- Зручність використання Конструктор сайтів uKit пропонує максимально низький поріг входження, дозволяючи...
- Пошукова оптимізація (SEO)
- тарифи
- переваги
- недоліки
- Відгуки експертів
- висновки
Зручність використання
Наша команда-партнер Artmisto
Конструктор сайтів uKit пропонує максимально низький поріг входження, дозволяючи створити сайт для бізнесу будь-якій людині, яка вміє користуватися інтернетом. Щоб почати працювати з сервісом, потрібно зареєструватися або авторизуватися через соцмережі. Відразу після цього з'являється вікно вибору шаблонів, в якому є можливість створити сайт з сторінки на Facebook або паблік ВКонтакте. При виборі цієї опції весь контент з обраної сторінки буде перенесений на конструктор, а вас залишиться тільки її налаштувати.
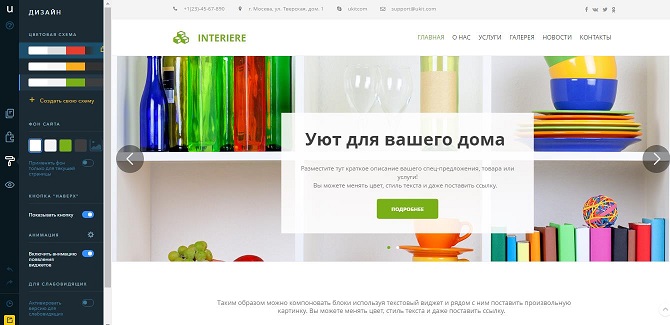
Створення сайту починається з вибору шаблону. Щоб підібрати підходящий варіант, використовуйте функцію попереднього перегляду. Вона дозволяє відкрити приклад сайту і походити по його сторінках. Ви можете змінювати розмір і орієнтацію екрану, щоб побачити, як шаблон відображається на різних пристроях. Перед вибором теми можна також змінити її колірну схему.
Налаштування сайту виконується в візуальному редакторі. Він розділений на чотири функціональні вкладки, в яких представлені всі необхідні інструменти для змін зовнішнього вигляду і наповнення сторінок контентом.
- «Сторінки» - додавання, видалення та налаштування сторінок. Тут можна створити простий розділ або інформер для блогу, на якому будуть відображатися пости.
- «Конструктор» - бібліотека елементів, доступних для формування інтерфейсу. Тут представлені як прості віджети типу тексту або картинок, так і функціональні додатки - наприклад, для організації вітрини магазину.
- «Дизайн» - інструменти кастомізації зовнішнього вигляду кожної сторінки або сайту в цілому.
- «Адаптивна версія сайту» «Адаптивна версія сайту» - розділ для перевірки того, як сторінки відображаються на різних пристроях
Налаштування сайту виконується за допомогою мишки шляхом перетягування елементів з бібліотеки і розміщення їх на сторінках. Навички програмування і веб-дизайну не потрібні. Візуальний редактор uKit не дозволяє зіпсувати шаблон: віджети і блоки шикуються по сітці, фон і колір тексту підбирається.
Завдяки інтеграцій зі сторонніми сервісами на сайт можна додати віджети погоди, додаток для збору підписок через електронну пошту, замовлення зворотного дзвінка, пошукові рядки від Яндекса і Google, кнопки соціальних мереж. Для додавання відео з популярних хостингів досить лише розмістити посилання на ролик у відповідному віджеті.
Для прискорення розробки можна використовувати функцію копіювання сторінок і цілих блоків. Якщо один і той же віджет потрібно в різних розділах сайту, то досить налаштувати його один раз, а потім розмножити. Для швидкого доступу блоки можна також додавати в список «Вибране».
Конструктор пропонує функціональність для спільної роботи над проектом. Власник може видати іншому користувачеві право доступу до адміністративної панелі на певний термін (не більше 999 днів). Це зручно, якщо потрібно віддати виконання якихось робіт на аутсорс. Наприклад, в такому режимі доступу може працювати менеджер інтернет-магазину або копірайтер, який додає унікальні тексти на сайт.
