- Попередні етапи міграції
- веб хостинг
- Налаштування тимчасового домену
- Створення списку поточних URL-адрес
- Встановлення самостійного розміщення WordPress
- Друпал до міграції WordPress
- Крок # 1: Установка FG Drupal на плагін WordPress
- Крок # 2: Отримання деталей бази даних Drupal
- Крок # 3: Імпорт вмісту Drupal до WordPress
- Кроки після переходу
- Вибір теми
- Створення навігаційних меню
- Налаштування контактних форм
- Додавання віджетів
- Додавання галерей зображень
- Встановлення обов'язкових модулів
- Оновлення структури постійної посилання
- Створення вашого сайту
- Переадресація старих URL-адрес (за потреби)
- Перевірка та виправлення внутрішніх посилань
- Переконавшись, що все працює
- Висновок
Наша команда-партнер Artmisto
У вас є веб-сайт, побудований з використанням Drupal, який ви хотіли б перенести на самостійне розміщення WordPress? Хоча Drupal є прекрасною системою управління контентом, можливо, ви бажаєте спробувати щось нове.
У вас буде більше можливостей, коли мова йде про безкоштовні теми та плагіни, і WordPress, як правило, легше для початківців, ніж для Drupal. Дотримуйтесь цього покрокового керівництва для швидкого та легкого перенесення вашого сайту з Drupal на WordPress.

Попередні етапи міграції
Перш ніж переміщувати будь-який вміст, вам потрібно буде подбати про кілька речей. Давайте почнемо, чи не так?
веб хостинг

Оскільки ваш поточний сайт був побудований за допомогою Drupal, ви вже маєте обліковий запис хостингу. Це може бути гарною ідеєю перейти на хост, який пропонує спеціалізований хостинг WordPress.
Якщо ваш поточний хост смокче, то ви обов'язково повинні рухатися в іншому місці. Використання якості веб-хостингу має вирішальне значення для продуктивності вашого сайту, тому ви не повинні вибирати найдешевші веб-хостингу компанії ви можете знайти.
Я дуже рекомендую і особисто використовувати SiteGround - їхні послуги створювалися з урахуванням швидкості та безпеки, а клієнтська та технічна підтримка, яку вони надають, не має собі рівних.
Перевірте моє Огляд хостингу SiteGround дізнатися, що робить їх настільки дивовижними.
Налаштування тимчасового домену

Як тільки з'ясуєте, який хост ви збираєтеся використовувати, ви можете налаштувати тимчасовий домен. Ви будете використовувати його як місце для встановлення WordPress і переміщення вмісту з Drupal.
Якщо ви не впевнені, як створити тимчасовий домен, зверніться до свого хоста та попросіть вас допомогти. Г-н Google неодмінно знатиме, так що ви можете шукати "налаштувати тимчасовий домен + ваше ім'я хоста".
Після того, як весь вміст буде перенесено, ви зможете вказати URL-адресу в постійному домені (yoursuperdupersite.com).
Створення списку поточних URL-адрес
Я не знаю, чи URL-адреси на вашому Drupal сайті були SEO-дружніми, але якщо ні, то тепер настав час для їх поліпшення. Тримайте їх короткими та описовими - вони повинні чітко пояснити, про що йде мова або сторінка (наприклад, www.mprstudio.com/joomla-wordpress-migration/).
Про всяк випадок, якщо ви хочете оновлювати пермалкінги пізніше в WordPress, зробіть список URL-адрес вашого поточного сайту Drupal.
Якщо ви не бажаєте робити це вручну, і ваш сайт має карту сайту, ви можете скопіювати та вставити всю сторінку та розмістити URL-адреси звідти.
Є також деякі інструменти, які можна використовувати, щоб легко захопити всі URL-адреси даного сайту, зокрема Крик жаба SEO павук.
Будь ласка, зверніть увагу: якщо ваш сайт не генерує хороший обсяг трафіку або маєте купу зворотних посилань на нього, навіть не турбуйтеся про налаштування переадресацій. Замість цього, зосередитися на поліпшенні вашого сайту WordPress, а решта потрапить на свої місця.
Встановлення самостійного розміщення WordPress

