Наша команда-партнер Artmisto
Ви повинні розуміти, що пошукова оптимізація інтернет магазину це ще і фундамент успішної маркетингової стратегії. Ми точно знаємо, що грамотний підхід до оптимізації сайту дозволить істотно збільшити рівень продажів.

Що для цього необхідно зробити.
Починати роботу слід з складання семантичного ядра і вже на його базі створювати структуру інтернет магазину:
- розділи, підрозділи;
- система фільтрів;
- інше.
Що б скласти хорошу семантику потрібно отримати всі існуючі пошукові запити з потрібними нам ключовими запитами з Яндекс вордсдат, Гугл АдВордса, пошукових підказок і по можливості скористатися базами Семраша і Пастухова
Всі отримані дані і список ключових запитів додаємо в загальний зведений файл і формуємо стоп слова за якими будемо чистити наш пул запитів. Залежно від тематики повний список запитів може налічувати від 1000 до десятків тисяч пошукових запитів, так як кількість безпосередньо залежить від тематики.
Стоп словами, наприклад, можуть виступати міста або країни в яких ви не ведете свою діяльність, а тому такі запити будуть входити в загальний список стоп слів.
Після перевірки списку запитів виконується розподіл семантичного ядра на групи (багато хто називає це кластеризацией) і вже йде робота над структурою інтернет магазину або одного з розділів. Чим більше розділів у магазина, тим більше роботи слід виконати для отримання кінцевого варіанти сем. ядра і структури розділів.
Не будемо заглиблюватися в подробиці НЧ, СЧ і ВЧ ключових запитів, так як при використанні правильної зв'язки ключових слів ми отримаємо групи для рубрик, сторінок фільтрів і головної сторінки сайту. На картки товару же будуть використовуватися супер низькочастотні запити з назвами товару і приставок.
Для роботи можна використовувати програму Key Collector.
Після отримання структури на основі семантичного ядра і груп після розподілу запитів по сторінках сайту ми переходимо до формування мета-тегів. Залежно від кількості рубрик та сторінок інтернет магазину приймається рішення про ручному прописуванні мета-тегів ж генерація за певним принципом для розділів, сторінок фільтрації, сторінок брендів, карток товарів і т.д.
За практиці ми рекомендуємо для основних посадочних сторінок прописувати все вручну і при необхідності робити формули генерації для рубрик, підрубрик і карток товару. Якщо рубрик та підрубрик трохи - то слід робити вручну. З товарною групою трохи важче, так як для основних (топових) товарів так само варто прописувати мета-теги вручну. Топовими товарами, наприклад, можна назвати популярні пристрої Iphone, ipad, imac і т.д.
Title - основний мета-тег, який відображає вміст сторінки. Ідеально вказувати основний ключовий запит під який заточена сторінка і далі вже додати слова-приставки.
Title для Головною сторінки повинен містити назву вашого інтернет магазину і основний ключовий запит, який характеризує тематику вашого магазину.
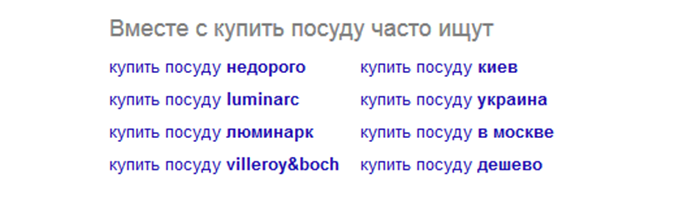
Наприклад, ми хочемо хороший заголовок для нашого інтернет магазину посуду (основні запити: посуд або купити посуд) в пошуковій видачі дивимося які вже використовують title:
- Посуд і кухонне приладдя Купити в Києві в інтернет магазині [Назва];
- Посуд Київ, інтернет-магазин посуду - [Назва];
- Посуд. Купити посуд в інтернет магазині [Назва]. Київ і Україна.
