- 1. Linki z innych wysokiej jakości stron internetowych
- 2. Zwiększ czas rejestracji nazwy domeny
- 3. Znacznik tytułu strony bogatej w słowa kluczowe
- 4. Zakotwicz tekst w linkach
- 5. Wykorzystaj znaczniki kursu (H1, H2, h2 itd.)
- 6. Używanie silnych znaczników do pogrubienia tekstu
- 7. Używanie wyróżnień dla tekstu kursywnego
- 8. Maksymalizuj szybkość ładowania strony
- 9. Agreguj i kompresuj pliki CSS i JavaScript
- 10. Użyj ikonek obrazu dla menu, ikon i elementów listy
- 11. Określ alternatywny tekst dla obrazów
- 12. Utwórz i prześlij mapę witryny
- Optymalizuj dla ludzi zbyt
- Końcowe przemyślenia
Наша команда-партнер Artmisto
Jedną z nieustannie rozwijających się przeszkód, na które natrafia każdy projektant / programista stron internetowych, jest wyświetlanie strony internetowej na pierwszej stronie wyników wyszukiwania, a nawet na najwyższej pozycji.
Optymalizacja pod kątem wyszukiwarek może być skomplikowaną bestią do oswojenia , ale wiele skutecznych SEO można osiągnąć, postępując zgodnie z kilkoma prostymi wskazówkami, które przedstawiłem w tym artykule.
Wymieniłem je w kolejności, co uważam za najważniejsze. Jest wiele debat na temat tego, jakie zmiany wpływają na ranking wyszukiwarki w największym stopniu, ale nie ma wątpliwości, że jeśli zastosujesz to, czego się tutaj nauczysz, twój ranking się poprawi.
1. Linki z innych wysokiej jakości stron internetowych

Uzyskanie linków zwrotnych nie jest koniecznością do własnej strony internetowej, ale z pewnością jest to najważniejszy krok nie tylko do uzyskania wyższej rangi w wyszukiwarkach, ale również do zwiększenia ruchu , więc przynajmniej zasługuje na wzmiankę.
Istnieje wiele sposobów uzyskiwania linków z popularnych witryn, w tym pisanie artykułów dla gości, pozostawienie cennych komentarzy, hosting prezentów, publikowanie darmowych gadżetów i po prostu dzielenie się jakościowymi treściami, do których ludzie chcą linkować. Istnieją setki artykułów online, które opisują, jak uzyskać wysokiej jakości linki zwrotne, a ponieważ celem tego artykułu jest wystawienie Cię na podstawy SEO, zostawimy to.
2. Zwiększ czas rejestracji nazwy domeny

Czy zauważyłeś, że większość witryn na pierwszej stronie wyników wyszukiwania Google istnieje już od jakiegoś czasu? Nic nie możesz na to poradzić, nie możesz zarchiwizować rejestracji nazwy domeny, ale możesz zrobić to na przyszłość.
Podczas rankingu stron internetowych wyszukiwarki takie jak Google i Wieśniak weź pod uwagę nie tylko czas rejestracji nazwy domeny, ale także czas jej trwania.
Wyszukiwarki widzą stronę internetową, która jest zarejestrowana przez dłuższy okres czasu, aby była bardziej uzasadniona, ponieważ planując posiadanie domeny przez długi okres czasu, zakładają, że planujesz również dostarczyć przydatne treści, które będą z nią współpracować.
Twórca oszustwa może po prostu zarejestrować domenę na rok, oszustwo w treści ich serc, a następnie pozwolić wygasnąć nazwa domeny.
Nowa nazwa domeny, która wygasa za rok, będzie miała dużą wadę w porównaniu z pięcioletnią domeną, która wygaśnie za pięć lat.
Nazwy domen są tanie, możesz je zdobyć w takich miejscach jak Hostmonster.com za 10 USD / rok lub mniej. Miejsca takie jak GoDaddy mogą być nawet tańsze, ale ich proces kasowania jest pełen upsellów i reklam, a ich narzędzia do zarządzania nie są tak dobre.
Tak czy inaczej, wszystko, co musisz zrobić, to zarejestrować lub odnowić swoją domenę na dłuższy okres czasu i zaczniesz zajmować wyższą pozycję. Zalecamy pięć lat lub więcej.
3. Znacznik tytułu strony bogatej w słowa kluczowe

