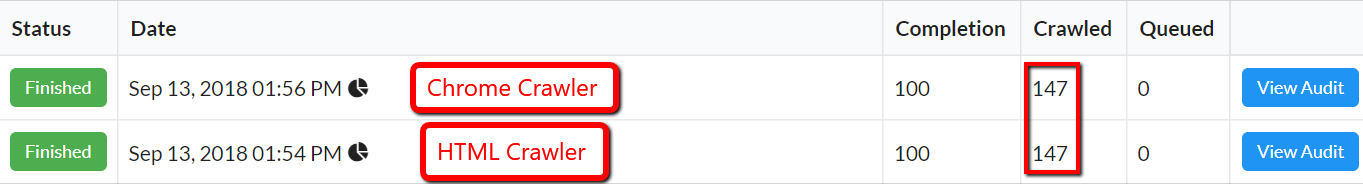
Заглибившись у детальну інформацію про ці два Chrome Crawls, було знайдено ще 14 внутрішніх URL-адрес HTML з тайм-аутом 5 секунд. Це означає, що в аудиті без таймауту відтворення вміст, який містить посилання на ці URL, не був завантажений, коли Sitebulb зробив знімок.
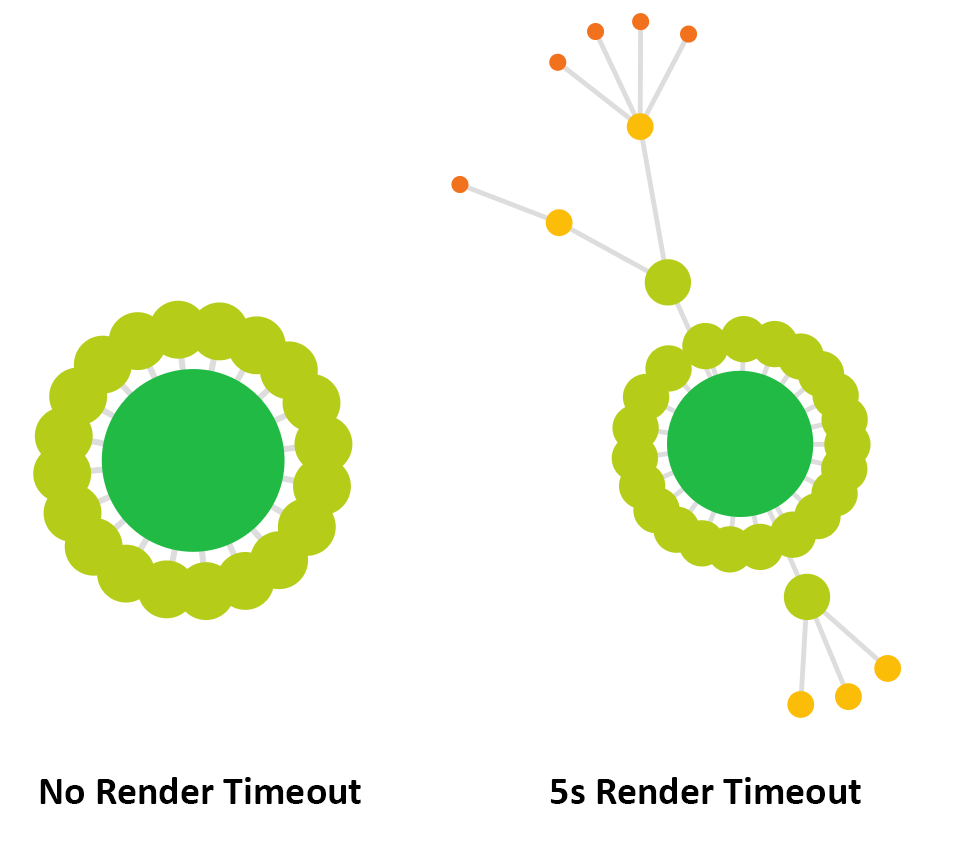
Зрозуміло, що це може мати серйозний вплив на ваше розуміння веб-сайту та його архітектури, які можна виділити, порівнявши дві карти сканування:

У цьому випадку дуже важливо встановити час вичерпання, щоб Sitebulb міг бачити весь вміст.
Рекомендований час очікування візуалізації
Розуміння того, чому існує таймаут візуалізації, насправді не допомагає нам вирішити, на що його встановити. Ми перевірили веб-сторінки на підтвердження від Google про те, як довго вони чекають завантаження вмісту, але ми його ніде не знайшли.
Проте ми виявили, що більшість людей, здається, погоджуються, що 5 секунд, як правило, вважається «правильним». Поки ми не побачимо щось конкретне з Google або маємо можливість виконати ще кілька власних тестів, ми рекомендуватимемо 5 секунд для тайм-ауту Render.
Але все це покаже вам наближення того, що Google бачить . Якщо ви бажаєте сканувати весь вміст на своєму сайті, вам потрібно буде краще зрозуміти, як саме відображається вміст вашого веб-сайту .
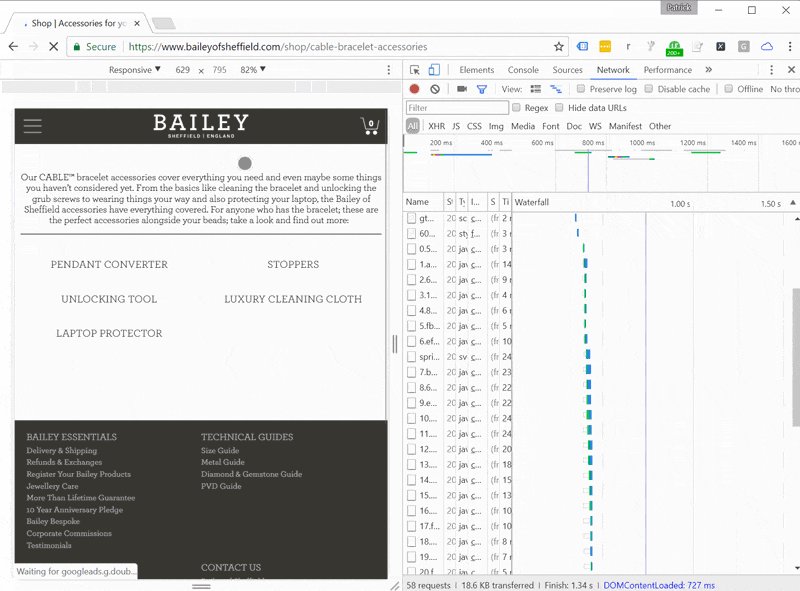
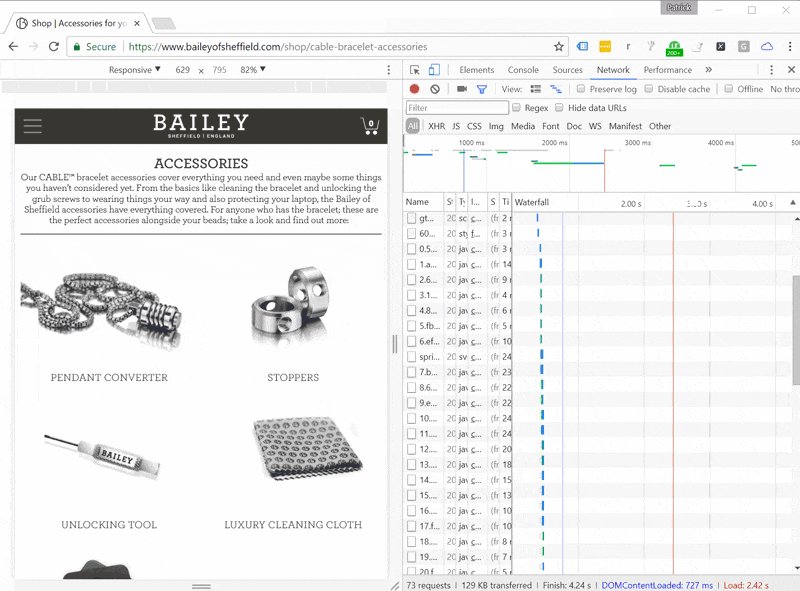
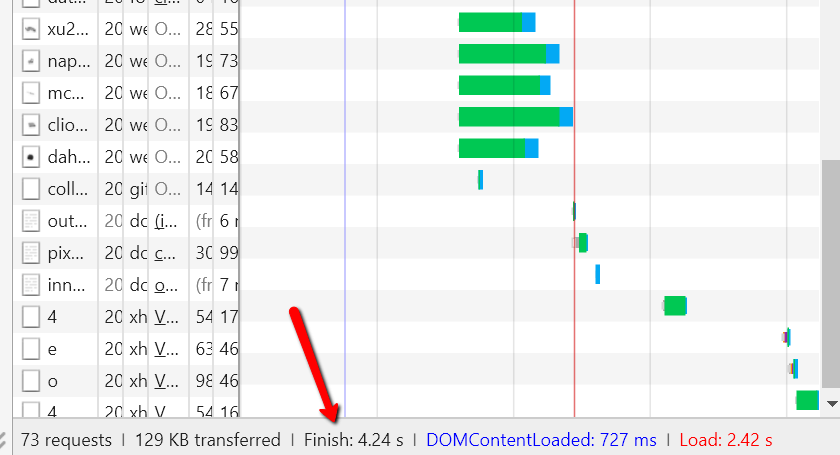
Для цього ми повернемося до консолі DevTools Chrome. Клацніть правою кнопкою миші на сторінці і натисніть "Перевірити", потім виберіть "Мережа" з вкладки на консолі, а потім перезавантажте сторінку. Я розташував пристань праворуч від екрана, щоб показати:

Тримайте очей на графіку водоспаду, який будується, і таймінгах, які записані в панелі підсумку внизу:

Таким чином, ми записали тут 3 рази:
- DOMContentLoaded: 727 мс (= 0,727 с)
- Навантаження: 2.42 с
- Фініш: 4.24 с
Ви можете знайти визначення для "DOMContentLoaded" і "Завантажити" з зображення вище, яке я взяв з повідомлення Джастіна Бріггса. Час "Finish" - це саме те, коли вміст повністю візуалізується і будь-які зміни або асинхронні сценарії завершені.
Якщо вміст веб-сайту залежить від змін JavaScript, то вам дійсно потрібно дочекатися часу закінчення, тому використовуйте це як правило для визначення тайм-ауту відтворення.
Майте на увазі, що до цих пір ми дивилися лише на одну сторінку. Щоб розробити краще уявлення про те, що відбувається, потрібно перевірити кілька шаблонів сторінок / сторінок і перевірити таймінги для кожного з них.
Якщо ви збираєтеся сканувати з сканером Chrome, ми закликаємо вас експериментувати з тимчасовим вичерпанням візуалізації, щоб ви могли налаштовувати проекти таким чином, щоб кожен раз правильно сканувати весь вміст.
Побічні ефекти сканування з JavaScript
Майже кожен веб-сайт, який ви коли-небудь побачите, використовує JavaScript до певної міри - інтерактивні елементи, спливаючі вікна, аналітичні коди, динамічні елементи сторінки ... всі керовані JavaScript.
Однак більшість веб-сайтів не використовують JavaScript для динамічного зміни більшості вмісту на певній веб-сторінці. Для веб-сайтів, подібних до цього, немає реальної користі від сканування з включеним JavaScript. Насправді, з точки зору звітності, буквально немає ніякої різниці:

І фактично є кілька недоліків сканування з Chrome Crawler, наприклад:
- Сканування за допомогою сканера Chrome означає, що вам потрібно вибирати та відтворювати кожен ресурс однієї сторінки (JavaScript, зображення, CSS, тощо ...) - який є більш ресурсомістким для вашої локальної машини, яка запускає Sitebulb, і сервера, на якому знаходиться веб-сайт. розміщено на.
- Прямий результат # 1 вище, сканування з сканером Chrome відбувається повільніше, ніж з HTML-сканером, особливо якщо ви встановили тривалий час вичерпання. На деяких сайтах і з деякими налаштуваннями можна завершити роботу на 6-10 разів.
Отже, якщо вам не потрібно сканувати з сканером Chrome, оскільки веб-сайт використовує фреймворк JavaScript або тому, що ви хочете побачити, як веб-сайт відповідає на сканер JavaScript, має сенс сканувати з HTML- сканером за замовчуванням.
Як виявити веб-сайти JavaScript
Для стислості я використав фразу "Веб-сайти JavaScript", де я маю на увазі "веб-сайти, які залежать від вмісту, наданого JavaScript."
Найбільш імовірно, що тип веб-сайтів, з якими ви стикаєтеся, буде використовувати один із зростаючих популярних фреймворків JavaScript, таких як:
- Кутовий
- Реакція
- Вставити
- Магістральна
- Vue
- Метеор
Якщо ви маєте справу з веб-сайтом, на якому працює одна з цих рамок, важливо, щоб ви зрозуміли якнайшвидше, що ви маєте справу з веб-сайтом, який принципово відрізняється від веб-сайту без JavaScript.
Брифінг клієнта
Очевидно, що перший порт виклику, ви можете заощадити час робити відкриття роботи з ретельним брифінгу з клієнтом або їх командою розробників.
Тим не менш, хоча це приємно думати, що кожен брифінг клієнта дасть вам такого роду інформацію вперед, я знаю з болючим досвідом, що вони не завжди готуються з на перший погляд очевидними деталями ...
Спроба сканування
Орешіння голови спочатку в аудиту з Chrome Crawler насправді не буде коштувати вам занадто багато часу, так як навіть самі «ніші» веб-сайти мають більше, ніж одну URL-адресу.