Так само ми рекомендуємо додати в title запити, які рекомендує Google або Яндекс, але тільки в тому випадку, якщо у Вас в структурі не передбачено додавання цих слів на інші посадочні сторінки. Ось що рекомендує використовувати Google в зв'язці з купити посуд:

Отже можна адаптувати наші попередні title:
- Посуд і кухонне приладдя Купити в Києві недорого в інтернет магазині [Назва];
- Посуд недорого Київ (Україна), інтернет-магазин посуду - [Назва];
- Посуд. Купити посуд недорого в інтернет магазині [Назва]. Київ і Україна.
У нашому випадки ми задіяли більше ключових запитів, а значить і по більшій кількості ранжируватиметься наш сайт в пошуковій видачі.
Title для сторінок рубрик, підрубрик, фільтрів і тегів потрібно робити таким чином, що б на початку тайтла користувач побачив: назва рубрики, товарну групу і т.д.
- Офісні крісла - Інтернет-магазин [Назва];
- Офісні крісла та стільці купити в Києві;
- Крісла та стільці, купити в києві недорого, ціна в Україні, каталог - Інтернет сайт магазину [Назва].
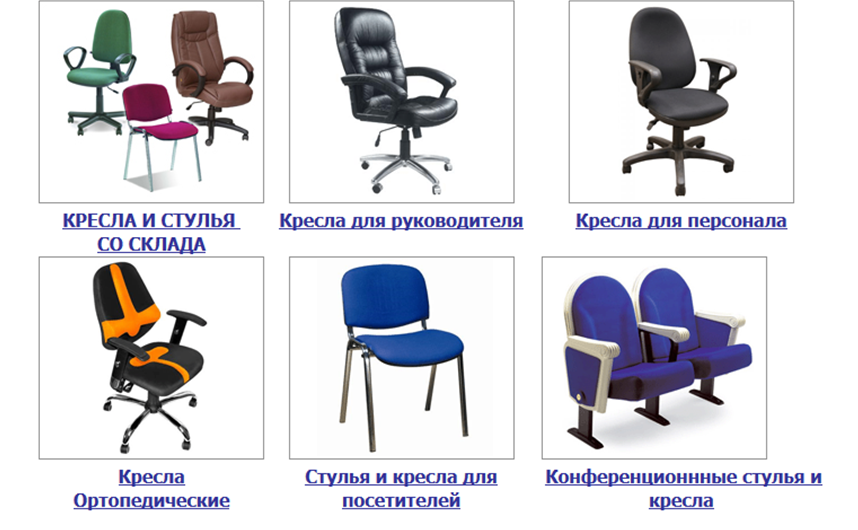
За title чітко зрозуміло, що на сторінці буде вибір офісних крісел. На одному з магазинів було зазначено «Офісні крісла та стільці» і завдання полягає в тому, щоб зробити правильне сортування. Якщо користувач шукає стільці - у нього повинна бути можливість вибрати тільки стільці. В даному випадки сторінка реалізована ось в такому вигляді:

Якби у нас був просто набір товарів, тоді потрібно реалізовувати фільтр, що б можна було впорядкувати за даним критеріям:
- Крісла для керівника;
- Крісла для персоналу;
- Крісла ортопедичні;
- Стільці для відвідувачів;
- інше.
Тому працюючи над title сторінок Ви повинні чітко розуміти, що на даній сторінці є, а не просто наситити даний мета-тег ключовими запитами і все.
Title для карток товару повинен складатися з назви товару + приставок (слів з якими ця назва товару вживається). В ідеалі назва товару виносити в початок title (можливо писати російськими літерами назва) і вийде приблизно такий варіант:
- Apple iPhone 5S, купити iPhone 5S, айфон 5С ціна в Україні - [Назва];
- Apple iPhone iPhone 5 купити Київ, Одеса, Харків, Дніпропетровськ - інтернет-магазин [Назва];
- iPhone 5S купити в Києві - низька ціна, швидка доставка - наявність в магазині [Назва].
Description для комерційної тематики дуже важливий. Він дозволяє закликати користувача вибрати саме Ваш сайт, а це значить, що Ваше унікальна пропозиція має розташовуватися саме в Description.
Для головної сторінки в даному тезі Ви повинні вказати, про що Ваш інтернет магазин. В ідеалі перевагу - унікальні бренди, зручна швидка або безкоштовна доставка і т.д .:
- Наймодніші новинки і нові колекція жіночого одягу від інтернет-магазину [Назва] чекають вас. Експрес-доставка в міста України, Росії та СНД.
