- Налаштування шаблону WordPress. Частина №1.
- Видалення сторонніх посилань.
- Плагін TAC - Видаляємо непотрібні посилання з сайту.
- Як працювати з Theme Authenticity Checker (TAC)?
- Прибирати в сайт барі нової теми.
Наша команда-партнер Artmisto
 Привіт всім, як у вас справи? Сподіваюся після прочитання цього уроку ваш настрій стане значно краще, тому що ми сьогодні поговоримо на таку тему, як настройка шаблону WordPress сайту. Нагадаю, що в минулому уроці ми з вами вибрали шаблон і встановили його на WordPress сайт. Тепер переходимо до наступного кроку ...
Привіт всім, як у вас справи? Сподіваюся після прочитання цього уроку ваш настрій стане значно краще, тому що ми сьогодні поговоримо на таку тему, як настройка шаблону WordPress сайту. Нагадаю, що в минулому уроці ми з вами вибрали шаблон і встановили його на WordPress сайт. Тепер переходимо до наступного кроку ...
Так-так дорогі друзі, кожен шаблон доведеться налаштувати під себе .. Я буду показувати це на прикладі BlogMG, тему для якої я знайшов за допомогою цього уроку. Якщо ви до цих пір не змогли знайти тему, то рекомендую вам прочитати його, там я запропонував вам кілька ресурсів, а так само правила, якими слід керуватися при виборі теми.
Налаштування шаблону WordPress. Частина №1.
Ну що-ж, давайте перейдемо безпосередньо до справи. Сьогодні я планую показати вам з чого почати налаштування шаблону. І в першій частині, я вирішив видалити все зайве, і просто прибрати в своїй новій темі, для свого блогу.
Як ви могли помітити, це всього лише ПЕРША частина, отже далі, швидше за все через уроки, що б трохи розбавити обстановку, я буду публікувати такі статті по налаштуванню і монетизації теми. НЕ пропустіть, підпишіться на RSS !!!
Видалення сторонніх посилань.
 Насамперед, що я роблю після того, як встановлю шаблон - це видаляю сторонні посилання. Як це зазвичай буває, сайти розповсюджувачі ставлять посилання на свій сайт, зазвичай в підвалі. Тобто в самому низу ...
Насамперед, що я роблю після того, як встановлю шаблон - це видаляю сторонні посилання. Як це зазвичай буває, сайти розповсюджувачі ставлять посилання на свій сайт, зазвичай в підвалі. Тобто в самому низу ...
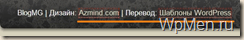
Спустившись вниз, ви можете легко помітити ці 2, непотрібні мені посилання. Так, я висловлюю величезну подяку сайту, який допоміг мені знайти цей шаблон, але все ж, ставити безкоштовну посилання на нього не раціонально.

Так само багато недобросовісних розповсюджувачі, роблять посилання непомітною. Наприклад зливають її з кольором шаблону. Або просто роблять невидимою, тоді побачити це посилання ми не зможемо не озброївшись спеціальним плагіном.
Плагін TAC - Видаляємо непотрібні посилання з сайту.
А цей плагін називається Theme Authenticity Checker (TAC). І так, для чого ж він потрібен? За допомогою даного плагіна ми зможемо побачити все посилання на сторонні ресурси, які вбудовані в шаблон. Плагін абсолютно простий в управлінні.
Нагадаю, встановили його ми в минулого уроці, повторюватися про те, як встановити плагін я не буду. Якщо ви сумніваєтеся, що зможете самостійно встановити і активувати плагін, то пропоную вам прочитати статтю. А так йдемо далі.
Як працювати з Theme Authenticity Checker (TAC)?
 Перш за все, давайте переконаємося, що шаблон вже встановлений на вордпресс, в іншому випадку йдемо сюди . Далі відкриваємо плагін на сторінці: "Зовнішній вигляд" => "TAC".
Перш за все, давайте переконаємося, що шаблон вже встановлений на вордпресс, в іншому випадку йдемо сюди . Далі відкриваємо плагін на сторінці: "Зовнішній вигляд" => "TAC".
Ось перед вами відкрилася сторінка управління плагіном. Тут ви бачите список ваших шаблонів. Там, де, під шаблоном, в зеленому полі написано "Theme Ok!". Значить, що тема абсолютно нормальна, і видаляти сторонні посилання не доведеться.
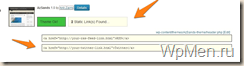
Якщо близько теми написано те ж саме, але в сусідньому полі показується: "3 Static Link (s) Found ...". Це в моєму випадку, у вас може бути 3, 2, 4 посилання, втім скільки завгодно. Натискаємо на кнопку "Details".