З тимчасовим доменом ви тепер готові до встановлення та налаштувати WordPress . Як тільки ви завершите міграцію, ви можете перемістити свій сайт з тимчасового до постійного (я нададу посилання на великий ресурс).
Друпал до міграції WordPress
З WordPress встановлено, ви готові продовжити міграцію. У цьому підручнику я використовую безкоштовну версію FG Drupal до WordPress , але доступна і преміальна версія.
Версія премії плагіна дозволяє переміщувати власні типи повідомлень, поштові поля та таксономії до WordPress за допомогою Додаток Типи наборів інструментів .
Дивіться відмінності між безкоштовними та платними версіями тут .
Крок # 1: Установка FG Drupal на плагін WordPress
Перейдіть до Plugins > Add New у вашій панелі інструментів WordPress і знайдіть FG Drupal до WordPress. Натисніть кнопку " Встановити зараз", а потім - " Активувати" .

Цей плагін є надзвичайно корисним і має зробити його дуже легким.
Зверніть увагу: при використанні плагінів (або онлайнових інструментів) для автоматизації міграції сайтів можуть виникнути проблеми. Існує ймовірність того, що вам доведеться перенести частину вмісту вручну або навіть виправити пару речей після міграції.
Крок # 2: Отримання деталей бази даних Drupal
Після інсталяції та активації плагіна вам доведеться захопити параметри бази даних Drupal, які ви будете використовувати для імпортування даних сайту в WordPress.
Вам знадобляться такі відомості:
- Ім'я хосту
- Ім'я бази даних
- Ім'я користувача
- Пароль
- Префікс таблиці Drupal
Щоб отримати цю інформацію, вам потрібно перейти до файлу settings.php за допомогою клієнта FTP. Я особисто використовую і рекомендую FileZilla , але є багато інших, на вибір.
Щоб отримати параметри бази даних, виконайте наведені нижче дії.
- Завантажте та встановіть FTP-клієнт за вашим вибором.
- Перейдіть до каталогу за умовчанням вашого сайту.
- Відкрийте файл settings.php.
- Скопіюйте ім'я хоста, ім'я бази даних, ім'я користувача, пароль і префікс таблиці Drupal.
- Вставте текстовий файл і збережіть його пізніше.
Крок # 3: Імпорт вмісту Drupal до WordPress
Перенесення вашого сайту з Drupal на WordPress дуже схоже на процес переходу з Joomla до WordPress , яку я висвітлював у попередньому повідомленні.
Тепер ви готові розпочати переміщення вмісту сайту.
У панелі інструментів WordPress натисніть Інструменти > Імпорт у лівій бічній панелі.

Існує безліч інструментів імпортування, включених у WordPress за замовчуванням, але не для Drupal. Оскільки ми встановили плагін FG Drupal до WordPress на кроці 1, він тепер знаходиться в таблиці.
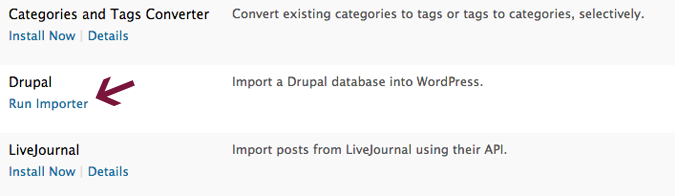
Знайдіть Друпал у таблиці та натисніть кнопку Виконати імпортер нижче.

Ви перейдете на сторінку, де можна встановити всі параметри міграції даних.