Тимчасові права видаються з обмеженнями: користувач не може видалити сайт, передати доступ іншій людині, змінити тариф або підключити платні послуги. Основні функції конструктора і візуального редактора при цьому залишаються робочими. Скасувати видачу тимчасового права доступу можна в будь-який момент в пару кліків.
Захист від несанкціонованого доступу забезпечується за допомогою SSL-сертифіката, який можна безкоштовно підключити до будь-якого домену другого рівня. При створенні сайту під час пробного періоду ви отримаєте доменне ім'я типу ***********. Ukit.org. При переході на платний режим роботи ви зможете прикріпити домен другого рівня.
uKit можна використовувати для створення різних сайтів - і Лендінзі, і багатосторінкових порталів. Крім стандартних сторінок і інформера новин конструктор пропонує також службові розділи: сторінку 404, політику конфіденційності, угоду користувача. Є також можливість налаштувати спливаючі вікна, які можуть з'являтися за таймером, при Скролл або при закритті сторінки.
Конструктор також дозволяє створити онлайн-магазин за допомогою інтеграції з сервісом Ecwid і стандартного віджету «Товари». Фактично магазин складається з трьох розділів: вітрини, кошики і сторінки оформлення замовлення. Плюс є додаткова панель адміністратора, через яку налаштовуються параметри роботи інструментів продажів. Всі ці можливості доступні на старших тарифах «Магазин» і «Про» - для перевірки можна використовувати безкоштовний 14-денний доступ.

В результаті навіть без мінімальних навичок в веб-дизайні можна створити привабливий сайт, який буде виглядати так, ніби вийшов з-під руки професіонала.
Дизайн
uKit - конструктор для бізнесу, тому демонструє діловий підхід до питань, що стосуються зовнішнього оформлення. Шаблони розділені на категорії за сферами діяльності, є окремі макети для одностранічнік. У бібліотеці працюють фільтри, які допомагають швидко підібрати підходящий варіант дизайну.

Всі шаблони адаптивні, виглядають професійно і відповідають сфері застосування: дизайн візитки ведучого помітно відрізняється від макета сайту для агентства нерухомості. При цьому за допомогою віджетів можна змінити будь-який шаблон, налаштувавши його під свої переваги. Власні налаштування відображення є і у блоків: можна вибрати структуру і висоту, вказати параметри вирівнювання контенту щодо кордонів.
Основні інструменти для зміни зовнішнього вигляду знаходяться на вкладці «Дизайн». Тут ви можете:
- Вибрати колірну схему сайту або створити свою палітру (на тарифі «Про»).
- Замінити фон сайту. Можна використовувати заливку кольором або помістити фонове зображення. За замовчуванням фон змінюється на всьому сайті, але можна вибрати, щоб зміни були застосовані тільки до поточної сторінці.
- Вибрати або створити шрифтову пару. При створенні пари ви можете вказати шрифт, накреслення, розмір і міжрядковий інтервал для заголовка і звичайного тексту.
- Включити або вимкнути відображення шапки, підвалу, кнопки «Вгору», анімації появи блоків.
- Автоматично сформувати версію сайту для слабозорих.
- Вибрати інший шаблон.
Заміна шаблону в будь-який момент налаштування сайту, проте потрібно розуміти, що це може зламати ту верстку, яку ви робили на на колишньому макеті. Тому визначитися остаточно з темою потрібно якомога раніше, щоб не доводилося потім заново додавати і налаштовувати віджети.
Перед публікацією сайту потрібно обов'язково зайти на вкладку «Адаптивність» і подивитися, як сторінки відображаються на різних екранах. Деякі блоки, можливо, доведеться приховати і додати замість них інші, які краще виглядають на невеликих дисплеях. Тонка настройка адаптивності дозволяє зробити сайт, який буде відмінно виглядати на всіх пристроях.
Пошукова оптимізація (SEO)
Створені на конструкторі uKit сайти за замовчуванням оптимізовані під вимоги пошукових систем. Однак щоб сторінка у видачі займала високе місце, необхідно вказати метатеги, за якими її будуть індексувати роботи. Зробити це можна на вкладці «Сторінки».