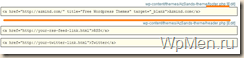
З'являється поле, з інформацією про цих посиланнях. Давайте подивимося, перша посилання веде на сайт розповсюджувача, туди, де я скачав шаблон. Посилання знаходиться в файлі footer.php, тобто це підвал сайту (що де знаходиться розповідав в цьому уроці), це та сама посилання, яку я показав на зображенні трохи вище  .
.

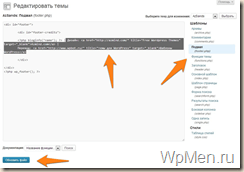
Давайте видалимо її, йдемо в "Зовнішній вигляд" => "Редактор" => "Footer.php". Якщо вам буде зручніше, ви можете відкрити цей файл за допомогою NotePad ++. Особисто я зміню тут, в стандартному редакторі.
Але перед тим як робити якісь зміни в коді, рекомендую спочатку зробити бекап сайту . Якщо щось піде не так, ви завжди зможете відновити дані з резервної копії 😉
Відкриваю Footer.php в двох вкладках, чому в двох? Для безпеки, якщо раптом отредактіруемое мені не сподобається, я просто натисну оновити в другій недоторканою вкладці, де встановлені минулі дані.
І так на сторінці Footer.php знаходжу потрібний мені сайт, і просто його видаляю. Після чого звичайно ж натискаю "Оновити". Біжу дивитися на сайт, чи все нормально відображається, чи є бажаний результат 

Як бачите, посилання пропала, але буває так, що після того, як ми видалимо непотрібну посилання, шаблон змінюється, ламається, відображається некоректно. Давайте для більшої певності перевіримо наші дії на плагіні ТАС 

Як бачите, залишилося 2 посилання, з колишніх трьох. Наступні 2 посилання - це посилання для соціальних мереж Twitter і RSS стрічки, які знаходяться в header.php Які потрібно просто підправити під себе (Вписати своє посилання), і як я зазвичай роблю, укласти в тег nofollow, але про це трохи пізніше  .
.

