- Як перейти на новий редактор Wix
- Інструменти Wix
- Пробуємо нові функції Wix
- Нові елементи дизайну Wix
- Блогінг і SEO налаштування
Наша команда-партнер Artmisto
У веб-розробці періодично доводилося стикатися з конструкторами сайтів, тому дану тематику в блозі я торкався не один раз. Так наприклад, пару років тому розповідав як зробити сайт на Wix.com (статтю-огляд могли бачити тут ) - функціональному і безкоштовному рішенні для створення свого веб-проекту. І ось недавно розробники запустили новий редактор Wix з набором вельми цікавих функцій. Пропоную не тільки розглянути, що за фішки з'явилися в конструкторі, а й спробувати їх на практиці.

Основні нововведення редактора сайтів Wix.com:
- «Смужки» - горизонтальні блоки веб-сторінки, які легко можна міняти місцями, настроювати і т.п.
- Додавання відео в якості фону всього сайту або «Смужки».
- Прикріплення елементів (кнопок, меню) до певного місця екрану (знизу, зверху, збоку і т.п.).
- Паралакс-прокрутка - ефект, який створює враження 3D об'єктів на сайті.
- Нові елементи для сторінки (кнопки, блоки, форми).
- Десятки різних галерей по стилістиці оформлення, ефектів і призначенням.
- Копіювання елементів дизайну.
- Покращені можливості для блогінгу.
- Ну, і звичайно, добірка нових шаблонів з використанням більшості даних функцій.
Якщо ви пам'ятаєте, в Wix.com ви спочатку вибираєте певний макет для сайту, а потім просто редагуєте його під свої потреби. Тому щоб краще розібратися в усіх з'явилися фішках конструктора Wix, раджу просто спробувати встановити нові теми і подивитися реалізацію функцій на практиці.
Дані оновлення дозволяють створювати сучасні проекти, які мають актуальним дизайнерськими і функціональними рішеннями. Так, наприклад, «Смужки» відмінно підходять для одностранічнік, де як раз і використовується кілька інформаційних блоків з навігаційним меню по ним. Відео для фону відмінно підійде іміджевим проектам, точно також як і паралакс-прокрутка. Галереї і нові елементи сторінки урізноманітнюють дизайн сайту.
Давайте розглянемо нові можливості даного конструктора сайтів Wix на практиці. Якщо ви ще не зареєстрований користувач, то спочатку потрібно буде це зробити. Є можливість входу через Facebook або Google аккаунт. Потім просто вибираєте вподобаний шаблон і починаєте з ним працювати.
Як перейти на новий редактор Wix
Для тих, хто вже реєструвався в системі, пару слів про те, як перейти на новий редактор Wix. Зараз розробники сервісу займаються перенесенням усіх сайтів на нову версію платформи. Якщо у вас Wix виглядає приблизно як скріншот нижче, то ви вже пройшли цю процедуру і можете працювати з оновленим сервісом.

На момент написання статті перехід був недоступний для користувачів, у яких на сайті використовуються додатки «Списки» або «Інтернет-магазин" (не WixStores). Також це стосується проектів з більш ніж 100 сторінками.
Перейти на новий Wix можна клікнувши по цим посиланням . У разі успіху ви побачите таке вікно:

Якщо бажаєте працювати з оновленим редактором в іншому браузері, то вам потрібно виконати процедуру переходу в ньому.
Інструменти Wix
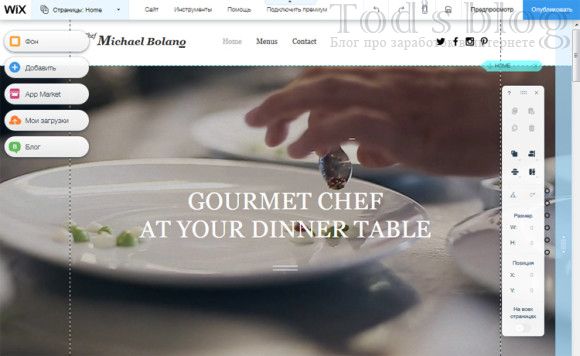
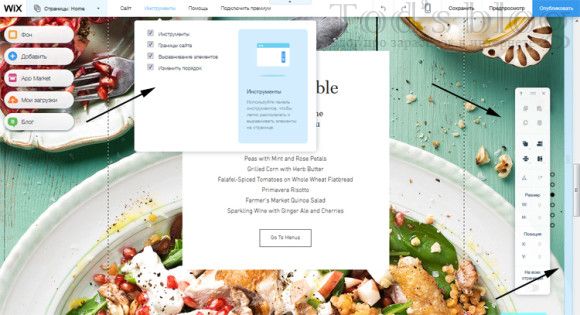
Я вибрав макет, який називається Chef Michael Bolano . Його запросто можна використовувати для сайту ресторану. Переходимо в редактор. Переконайтеся, що у меню «Інструменти» включені всі опції. З відображеними межами елементів, блоком налаштувань і можливістю перетягування простіше буде працювати.