Налаштування кожної сторінки розділені на дві частини - основні і SEO. В основних зазначається тільки назва, яке відображається в головному меню, в карті сайту, на вкладці в браузері. У розділі SEO параметрів набагато більше. Тут можна налаштувати:
- Адреса, за якою буде доступна сторінка. Він повинен відображати призначення розділу. Наприклад, для блогу зазвичай використовується адреса blog.
- Тег Title, який повідомляє роботам назва сторінки. Це те, що користувачі будуть бачити в пошуковій видачі як заголовок посилання.
- Тег Description, який передає опис сторінки. Доданий в нього текст може йти в сниппет посилання в пошуковій видачі.
- Тег Keywords - ключові слова, за якими буде індексуватися сторінка. З їх допомогою пошукові системи визначають релевантність сторінки заданий користувачем запит. Наприклад, якщо у вас додані ключові слова «квіти, Казань», то пошуковики будуть видавати посилання на вашу сторінку при запиті «квіти в Казані».
- Тег Image - зображення для превью посилання при розміщенні в месенджерах і соцмережах. Дозволяє налаштувати привабливе відображення кожної сторінки.
Ще одна важлива опція - заборона індексації. Пошукові роботи періодично перевіряють опубліковані сторінки, щоб мати актуальну інформацію про їх стан. Якщо ви переробляєте сайт, то в якийсь момент в пошукову видачу може піти недопрацьована сторінка. Щоб уникнути цього, просто забороните індексацію розділу, який ви керуєте. Головне не забути після завершення робіт знову дозволити роботам індексувати сторінку.
Пошукова оптимізація не закінчується заповненням метатегов в настройках сторінки. Щоб сайт добився високих позицій за різними запитами, потрібні унікальні тексти. Конструктор не напише їх за вас, але все-таки деяку користь може принести, показавши, наскільки сайт готовий до публікації в загальному доступі.
В панелі адміністратора uKit є розділ «Просування». У ньому можна подивитися, в якому стані знаходиться ваш проект з точки зору пошукової оптимізації. Перевірка виконується по 5 аспектам: тексти, картинки, віджети, метатеги і домен. При натисканні на кожен пункт ви отримаєте пораду, як поліпшити сайт. Наприклад, потрібно обов'язково замінити стокові картинки на оригінальні зображення, переписати шапку і підвал сайту, вказати посилання на свої соцмережі.
Для просування uKit пропонує додати сайт в пошукові системи і на карти. Але перш ніж робити це, потрібно усунути всі недоліки і опублікувати проект. Подальше просування можна перекласти на плечі фахівців - партнери конструктора з веб-студії Divly пропонують оптимізацію сайту і написання унікальних текстів від 1000 рублів.
тарифи
При створенні сайту користувачеві дається тріал-доступ на 15 днів, протягом якого він може оцінити зручність і функціональність конструктора. Після закінчення пробного періоду сайт знімається з публікації (якщо він був опублікований) або стає недоступним для редагування. При цьому він гарантовано зберігається на сервері протягом року, тобто можна в будь-який момент оплатити преміум-тариф і продовжити працювати над веб-ресурсом.Цена використання варіюється від $ 3.5 до $ 15 в місяць.
uKit пропонує 4 тарифу:
- «Мінімальний» (від 5 до 3,5 $ в місяць в залежності від тривалості оплачуваної періоду - місяць, 3 місяці, 6 місяців, рік, 2 роки).
- Базовий (10 - 7 $ / міс.).
- Магазин (12 - 8,4 $ / міс)
- Про (15 - 10,5 $ / міс.).
Необхідні можливості конструктора для створення, редагування та розміщення сайту без реклами надаються на тарифі «Мінімальний». Тарифний план «Базовий» додає розширену статистику і доступ до преміум-шаблонами. Для створення інтернет-магазину підходить тариф «Магазин». При переході на «Про» веб-майстер отримує більше творчої свободи за рахунок появи можливості складання власних колірних схем. Також на цьому тарифі можна вставляти на сторінки сайту код HTML.
На uKit постійно проводяться різні акції, надаються знижки, запускаються розпродажі, так що при покупці одного з тарифів можна добре заощадити.