Хоча це не означає, що ви безумовно маєте справу з веб-сайтом JavaScript, це був би непоганий показник.
Це, безумовно, варто мати на увазі, хоча, у випадку, якщо ви встановите його і забудьте, або ви маєте тенденцію залишати Sitebulb на ніч з чергою веб-сайтів, щоб перевірити ... до ранку ви будете гірко розчаровані.
Інспекція вручну
Ви також можете скористатися інструментами Google, щоб допомогти вам зрозуміти, як створити веб-сайт. Використовуючи Google Chrome, клацніть правою кнопкою миші в будь-якому місці веб-сторінки та виберіть "Перевірити", щоб відкрити Консоль DevTools Chrome .
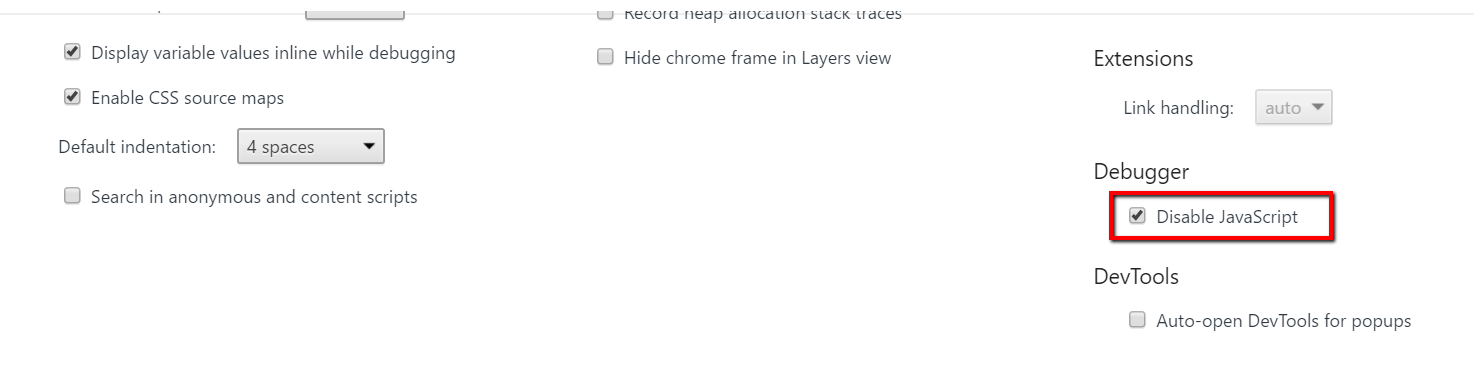
Потім натисніть клавішу F1, щоб відкрити налаштування. Прокрутіть вниз, щоб знайти Відладчик, і поставте галочку "Вимкнути JavaScript".

Потім відкрийте консоль DevTools і оновіть сторінку. Чи вміст залишається таким же, або все зникає?
Це те, що відбувається в моєму прикладі Бейлі з Шеффілда:

Зверніть увагу, що щось відсутнє?
Хоча це досить очевидний приклад веб-сайту, який не працює з JavaScript, також варто пам'ятати, що деякі веб-сайти завантажують лише частину вмісту з JavaScript (наприклад, галерею зображень), тому часто варто перевірити кількість шаблонів сторінок, як це.
Подальше читання
JavaScript SEO все ще є відносно новим і недокументованим, однак ми зібрали список всіх кращі ресурси для вивчення JavaScript SEO , включаючи довідники, експерименти та відео. Ми будемо супроводжувати публікацію ресурсів у курсі нових публікацій та розробок.
Що таке таймаут візуалізації?Чи вміст залишається таким же, або все зникає?