Прибирати в сайт барі нової теми.
 Продовжимо друзі, зараз я вам покажу як прибратися в сайт барі. Що таке sidebar? Це бічна колонка вашого сайту. Детальніше дивіться на зображенні зліва. Як зазвичай трапляється, Sidebar виявляється головним путівником по вашому блогу.
Продовжимо друзі, зараз я вам покажу як прибратися в сайт барі. Що таке sidebar? Це бічна колонка вашого сайту. Детальніше дивіться на зображенні зліва. Як зазвичай трапляється, Sidebar виявляється головним путівником по вашому блогу.
Він повинен бути максимально наповнений інформацією, але як в такий вузький блок вмістити багато інформації? Перш за все його потрібно привести в презентабельний вигляд.
За зображенні вище, ви можете помітити, що в моєму сайт барі чомусь два пошуку, я спочатку був в подиві, але потім здогадався в чому причина. Справа в тому, що редагувати вміст Бічний колонки можна двома способами - це через редактор, в файлі sidebar.php, або в розділі віджети.
Я більше віддаю перевагу віджети, з цього видаляю вміст бічної колонки в sidebar.php і складаю все заново в віджети. Давайте цим і займаємося.
Переходимо в розділ "Зовнішній вигляд" => "Редактор" => "Sidebar.php". Дивимося, даний файл у мене виглядає як:
<Div class = "sidebar"> <div class = "about-me"> <div class = "about-me-content"> <! - img src = "wp-content / themes / darkoOo-theme / images / me.gif "alt =" About me "/ -> <h3> про автора </ h3> оголошення тут вступний текст - про себе, про блозі. вставте свій аватар , Не забудьте вказати кілька ключових слів. Відредагувати цей текст - в файлі sidebar.php. Не забудьте після редагування зберегти файл в кодуванні UTF-8. </ Div> </ div> <div class = "advertising"> <h3> Реклама </ h3> <img alt = "Advertising" src = "wp-content / themes / AzSands-theme / images / advertising.gif" /> <img alt = "Advertising" src = "wp-content / themes / AzSands-theme / images / advertising.gif" /> <img alt = "Advertising" src = "wp-content / themes / AzSands-theme / images / advertising.gif "/> <img alt =" Advertising "src =" wp-content / themes / AzSands-theme / images / advertising.gif "/> </ div> <div id =" search "> <h2 > Пошук </ h2> </ div> <ul> <ul> <li id = "calendar"> <h2> Календар </ h2> </ li> </ ul> </ ul> <h2> Рубрики </ h2> <h2> Архіви </ h2> <h2> Сторінки </ h2> </ div>
Для того, що б залишити поле порожнім, і управляти Бічний колонкою за допомогою віджетів, тоя очищу непотрібні поля. Ось що у мене вийшло:
<Div class = "sidebar"> <div class = "about-me"> <div class = "about-me-content"> <! - img src = "wp-content / themes / darkoOo-theme / images / me.gif "alt =" About me "/ -> <h3> про автора </ h3> оголошення тут вступний текст - про себе, про блозі. Вставте свій аватар, не забудьте вказати кілька ключових слів . Відредагувати цей текст - в файлі sidebar.php. Не забудьте після редагування зберегти файл в кодуванні UTF-8. </ Div> </ div> <div class = "advertising"> <h3> Реклама </ h3> <img alt = "Advertising" src = "wp-content / themes / AzSands-theme / images / advertising.gif" /> <img alt = "Advertising" src = "wp-content / themes / AzSands-theme / images / advertising.gif" /> <img alt = "Advertising" src = "wp-content / themes / AzSands-theme / images / advertising.gif "/> <img alt =" Advertising "src =" wp-content / themes / AzSands-theme / images / advertising.gif "/> </ div> </ div>
Як бачите я видалив такі розділи, як пошук, рубрики, які я можу поставити через віджети. Якщо ви щось зробили неправильно, або вам щось не сподобалося, ви все можете повернути назад, вписавши назад всі дані які були встановлені спочатку.
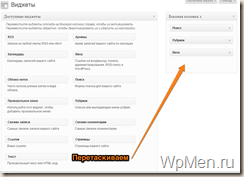
Тепер переходимо в розділ "Зовнішній вигляд" => "Віджети" і перетягуємо потрібні розділи з "Доступні віджети" (зліва), в "Бічну колонку 1" (праворуч), у вас вона може називатися по-іншому.

На цьому все, ви великий молодець, дорогий читачу. Чекайте, дуже скоро ви побачите Другу частину настройки шаблону. А зараз, рекомендую вам підписатися на розсилку статей, і прочитати статтю про те як налаштувати wordpress . Це дуже важливо для мене  ... Обов'язково налаштуйте сторінку помилки на своєму сайті ...
... Обов'язково налаштуйте сторінку помилки на своєму сайті ...
Дякую за увагу, до нових зустрічей ...
Як працювати з Theme Authenticity Checker (TAC)?Привіт всім, як у вас справи?
І так, для чого ж він потрібен?
Як працювати з Theme Authenticity Checker (TAC)?
Php в двох вкладках, чому в двох?
Що таке sidebar?
Він повинен бути максимально наповнений інформацією, але як в такий вузький блок вмістити багато інформації?