Крім того, на сервісі є опція «Сайт під ключ», при замовленні якої за створення веб-ресурсу беруться фахівці uKit. Вартість готового сайту для бізнесу - 3500 рублів, час виконання замовлення - 10 днів. Ціна готового інтернет-магазину стартує від 3500 рублів і залежить від кількості товарів. Створення великої площадки з асортиментом до 1000 товарів і великою кількістю способів оплати обійдеться в 24 000 рублів і займе 25 днів.
Сервіс пропонує додаткові послуги:
- SEO-оптимізація сайту - від 1000 рублів залежно від кількості сторінок і необхідних робіт: тільки оптимізація, тільки тексти або тексти + оптимізація.
- Онлайн-калькулятор для сайту - 1500 рублів.
- Розробка графіки і логотипів - від 1000 рублів залежно від того, що потрібно: фірмовий логотип, комплект банерів або інша графіка.
- Персональна допомога по сайту від фахівця з розробки сайтів - від 500 рублів.
- Інтерфейс адміністративної панелі, з яким легко розібратися.
- Візуальний редактор, розроблений так, що навіть новачок швидко збере перший сайт.
- Блок для настройки SEO-параметрів кожної сторінки і запису в блозі.
- Тонка настройка адаптивності, що дозволяє відрегулювати відображення сайту на будь-якому пристрої.
- Інтеграція зі сторонніми сервісами.
- Небагатий вибір шаблонів. У кожному розділі по десятку макетів, але зовні вони практично не відрізняються один від одного.
- Жорсткі обмеження, аж до формування певної колірної схеми, за рамки якої не можна вийти.
"Найсучасніший вітчизняний конструктор сайтів. Передові технології, реалізовані в uKit, дозволяють створити якісний адаптивний сайт для бізнесу за лічені години."
"UKit заслужено отримав звання топового конструктора бізнес-сайтів рунета. Інтуїтивно-простий інтерфейс і доброзичливе управління робить його незамінним помічником для власників малого бізнесу, які хочуть створити сайт самостійно."
Після публікації користувач місяць безкоштовно працює з конструктором, а потім автоматично переходить на тариф Преміум.

При замовленні сайту гроші не виплачуються персонального виконавцю відразу, а резервуються в системі. Якщо робота не буде виконана належним чином, гроші повертаються користувачу без будь-яких утримань і комісій.
переваги
Аудиторія конструктора uKit постійно зростає. В цьому немає нічого дивного, якщо подивитися, якими достоїнствами володіє сервіс.
Якщо якісь моменти залишаються неясними, можна звернутися в технічну підтримку. Ще одна важлива перевага - постійне оновлення системи, додавання нових компонентів: віджетів, шаблонів, інструментів кастомізації і т.д.
недоліки
Конструктор uKit хороший, але не ідеальний, хоча при бажанні недоліки можна знайти у будь-якого сервісу. Але все-таки деякі моменти можуть засмутити:
Деякі користувачі відзначають високу вартість конструктора uKit і відсутність безкоштовних тарифів. Але сервіс нікого не вводить в оману, дотримуючись політики відкритості в питанні оплати послуг. До того ж необхідний набір для створення і налаштування сайту надається за 4 $ в місяць, що можна вважати адекватною ціною, враховуючи функціональність конструктора.
Відгуки експертів
висновки
сервіс uKit позиціонується як конструктор для бізнесу, тому тут немає безкоштовних тарифів з купою дивних умов для роботи. Все чітко: заплатив, отримав доступ до всіх необхідних інструментів, зробив і опублікував сайт, займаєшся його просуванням.

Візуальний редактор побудований таким чином, що шаблон можна серйозно змінити, але не можна зіпсувати (хіба що на тарифі Про). Додаються віджети шикуються по сітці, колірна схема підбирається так, щоб уникнути появи незграбних сторінок. В результаті веб-майстер елементарно економить час на налаштування зовнішнього вигляду, в стислі терміни створюючи красивий і функціональний сайт.
Конструктор uKit добре працює і продовжує розвиватися: якщо відкрити в корпоративному блоці вкладку «Оновлення», то неважко порахувати, що нові можливості з'являються 1-2 рази на місяць. При цьому розробники реагують на побажання користувачів, відповідаючи на звернення, надіслані в коментарі або через форму зворотного зв'язку.
Читайте також: Приклади сайтів на Юкіто .



