- Видалення hreflang з веб-сайту за допомогою менеджера тегів Google
- Як Google має справу з наявністю hreflang у HTML-джерелі, але відсутній у візуалізованому HTML-коді?
- Висновок і перспективи
Наша команда-партнер Artmisto
Під час сканування та індексації JavaScript дуже важливо зрозуміти, як Google має справу з двома версіями HTML на кожній сторінці веб-сайту, що використовує JavaScript: pre-DOM і HTML-код після DOM. З цікавості ми встановили невеликий тест, щоб з'ясувати, яку з двох версій Google використовує для інтерпретації анотацій hreflang, реалізованих у голові документа HTML.
Якщо ви не знайомі з основами SEO SEO, або якщо перед-DOM і HTML-код після DOM ще нічого не означають для вас, ми настійно рекомендуємо Джастін Бриггс 'стаття "Основні принципи SEO для JavaScript" , фрагмент, який кожен, хто цікавиться більш технічною стороною SEO, повинен читати і перетравлювати.
Ідея для цього невеликого тесту з'явилася, коли ми готували інший експеримент, який ми збираємося опублікувати найближчим часом: ми задавалися питанням, чи можна реалізуйте hreflang з менеджером тегів Google (Спойлер: відповідь: так! ) .
Щоб перевірити це на нашому веб-сайті, searchVIU.com Перш за все нам довелося видалити анотації hreflang, які вже були на місці. Завдяки нашій технічній установці (hreflang було автоматично додано великим багатомовним плагіном WordPress Polylang ), ми не знайшли швидкий і простий спосіб видалити hreflang з нашого веб-сайту. Тому ми вирішили просто скористатися менеджером тегів Google, щоб видалити анотації hreflang з нашого веб-сайту, перш ніж додати їх знову (також з Менеджером тегів Google).
Видалення hreflang з веб-сайту за допомогою менеджера тегів Google
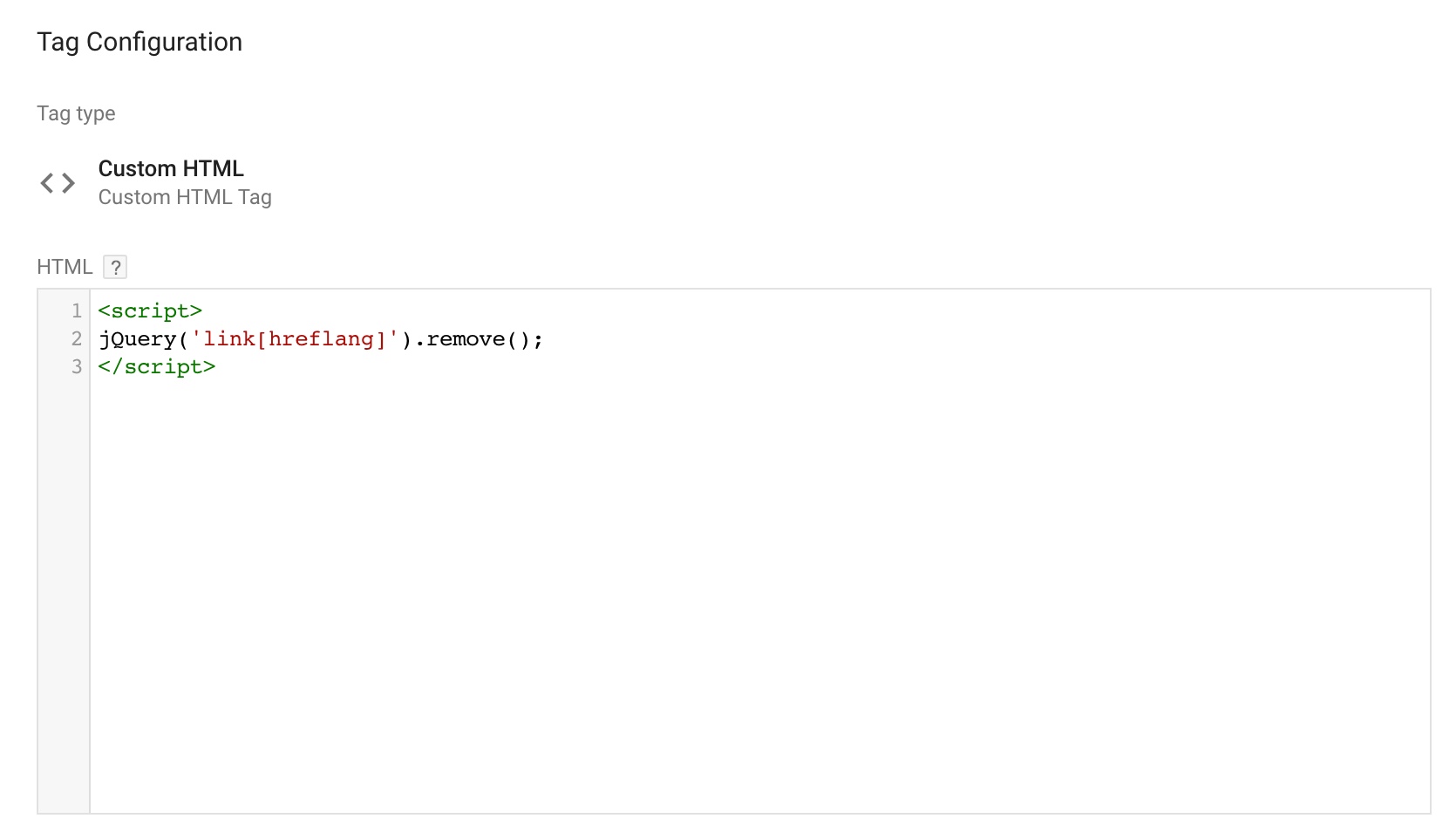
Конфігурація в Менеджері тегів Google для видалення всіх теги з HTML-коду сторінки надзвичайно просто:

Скрипт, який ви бачите на знімку, знімає всі елементи посилання, які мають атрибути hreflang з вихідного коду HTML Сам Немцер для обміну сценаріями, які ми використовували як натхнення для цього в його шедеврі "Як впровадити зміни SEO за допомогою менеджера тегів Google" ).
