- Что такое хрефланг?
- Распространенные ошибки hreflang
- 1) Наличие всех разных версий вашей страницы, вложенных в один нДВУ.
- 2) Неправильный код ISO в аннотации hreflang
- 3) Ориентация только на регион
- 4) hreflang отличается от языка документа или языка html
- 5) Отсутствует ссылка на себя и / или отсутствует возвращаемый тег
- 6) hreflang, указывающий на относительные URL
- 7) hreflang указывает на неправильный пункт назначения
- 8) hreflang, указывающий на несоответствующие направления
- 9) hreflang заблокирован по ошибке
- 10) черный пояс
- Уф! Ты все еще здесь?

Наша команда-партнер Artmisto
Автор: Джанна Брачетти-Трускава
29 мая 2018

Когда я впервые проконсультировался с клиентом по многоязычному таргетингу в 2012 году, я подумал, что это довольно просто. И только за эти годы я увидел немало способов, которыми ваша реализация hreflang может пойти не так. И, честно говоря, эта тема стала одной из моих любимых.
Однако при разговоре с другом о повестке дня моей первой презентации на аннотация hreflang на Саммите Searchmetrics 2017 Я получил реакцию, которая заставила меня нервничать. Он сказал: «Это может быть очень интересно для вас, но никто из аудитории не сможет реализовать hreflang; у них вообще не будет международного сайта!»
Что ж, если вы находитесь на этой стадии (вообще не имеете международного веб-сайта и не ищите какие-то стратегии интернационализации, например, какой домен выбрать), либо посмотрите на этот Эоган Хенн очень хорошо продуманная статья или дай мне крик в Твиттере или фейсбук.
Хотя следующая статья не будет фокусироваться на пошаговом прохождении процесса интернационализации, она скорее покажет вам наиболее распространенные проблемы, которые могут помешать вашим международным усилиям по SEO.
Что такое хрефланг?
Конечно, вы, возможно, уже знаете об этом, но на всякий случай, позвольте мне дать вам краткое объяснение. Строго говоря, аннотация hreflang является ссылкой на гиперссылку для определенного языка или региона.

Другими словами, он позволяет вам указать альтернативные URL-адреса (назначенные определенному языку или региону) для любого документа на вашем веб-сайте.
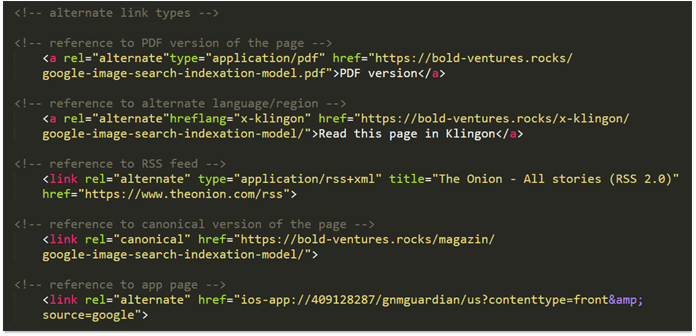
И именно здесь вы можете столкнуться с множеством проблем, так как существует несколько способов предоставления альтернативных URL-адресов для различных целей, таких как глубокие ссылки мобильных приложений, ссылки на AMP-версии ваших страниц, ссылки на мобильную версию вашего сайта ( да, все еще существуют сайты, делающие это), каноники, директивы нумерации страниц (rel = prev / next), RSS-каналы и т. д.
Кроме того, поскольку канонические символы являются основной причиной проблем с международным таргетингом, мы рассмотрим их немного.