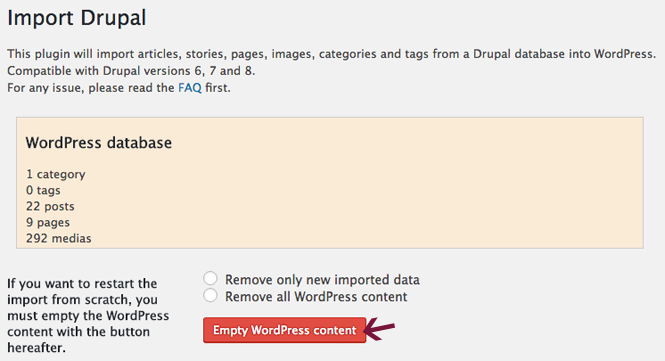
Біля вершини ви побачите кнопку, яка говорить про порожній вміст WordPress . Якщо ви створили сторінки, повідомлення, вкладення, меню, категорії, теги, спеціальні повідомлення або таксономії, користувачі та коментарі, натискання кнопки видалить їх.
Після завершення процесу міграції на сайт можна додавати різні теми, але зараз використовуйте тему WordPress за замовчуванням.
Найкраще мати повністю пусту установку для міграції. Якщо з певної причини ви вже додали вміст на свій сайт, створіть резервну копію, перш ніж натиснути кнопку " Порожній вміст WordPress" .

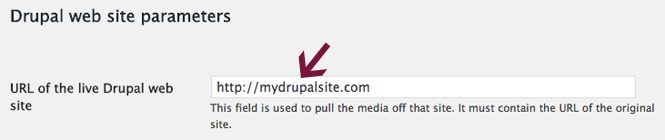
У розділі параметрів веб-сайту Drupal введіть URL-адресу вашого живого сайту Drupal. Це буде використано для захоплення будь-яких медіа-елементів з вашого поточного сайту.

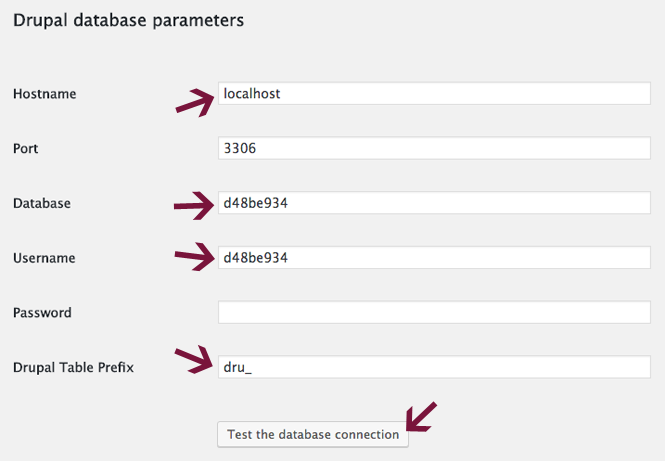
У розділі параметрів бази даних Drupal вам потрібно буде вставити інформацію про вашу стару базу даних, яку ви скопіювали з файлу settings.php.
Знову ж таки, вам знадобляться такі відомості:
- Ім'я хосту
- Ім'я бази даних
- Ім'я користувача
- Пароль
- Префікс таблиці Drupal
Після введення деталей можна натиснути кнопку Перевірити підключення до бази даних, щоб переконатися, що він працює.