Справа на сторінці знаходяться сині смужки, за допомогою яких здійснюється переміщення блоків сторінки - наведіть на них і побачите відповідну підказку. Панель інструментів дозволяє:
- Копіювати / вставляти, дублювати і видаляти елементи.
- Міняти розташування шарів, переміщаючи об'єкти на передній або задній план.
- Задавати вирівнювання по крям.
- Розподіляти рівномірно елементи по сторінці.
- Підганяти блоки за розмірами (зробити однаковими).
- Переглядати і змінювати значення висоти, ширини і положення по X, Y осях.
Пробуємо нові функції Wix
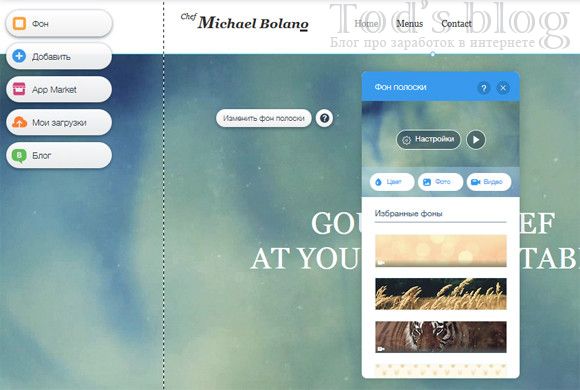
В обраному мною макеті ви можете побачити елементи «Смужки». У найпершому з них в якості фону використовується відео. Клікнувши лівою кнопкою мишки на «смужки» побачите підказку, якщо двічі - вікно інструментів.

Тут легко можна вибрати для фону зображення, кольорову заливку або відео. Для більш просунутих опцій заходите в «Налаштування». Тут є:
- додавання патерну на шар;
- вибір світлого або темного варіанту фону;
- додавання фільтруючого шару з певним кольором.
- вказівка ефектів прокрутки, в тому числі і паралакс, про який я згадував вище;
- визначення позиції відео і швидкості відтворення, плюс потрібно чи автоповтор.
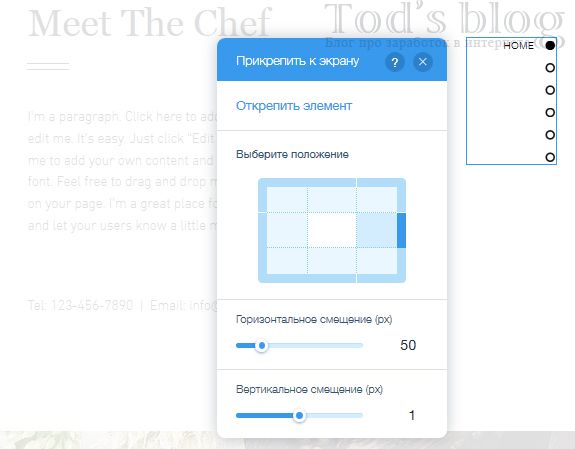
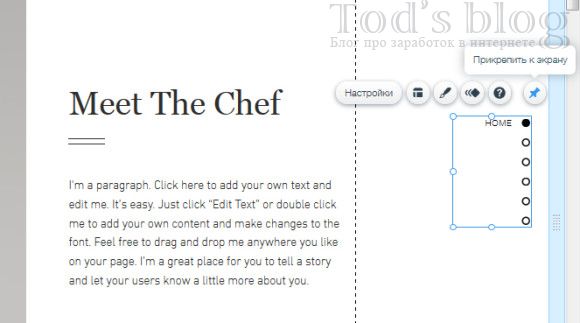
Наступна фішка нового Wix - якірне меню. Для одностранічнік - штука архі важлива. При кліці по елементу побачите невелику панель управління його настройками. У самому правому куті буде опція прикріплення елемента до екрану.

У новому редакторі сайтів Wix організувати подібну фішку - справа кількох кліків. Щоб це зробити клацає по елементу правою кнопкою мишки, викликаючи контекстне меню, і вибираєте там пункт - «Прикріпити до екрану». Після з'являться налаштування, як показано на скріншоті вище. Ви, по-перше, зможете вибрати місце куди додається елемент: для меню частіше визначають кріплення до верхнього краю екрану, внизу можна розташувати кнопку замовлення, збоку форму для зворотного контакту і т.п. Тут же є відступи і можливість відкріплення об'єкта.
Що стосується параметрів самого меню, то тут є:
- Налаштування - для вибору посилань / якорів в меню.
- Макети - визначення стилю відображення лінків.
- Дизайн - оформлення (колір, підписи, шрифти).
- Анімація.