Tagi tytułów wyglądają następująco: <title> Twój tytuł tutaj </title> i powinny być obecne między tagami <head> na każdej stronie witryny. W końcu, jak Google wie, o co chodzi w Twojej stronie, jeśli nie ma tytułu?
Tytuł pojawia się w lewym górnym rogu okna przeglądarki, a także klikalny link w wynikach wyszukiwania, dlatego ważne jest, aby zawierał słowa kluczowe, które są zarówno odpowiednie, jak i czytelne.
Weź na przykład te trzy tytuły:
- Dog Walking, Dog Walk, Dog Leash, Dogs, Dog Running
- Mister Grumpa
- 5 sposobów na spacerowanie z psem u Mister Grumpa
Pierwszy przykład nie jest tak dobry, ponieważ mimo że jest pełen słów kluczowych, wygląda na spam dla użytkownika końcowego. Nie tylko to, ale Google penalizuje witryny, które nadużywają systemu i umieszczają na swojej stronie słowa kluczowe, takie jak indyk Święto Dziękczynienia.
Drugi przykład jest zły. Niestety wiele witryn wygląda tak, ponieważ po prostu nie wiedzą nic lepszego. Nie zawiera słów kluczowych i nie wskazuje, na czym polega witryna, co sprawia, że bardzo trudno jest przekonać ludzi do kliknięcia i dowiedzenia się więcej. Mister Grump's może być najlepszą marką akcesoriów do chodzenia psów na świecie, ale nigdy nie dowiesz się tego z samej nazwy.
Trzeci przykład jest świetny, ponieważ zawiera nie tylko słowa kluczowe, które ludzie szukają, ale jest także czytelny dla człowieka, który poszukuje tematu chodzenia psa.
Ostatnią rzeczą do zapamiętania jest to, że prawie każda strona w witrynie powinna mieć inny tytuł . W ten sposób pojawi się w wynikach wyszukiwania większy zakres zapytań.
4. Zakotwicz tekst w linkach

W pierwszych dniach internetu ludzie linkowali do innych stron internetowych, opisując je, a następnie śledząc za pomocą linku, który po prostu powiedział: „kliknij tutaj”.
Wyszukiwarki oznaczają, że witryna, do której prowadzi link, pisze na tematy „kliknij” i „tutaj”.
Gdziekolwiek masz link do swojej witryny, niezależnie od tego, czy jest to łącze wewnętrzne, czy zewnętrzne, chcesz, aby zawierało ono słowa kluczowe, dla których chcesz się dobrze uszeregować.
Spójrz na następujące przykłady:
- Kliknij tutaj
- 9 sposobów na gotowanie marynat
Pierwszy przykład jest zły, ponieważ nie wskazuje, co zawiera łącze.
Drugi przykład jest dobry, ponieważ mówi wyszukiwarkom, że łącze wskazuje na stronę internetową z informacjami o gotujących się piklach.
Każdy link do Twojej witryny liczy się jako głos w oczach Google. Chcemy, aby ludzie głosowali na Twoją witrynę nie jako ostateczne źródło tematów „kliknij” i „tutaj”, ale informacje, które faktycznie zawierają.
5. Wykorzystaj znaczniki kursu (H1, H2, h2 itd.)

Tagi nagłówków odgrywają dwie ważne role. Umieszczając nagłówek artykułu w tagu <h1>, możesz stylizować je wszystkie globalnie w swoim CSS. Co ważniejsze, Google przywiązuje większą wagę do tekstu w prawidłowo zakodowanych nagłówkach niż inny tekst w witrynie .
Tagi H1 są postrzegane jako ważniejsze niż tagi H2, tagi H2 są postrzegane jako ważniejsze niż tagi h2 i tak dalej i tak dalej. W większości przypadków nie musisz iść głębiej niż h2 lub H4.
Umieszczając słowa kluczowe w tych tagach, Google będzie lepiej w stanie analizować zawartość witryny i przekazywać te informacje do wyników wyszukiwania.
6. Używanie silnych znaczników do pogrubienia tekstu