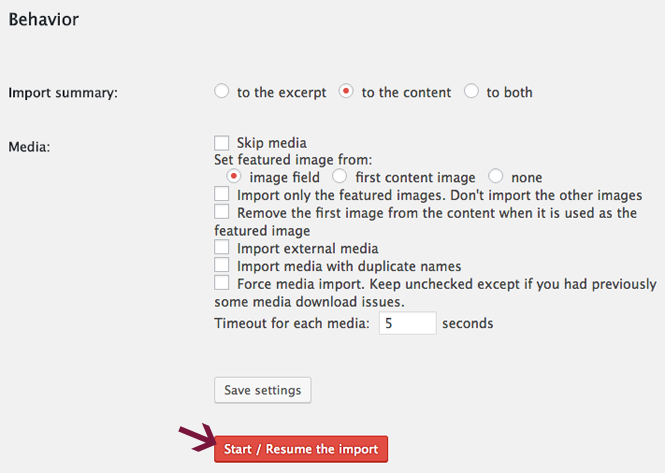
Тепер перейдемо до розділу «Поведінка». Тут ви повинні вказати елементи, які ви хотіли б імпортувати на додаток до ваших статей та сторінок Drupal.
Підсумок імпорту
Тут ви можете вказати, де потрібно імпортувати резюме публікацій. Можливо, ви можете залишити налаштування за умовчанням " до вмісту ".
ЗМІ
Вам пропонується широкий спектр варіантів щодо імпорту медіа-елементів. Якщо ви хочете, ви можете навіть пропустити повністю імпорт медіа, що прискорить процес міграції.
Варіант 1: Керівництво
Якщо ви хочете повністю оптимізуйте веб-зображення , Я рекомендую вручну завантажити все з вашого Drupal сайту.
Просто збережіть медіафайли, перетягнувши їх у папку на комп'ютері. Ви також можете скористатися пунктом Зберегти зображення як, клацнувши правою кнопкою миші на ПК або скориставшись кнопкою управління Apple.
З усіма зображеннями на вашому комп'ютері ви можете розмістити їх у відповідності до нової теми, дати їм описові імена файлів (наприклад, належним чином-file.png) і переконайтеся, що вони готові до використання в Інтернеті.
Варіант 2: Автоматизований
Чи ваш сайт Drupal величезний, з купою сторінок і повідомлень? Якщо так, ви, ймовірно, не захочете вручну зберігати та вставляти ваші зображення. У цьому випадку можна імпортувати всі медіа-елементи під час міграції.
Порада Pro: який би метод не використовувався, я рекомендую використовувати плагін оптимізації зображень для зменшення розмірів файлів зображення.
Я особисто використовую Оптимізатор зображення EWWW , але чули гарні речі Imagify Image Optimizer так само. Imagify дозволяє оптимізувати 25mb зображень щомісяця безкоштовно, а також пропонує платні плани.
Після правильного налаштування ви можете натиснути кнопку Пуск / Відновити імпорт і почати міграцію.

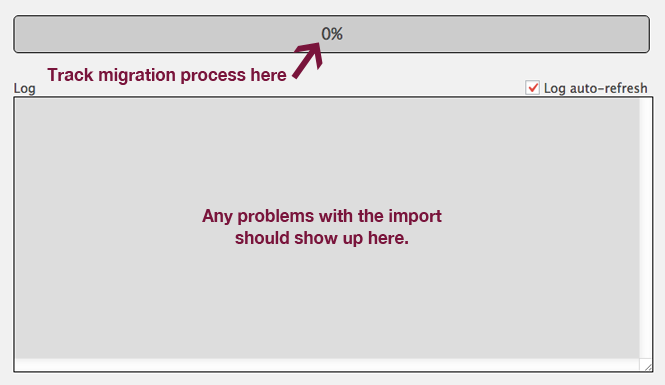
Панель у нижній частині сторінки дозволяє відстежувати прогрес міграції, а будь-які проблеми з імпортом відображатимуться у вікні журналу.
Порада. Більшість елементів можна залишити без позначки, щоб мати більше контролю над усім.
У багатьох випадках я вважаю за краще виконувати багато завдань міграції вручну після вибору теми. Кожен сайт відрізняється, і ви хочете налаштувати речі відповідно до розміщення вашого сайту.
Після того, як плагін зробить свою справу, ви закінчите міграцію. Yay !!!
Чи ти щасливий? Б'юся об заклад, що ви… але тримайте свої коні, у вас ще є робота.
Кроки після переходу
Тепер, коли ваш вміст переміщено до WordPress, ви готові перейти до кроків після переходу.
Вибір теми