Можна використовувати відповідні іконки або діяти через контекстне меню, яке викликається правою кнопкою мишки.
Нові елементи дизайну Wix
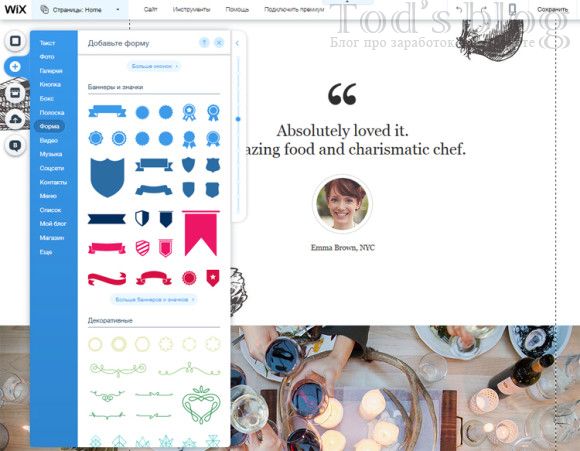
Звичайно, в редакторі на Wix.com спочатку були різні елементи для сайту, однак тепер їх стало ще більше. Можете самі в цьому переконатися - спробуйте створити якийсь із них за допомогою кнопки «Додати».

Тут знайдете:
- Тексти: заголовки і написи різних стилів.
- Фото: завантажені вами, з колекції Wix або соц.сетей.
- Галерея: в стилі сітки, панорами, слайдерів, з 3D ефектом.
- Кнопка: звичайні з текстом, у вигляді іконок.
- Бокс (блоки).
- Смужка: з ефектом паралакса, макети з інформацією про компанії, з послугами, відгуками, співробітниками (такі типові елементи часто зустрічаються на односторінкових сайтах).
- Форма: стрілки, іконки, лінії, декоративні та звичайні форми.
- Відео.
- Музика (плеєри).
- Соціальні мережі: панель кількох кнопок або кнопки / віджети конкретних соц.сетей.
- Контакти: форми підписки, зворотного зв'язку, карти.
- Меню: горизонтальне, вертикальне, якірне.
- Список: подій, відгуків, товарів і т.п.
Також в меню знайдете функції створення блогу, інтернет-магазину і додавання інших додатків конструктора.
Блогінг і SEO налаштування
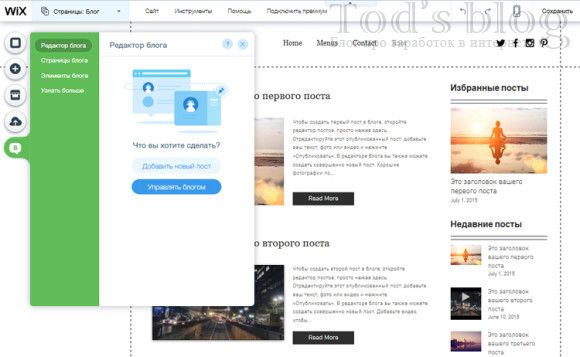
Останній пункт редактора Wix меню також є функція створення блогу. Якщо ви хочете створити на своєму сайті блог будь то корпоративний або якийсь тематичний проект, то в даному сервісі зробити це можна без проблем.

Відразу ж після створення у вас з'являться додаткові інструменти для додавання постів, сторінок і інших елементів блогу. При переході в редактор зможете додавати нові записи, причому з тегами і категоріями.
Пункт «Елементи блогу» містить перелік різних блоків / віджетів, які ви зможете вставити на сайт: хмара тегів, список категорій, архів, список постів, коментарі Facebook або Disqus. По суті, у вас є всі необхідні можливості для створення і ведення повноцінного блогу на Wix. І нехай виглядає це злегка незвично в порівнянні з іншими CMS, але працює відмінно.
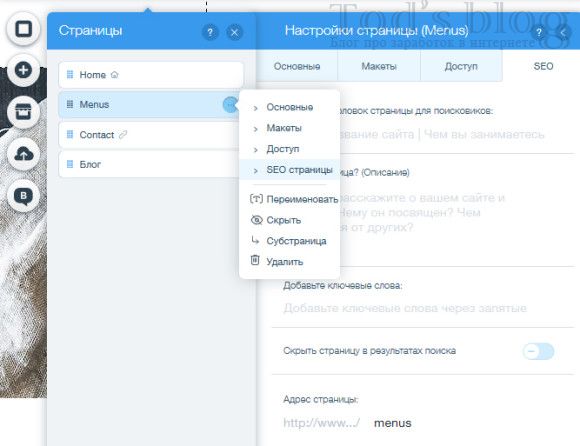
Що стосується SEO, то в цьому плані у нового редактора Wix також все відмінно.

Для кожної сторінки ви можете вказувати різні SEO настройки: тайтл, МЕТА опис і ключові слова. Допускається приховування сторінки в пошуку і редагування URL`а для ЧПУ. Сучасні пошукові системи (Google, Яндекс та ін.) Абсолютно спокійно розуміють Ajax і відмінно індексують вміст вашого сайту.
В цілому, можу абсолютно точно сказати, що новий Wix - один їх кращих і найбільш функціональних конструкторів, що я бачив. Оновлена версія вразила мене точно також як свого часу перше знайомство з даним сервісом. Розробникам респект!