Wiele osób przyzwyczaiło się do zwykłego naciskania klawiszy CTRL + B, aby pogrubić tekst w edytorze tekstu, ale jeśli przyjrzysz się bliżej kodowi HTML swojej witryny, zobaczysz, że istnieją dwa sposoby na pogrubienie tekstu, inne niż używanie stylów CSS.
Pogrubione tagi wyglądają tak: <b> tekst do pogrubienia </b> i są używane do wizualnej zmiany wyglądu tekstu. Wyszukiwarki nie rozróżniają pogrubionego tekstu, który używa pogrubionych znaczników i standardowego tekstu akapitowego w witrynie.
Silne tagi wyglądają tak: <strong> ważny tekst do pogrubienia </strong> i zmień wygląd swojego tekstu, aby wyglądał na pogrubiony, ale jednocześnie informują wyszukiwarki, że tekst między tagami zawiera ważne informacje.
Google nadaje większą wagę (niektóre mówią o około 2-5 razy większej wadze) tekstowi w silnych tagach niż zwykły tekst akapitowy.
Zasadą jest używanie pogrubionych znaczników do wizualnego stylizowania tekstu, który nie jest ważniejszy niż cokolwiek innego, i używanie mocnych znaczników do pogrubienia tekstu, który jest ważny lub zawiera słowa kluczowe, dla których chcesz uzyskać wyższą rangę .
Upewnij się jednak, że nie przesadzasz, jedno lub dwa odważne wyrażenia co kilka akapitów mają rację.
7. Używanie wyróżnień dla tekstu kursywnego

Wzdłuż tej samej żyły, co odważne i mocne tagi, pojawiają się znaczniki. Są używane w ten sam sposób i mają podobny efekt rankingu w wyszukiwarkach.
Kursywne znaczniki wyglądają tak: <i> kursywa tutaj </i> i po prostu pochyl kursywą tekst.
Znaczniki wyróżnienia wyglądają tak: <em> ważny tekst kursywą </em> i oprócz kursywy tekstu, informują Google, że chcesz podkreślić słowa w tagach.
Możesz także użyć silnych znaczników na tym samym bloku tekstu, aby pokazać wyszukiwarkom coś, co jest naprawdę ważne .
8. Maksymalizuj szybkość ładowania strony

Szybkość strony to stosunkowo nowe kryterium, które Google wykorzystuje do rangowania witryn. Im szybciej ładujesz stronę, tym wyższy będzie ranking w porównaniu z podobnymi witrynami przy dłuższym czasie ładowania.
Firefox używa Dodatek Firebug w połączeniu z Rozszerzenie szybkości strony Google analizować witrynę i informować, jak można ją szybciej załadować.
9. Agreguj i kompresuj pliki CSS i JavaScript

Poniższe wskazówki mogą nie być uważane przez niektórych za tradycyjną technikę optymalizacji pod kątem wyszukiwarek, ale odgrywają jedne z największych ról w szybkości strony, więc wspominamy o nich.
Wiele stron internetowych wykorzystuje wiele instancji CSS i JavaScript, które domyślnie są ładowane jako osobne pliki, zwłaszcza jeśli korzystasz z systemu zarządzania treścią (CMS) z wieloma wtyczkami lub modułami.
Łącząc wszystkie swoje CSS w jeden plik, serwer poświęci mniej czasu i zasobów obsługujących pliki, skracając czas ładowania witryny.
Oprócz łączenia wszystkich CSS w jeden plik, możesz także zminimalizować i skompresować rzeczywisty kod, aby był jeszcze mniejszy.
Możesz również zrobić to samo ze wszystkimi plikami JavaScript.
Na szczęście większość systemów zarządzania treścią dostarcza wtyczek, które automatycznie zajmują się tym za Ciebie.
10. Użyj ikonek obrazu dla menu, ikon i elementów listy