Безкоштовний каталог тем WordPress https://wordpress.org/themes/
Ви успішно перейшли на новий CMS-сайт і тепер готові вибрати нову тему. Ви не зможете використовувати той самий шаблон, який ви використовували на Drupal, якщо ви не заплатите розробнику для створення спеціальної теми.
Є тисячі безкоштовних тем, доступних в WordPress Theme Directory, а також преміум з різних онлайн-ринків і сольних продавців.
Подивіться навколо, і ви обов'язково знайдете тему, яка підходить для вашого сайту. Під час пошуку теми, яку ви хочете використовувати, переконайтеся, що ви вибрали той, який створено з урахуванням якості.
Є тонна погано закодованих, роздутих тем, які ви хочете уникнути за будь-яку ціну.
Вибрана тема матиме величезний вплив на загальну ефективність вашого сайту, тому переконайтеся, що ви вибрали хорошу.
Перевірте відгуки та рейтинги будь-якої теми, яку ви плануєте використовувати, і вам буде добре уявити, чи варто її встановлювати чи ні.
Створення навігаційних меню
Після переміщення вмісту вам потрібно буде відтворити кілька елементів, включаючи будь-які меню, які ви використовували.
Дуже важливо, щоб ваш сайт мав добре структуроване головне меню, щоб ваші відвідувачі могли легко переміщатися по сайту та знаходити те, що вони шукають.
WordPress дозволяє легко створювати нове меню. Просто перейдіть до розділу Вигляд > Меню , введіть назву нового меню та натисніть кнопку " Зберегти" . Потім додайте до нього будь-які сторінки, публікації, спеціальні посилання та інші елементи.
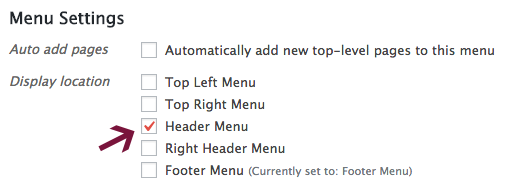
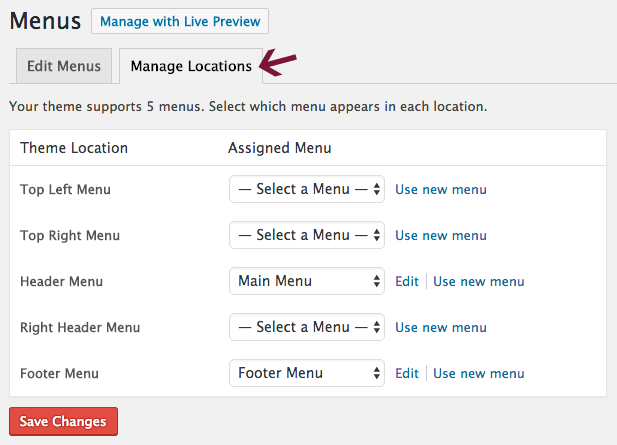
Після створення нового меню можна вказати, де ви хочете, щоб він з'являвся на вашому сайті. Теми використовують різні назви для Головного меню , включаючи Top Menu , Header Menu або щось зовсім інше.

Виберіть, де ви хочете відобразити меню, вибравши відповідне поле в меню "Налаштування меню" (див. Скріншот вище) або на вкладці " Керування місцем розташування" (знімок екрана нижче).

Після того, як ви вирішите, де відображати меню, не забудьте натиснути кнопку Зберегти зміни . Тепер подивіться на свій сайт, щоб переконатися, що меню навігації знаходиться там, де ви хочете, щоб він був.
Кожна тема має різні розташування меню за замовчуванням, тому грайте з меню, поки не отримаєте їх правильно.
Налаштування контактних форм