Ця реалізація за допомогою Менеджера тегів Google призводить до конфлікту між попереднім та поштовим HTML-кодом: анотації hreflang присутні у вихідному документі HTML (pre-DOM), але відсутні у візуалізованому HTML (post-DOM). Давайте розберемо це для тих з вас, хто менш знайомий з цими поняттями:
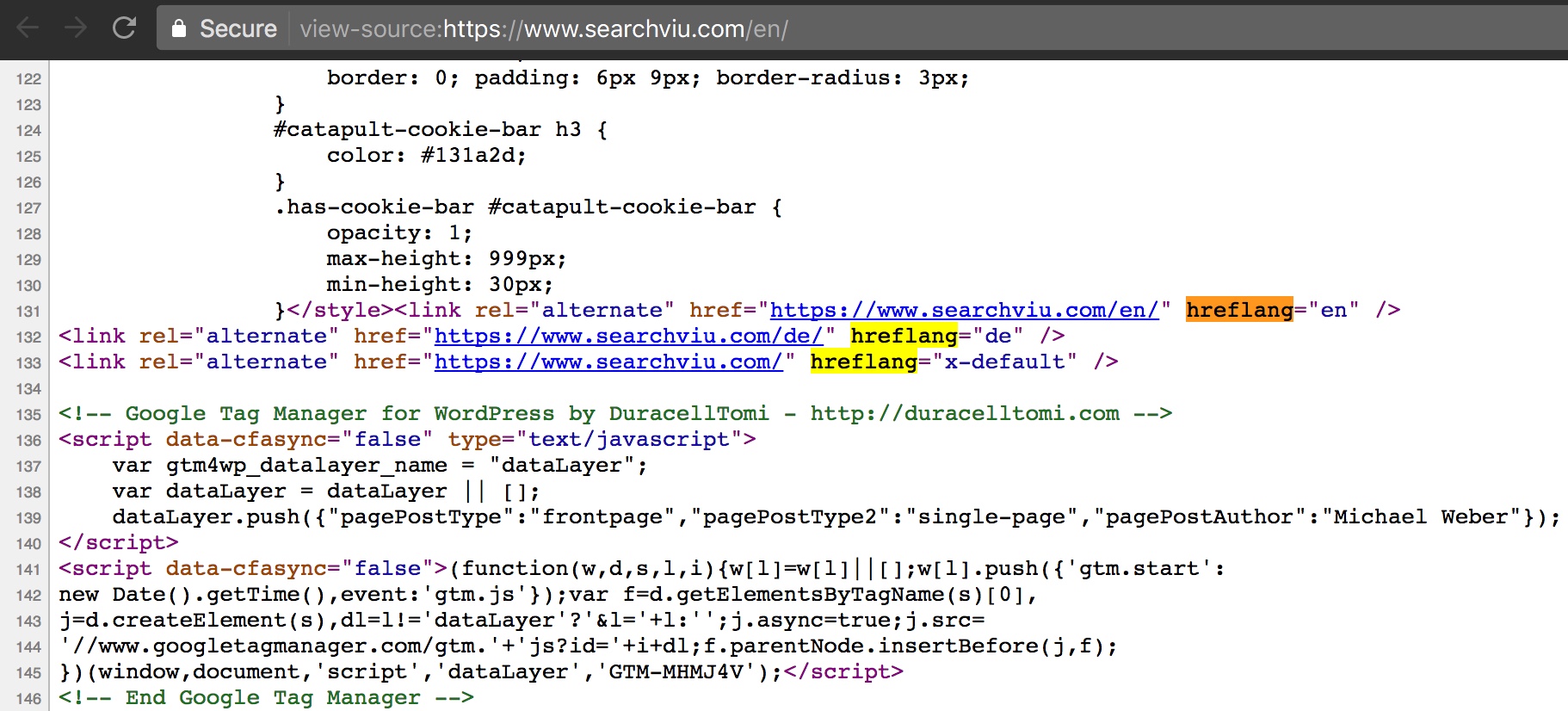
Ви можете отримати доступ до HTML-коду до DOM сторінки, клацнувши правою кнопкою миші у вашому браузері та вибравши “Переглянути вихідний код”. Увімкнено searchVIU.com , поки цей тест все ще активний (можливо, не зараз, залежно від того, коли ви читаєте це) , анотації hreflang відображаються у вихідному документі перед DOM DOM кожної сторінки:

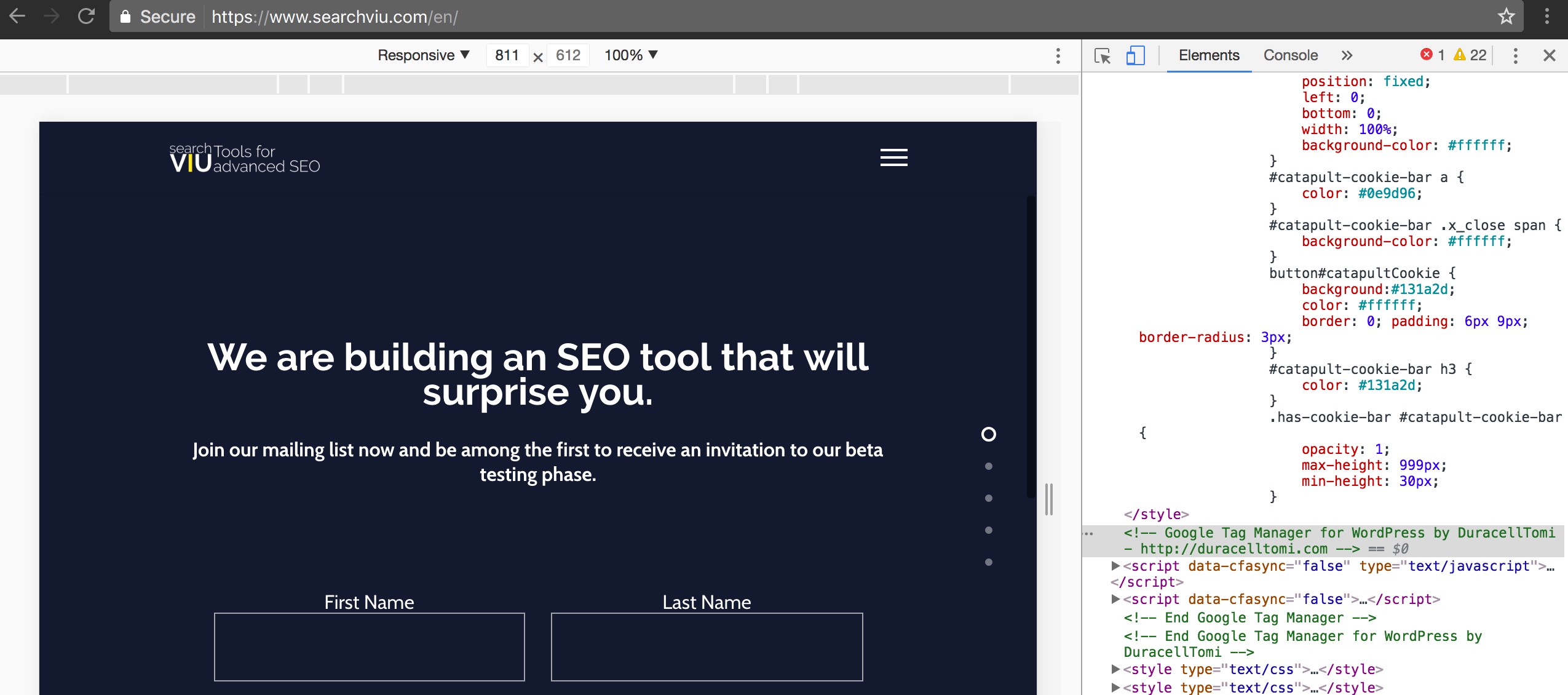
У візуалізованій версії HTML (пост-DOM HTML), доступ до якої можна отримати, натиснувши правою кнопкою миші на веб-переглядачі та вибравши "Перевірити" (або еквівалентний термін, який використовує ваш веб-переглядач), анотації hreflang відсутні. за допомогою менеджера тегів Google, використовуючи JavaScript. На цьому знімку вікна відображається одна й та ж область HTML-коду, але немає жодних анотацій hreflang:

Як Google має справу з наявністю hreflang у HTML-джерелі, але відсутній у візуалізованому HTML-коді?
Чесно кажучи, ми не мали поняття, як це спрацює. Чи буде Google ігнорувати анотації hreflang у джерелі HTML, оскільки вони відсутні у візуалізованому HTML? Ми, звичайно, сподівалися, що це буде так, інакше ми б не встановили цей тест.
Проста відповідь на це питання полягає в тому, що Google не дбає про вихідний документ HTML (попередній DOM HTML) і лише дивиться на наданий HTML (пост-DOM HTML).
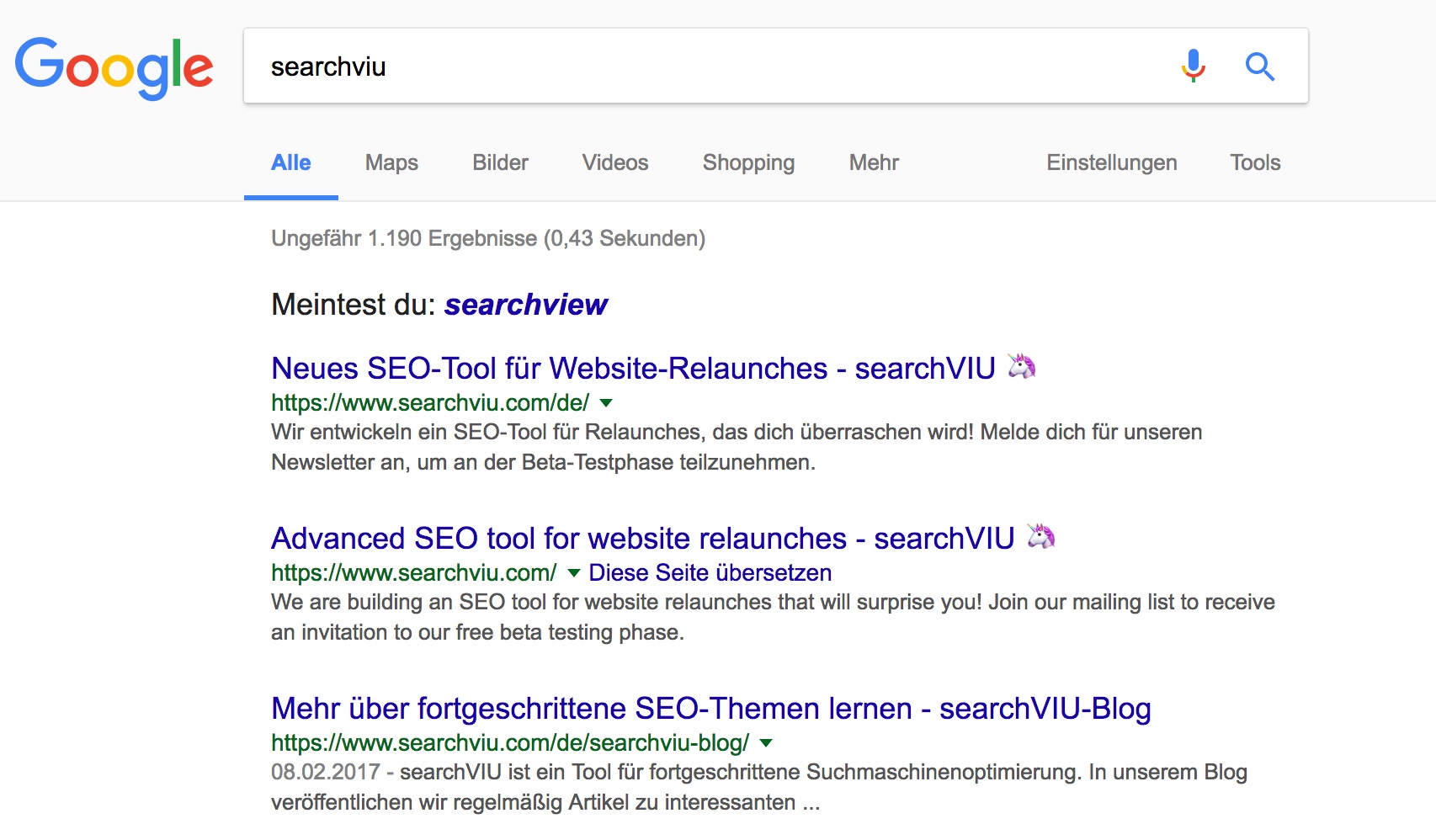
Невдовзі після видалення анотацій hreflang Google почав ранжувати кореневу URL-адресу з англійським фрагментом у позиції 2 у результатах пошуку німецької мови (на google.de), одразу після німецької домашньої сторінки:

До того, як hreflang все ще правильно реалізований, тільки німецька версія описується в результатах пошуку німецької, як і очікувалося, коли hreflang реалізовано правильно.
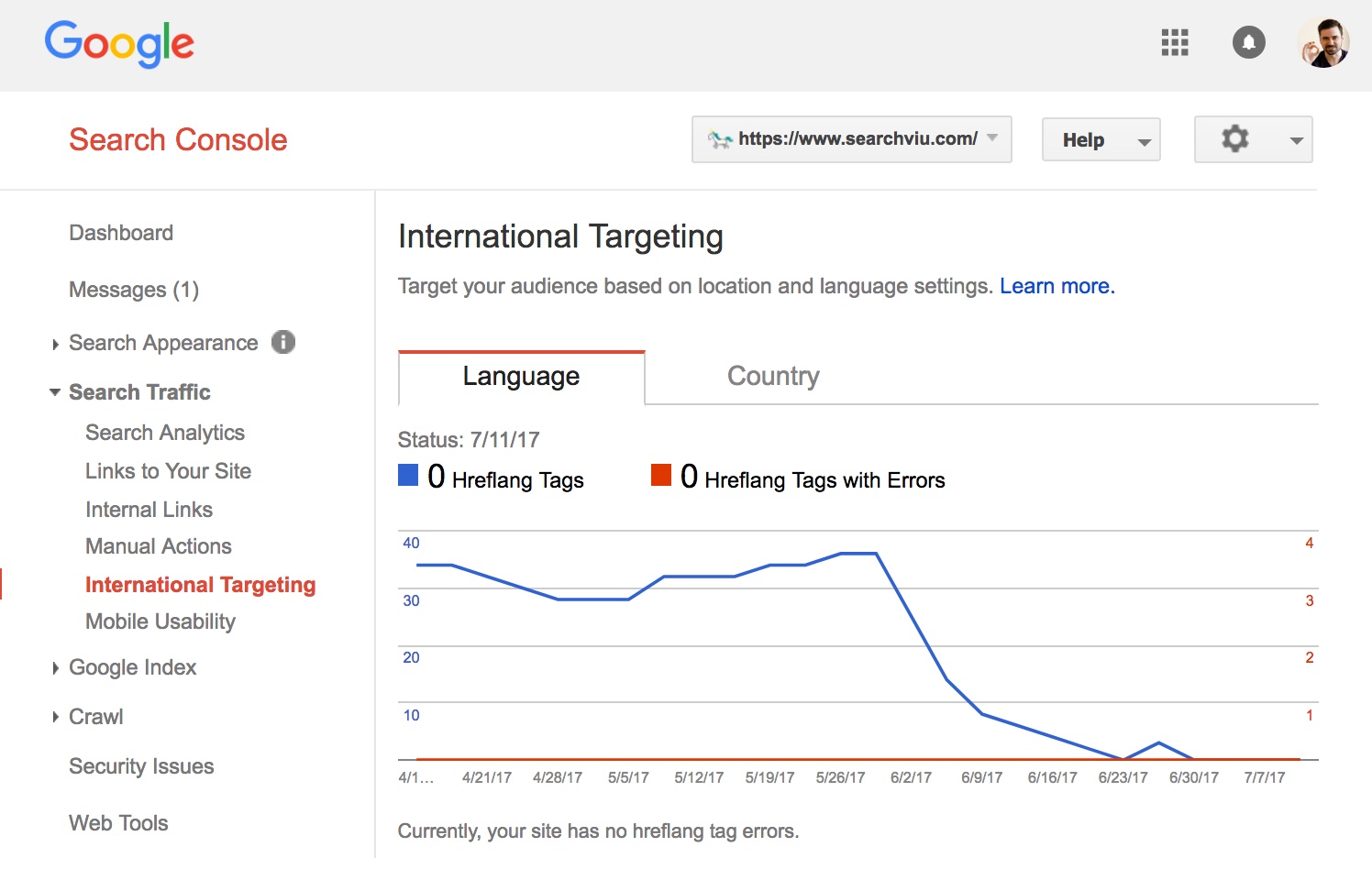
