Наша команда-партнер Artmisto
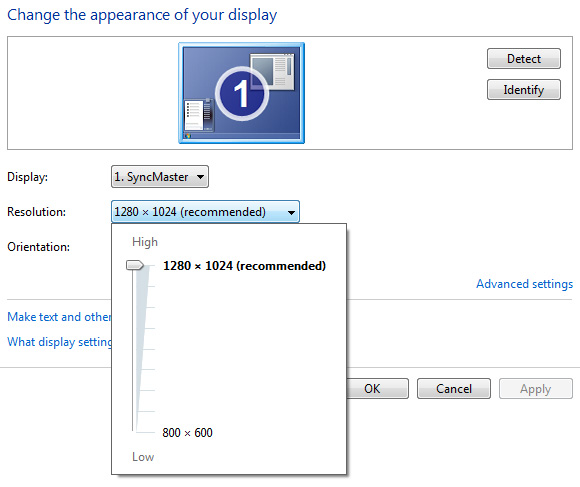
Продовжуючи працювати і міркувати над адаптивним дизайном блогу я зіткнувся з необхідністю перегляду сайту на різних дозволах екрану. З розвитком смартфонів і появою безлічі різних розмірів екранів корисно переглянути як буде виглядати ваш сайт на тому чи іншому пристрої. Для вирішення цього завдання є кілька варіантів. Для перегляду сайту на комп'ютері при менших дозволах ніж ваш монітор досить просто зайти в налаштування екрану і вибрати потрібно значення.

Ще є варіант з використанням плагінів для бразуер, наприклад Web Developer для Firefox, який також Сущесвтуют і для Google Chrome . Опція Resize дозволяє змінити розмір браузера до потрібного вам значення.

Методи ці найбільш прості, але зараз їх вже недостатньо - переглянути сайт на дозволах екрану побільше або побачити як він буде виглядати з мобільного не вийде. Пам'ятається недавно я розглядав проект CrossBrowserTesting , Що дозволяє тестувати сайти у всіх браузерах. Він вкрай корисний для перевірки кросбраузерності верстки на різних OS і браузерах, проте дозволів екрану там було не так багато. До того ж для його використання потрібно було реєструватися. Сьогодні розгляну парочку більш простих і доступних сервісів для швидкого перегляду сайту на різних дозволах екрану.
Деякі проекти дозволяють тільки змінювати дозвіл екрана, інші ж мають додаткові функції. Я не буду детально їх розглядати, просто згадаю в огляді, можливо, вам знадобляться.
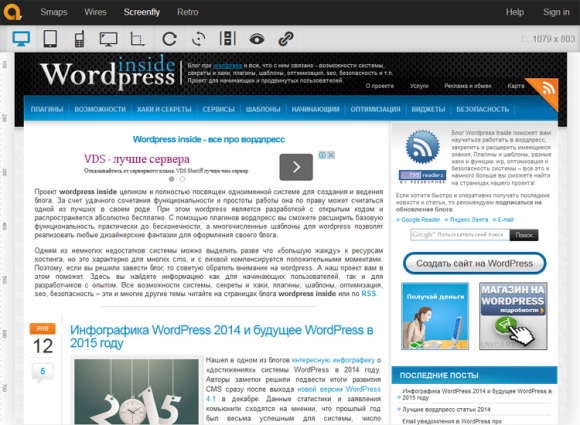
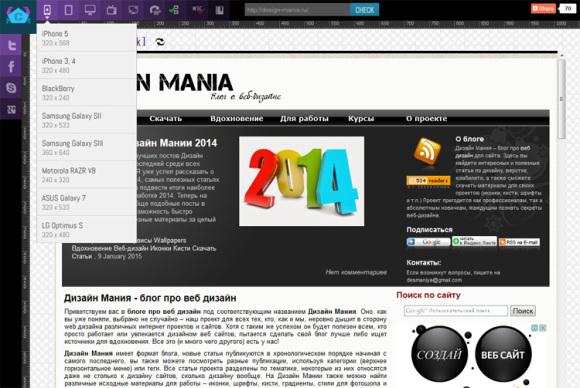
Screenfly
Просто вводите посилання на свій сайт і тиснете кнопку Go, після чого побачите результат роботи сервісу.

В меню є кілька іконок для роботи: список варіантів розміру екрану для комп'ютерів, планшетів, смартфонів, телевізора + можливість вказати будь-яке довільне значення. Далі йдуть різні додаткові функції, наприклад, відображення скролбара, використання проекту через проксі, є навіть можливість поділитися посиланням на результати перегляду. Все гранично просто.
До речі, під доменом quirktools.com ховається ще парочка цікавих простих сервісів:
- Smaps - створення карт сайтів або просто ієрархічної схеми.
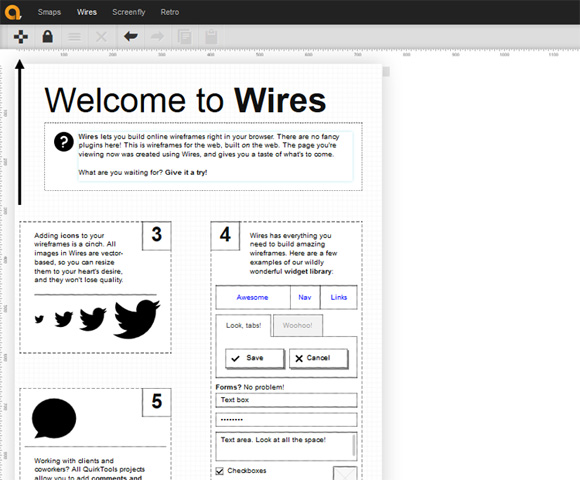
- Wires - ось це класна штука, яка дозволяє створювати макети веб-сторінок за допомогою різних функціональний блоків (тексту, табів, форм, кнопок і т.п.)