Якщо ви використовували будь-які форми контактів на своєму сайті Drupal, вам також доведеться відтворити їх. Вони допомагають людям зв'язатися з вами, і ви навіть можете використовувати їх для реєстрації розсилок або інших викликів до дії (CTA).
Я використовую Контактну форму 7 на всіх моїх сайтах і дуже рекомендую. Ви можете легко налаштувати автовідповідачі для своїх форм і навіть підключити свої форми контактів до MailChimp (та інших електронних маркетингових платформ) з додатковим плагіном. Це полегшує додавання передплатників до вашого списку розсилки.
Для інформаційного бюлетеня та інших маркетингових CTA, ви також можете створювати форми безпосередньо у вашому поштовому маркетинговому програмному забезпеченні (MailChimp, GetResponse, AWeber, Infusionsoft і т.д.) і вставляти їх на свій сайт.
Наступні плагіни для контактних форм також є гарним вибором:
- Форми WP
- Гравітаційні форми
- Форми ніндзя
- Контактна форма від компанії BestWebSoft
Після того, як ви зробите та додайте форми контактів на свій сайт, рекомендується перевірити, що вони працюють належним чином. Заповніть всі форми тестової інформації та переконайтеся, що ви отримали заповнені подання.
Додавання віджетів

Віджет - це блок вмісту, який можна додати на бічну панель вашого сайту, нижній колонтитул та інші області.
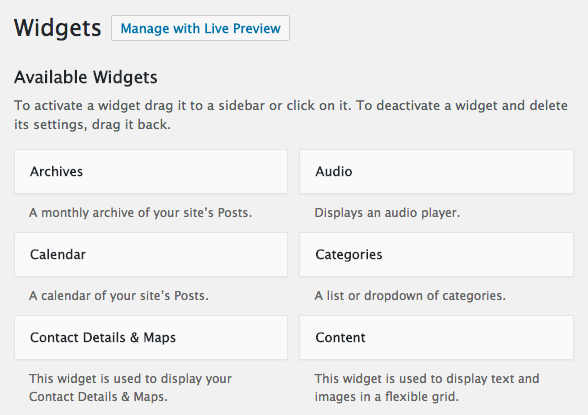
Ви можете легко додавати або видаляти віджети в розділі Вигляд > Віджети та в області " Налаштувати" (принаймні з більшістю тем).
Нижче наведено деякі віджети, які можна додати на свій сайт:
Архіви - додає щомісячний архів повідомлень вашого сайту.
Аудіо - показує аудіопрогравач.
Календар - візуально відображає повідомлення вашого сайту у календарі.
Категорії - додає список або випадаюче меню категорій.
Відомості про контакт і Карти - показує деталі контакту та карту.
Зміст - додає текст і / або зображення в гнучку сітку.
Спеціальний HTML - показує HTML-код.
Користувацьке меню - додає спеціальне меню.
Зображення - відображає зображення.
Meta - додає посилання для входу, RSS і WordPress.org.
Сторінки - показує список сторінок вашого веб-сайту.
Повідомлення - відображає ваш сайт Повідомлення в гнучку сітку.
Останні коментарі - показує останні коментарі вашого сайту.
Останні повідомлення - відображає список ваших останніх публікацій.
RSS - додає список записів з каналу RSS або Atom.
Пошук - відображає просту форму пошуку для вашого сайту.
Хмара тегів - показує найпопулярніші теги.
Текст - використовується для відображення тексту або HTML.
Відео - показує відео з медіа-бібліотеки або веб-сайту (наприклад, YouTube, Vimeo тощо).
На додаток до згаданих вище, деякі теми також мають свої власні віджети.
Після активації вибраної теми та знання функціональності, яку потрібно мати на своєму сайті, можна додати віджети, які відповідають вашим потребам.
Додавання галерей зображень
Ваш сайт Друпал містив фотогалереї? Якщо так, потрібно створити їх зараз, коли ви переїхали.
WordPress підтримує нові галереї, але вони не зручні для користувача і не працюють надто добре.

Деякі теми додають вбудовану функціональність галереї, але ви можете використовувати плагін.
Є безліч безкоштовних плагінів галереї, включаючи галерею NextGEN, яку я використовував деякий час на купу сайтів.
Нещодавно я випробував FooGallery і їй це подобається.
Деякі інші плагіни галереї, які варто перевірити, включають наступне:
- Галерея Envira
- WP Canvas
- Галерея портфоліо
Встановлення обов'язкових модулів
Одна річ, що робить WordPress настільки приголомшливо, це кількість плагінів, які ви можете додати на свій сайт для всіх функцій.