- Брендовий одяг і аксесуари для чоловіків і жінок в інтернет магазині [Назва] - доставка по Києву і Україні! ☎ (044) *** ** **.
Для сторінок рубрик, підрубрик, фільтрів і ключові слова:
- М'які меблі - великий каталог, низькі ціни. Купити м'які меблі можна тут з фабрики, продукція від виробника недорого. доставка;
- М'які меблі України в інтернет-магазині меблів [Назва]. Ви завжди можете купити недорого готову м'які меблі зі складу в Києві;
- Купити диван за фабричними цінами ви можете в нашому інтернет магазині диванів [Назва]. Вас чекає приємний сервіс і високу якість.
Для карток товару:
- Samsung Galaxy S4 I9500 Black Edition в інтернет-магазині [Назва]. Тел: (044) ** - ** - **. Доставка, гарантія, кращі ціни !;
- Купити мобільний телефон Samsung Galaxy S4 I9500 Black Edition в [Назва] за найкращою ціною ➨ Замовляйте з доставкою по Україні.
Крім title сторінки дуже важливо використовувати заголовки, які описують сам контент сторінки. Часто роблять однаковими title і заголовок h1, але ми рекомендуємо трохи змінювати і робити більш чітким назву в h1.
Не варто забувати про ключові слова в заголовках і прописувати саме той ключовий запит, який найбільш важливий для поточної сторінки. Тому високочастотні і середньочастотні запити слід виносити на головну і сторінки категорій, а на картках товару можна використовувати заголовки з низькочастотними ключами. Ієрархія тегів від h1 до h6. Найголовнішим є заголовок h1.
Важливо !!! Тема h1 є головним і повинен вживатися тільки один раз на сторінці.
В теги не варто додавати інші (наприклад, картинки, стилі і т.д.), тому найбільш правильно що б в даних тегах був тільки текст.
В першу чергу для пагінацію потрібно використовувати наступне:
- Використовуємо rel = prev, rel = next.
- Можна використовувати rel = canonical.
На сторінках пагінацію контент фіксуємо тільки на першій сторінці (сторінці рубрики) і не дублюємо його далі.
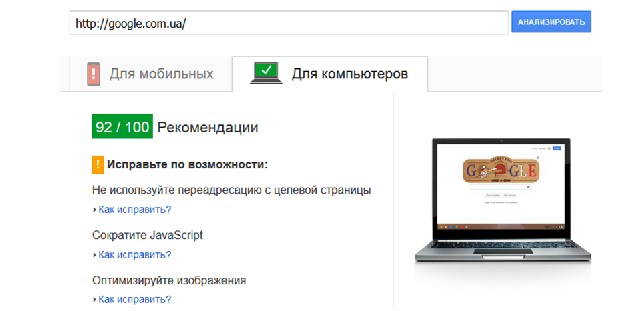
Зараз швидкість завантаження сильно впливає на продажу, так як швидке завантаження сайту зручна не тільки клієнтам Вашого сайту, але і пошукові системи ранжирують краще ті сайти, у яких хороша швидкість завантаження.