Мы все еще нуждаемся в hreflang все же? Как сообщает Барри Шварц Джон Мюллер (аналитик Web Master Trends в Google) упомянул в недавнем разговоре в Twitter, что Google предположительно способен определить, соответствует ли язык веб-сайта языку поисковых запросов пользователя. Кроме того, он также дает правильные результаты, даже без использования hreflang. Однако это относится только к Google, другие поисковые системы могут по-прежнему иметь проблемы. Тем более, если ваш сайт ориентирован на пользователей в разных регионах, используя [один и тот же] язык (например, клиенты в Великобритании, Австралии, США).
Какими бы сложными ни были реализации hreflang, мы все же рекомендуем использовать их, чтобы убедиться, что ваша аудитория получает правильную версию вашего сайта.
Распространенные ошибки hreflang
Давайте начнем с самых очевидных, углубляясь в сложные вопросы:
1) Наличие всех разных версий вашей страницы, вложенных в один нДВУ.
CcTLD - окончание домена для конкретной страны, например * .de для Германии или * .co.uk для Великобритании. Имеет смысл иметь конкретный нДВУ для каждого целевого рынка. Однако, если вы получаете только ОДИН нДВУ, такой как * .co.uk, и внедряете все другие страницы целевого рынка в этот конкретный нДВУ, скорее всего, ваша реализация hreflang может не сработать.
Например: www.example.co.uk/fr/ для Франции или www.example.co.uk/it/ для Италии вряд ли удастся сработать для таргетинга, однако, www.example.com/fr/ и www.example.com/it/ могут быть решением, которое может сработать (учитывая, что вы правильно применили hreflang).
Есть случаи, когда Google все еще получает это, но я бы не стал делать ставку на это.
Решение о том, когда стратегия ccTLD может победить стратегию gTLD (наличие нескольких доменов целевого рынка или одного общего домена и ориентация на рынки через подпапки), обсуждается более подробно. здесь Эоган Хенн ,
2) Неправильный код ISO в аннотации hreflang
При указании языков и / или регионов, на которые вы собираетесь ориентироваться, убедитесь, что вы не вступаете в некоторые ловушки, такие как «en-UK» вместо «en-GB» при нацеливании на англоязычных пользователей в Великобритании. Если вы хотите убедиться, что ваши аннотации hreflang верны, либо посмотрите код ISO языка здесь и Код ISO региона здесь или используйте онлайн-генератор hreflang для примера набора URL-адресов, таких как предоставлено Алейдой Солис ,
Примечание: не имеет значения, используете ли вы заглавную аннотацию страны, но это, безусловно, помогает выявить ошибки.
Также убедитесь, что вы правильно поняли синтаксис. Многие веб-сайты используют аналогичные маркеры языка / региона в своих URL-адресах, но разделяют их подчеркиванием. Таким образом, очень заманчиво сделать то же самое при указании hreflang в вашем HTML. Если вы используете подчеркивание или двоеточие, это не сработает.
3) Ориентация только на регион
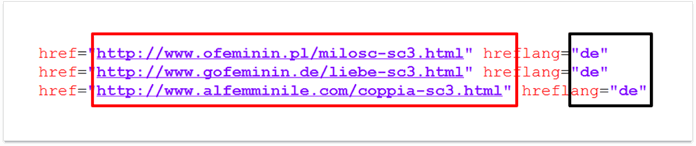
Поскольку основная цель hreflang - ориентировать пользователей на язык, который они используют для поиска, вы не можете ориентировать только на регионы. Однако вы можете либо выбрать папку для всех англоязычных пользователей, либо указать более одного hreflang на URL. Кроме того, всегда убедитесь, что регионы, на которые вы нацелены, существуют в код ISO , Например, нельзя ориентироваться на ЕС, Южную Америку или часть Германии, например Баварию, как на отдельный регион.
Примечание: однако вы не можете указать более одного URL на аннотацию hreflang, см. Скриншот ниже.

4) hreflang отличается от языка документа или языка html
У некоторых из вас может быть огромный интернет-магазин, но нет ресурсов для перевода всех описаний ваших продуктов. Вместо этого давайте предположим, что вы перевели навигацию и, возможно, кнопки, которые пользователь должен нажать, чтобы купить ваш продукт. Однако описания продуктов по умолчанию на английском языке, и только некоторые из них переведены на целевой язык, скажем, итальянский.
В этом случае важно установить правило для аннотирования «it-IT» только для страниц, которые были полностью переведены, и «en-IT» для страниц, которые еще не были (пока).
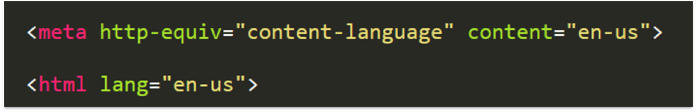
Обратите внимание, что в настоящее время только Google и Яндекс понять hreflang; Bing однако он работает с языком html (или мета-языком содержимого), который вы указали в самом начале документа. В зависимости от вашей аудитории, возможно, имеет смысл не пренебрегать Bing, поэтому постарайтесь убедиться, что hreflang, html language и реальный язык вашего контента совпадают.