Innym tematem związanym z szybkością strony są obrazki obrazków. Powyżej znajduje się przykład obrazka obrazka, który jest używany, gdy chcesz uzyskać efekt zawisu na niektórych linkach.
Duszek obrazu to pojedynczy plik, który łączy wiele obrazów w jeden. To nie jest tak skomplikowane, jak się wydaje.
Załóżmy, że masz menu z 10 różnymi obrazami, podobnie jak na powyższym obrazku. Ładując każdy element menu jako oddzielny obraz, umieszczasz 10 oddzielnych żądań HTTP na serwerze, wykorzystując cenne zasoby i powodując, że witryna ładuje się wolniej.
Następnie możesz użyć CSS, aby umieścić obraz tam, gdzie chcesz, dla każdego innego elementu. Dzięki temu użytkownicy będą musieli pobrać tylko jeden plik zamiast 10. Pojedynczy ikonka zawierająca 10 elementów ma znacznie mniejszy rozmiar niż 10 oddzielnych obrazów, a także eliminuje 90% żądań HTTP wysyłanych do serwera, co może znacznie zwiększyć szybkość swojej strony.
Sprite są najskuteczniejsze, gdy są używane do menu, ikon używanych w witrynie i list, które mają różne obrazy obok każdego elementu.
11. Określ alternatywny tekst dla obrazów
Pająki to komputery, które przeszukują Internet, zbierając informacje o stronach internetowych i indeksując je, aby mogły być wyświetlane w wynikach wyszukiwania. Niektóre pająki są mądrzejsze od innych, ale nawet najbardziej zaawansowane mają problemy z odczytaniem pewnych elementów różnych stron internetowych.
W większości pająki nie widzą obrazów. A co jeśli masz stronę, która zawiera informacje zawarte głównie w obrazach? Idealnie byłoby, gdybyś chciał przechowywać duże ilości ważnych tekstów ze zdjęć, ale jest coś, co możesz zrobić, aby pomóc wyszukiwarkom lepiej czytać twoje obrazy.
Określając tag alt, możesz nadać mu opis, dzięki czemu, gdy pająk będzie przeglądał twoją stronę, będzie w stanie określić, o co chodzi, i zaindeksować stronę na podstawie tych informacji.
Dodawanie tagu alt jest proste. Sprawdź poniższy przykład, aby zobaczyć, jak to działa.
<img alt = "Królicze króliki czasami jedzą marchewki" src = "/ images / bunny-rabbits.jpg" />
Google nie będzie w stanie fizycznie zobaczyć Twojego słodkiego zdjęcia puszystych króliczków, ale będzie w stanie stwierdzić, co obraz przedstawia, czytając tag alt.
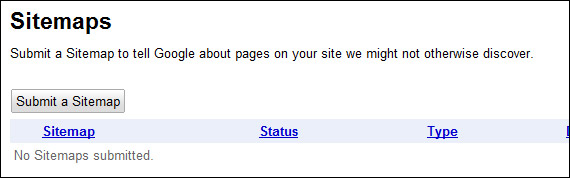
12. Utwórz i prześlij mapę witryny

Mapa witryny to po prostu plik z widokiem typu drzewa folderów, który prowadzi do każdej strony w witrynie. Jeśli zostanie utworzony we właściwym formacie, możesz go przesłać do Google za pomocą Narzędzia Google dla webmasterów .
To informuje Google o wszystkich stronach w Twojej witrynie, w tym stronach, których jeszcze nie znalazło.
Przesyłając mapę witryny Twojej witryny, wyszukiwarki będą traktować priorytetowo indeksowanie Twojej witryny i indeksować wszystkie jej strony wcześniej, niż gdyby musiały ją znaleźć wśród wszystkich innych stron w Internecie.
Optymalizuj dla ludzi zbyt

Wiele stron internetowych stara się zoptymalizować dla wyszukiwarek tak bardzo, że treść staje się niewygodna i nieczytelna dla rzeczywistych użytkowników.
Wyszukiwarki mają na celu naśladowanie żywych, oddychających użytkowników i nieustannie się rozwijają, aby osiągnąć ten cel. Logiczną rzeczą jest napisanie wysokiej jakości treści dla prawdziwych ludzi i umożliwienie wyszukiwarekom spamu.
Jednym z najlepszych narzędzi online, aby upewnić się, że Twoja strona jest użyteczna zarówno dla ludzi, jak i robotów wyszukiwarek HubSpot za darmo WebsiteGrader , która ocenia Twoją witrynę na podstawie szerokiej gamy różnych kryteriów i klasyfikuje ją w skali od 1 do 100. Poza tym powie Ci, co musisz zrobić, aby Twoja witryna stała się bardziej wyszukiwarek i przyjazna dla użytkownika.
Możemy z dumą powiedzieć, że każda stworzona przez nas witryna ma wynik nie niższy niż 99, co można osiągnąć w ciągu zaledwie dwóch miesięcy z pewnym doświadczeniem.
Końcowe przemyślenia
Ludzie lubią świeże, nowe treści, a także wyszukiwarki. Filozofia, zgodnie z którą powinieneś zaspokoić swoje treści w wyszukiwarkach, w końcu doprowadzi do niepowodzenia witryny.
Chcesz, aby ludzie odwiedzali Twoją witrynę, więc skup się na tworzeniu treści, które ludzie lubią. Będzie to generować buzz o Twojej stronie, a linki zwrotne zaczną się gromadzić, co z kolei zwiększy pozycję w rankingu wyszukiwarek, a także zwiększy liczbę odwiedzających.
Czy masz jakieś inne wskazówki, które pomogą Ci awansować w wyszukiwarkach takich jak Google i Yahoo? Pozostaw je w komentarzach poniżej.
W końcu, jak Google wie, o co chodzi w Twojej stronie, jeśli nie ma tytułu?A co jeśli masz stronę, która zawiera informacje zawarte głównie w obrazach?
Czy masz jakieś inne wskazówki, które pomogą Ci awansować w wyszukiwarkach takich jak Google i Yahoo?