Перевірити швидкість завантаження сайту можна за посиланням:
https://developers.google.com/speed/pagespeed/insights/?hl=ru

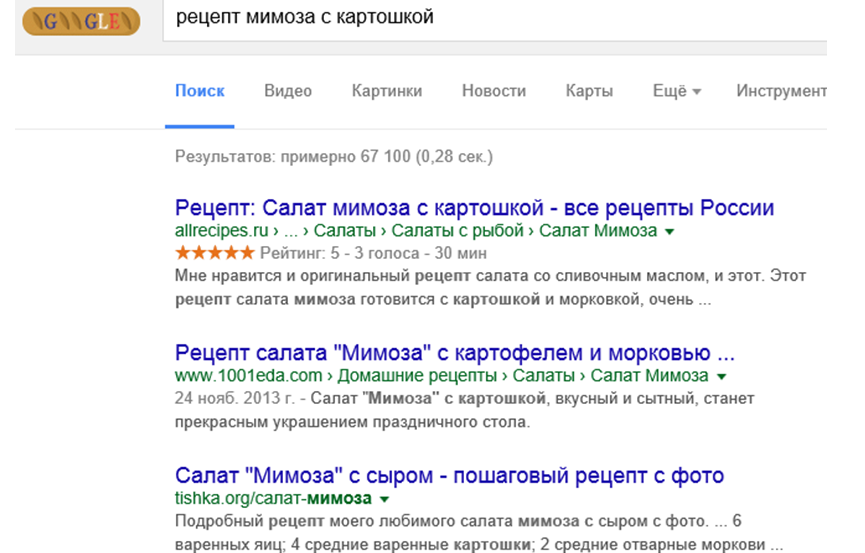
Використовуйте мікророзмітки. У свій час було дуже популярно «виділятися» в пошуковій видачі за допомогою мікророзмітки і відображати різні значки в системі розширених фрагментів, після зловживання пошукові системи порізали в деяких тематиках таке відображення, але ще багато де даний варіант допомагає виділитися у видачі:

Ведення блогу дуже важлива складова інтернет магазину. Це дає можливість робити огляди, порівняння ваших товарів і переваги тих чи інших марок над іншими. Статтями в блозі Ви допомагаєте відвідувачам сайту вибрати товар, який їм цікавий. Рекомендуємо писати мінімум 1-2-а рази в тиждень статті розміром від 500 до 1000 слів (не менше 1-2 сторінок А4). Так само в блог можна додавати відео-контент, який потрібно розміщувати на тому ж youtube і відповідно вести свій канал на youtube.
Сторінки категорій / підкатегорій - заточуються по вч і рах запити в залежності від Вашої ніші. На такі сторінки не варто робити більше обсяги тексту і зазвичай досить 250-350 слів.
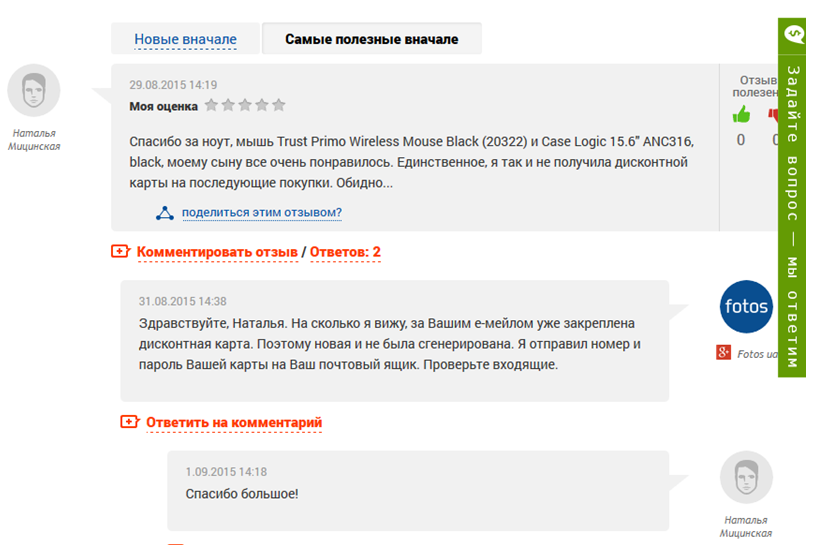
UG контент (юзер генерейт контент) - термін досить новий і в нього вкладають можливість залишати коментарі на товари. Крім того, що відвідувачі самі залишають відгуки про товари у Вас на сайті - Вам самим потрібно відповідати на питання в коментарях і в деяких випадках самим писати коментарі на сторінки свого інтернет магазину.

Дуже часто забувають додавати дані блоки або супутні товари, які необхідні для збільшення продажів. Наприклад, для планшетів можна показувати чохли, плівки в якості супутніх товарів або за характеристиками схожі планшети. Так само можна виводити популярні товари, які за ціною дуже близькі до вибраного.
Багато інтернет магазини спочатку містять службові адреси, які ще на самому початку слід змінити на чпу. Більшість магазинів зараз, які в топі містять в адресах чпу, тому слід подбати про переведення адрес сторінок в нормальний вигляд.