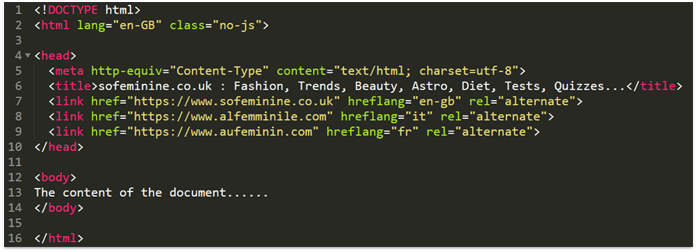
5) Отсутствует ссылка на себя и / или отсутствует возвращаемый тег
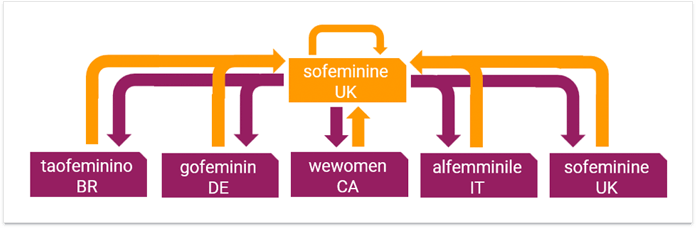
Каждая страница с аннотациями hreflang должна ссылаться не только на свои альтернативы на других языках, но и на себя.
На самом деле, все должно быть довольно просто, но это одна из самых распространенных ошибок с hreflang, которые я видел.

Кроме того, как вы можете видеть на картинке, каждый сайт, на который вы ссылаетесь с сайта A, например, sofeminine UK, должен ссылаться на sofeminine UK. В противном случае вы увидите это как справочную ошибку в Google Search Console.
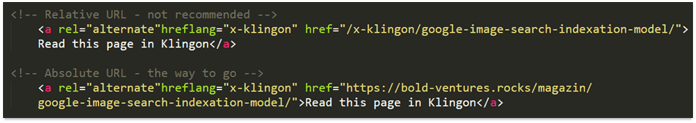
6) hreflang, указывающий на относительные URL
аннотации hreflang всегда должны ссылаться на абсолютные URL
(например https://www.searchviu.com/en/blog/ ), а не относительные URL (например, / О / блог / ).
Примечание: если вы перешли на HTTPS или все еще в вашей повестке дня, проверьте, используете ли вы один и тот же протокол в каждой ссылке, такой как внутренние ссылки, rel = alternate и, конечно, аннотации hreflang.

7) hreflang указывает на неправильный пункт назначения
Hreflang всегда должен указывать на конкретную альтернативу вашей страницы на другом языке. Если страница сведений о вашем продукте ссылается на страницу категории или домашнюю страницу, hreflang не реализован правильно.
Например, если https://www.funfactory.com/en/sexual-wellness/fun-cup-explore-kit/ имеет в виду с hreflang https://www.funfactory.com/de/ для de-DE это не реализовано правильно. Вы хотите, чтобы страницы сведений о вашем продукте ссылались на соответствующие страницы сведений о продукте на другом языке, а не на страницу категории или домашнюю страницу.
Обратите внимание: если у вас нет соответствующей соответствующей страницы на другом языке, вам следует подумать о создании правила, чтобы страница ссылалась только на соответствующие аналоги. Пустые или неправильные аннотации hreflang будут отображаться как ошибки в консоли поиска Google.
Примечание: ради сохранения ресурсов для реализации, почему бы нам не быть в порядке с ошибками, отображаемыми в консоли поиска Google? Если Google обнаружит, что многие ваши аннотации hreflang недействительны, скорее всего, Google полностью их игнорирует.
8) hreflang, указывающий на несоответствующие направления
Каждый URL, на который вы ссылаетесь с помощью hreflang, должен быть индексируемым .
Когда URL индексируются?
URL индексируется, если:
- это канонический URL (т.е. он не ссылается на другой URL с помощью rel = canonical);
- он НЕ исключается из сканирования через robots.txt или Xrobots в заголовке HTTP ;
- НЕ исключается из индексации через мета-роботов (noindex);
- он только указывает на URL-адреса с HTTP-статусом 200 (то есть не перенаправляет через 301, 302 или другие коды состояния на другой URL-адрес, не является 500 ошибками сервера или дает ошибку 404 или 410).
Если у вас большой веб-сайт, скажем, интернет-магазин с большим количеством колебаний продукта, в зависимости от вашего решения обращаться с товарами, которых нет в наличии, у вас может быть несколько страниц с перенаправлением 404 или 410 или, возможно, 301 каждый день. В этом случае важно, чтобы вы реализовали правила, чтобы ваши аннотации hreflang (и, возможно, любые другие ссылки на альтернативные URL-адреса) регулярно обновлялись.
Примечание: именно поэтому мы обычно рекомендуем использовать ваши аннотации hreflang в ваших XML-картах сайта, а не в разделе заголовка html. Каждый вечер запускайте задание cron, чтобы обновить свои карты сайта, исключив любые ссылки на несоответствующие URL-адреса, или, если у вас очень большие колебания в течение дня, обновляйте карты сайта каждый раз, когда происходит изменение в кодах вашего состояния и т. Д. Предполагается, что ваш XML файлы Sitemap относятся только к релевантному индексируемому контенту, риск возникновения проблем с hreflang практически нулевой.
9) hreflang заблокирован по ошибке
Общий hreflang находится в разделе <head> вашего html. Однако, если вы обнаружите, что у вас есть проблемы с вашим hreflang (например, из-за рейтинга во Франции с вашим английским сайтом) - даже если вы уже исключили все вышеупомянутые ловушки - ваш Hreflang может не сканироваться должным образом.
Одной из причин этого может быть то, что вы использовали hreflang не в разделе <head>, а где-то еще в html. Пожалуйста, проверьте еще раз, если это так.
Подсказка: вы можете предотвратить эту проблему, внедрив hreflang в свои карты сайта XML вместо html.
Вот пример того, как должна выглядеть реализация hreflang в разделе <head> вашего html:

Если в вашем разделе <head> есть какие-либо сценарии, убедитесь, что они не блокируют рендеринг остальной части html, особенно других элементов в разделе <head>.
Примечание: если вы решили внедрить свой hreflang в свои карты сайта XML или в заголовок HTTP, вам не нужно использовать какие-либо аннотации hreflang в разделе html <head>. На самом деле, я бы не рекомендовал использовать hreflang более чем в одном месте, так как это усложнит ситуацию, увеличивая тем самым риск возникновения различных проблем. Это особенно верно, когда ваши аннотации hreflang в вашей карте сайта и в вашем html противоречат друг другу.
Если вы правильно внедрили свои аннотации hreflang, но консоль поиска Google по-прежнему не показывает ни одной из них, ваш hreflang может быть заблокирован другими ресурсами. Пожалуйста, проверьте, есть ли какой-либо скрипт в разделе <head>, который может блокировать hreflang, когда браузеры отображают вашу страницу. Google Tag Manager, скорее всего, приведет к проблемам.
Чтобы глубже копать, смотрите также это тематическое исследование ,
10) черный пояс
- Ориентация на ОЧЕНЬ экзотические языки
В теории вы также можете целевые языки меньшинств такие как клингон или инуктитут. Обратите внимание, что на момент публикации этой статьи мы еще не смогли тщательно протестировать все это, поэтому используйте с осторожностью и на свой страх и риск.
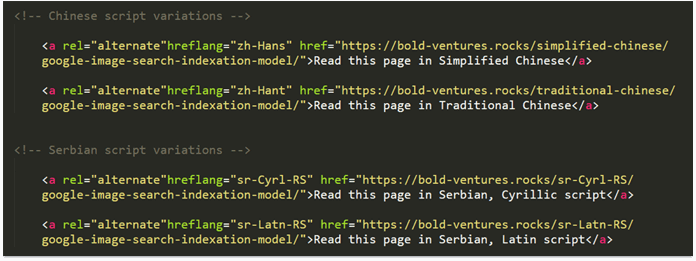
- Ориентация на разные скрипты
В некоторых странах есть варианты сценариев или диалектов, например, традиционный китайский или упрощенный китайский. Носители сербского языка также могут писать либо латиницей, либо кириллицей. Это может быть проблемой для владельцев сайтов. Однако вы можете настроить таргетинг на эти разные сценарии как определено в ISO 15924 ,

- Слухи: hreflang и Google Tag Manager
SearchVIU проверили, могут ли они реализовать hreflang через Google Tag Manager , Если все сделано правильно, это может сработать. Однако, хотя это может показаться интересным вариантом, остается неясным, будет ли он работать надежно, когда вам это нужно. Проверьте это сами, если хотите - мы по-прежнему рекомендуем классическую реализацию как предложено Google , хоть.
Уф! Ты все еще здесь?
Спасибо, что остаетесь с нами! Скорее всего, вы все еще здесь, потому что вам действительно понравилась статья (если так, пожалуйста, дайте нам знать), или потому что вы искали какие-либо ошибки, которые мы сделали (снова, пожалуйста, дайте нам знать), или потому что вы искали ответ на ваш вопрос (Вы нашли это? В противном случае, просто свяжитесь, мы могли бы помочь!)
Что такое хрефланг?Ты все еще здесь?
Что такое хрефланг?
Мы все еще нуждаемся в hreflang все же?
Примечание: ради сохранения ресурсов для реализации, почему бы нам не быть в порядке с ошибками, отображаемыми в консоли поиска Google?
Когда URL индексируются?
Ты все еще здесь?
Вы нашли это?