Cybercrab Screencheck
Максимально простий сервіс для перегляду різних дозволів екрану. Тут також є перелік найбільш популярних пристроїв, з яких потрібно вибрати своє.

Вельми симпатичний дизайн у проекту.
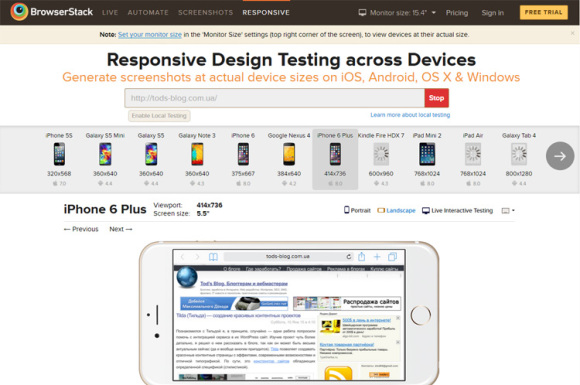
Browserstack
Цей сервіс схожий на CrossBrowserTesting, оскільки додатково дозволяє оцінити ваш сайт на різних браузерах і ОС. Причому він також вимагає реєстрацію і має платні функції. Хоча для перегляду різних дозволів екрану це не обов'язково - переходите до пункту меню Responsive.

По дизайну і функціональності все дуже круто зроблено, чого тільки варта можливість для смартфонів вибирати варіанти перегляду Portrait і Landscape. Так, в інших сервісах є функція повороту (Rotate), але, погодьтеся, так все виглядає набагато яскравіше. До речі, якщо я правильно зрозумів, то після реєстрації ви зможете використовувати опцію живого інтерактивного тестування в реальному часі.
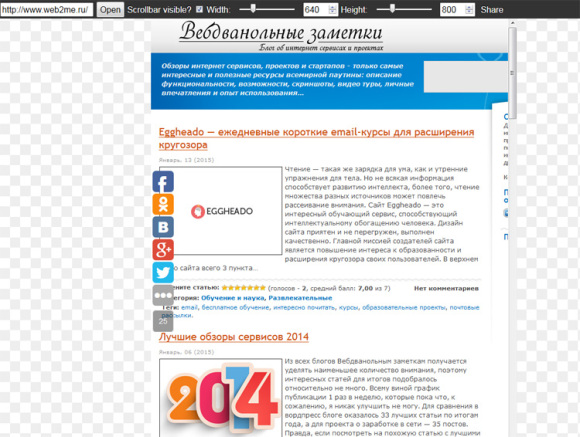
Responsivepx
Сервіс в дусі мінімалізму. Тут є поле для введення назви сайту + можливість вибору розмірів екрану для перегляду.

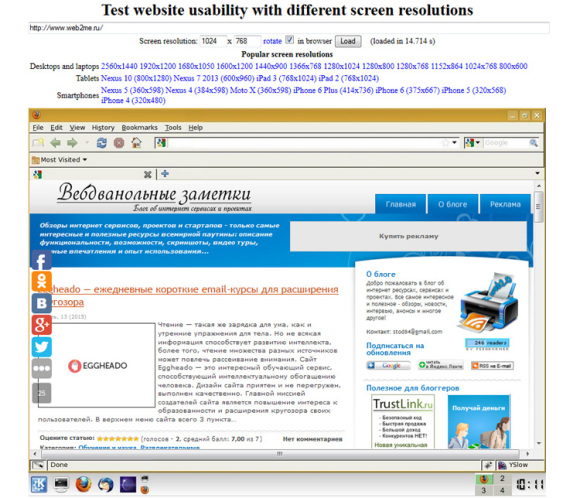
InfoByIp
Ще один максимально простий проект. Крім адреси сайту і розмірів представлені найбільш популярні дозволу екрану для вашої зручності.

Якщо уважно подивитися на низ картинки, то можна побачити, що сервіс InfoByIp показує наявність нижньої смуги прокрутки при дозволі 1024х768. Якщо ж змінити дозвіл монітора вручну, то можна побачити, що скролбара там ніякого немає. Подібні неточності в деяких сервісах трохи пригнічують, не будете ж ви лінійкою перемірювати достовірність відображуваного результату. Саме тому раджу здійснювати перегляд сайту на різних дозволах екрану, використовуючи парочку різних сервісів на всякий випадок.