Дуже спірний момент з додаванням кнопок на товари, так як все залежить від специфіки вашого інтернет магазину. Якщо Ви продаєте бетон або цеглу, тоді соціальні кнопки не варто додавати, так як навряд чи осудний звичайний користувач, який робить у себе ремонт або будує будинок буде лайкать бетон або інший будівельний матеріал.
Якщо Ваші товари можуть викликати природну соц. активність, тоді варто додати. Наприклад, ви продаєте ексклюзивну парфумерію або жіночі хендмейд вироби, то є ймовірність того, що дівчата будуть лайкать або нишпорити продукцію у себе в соцмережах речі, які їм сподобалися. Натякаючи тим самим своїм друзям, що такі товари можна подарувати дівчині.
Приклад як виглядають соціальні кнопки на сторінці товарів:

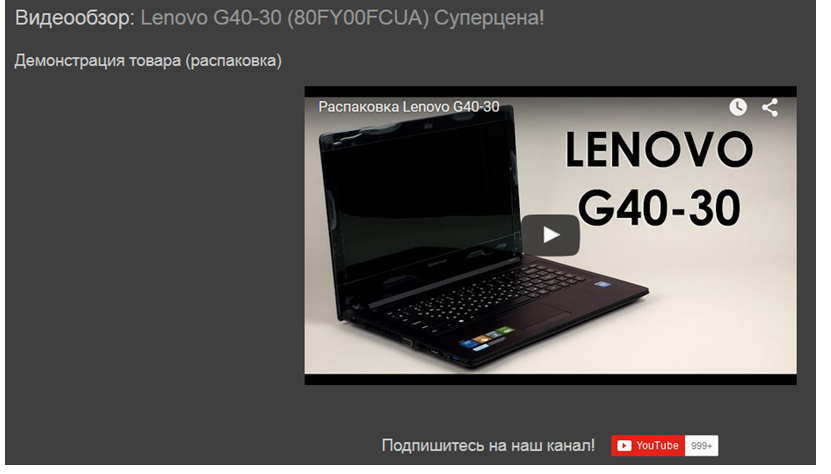
Якщо у Вас є канал на youtube з оглядом товару, наприклад, огляд iphone 5s, тоді слід дане відео так само помістити на сторінці з даними товаром. Це буде чудове доповнення до картки товару тим самим ми збільшимо перебування у Вас на сайті, а це вже величезний плюс для поведінкових факторів на сайті і зменшення відсотка відмов. Ось приклад розміщення відео огляду під товаром і тих. характеристиками його:

І під відео можна попросити підписатися на канал Вашого інтернет-магазину в YouTube.
Розробники часто забувають прописувати картинки тегом alt або прописують їх латинськими літерами. Якщо ви хочете, щоб у Вас був і трафік по картинкам не забувайте давати ім'я за якими вони будуть ранжируватися в пошуку по зображеннях. Якщо у Вас буде багато своїх якісних картинок, то велика ймовірність того, що у Вас буде рости картіночний трафік.
Для безпеки (що б їх не скопіювали інші сайти) обов'язково використовуйте ВОТЕРМАРК (водяний знак), наприклад, логотип або адресу сайту.
Якщо ж фотографія береться з відкритих джерел в інтернеті або з сайтів виробника, тоді не полінуйтеся уникализировать картинку за кількома параметрами: змініть колір, яскравість, дозвіл, формат, назва файлу і звичайно ж додайте водяний знак. Змінивши всі параметри картинки - це достатній аргумент вважати Ваше зображення унікальним, так як більшість інтернет магазинів не будуть так морочитися і просто будуть використовувати готові фото матеріали.
Ми описали найважливіші моменти, які необхідно враховувати при оптимізації інтернет-магазину. Але врахуйте, що до кожного магазину необхідний саме індивідуальний підхід. І перед самими роботами ви вже повинні розуміти сегмент ринку в якому будете працювати, з якими конкурентами вам доведеться зіткнутися, що хоче ваша цільова аудиторія і інші нюанси дозволяють зрозуміти, що ще необхідно включити в роботи по оптимізації сайту.
Com/speed/pagespeed/insights/?