При створенні сайту WordPress можна встановити такі плагіни одразу:
Yoast SEO - Дозволяє налаштувати свій сайт для оптимізованого SEO на сторінці.
Wordfence - Ефективно захищає ваш сайт від шкідливої діяльності.
Загальний кеш W3 - Допомагає прискорити ваш сайт, кешуючи динамічні сторінки для обслуговування статичних.
BackWPup - Легко планувати часткові та повні резервні копії та зберігати їх у хмарі (я синхронізую міну з DropBox).
Якщо ви хочете дізнатися більше про ці плагіни та їхні неймовірні функції, погляньте на мій 4 повинні мати безкоштовні плагіни WordPress повідомлення.
Рада: коли ви додаєте плагіни на ваш новий сайт, не сходите з розуму і додайте тонни з них. Переконайтеся, що ви встановлюєте лише ті, які вам дійсно потрібні.
Перш ніж інсталювати плагін, прочитайте деякі відгуки про нього та подивіться, коли воно було оновлене останньо. В ідеалі потрібно використовувати плагіни, які активно підтримуються.
Іноді вам потрібно лише тимчасово (наприклад, для виконання певного завдання, наприклад, оновлення внутрішніх посилань або таблиць бази даних). У цих випадках слід встановити плагін, виконати завдання, а потім негайно деактивувати і видалити плагін. Немає сенсу зберігати плагіни, які ви не використовуєте.
Оновлення структури постійної посилання
Ви хочете, щоб ваш новий сайт був повністю оптимізований, тому переконайтеся, що ви використовуєте коротку і лаконічну структуру постійної орієнтації.

Можливо, ви вже використовували хороші URL-адреси на старому сайті. Якщо б ви були, браво… просто продовжуйте використовувати ту ж саму структуру. Якщо ні, то зараз найкращий час для їх вдосконалення.
Перед тим, як перенести свій сайт, я сказав вам, щоб ви зробили список ваших URL-адрес на сайті Drupal. Якщо ви оновлюєте свої дозвільні посилання, і ваш сайт отримав великий обсяг трафіку, добре налаштувати перенаправлення на нові URL-адреси веб-сайтів.
Ви можете зробити це за допомогою модуля перенаправлення.
Якщо ваш старий сайт був жахливим і отримав дуже мало трафіку, не витрачайте час на створення переадресацій. Замість цього, зосередьтеся на залученні якісних відвідувачів вашого нового та вдосконаленого сайту WordPress.
Створення вашого сайту
Тепер вам доведеться перенести весь вміст з тимчасового домену (який ви створили для інсталяції WordPress для міграції) до вашого постійного домену.
Якщо ви змінили веб-хости, потрібно оновити налаштування DNS реєстратором доменних імен. Якщо ви не знаєте, як це зробити, просто скопіюйте "оновлення DNS + ім'я вашого реєстратора" або зверніться до технічної підтримки.
Як тільки ваш сайт повністю розповсюджуватиметься, ви зможете створити свій живий сайт.
Виконайте такі дії:
- Оновлення DNS, якщо ви перейшли на веб-хости.
- Зробіть резервну копію свого сайту розробки.
- Експорт таблиць бази даних MySQL на вашому сайті розробки.
- Завантажте свій сайт розробки.
- Створіть нову базу даних MySQL і занотуйте всі деталі, включаючи ім'я бази даних, ім'я користувача та пароль.
- Відредагуйте файл wp.config, щоб відобразити нові дані бази даних MySQL (додайте ім'я бази даних, ім'я користувача та пароль, які ви зберегли на кроці 5).
- Імпорт таблиць бази даних MySQL для розробки у нову базу даних.
Переадресація старих URL-адрес (за потреби)
З вашими старими URL-адресами сайту Drupal, ви можете перенаправити їх на їх еквівалент на вашому веб-сайті WordPress.