Ми, звичайно, хотіли отримати більше доказів для цього, тому ми стежили за звітом hreflang у Пошуковій консолі Google. Протягом приблизно двох тижнів після видалення анотацій hreflang нічого не сталося. Ми вже почали думати, що поганий міжнародний показ СЕРП, який ми страждали, оскільки зміна могла бути випадковим, але потім все почало рухатися:

Це, разом з тим, що наші міжнародні версії відображаються неправильно з моменту зміни, є достатнім доказом того, що Google ігнорує наш вихідний документ HTML і лише звертає увагу на наданий HTML для інтерпретації hreflang. Досить цікаво, так?
Висновок і перспективи
Ми були здивовані та щасливі, що Google веде себе так. Ми думали, що Google може обробити як пре-, так і пост-DOM HTML і використовувати деяку інформацію, яку він знаходить в обох. Але знову ж таки, для них, ймовірно, буде досить складно визначити, на яку версію слід довіряти, якщо є конфлікти. Отже, схоже, що вони пересуваються (або переїжджають) до суворої роботи з візуалізованим HTML-кодом і ігнорують пре-DOM HTML. Озираючись назад, це, мабуть, має сенс, і ми повинні були очікувати результатів, які ми побачили.
Як ти гадаєш? Чи робили ви подібні спостереження? Або навпаки? Чи знаєте ви про поточні випадки, коли Google ігнорує наданий HTML-код і використовує HTML-код до DOM? Ми хотіли б почути від вас у коментарях.
Також, якщо ви зацікавлені в частині другого цього експерименту, стежте за оновленнями! Далі ми реалізуємо hreflang за допомогою Google Tag Manager і поділимося покроковим керівництвом у цьому блозі, щоб показати вам, як це зробити самостійно. Ми, очевидно, очікуємо, що Google обробить анотації hreflang, реалізовані таким чином, тільки після того, як побачили результати вище, але ми повідомимо вам, як це відбувається. Просто слідуйте за нами Twitter , Facebook , або де завгодно, щоб не пропустити його!
Чи буде Google ігнорувати анотації hreflang у джерелі HTML, оскільки вони відсутні у візуалізованому HTML?Досить цікаво, так?
Як ти гадаєш?
Чи робили ви подібні спостереження?
Або навпаки?
Чи знаєте ви про поточні випадки, коли Google ігнорує наданий HTML-код і використовує HTML-код до DOM?