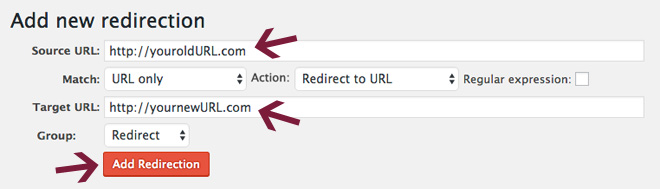
Завантажте та активуйте плагін перенаправлення, виконайте наступні кроки:
- Введіть URL-адресу старих сторінок / публікацій в області URL-адреси джерела.
- Напишіть URL-адресу нової сторінки / повідомлення в області цільових URL-адрес.
- Натисніть кнопку Додати перенаправлення.
- Повторіть необхідні дії з усіма сторінками / повідомленнями, які ви бажаєте перенаправити.
Перевірка та виправлення внутрішніх посилань
Якщо ви змінили структуру постійної орієнтації під час переходу від Drupal до WordPress, вам потрібно буде переглянути внутрішні посилання вашого сайту.
Переглядайте кожну сторінку та публікуйте, щоб редагувати будь-які посилання на інший вміст на своєму сайті.
Не відчуваєте, що проходите все вручну? Розширений плагін Checker Link Checker допоможе вам. Встановіть і активуйте його, а потім дозвольте йому працювати своєю магією.
Він буде шукати непрацюючі посилання на сторінках, публікаціях, коментарях та іншому вмісті вашого сайту.
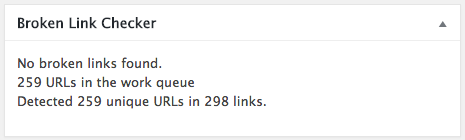
Коли Broken Link Checker виявить будь-які непрацюючі посилання, він покаже їх у двох місцях:

На вашій панелі інструментів WordPress у віджеті перевірки непрацюючих посилань

а також у розділі Інструменти > Пошкоджені посилання .
Розбиті посилання можна легко оновлювати через його інтерфейс, замість того, щоб переходити до джерела, щоб виправити їх усі.
Ви можете зберегти цей плагін навіть після оновлення всіх посилань, але краще видалити його та використовувати інтерактивний інструмент, наприклад Онлайн перевірка непрацюючих посилань замість цього.
Якщо ви наполягаєте на збереженні плагіна Broken Link Checker, переконайтеся, що більшу частину часу його деактивувати. Періодично його активуйте, щоб перевірити наявність непрацюючих посилань (раз на місяць має бути добре).
Переконавшись, що все працює
Після того, як ваш сайт WordPress запущений і запущений, ви повинні переконатися, що все працює правильно.
Завдяки міграції сайту завжди є шанс, що щось пішло не так. Перегляньте всі сторінки та публікації, щоб переконатися, що проблем немає.
Висновок
Переміщення вашого веб-сайту з однієї системи управління контентом (CMS) в іншу - цілком актуальне завдання, але воно того варте. Я сподіваюся, що цей покроковий посібник допоможе вам легко та швидко здійснити міграцію у Drupal до WordPress.
Я щось пропустив? Ви хочете додати до цього повідомлення? Я прагну зробити все моє керівництво якомога більш ретельним, тому, будь ласка, дайте мені знати, як його можна покращити.
Якщо у вас виникли проблеми з міграцією сайту, залиште мені докладний коментар нижче, і я постараюся допомогти. Ніякої гарантії, що я вирішу вашу проблему, але спробую допомогти.
Якщо ви хочете перемістити свій сайт з інших платформ до самостійного розміщення WordPress, ознайомтеся з цими іншими посібниками з міграції.
Якщо ви знайшли цю статтю корисною, надішліть її та поширюйте слово!
Хочете більше подібного? Підпишіться на мій інформаційний бюлетень отримувати корисні підручники з WordPress, поради та хитрощі.
Давайте почнемо, чи не так?Чи ти щасливий?
Не відчуваєте, що проходите все вручну?
Я щось пропустив?
Ви хочете додати до цього повідомлення?
Хочете більше подібного?



